
Webデザイン・マーケティング課 授業45日目
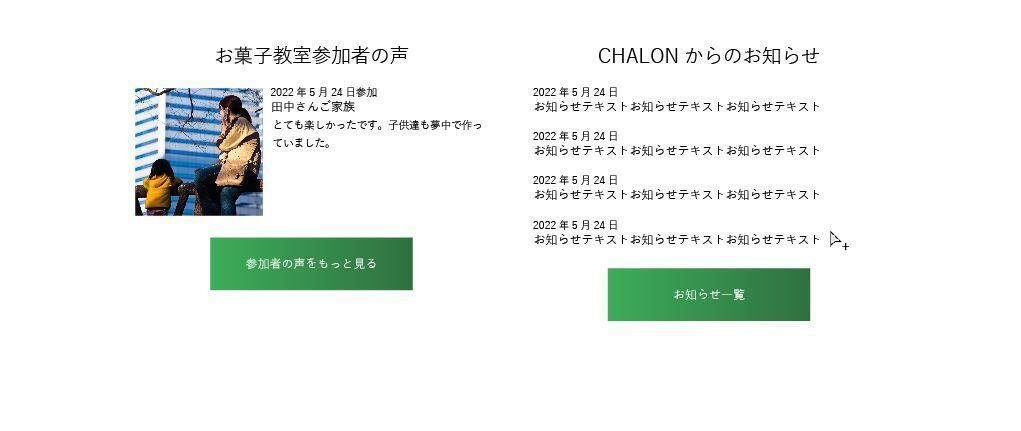
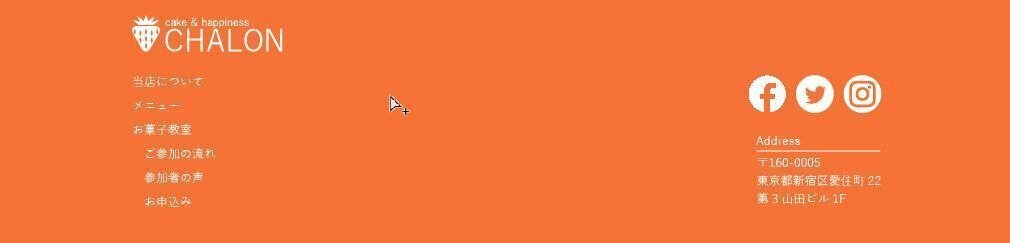
引き続きイラストレーターでデザインカンプを作る練習です。
今日で、ほとんど出来上がりました。
特別な機能はほぼ使ってなく、きちんとガイド等に合わせて要素を配置していっただけです。




noteでデザイン系のソフトの授業を書こうとすると、うまく文章にまとまらず、結果だけをキャプチャで撮って載せるだけになりがち、、、、
いつか、一つ一つの手順を丁寧に書いた記事を書きたいです。

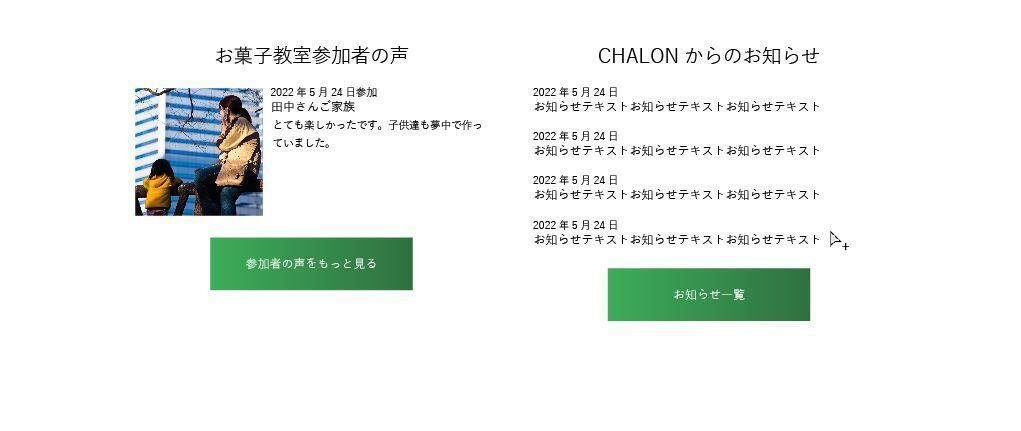
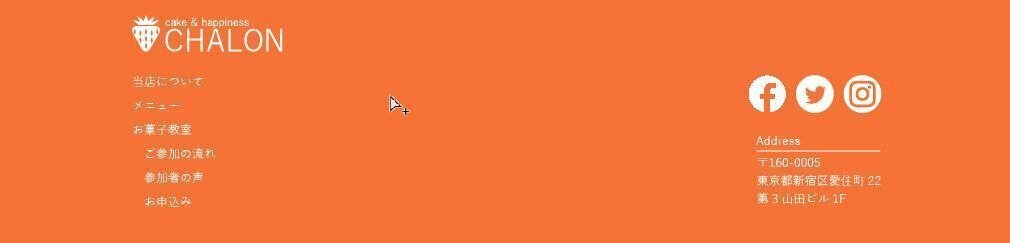
引き続きイラストレーターでデザインカンプを作る練習です。
今日で、ほとんど出来上がりました。
特別な機能はほぼ使ってなく、きちんとガイド等に合わせて要素を配置していっただけです。




noteでデザイン系のソフトの授業を書こうとすると、うまく文章にまとまらず、結果だけをキャプチャで撮って載せるだけになりがち、、、、
いつか、一つ一つの手順を丁寧に書いた記事を書きたいです。