
【Tableau Tips Series①】リストとしてワークシートを作成したい場合のAbcの削除について
はじめに
皆様初めまして。K.Mです。
DATA Saberへの挑戦を機にTableauの機能やTips、使い方等Tableauに関することを記事として残していきたいと考えまして、このような形でBlogを始めました。
ご覧いただいた皆様のご参考となりましたら幸いです。
Tableauで集計表リストを作成する。
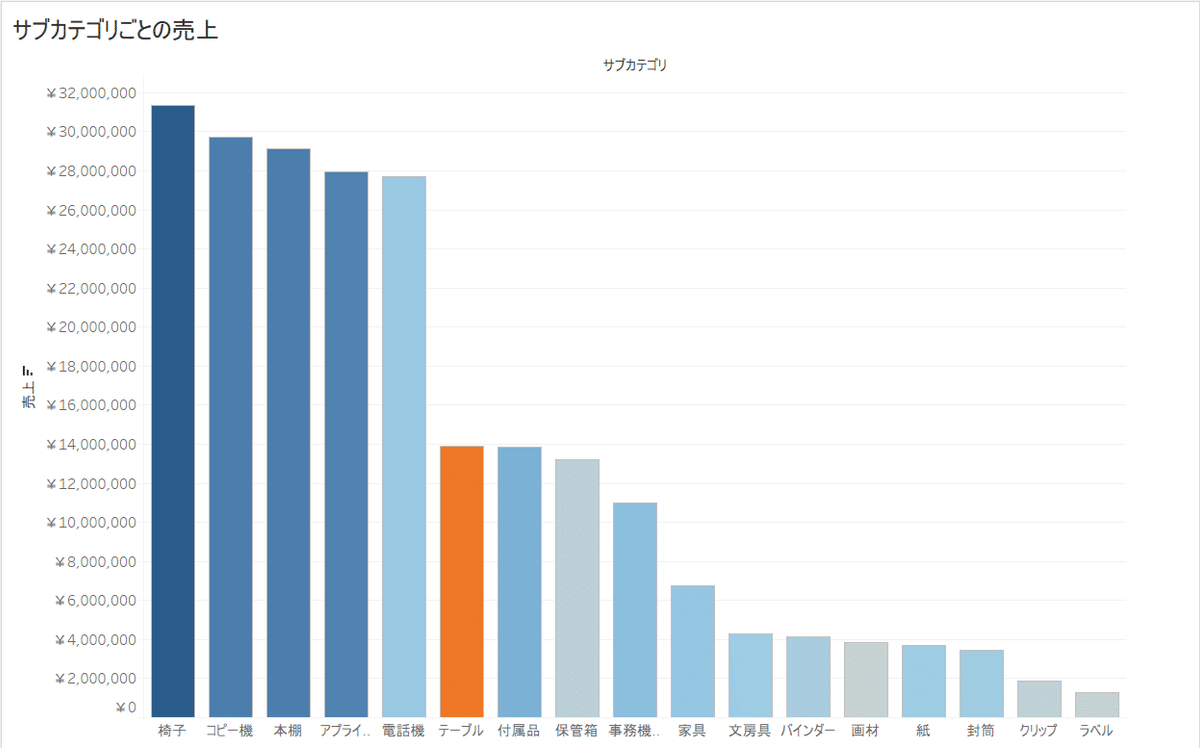
通常Tableauでダッシュボードを作る際には以下画像のようなグラフを作成してデータの可視化を行うかと思います。

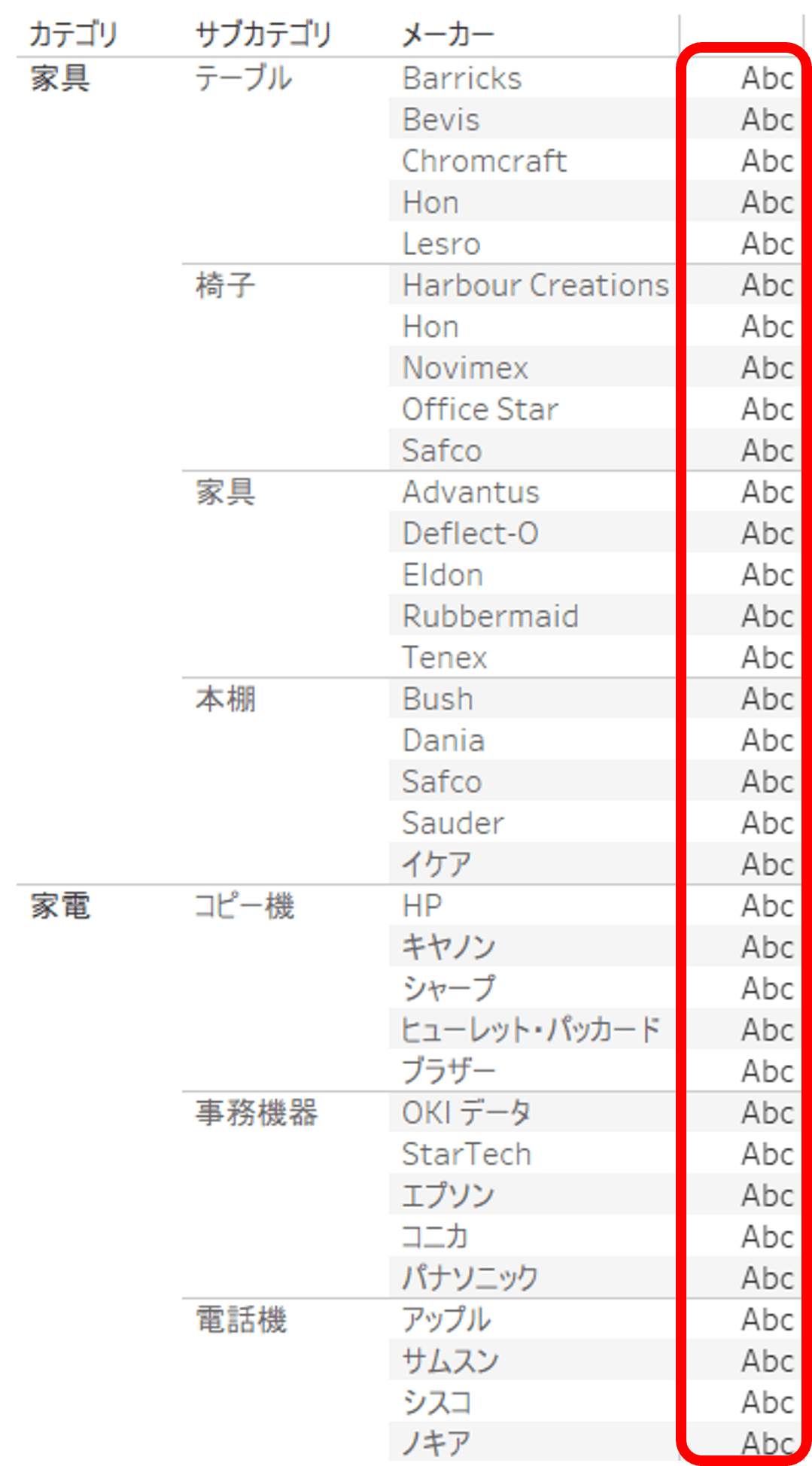
しかしながら、作成するダッシュボードによっては以下画像ようなExcelに近い文字だけのリストを作る場合もあるかと思います。

