
Webデザイン・マーケティング課 授業20日目
1-3時間目
プロトタイプwebデザイン
使用テキスト
今日からXDの授業がスタートです。
授業がスタートして一番最初のAdobeのソフトなので、クリエイティブクラウドのインストールから、XDのインストールで、大体1時間を使う。
教科書は、P12〜P37上段まで進んだ。
XDの概要と基本操作
P12〜P16までは基本的には教科書を読んでいく感じ。
P17〜P19で、メニューやツールの名称と、表示画面の移動、ズームの仕方の説明がある。
spaceで手のひらツールに持ち替える。
ctrl + spaceでズームインに持ち替える。
ctrl + alt + spaceでズームアウトに持ち替える。
この辺の動作は、実際に作業しながら確認。
フォントの準備
P20〜P22で、adobeのフォントのアクティベートをする。
ワイヤーフレームの作成
P24〜P25で、今回この教科書全体を通して作成する「Akari-organic」というサイトのヒアリングシートなどを紹介する。
P26〜実際にファイルを作成して作業していく。
ファイルの作成とレイアウトグリッドの設定
新規のファイルを、「iPhone X/XS/11 Pro」で作成する。

その後、アートボードの名前をTop-SPに変更して保存する。(ローカル保存)

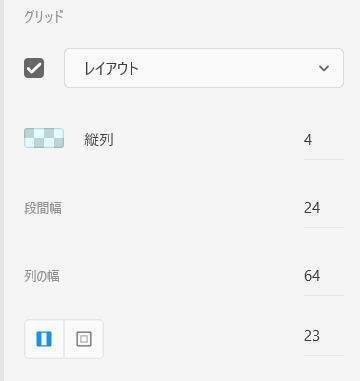
アートボードを選択して、レイアウトグリッドの設定を行う。
数値は以下の画像の通り。

ヘッダー部分の背景を作成
長方形を作成し、サイズを調整して画面上部に配置する。
この時に、塗りの色を#F4F4F4に線をなしに設定して、この色をライブラリのカラーに登録する。



レイヤーパネルから、長方形の名前を「ヘッダーベース」に変える。この教科書は、レイヤー名の変更をしっかり行うので、かなり好感が持てる。

テキストを入力する
テキストツールは、クリックして書き始める場合と、ドラッグして書き始める場合で動作が違うことを説明。
Logoという文字を書き、文字の設定を以下の画像のようにする。

ヘッダー部分の左側の青いグリッドの左側に合わせる。

ハンバーガーメニューを作る
長方形ツールで四角形をShiftを押しながら作り、その後プロパティで、w44、h44の大きさで正方形を書く。
塗りの色を#DCDCDCに設定し、ライブラリのカラーに登録。



ここまでで今日は終わり。明日はリピートグリッドから。
まとめ
今日からXDです。
クリエイティブクラウドのインストールなどは、動画にして合理的に進めても良さそうと感じました。
操作自体はまだまだ簡単だけど、何かをするたびにツールを持ち替えるのが慣れない可能性があるので、その辺は慎重に進めよう。
