
Webデザイン・マーケティング課 授業23日目
1-3時間目
プロトタイプwebデザイン
使用テキスト
P90-P120まで終了
■下層ページ共通デザインの作成
下層ページに共通するコンポーネントを、メインコンポーネント用のアートボードで作成していく。
・上部のタイトル

最終的に、全アートボードにコピペするので、メインコンポーネント用のアートボードの、ヘッダーのすぐ下に作るのが大事です。
・見出しB

上と下の線で文字を括った、シンプルな見出しです。上の線、文字、下の線を三つ選択して、垂直方向に分布する事で、文字を真ん中に配置できます。
・フッターナビゲーションの編集

こちらは、もう既にコンポーネントになっているので、メインコンポーネントを修正します。
また、次の項目で記述するアイコンを配置します。
・アイコン

イラストレーターで作られたアイコンですが、そのままXDで開いてコンポーネントにします。
・電話番号ボタン

アイコン、電話番号、ボタン背景をグループ化し、パディングの機能を使って作る。
こうすることによって、番号の文字が大きくなった場合などに、勝手にボタンサイズを合わせてくれる。
・フッター

フッターナビゲーション同様、既にコンポーネントになっているので、編集する感じで直していく。
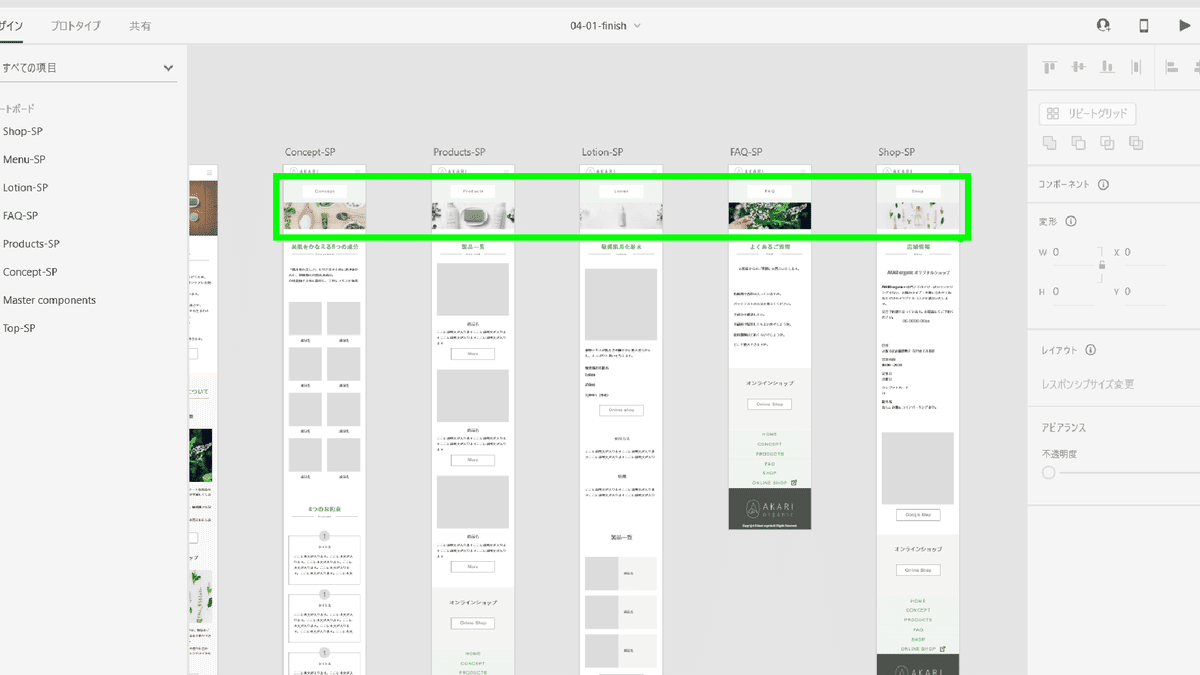
■下層ページの上部タイトルとセクションタイトルを差し替える。

ワイヤーフレームで準備されているテキストと、画像用の四角形を一度削除します。
その後、作成したメインコンポーネントをコピーして、下層ページ用のアートボードを全て選択肢、ペーストする。
全ページの上部に、テキストと画像用の四角形が同じ場所にペーストされるので、その後、テキストや画像を差し替えていく。
次にセクションタイトルを差し替えていく。

上部の5つは、一度メインコンポーネント用のアートボードで、セクションタイトルの高さを揃え、全アートボードを選択してコピペすることで、一気に同じ場所にペーストできる。
コンセプトのページの下部にあるものは、普通にドラッグ&ドロップで作成する。
■コンセプトページの作成
リピートグリッドに画像とテキストを配置する。
画像のハンドルを中央に持ってきて丸にする。

下部の4つのお約束の箇所も、同様にリピートグリッドにテキストを配置していく。
その後、数字の色や枠の色などを変えていく。
パディングを使って、テキストの量に応じて枠の大きさが変わるようにする。

■製品一覧ページの作成
ワイヤーフレームの時に作ったリピートグリッドを、一度リピートグリッドを解除して、一度一個分にする。
その後、その一個分を編集して、再度リピートグリッドにするが、とりあえず今日はここまでで時間終了。
■まとめ
とりあえずスケジュール的には、今日でXDの授業はちょうど半分くらい。教科書は普通に終わりそうで良かった。
この記事が気に入ったらサポートをしてみませんか?
