
最新版:HTMLコーディングの最新トレンドと実践ガイド
HTMLコーディングの最新トレンドまとめ
近年、STUDIOのようなノーコードツールが普及し、Webサイト作成がより手軽になりました。しかし、HTMLはWebサイトの基礎を支える重要な言語です。本記事では、2024年現在のHTMLコーディングの最新手法をまとめ、Webサイト作成の基礎知識を深めるお手伝いをします。

1. セマンティックHTMLの重要性
セマンティックHTMLとは、コンテンツの意味や構造を適切に表現するHTMLの記述方法です。検索エンジンやスクリーンリーダーがコンテンツを正確に理解するのに役立ちます。
主要なセマンティック要素と使用例
<header>: ページやセクションのヘッダー
<nav>: ナビゲーションリンク
<main>: メインコンテンツ
<article>: 独立したコンテンツ
<section>: 関連するコンテンツのグループ
<aside>: 補足情報
<footer>: ページやセクションのフッター

<article>
<header>
<h2>記事のタイトル</h2>
</header>
<p>記事の本文...</p>
<footer>
<p>公開日: 2024-10-26</p>
</footer>
</article>2. モダンなコーディングスタイルとBEM
推奨されるコーディング規則
インデント:2スペース
要素/属性名:小文字
属性値:ダブルクォート
空要素:自己閉じタグ (<img src="..." alt="..." loading="lazy" />)
id/class命名:ケバブケース (e.g., main-content)
BEM (Block, Element, Modifier)
BEMは、HTML/CSSの構造を整理し、再利用性と保守性を向上させる命名規則です。
Block: 独立したコンポーネント (e.g., .menu)
Element: Blockの子要素 (e.g., .menu__item)
Modifier: Block/Elementの状態/バリエーション (e.g., .menu__item--active)
<nav class="menu">
<ul class="menu__list">
<li class="menu__item menu__item--active"><a href="#" class="menu__link">ホーム</a></li>
<li class="menu__item"><a href="#" class="menu__link">商品一覧</a></li>
</ul>
</nav>3. アクセシビリティの向上
アクセシブルなウェブサイトは、すべての人が利用しやすいウェブサイトです。
見出し構造: <h1> から <h6> を適切に使用する
ラベル: <label for="id"> でフォーム要素とラベルを関連付ける
代替テキスト: <img alt="説明"> で画像に代替テキストを提供する
ARIA: ARIA属性を使用して、アクセシビリティを向上させる
キーボードナビゲーション: タブキーで操作できるようにする

<img src="image.jpg" alt="夕日の写真">
<button aria-label="動画を再生">再生</button>4. パフォーマンス最適化
パフォーマンス向上のためのテクニック
画像最適化: 適切なサイズ/形式、loading="lazy"属性
非同期読み込み: <script async>/<script defer>
クリティカルCSS: ページ表示に必要なCSSをインライン化
HTTPキャッシュ: Cache-Controlヘッダーでキャッシュを制御する
プリロード/プリフェッチ: <link rel="preload">, <link rel="prefetch">

