
Webデザイン・マーケティング課 授業24日目
1-3時間目
プロトタイプwebデザイン
使用テキスト
P121〜P146まで
■製品一覧ページ
一度ワイヤーフレームで作ってあったリピートグリッドを削除して、一個分を作って、再度リピートグリッドにして3つ分に増やす。
リピートグリッドの中を編集する時に、手順が多かったり内容が複雑だった場合は、こんな感じで一度リピートグリッドを削除して、最初からやり直した方が早い。

■敏感肌用化粧品ページ
そろそろ、どのセクションでも目新しいことは何も出てこなくなってきた。。
画像を差し替えて、文言の大きさや色を調整。
ボタンの色を変更して、見出しを調整する。
下部の製品一覧の箇所は、すでにトップページで作ってあるので、その分を持ってくる。
■よくあるご質問ページの作成
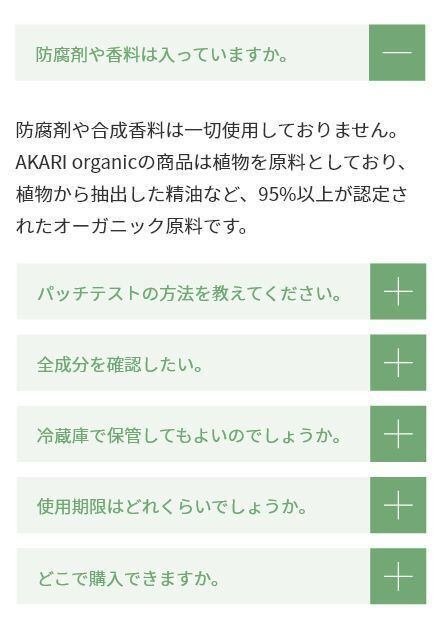
アコーディオンで開閉するUIを作る。
まずは、以下の様なのを作る。
作り方は、普通に四角形を組み合わせているだけ。

これにテキストを合わせたり、マイナスマークをプラスにするなどして、以下の様に作っていく。

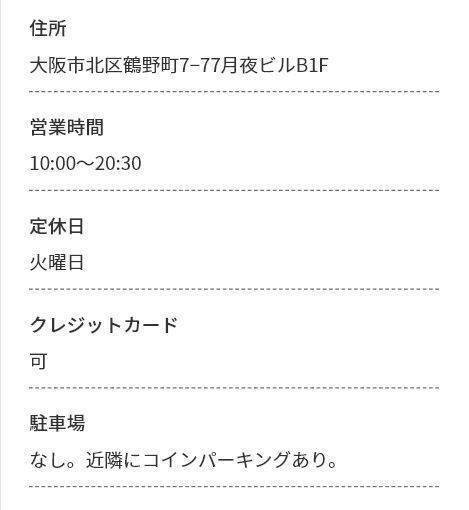
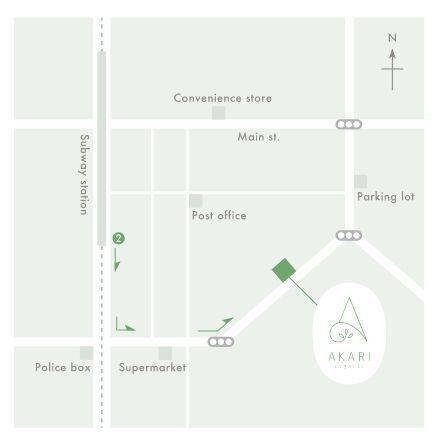
■店舗情報ページの作成
今までは、線を描く時に高さが1の長方形を使って線を表現していたが、今回は線ツールを使っている。
そうすることで、破線を表現できる。


イラストレータから地図を読み込む際に、CCを使った方法が紹介されるが、学校の環境だと難しいので、ビットマップを使った方法で代用する。

■オンラインショップセクションの作成
画像を配置し、その上から同じ大きさの四角形を重ねて、ぼかしを使っている。


不透明度を上げることで、ぼかしに使った四角形の塗りの色も少し反映される。
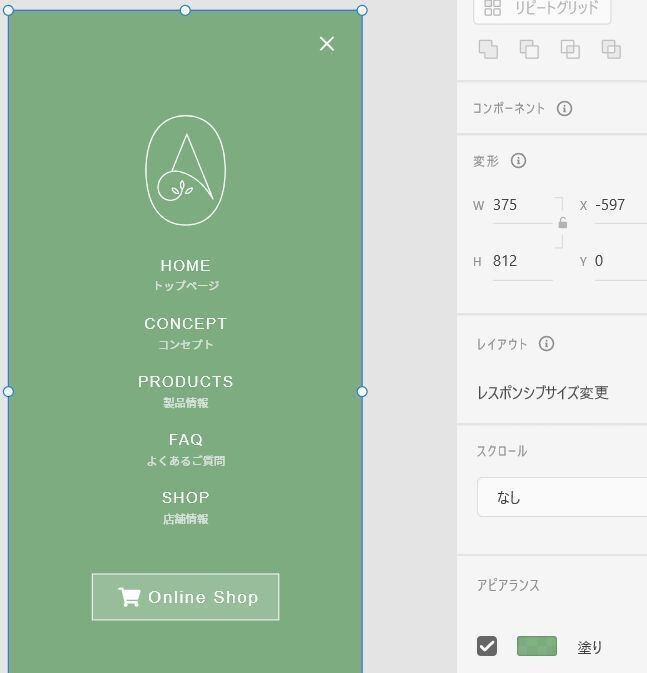
■メニューページの作成
アートボードの背景の色をmain-colorに変えている。

後はロゴ画像を配置したり、テキストを調整したり、ボタンを配置して完了。
■まとめ
1日の授業を通して、ほとんど新しいことをお伝えすることが無くなってきた。
次回からはプロトタイプの作成になるので、多少目新しいことも増えてきそう。
