
Webデザイン・マーケティング課 授業32日目
1〜3時間目 レスポンシブwebデザイン
オリジナル教材
今日からレスポンシブwebデザイン。
今までのコーディングに、メディアクエリーが追加されます。
■メディアクエリーの考え方
レスポンシブサイトの作り方には、大きく分けて2通りの考え方がある。
まずパソコンサイトを作ってからスマホサイズに直していくPCファーストの考え方。
もう一つは、スマホサイトを作ってからパソコンサイズに直していくスマホファーストの考え方。
どちらも一長一短あるが、基本的にはcssの記述量やスマホのユーザー数を考えると、スマホサイトから作るのが良いとされている。
スマホサイズを先に作った場合、メディアクエリーはmin-widthを使うことが多い。
@media screen and (min-width:---px){
ここにcssのルールセット
}こうすると、---px以上の時に、{}の中のcssが有効になる。
逆に、パソコンサイズを先に作る場合は、max-widthを使うことが多い。
@media screen and (max-width:---px){
ここにcssのルールセット
}こうすると---px以下の時に、{}の中のcssが有効になる。
■vscodeにスニペット登録
メディアクエリーの記述は、結構長めの記述だし、この先よく書くのでスニペット登録した。
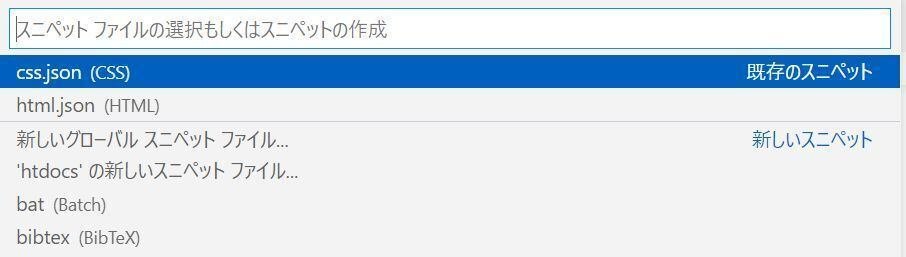
ファイル->ユーザー設定->ユーザースニペットをクリックすると、上部にテキストボックスが表示され、どの言語のスニペットを登録するか選択できるので、cssを選択。

こんな感じで記述
"min-width": {
"prefix": "mmin",
"body": [
"@media screen and (min-width:$1px) {",
"\t$2",
"}/*======min-width:$1px========*/"
]
}こうすると、展開した時にpx数のところにカーソルが行き、px数を打ってtabキーを押すと、その後{}の中に一つtabを打った状態でカーソルが行くのでとても便利。
max-widthバージョンも作った。
ついでにhtmlのスニペットにjqueryのcdnの記述も書いた。
■まとめ
今回は、GW直前ということもあって、オリジナル教材をガンガン進めるというよりは、(GWに入ると多分忘れるので)ガンガン進めるための準備に3時間使った感じ。
連休明けに、急ピッチでレスポンシブサイトを作っていく。
この記事が気に入ったらサポートをしてみませんか?
