
【レポ】Open Source Conference 2020 Online/Hokkaidoに、参加しました。
お疲れ様です。inoです。
今回は、先日一部参加させて頂いた、Open Source Conference 2020 Online/Hokkaido(以下OSC)の、参加レポートを執筆したいと思います。
宜しくお願いします。
早速ですが、実際に参加させて頂いたセッションを紹介します。
・(12:00~12:45枠)
LPIC-1を取得しよう!深掘りシリーズ第一弾 ファイルシステム編
(岡田 賢治さん)
☞LPICレベル1の範囲をおさらいしつつ、その中でもファイルシステムに焦点を当てて解説していく内容となっております。
筆者は有意性が切れてしまっているのですが、復習の意味を込めて参加させて頂きました。
・(13:00~13:45枠)
ネットワーク構成図を考える: よい構成図は何がよいのか?
☞ネットワーク構成図を描くにあたり、より多くの人に瞬時に伝えられるためには
何がどの程度必要か?を掘り下げていく内容となっております。
以上になります。
次は、各々の内容を書いていきます。
LPIC-1を取得しよう!深掘りシリーズ第一弾 ファイルシステム編(岡田 賢治さん)
動画へのリンクはこちら↓
https://youtu.be/hOO4dN8mDXY
ファイル形式
NTFS…ジャーナリング機能・アクセス権を含む先進的なファイルシステム
FAT…DOSの時代から続くシステム。SDカード系は全部こっち系の形式。
階層の表記※このディスク切り方も、本当はファイルシステムという。(LPICでは専らパーティションと呼んでいるが)
☞/dev/sda表記に統一された。
/dev/hda表記の参考書はもう古い。手持ちがあったら即捨てよう。
簡易インストールなどで、ファイルシステムが
/にしか割り当てられてない構成(EC2がコレ)
☞本当に危険。ログが溢れ、最悪システム停止してしまう。
書き込みが多いファイル(/var、/home、/tmpなど)は、独立したファイルシステムにしておく。
溢れても、Filesystem fullの警告が出るだけ。
ファイルシステムの切り方(一例)
/boot 512M
/ 1G
/usr 2G
/var 2G
/tmp 2G
/home 2G
スワップ領域 メモリの2倍
スワップ
・メモリの不足分を、一時的にHDDへ書き込み、再読み込み
・Linux/Unixは、ファイルシステムを丸ごとスワップ領域とする
※ファイルを用いる方法もある
・一般的に、物理メモリの2倍と言われる
ファイルシステムの種類
・ext3:Linuxファイル拡張システムextシリーズ。
・ext4:ext3の後方互換性を保ちながら、最大容量の上限アップ。
現extシリーズの最新。
・btrfs:圧縮・論理ボリュームなどの機能も含んだ、
先進的なファイルシステム。
RedHat6から試験的に導入され始めたが、7で終了。
・xfs:SGI/IRIXで開発されたファイルシステム。
大きいファイルの操作に便利。
RedHat7から標準として採用。
管理ツールが独自ツール。
・swap:スワップ領域も、独自ファイルシステム。
mkfs -t swap /dev/sdXXで初期化の必要あり。
i-node
・ファイルの属性を格納する領域。
・属性情報:アクセス権、アクセス日時、作成日時
・ファイル名は格納されていない。
・ファイル実体へのリンクも保持されている
・複数に分かれていても、リンクは形成される
・ファイルを削除する=i-nodeを消す、は
実体は「属性なし」=ファイルではない、と判断される
・同じ属性で示すことも可能
☞これにより、ファイル情報が2つ・・ハードリンク
・ハードリンクは同じファイルシステム内でのみ、可能
・0byteのファイルを作成しまくったりすると、i-node自体が足りなくなる。
LVM(Logical Volume Manager)
・4つの要素。PE、PV、VG、LV
・実領域はPV(Physical Volume)
・PVをまとめて、VG(Volume Group)を作成
・VGからLV(Logical Volume)を切り出して使う
・LVは、VGの空きがあれば自由に増減可能
☞ファイルシステム作成後に、容量を増減できる。
・PVは動的にVGに追加・削除ができるので、VGも「ノンストップ」で
増減ができる
・/dev/sdaxx:LVMを使っていない時のファイルシステム
・/dev/xxx.vg/yyy.lv/:xxx.vg(VG名)とyyy.lv(LV名)という、
LVM使用時のファイルシステム
(ここから宣伝)
①BSD specialist
☞OPENBSD/FreeBSD/NetBSDのスキル認定試験。
英語版は配信済
日本語版は夏か秋に配信予定。
②LPIC レベル3 改定
☞大幅改定。バージョンアップ
・300:Samba&FreeIPA ※LDAPは廃止
・303:Security(そのまま)
・304:廃止
・(追加)305:仮想化&コンテナ
・(追加)306:HA&HA Storage
・現行バージョンも半年から1年ほど配信
・2020年夏/秋リリース予定
ネットワーク構成図を考える: よい構成図は何がよいのか?(萩原 学さん)
今まではネットワークの構成要素にフォーカスした内容、
今回は、図に起こすこと「ネットワーク構成図に描く」にフォーカスした内容、とのこと。
動画へのリンクはこちら↓
https://youtu.be/Vw4INUiX_n4
資料のリンクはこちら↓
https://speakerdeck.com/corestate55/osc-2020-hokkaido
※以下の内容で、画像を貼りつけておりますが全て資料からの引用です。
今日のゴール
・「ネットワーク構成図」を描く、その考え方とはどんなものなのか、
聴講者がヒントを得られるように
・伝えたいこと
ーわかりやすいネットワーク構成図とは、それを描くためのヒントとは
書く目的を考える
説明的
ー図にしたい情報はなにかわかっている場合
☞図を基に、誰かにストーリーを伝えたい
探索的
ー図にしたい情報はわかっていない場合
☞どんなストーリーが導けるか考えたい
図にする理由
・言葉で説明するのが難しい情報がある。
図で見たほうが、早く正確に理解できる情報がある。
ーより小さな負荷でコミュニケーションする
↓
人には視覚的なパターンを識別し、関係性や意味を捉える能力がある
「かいさつ」って言っても、外国の方にはすぐには伝わらないですよね‥
わかりやすい図とは
読者に受け入れられること
ー読む人はだれか、誰に何を伝えるのか?
☞読者を知る
必要な情報が適切に表現されること
ー図にしたい情報(データ)は何か?
☞データを知る
図は何で表現されているのか
図の表現要素:語彙
ー視覚変数
ー視覚変数毎の特性
ー視覚変数によって、データのどんな特徴を表現するのか?
・慣例とアナロジー

