【無料】コードネーム判定するアプリを作った!!
構成音をポチポチ選択するだけで、コードネームが判定されるウェブアプリを作りました!
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

もう似たようなアプリあるでしょ?
…ぶっちゃけ、音の組み合わせからコードネームを検索するウェブアプリは他にもあります。
しかし、今回僕の作ったやつはひと味違います。
自ら「推しポイント」を語らせてください。
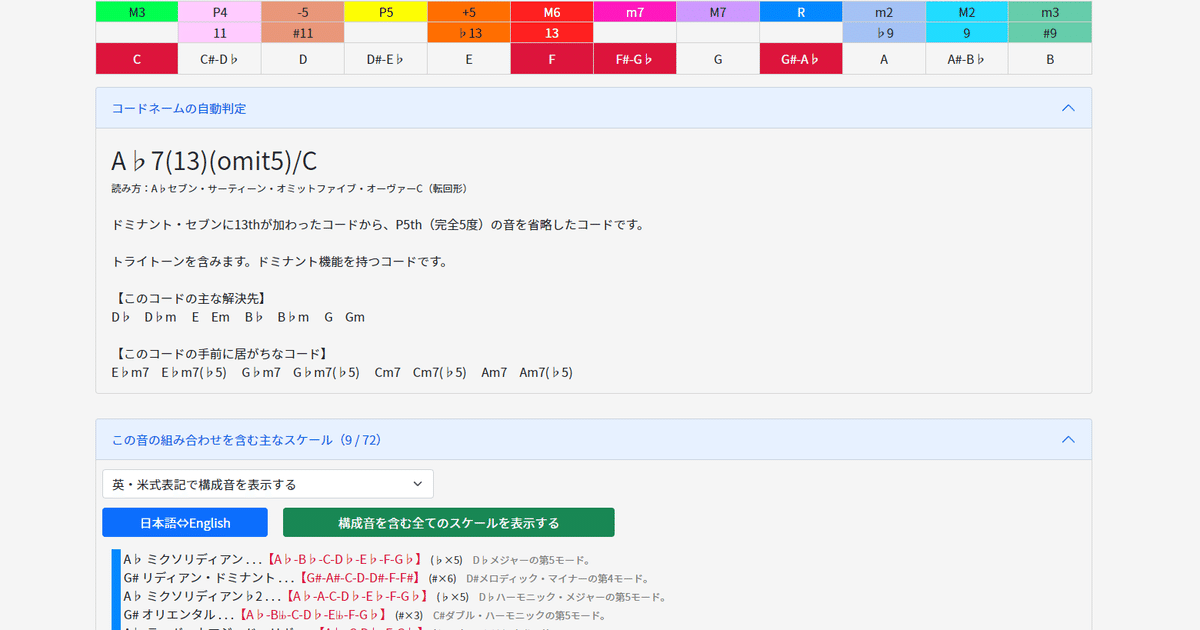
コードネームだけではなく…
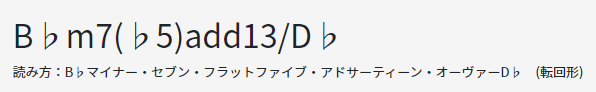
コードの読み方
詳細情報
コードの構成音を含む主なスケール
まで同時に表示してくれます!!
―――え?「だからどうした?」って?
コードの読み方が分かるメリット
慣れないうちは、複雑なコードネームはまるで呪文です。
しかし、当たり前ですけど読み方が併記されていれば読めます。

コードに関する記事やアプリは、おそらく”コードネームが読める人”が作っているので、意外と忘れがちな機能じゃないかと思います。
詳細情報が分かるメリット
こういうコードネーム検索アプリを使ってくださる方って、
楽器を弾いていて…「お!いい感じの響きのコードを見つけた!」
→「コードネームなんだろう?」
って流れで使われるんじゃないか…と思います。
でも、コードネームだけを見て「へぇ〜」で終わってしまうのは「もったいない」と感じるんですよね。
せっかくなら、コードの仕組みや成り立ちまで理解して応用できるところまでいければ良いのにな…と。
その点、コードの詳細情報を確認できると…
”せっかく発見した素敵な響き”を応用する大きな助けになるはずです。

↑"ドミナント機能を持つコード(不安定なコード)"の場合は、"解決先のコード"の候補と、"手前にいそうなコード"の候補まで表示されます。
(※トライトーンの有無から判定しています。)
コードの構成音を含む主なスケールが表示されるメリット
60種類を超える主なスケールの中から、”指定したコードの構成音を持つスケール”を自動で絞り込みます。
こちらもスケールの名前だけでなく
構成音
調号
親スケールの名前
まで表示されます。
コードは前後の流れや、使われているキーに対しての立ち位置によって役割が変わります。
しかし、この機能を使えばそれらが一望できます。

また、複雑なコードを見たときの鉄板リアクションは、「こんなコードいつ使うねん?」だと思います。
それに"答えられる"機能になっているはずです。
弱点(解決済み)
という感じで自画自賛の嵐でしたけど…制作者が思う至らない部分についてもまとめておきます。
異名同音を厳密には判定していない
ある程度の異名同音を区別する処理はしてあります。
しかし、「異名同音を厳密に処理しようとすると色々面倒くさくなるなぁ」…と思って躊躇しました。
→ 後日、対応しました。
UST(アッパー・ストラクチャー・トライアド)やハイブリッド・コードの解釈には対応していない。
操作の煩雑さを抑えつつ、同じUIで分かりやすく伝える方法が思い浮かばなかったので実装を見送りました。
ただ、有名なUSTやハイブリッド・コードと同じ構成音を持つコードに関しては詳細情報に表示されるようにしています。
→ 後日、対応しました。
音楽理論ウェブアプリ、ついに「ハイブリッド・コード」と「UST(アッパー・ストラクチャー・トライアド)」の判定に対応しました!!!!🙌https://t.co/bL7VDNniAt pic.twitter.com/6JhWWs4qwR
— キムラ ヨシト(KHUFRUDAMO NOTES) (@k1mu0419) July 7, 2022
あれ…当初の弱点、全部対応してしまいましたね…笑
使ってね
というわけで、是非使ってみてください!
できれば感想などもらえると嬉しいです!!
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
いいなと思ったら応援しよう!