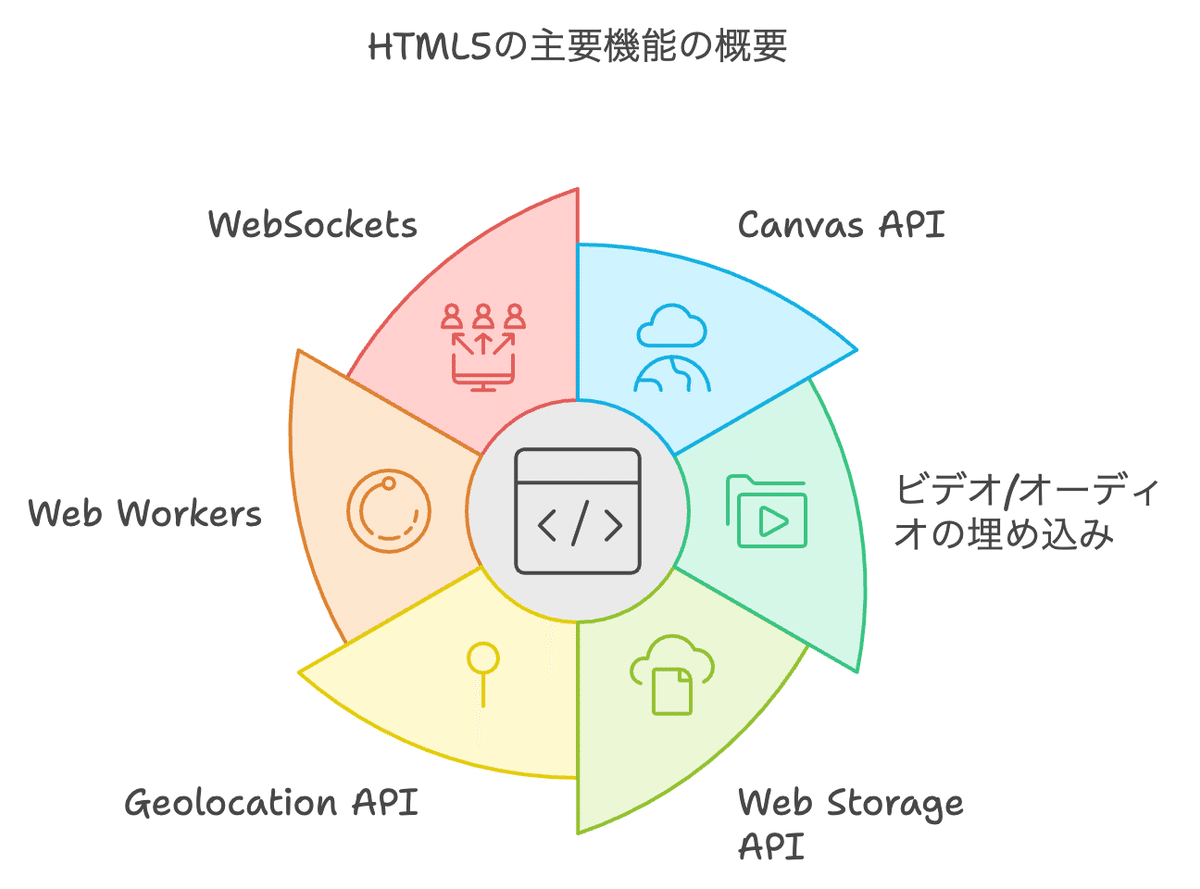
5. 最新のHTML5機能の活用
<canvas>: 動的なグラフィック描画 (Canvas API)
<video>/<audio>: マルチメディアコンテンツの埋め込み
Web Storage API: クライアントサイドのデータ保存 (Web Storage API)
Geolocation API: ユーザーの位置情報取得 (Geolocation API)
Web Workers: バックグラウンド処理 (Web Workers)
WebSockets: リアルタイム双方向通信 (WebSockets API)

<picture>
<source media="(min-width: 768px)" srcset="large.jpg">
<img src="small.jpg" alt="レスポンシブ画像">
</picture>まとめ
2024年のHTMLコーディングは、セマンティクス、アクセシビリティ、パフォーマンス、そしてユーザー体験を重視しています。本記事で紹介した最新のトレンドや手法を適切に活用することで、より効果的で高品質なウェブページを作成することができます。
ウェブ開発の世界は常に進化を続けているため、最新の動向やWeb標準の変化に注目し、継続的に学習と実践を重ねることが重要です。これらのベストプラクティスを日々の開発に取り入れることで、より優れたウェブサイトやアプリケーションを構築することができるでしょう。
最後に、HTMLは単なるマークアップ言語ではなく、ウェブの基盤となる重要な技術であることを忘れないでください。適切なHTMLの使用は、アクセシビリティ、SEO、ユーザー体験の向上につながり、最終的にはプロジェクトの成功に大きく貢献します。常に最新の情報をキャッチアップし、ベストプラクティスを実践することで、プロフェッショナルなウェブ開発者としてのスキルを磨き続けましょう。
最後まで読んでいただきありがとうございます。
本記事が少しでも参考になったと言う方は、ぜひいいね❤️とフォローをお願いします。更新の励みになります。
X(旧twitter)もぜひ!:https://twitter.com/logicalyze
HPはこちら!(他の記事もぜひ):https://logicalyze.com
いいなと思ったら応援しよう!