慣例とアナロジー
・物理現象や、よく知られたルール
ーメタファー
ーアナロジー
ーベストプラクティス
・従うことで、少ない小コストで理解できる
※セオリーから外れると、識別に余計なコストがかかる
わかりやすい図の条件
・読者に沿った、過不足無い情報が表現されている
ー読者を知る&データを知る
ー情報量をコントロールする
・図として表現したい情報と、図の構成要素(視覚変数)に
わかりやすい対応付けが出来る
ー脳が解読しやすいエンコーディングを選択する
ー人の認知特性をうまく使う

読者を知る
☞目的をはっきりさせる
例えばサーバエンジニアとネットワークエンジニアでは
知りたい情報は違ってくる。
ーサーバエンジニアが知りたい情報は、自分の担当しているサーバと
隣接とワーホックぐらい。
ーネットワークエンジニアが知りたい情報は、End-to-Endの構成要素
データを知る
☞ネットワークを理解する
ーネットワークは何で構成されているのか?
☞ネットワークがどんな構成で成り立っているのか
わからないと、図として表現できない/図を読み取れない
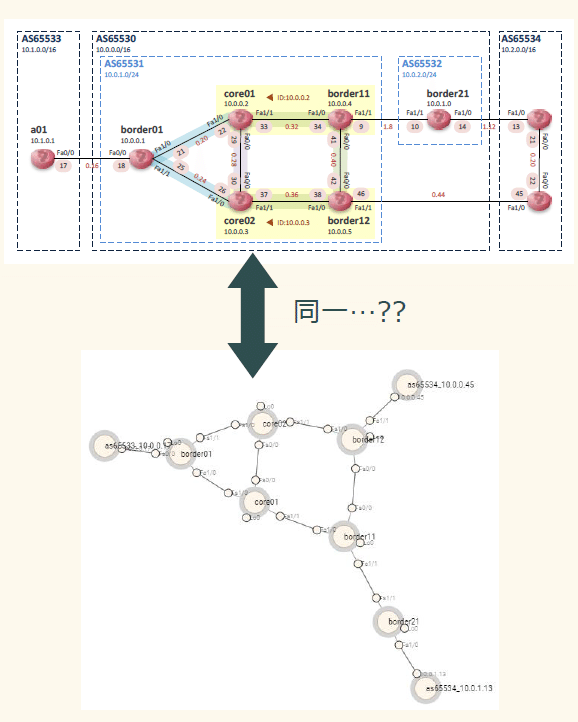
モデルベースにネットワークを捉える
・データ=ネットワーク構成要素の関係性
⇩
・ネットワークモデルに沿って考える
・規則性を捉えることで、一貫した表現になる
・レイヤー/ノード/リンク/端点は何か?
・何を省略したか説明できるか?
・ルールが統一されているか?
・境界はどこか、何が変わるか?
・同じものが別な表現になっていないか?
・対向・グループ・隣接etcで整合性が取れているか?
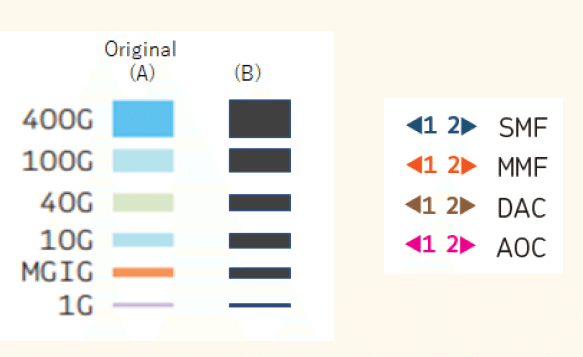
色・形状・大きさによる分類
図にすると・・


