
Figmaで「UI Flows」の作成とメンテをちょっと楽にする
こんにちは、ながいしです。
株式会社Libryという教育系のベンチャーでデザイナをしています。
この記事は、Qiitaでの「Figma Advent Calendar」19日目の記事として書かせていただきます。(FigmaのユーザーコミュニティSlackでは基本ROM専なので、これを機にみなさんと絡んでいきたい…!)
この記事の内容
Figmaを使って、UI Flows(図)をちょっと作りやすく、メンテしやすくしてみようというものです。さっとググった感じ、同じようなことをしている人は見当たらない気がしたのですが、既に同様の内容をシェアされている人がいらしたら申し訳ございません🙇♂️
UI Flows(図)って?
「UI Flows」が一般的な用語なのかわかりませんが、いわゆる画面遷移図のようなものだと認識しています。(「UI Flows」と呼ばれているシーンと「UI Flow図」と呼ばれているシーンがありそうですが、どちらもだいたい同じものを指してる気がするので、ここでは以後「UI Flows」とします)
「画面遷移図」といっても、シンプルに画面名が書かれたオブジェクト同士をつないだものから、もっと具体的なワイヤーフレーム相当のものをつないだものまで、チームや人によって色々ある気がしていますが、UI Flowsの特徴ついて『はじめてのUIデザイン』では以下のように紹介されていました。

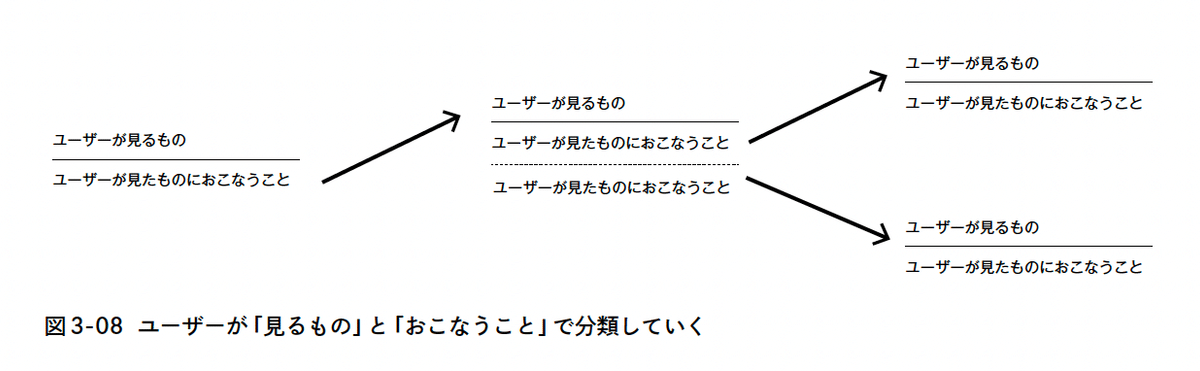
UI Flowsはビュー単位でユーザーが「見るもの」と「おこなうこと」に分解して、プロダクトの構造を抽象化し、全体を把握しやすくするための方法です。2009 年ごろ、37Signals(現在のBasecamp)というWeb デザインの企業が提唱しました。単に画面と画面を遷移する流れを矢印でつなぐ画面遷移図よりも、情報同士の関係性を捉えやすくなり、ユーザーの目的達成までのタスクを追いやすくなるのが特徴です。画面に収めることに囚われにくくなるほか、必要以上に機能が追加されるのを抑止できる効果があります。保守もしやすく伝達しやすいので、開発メンバーやステークホルダーとの共通言語になり、コミュニケーションもとりやすくなります。
画面名だけのものほど抽象度が高すぎず、でもワイヤーフレームほど具体的すぎない、ちょうどいい感じが良いなぁと思っています。
なぜやろうとおもったか
以前(もうかなり前ですが)UI Flowsを知って間もない時に以下の記事を拝見しまして、その中にあったguiflowを「なんと便利なものか!」と感動しながら時々使わせていただいておりました。
が、UI Flowsってそこまで日常的につくるものでもないので、しばらく使ってないと記法を忘れてしまい、その都度調べ、忘れ、、、を繰り返してしまい(いやめっちゃシンプルな記法なんですけどね)あまり使わなくなってしまいました。
また、画像の書き出しもできるのですが、更新がある度に書き出してドキュメントに貼って、というのを繰り替えすのがちょっとめんどくさそうだなと思い(めんどくさいことはやらなくなる人間なので)、ドキュメントにFigmaの埋め込みをしてしまって、Figmaの更新だけかければドキュメントも更新される状態になればよいのでは?と思ったのが今回やってみようと思ったきっかけです。
(あとは、UI Flowsのスタイリングを自分の好きなようにしたかったというのもちょっとだけある)
FigmaでのUI Flows作り方
0. 用意するもの
俺たちのFigma(Auto layout使う)
Arrow Auto(FigmaのPlugin)
これだけ!
日常的にFigma触ってる方で、UI Flowsのことをご存知な方であれば、もうなんとなくイメージできたのではないでしょうか。
1. パーツを作る
さて、準備が整ったら以下のようなパーツを作ります。

ちなみに言わずもがなですが、この際各パーツ(必ずしもコンポーネントにしてしなくてもいい)それぞれにAuto layoutの設定をきちんとしておくのがポイントです。実際の「画面名」や「ユーザーが見るもの」、「ユーザーがすること」のデータが入った際に、都度調整せずともいい感じになれば、デザインプロセスの中でUI Flowsをつくるハードルが下がります。
(関係ないけどnoteにgifうまくアップロードできたことない…)
2. Arrow Autoを使ってつなぐ
パーツができたら、実際のデータ(画面名とか、ユーザーがみるものとか)を入れて、それらをFigmaのプラグイン「Arrow Auto」を使いながら、UI Flowsの要領でつないでいきます。

はい、ステップ2にしてもうほとんど終わりです。
使用するプラグインはAutoflowでもいいんですが、なんとなく個人的に自然な線が引ける感じが好きでArrow Autoを使っています。
オブジェクトを移動させても、プラグインを立ち上げれば矢印の位置を自動で修正してくれるのでそれも助かるポイントです。
3. おまけ
一旦作った後のUI Flowsの使い道としては、開発関係のドキュメントとセットにして置いておいて、仕様の検討中など開発プロセスで見直す、必要に応じてメンテナンスする、といったものが多いのではないかと思います。
先程も書きましたが、Figmaで作っておけばnotionなりesaなり、大抵のドキュメントツールにはembedで埋め込めると思うので共有が楽です。
しかも、変更があったらFigmaのデータを触るだけでドキュメントに埋め込んでいる方は勝手に更新されるので、メンテナンスの観点ではその点も結構メリットなのではないでしょうか。

最後に
今回は、Figmaを使って「UI Flows」の作成・運用をちょっと楽にするテンプレートを作ってみました。
実務でよく使っているテンプレートの紹介のように書いてきましたが、以前から「こんなことFigmaでできそうだな〜」と思っていたものを、今回アドベントカレンダーのネタにするために作っただけで、実務ではまだ使ったことがありません笑 せっかくなので、この機会にチームのみんなにも使ってみてもらって、フィードバックをもらおうと思います。
もしこの記事用に作成したFigmaファイルが欲しい人がいらっしゃれば、言っていただければ後からnoteに付けておきますので、お気軽にコメント等くださいませ!
それでは👋
2022/06/19追記
Figmaファイル欲しいとコメントいただいたので、ファイルを追加しました🙌