類似性の原理・色・形による分類
ー色による分類
・色に対する設定のイメージの設定、アナロジーの利用
ー形状による分類
・慣習(ルータは◯、スイッチは□など)
・柄(冗長エンコードによる意味の強調)
ー大きさによる分類
・役割、重要度
色・形状に「柄」を加えるとより正確に区別できる
アイコンが必須なわけでもない
デバイスの内部機能のモデル化
・L1-L3の対応関係
・実際の設定(configuration)との対応関係
用途・表現したいものに応じて
必要な色・形・大きさのエンコーディングを考える
意味を明確にする
・意図した情報が伝わるか?
・意図しない情報が伝わっていないか?
ー明確なグルーピング
ーノイズの除去:意味のない視覚変数のバリエーションを避ける
わかりやすい箱
・色・形・大きさの明確な使い分け、はっきりした情報のエンコーディング
ー色・形・大きさがちゃんと識別しやすいものになっていること
ー位置や隣接関係による分類・意味付け・グルーピング
・揃っていること
・揃っていないことには正当な理由(意味)があること
ー他の要素に引きずられてエンコードの例外を作ると
意味がわかりづらくなってしまう

わかりやすいヒモ
・幅・色・端点・追加マークによる情報エンコード
色による分類

・ヒモの連続性
ー交差を避ける
ー角を丸める・交差ポイントで連続性を目立たせる
・ヒモのパターン
ーハブ・スポークなどのパターンを明確にする
ー向きを揃える(共線性)、中心点を揃える、対称性を使う
・意味の取りやすい省略
ーパターン(繰り返し)があるところは省略できないか考える
ースケーラビリティ

(以下おまけ)
計算機による、ネットワーク構成情報の処理
目指す世界
・構成図「職人芸」からの脱却
ー人による「図」読み書きの機械化
・人も機械も読み書きできるネットワーク図と
図を基にした自動化システムとかできないものか?
期待
スタイルとセマンティクスの分離
ー機械による作業支援や自動化
ーデータ分析などナレッジとしての応用
情報量のコントロール:インタラクティブ性
ー探索的(or探索/説明ハイブリッド)な構成情報の可視化:
複雑なデータをわかりやすく提示する
ーコンテキストに応じた構成図の生成
難しさ
レイアウト問題
ー位置情報
ー単一のルール(アルゴリズム)では、「見せ方」の問題を解決困難
☞複雑な条件の最適化問題?

情報量のコントロール
ーコンテキストも情報も多岐にわたる・・
まとめ
わかりやすいネットワーク構成図とは何か
ー目的に沿った情報量
ー認識しやすい情報のエンコーディング
・モデルベースで考える
・パターンをうまく使う
そのために
ー誰に何を伝えるのか
ーネットワークがどんなもので成り立つのか
感想
・今回初めてOSCに参加させて頂きました。
今後も定期的に開催されるようですので、時間が合えば
参加させて頂きたいと思います。
・2つ目の発表内容に、はっとしました。
今まで自身の経験したベンダー以外はアウトプットできない、という
先入観がありましたが、ベンダーに捉われない
アウトプットできる内容があるじゃないか!…と。
自分のアウトプットできる内容を見直す、きっかけを
与えられたような気分です。
本当にありがとうございます!
長くなりましたが、以上です。
最後まで読んで頂き、ありがとうございました!