今回はそのような場合にダッシュボードレイアウトの妨げになるこちらのAbcの削除方法について記載していきます。
リストにする際のAbcの削除方法
パターン①
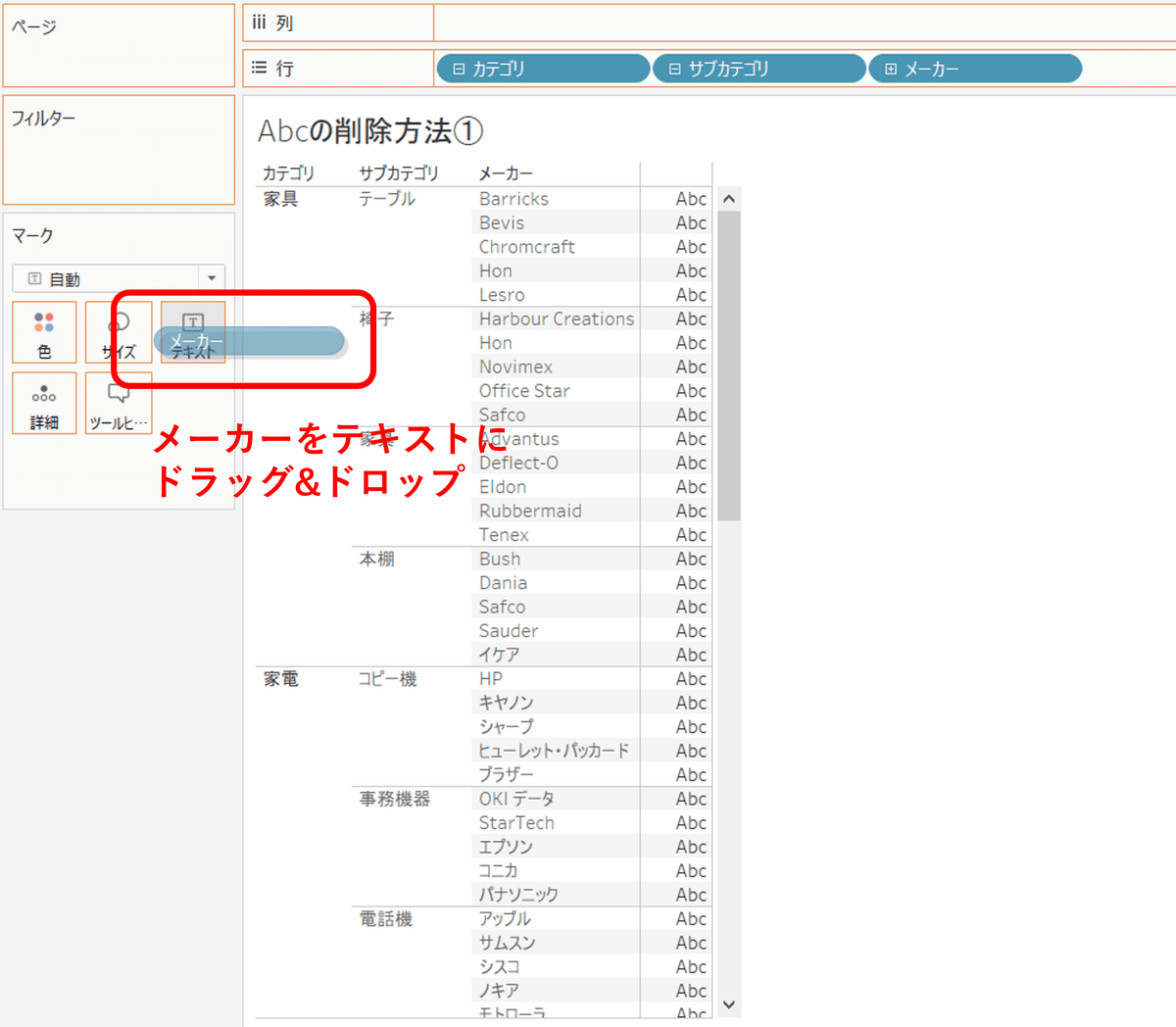
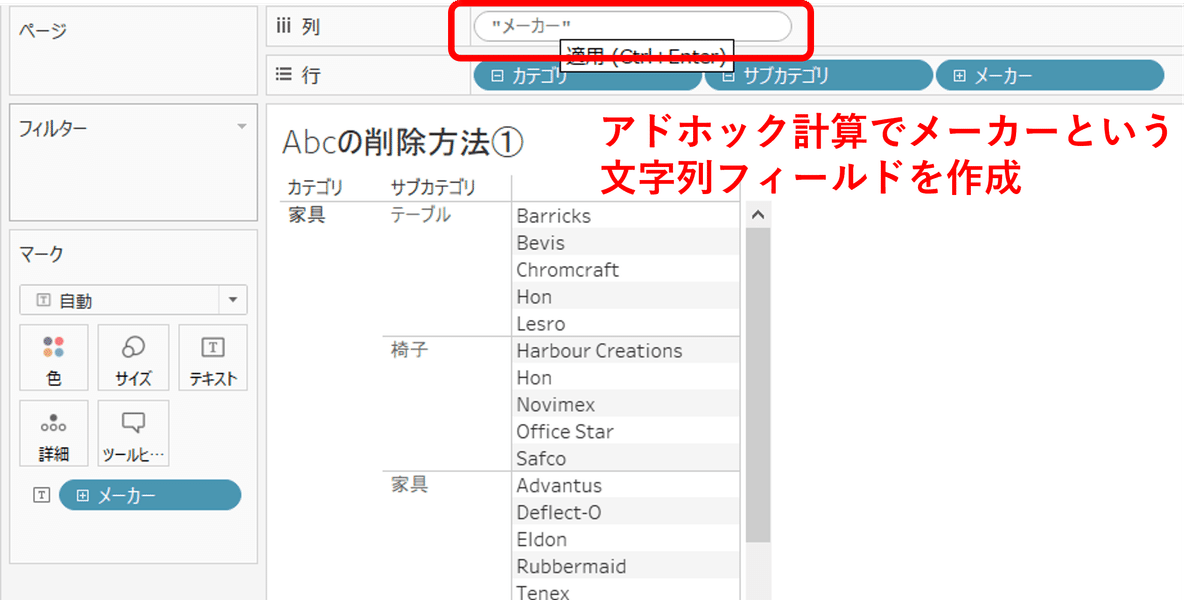
1,作成したリストに使用しているフィールドをマークのテキストにドラッグ&ドロップする。

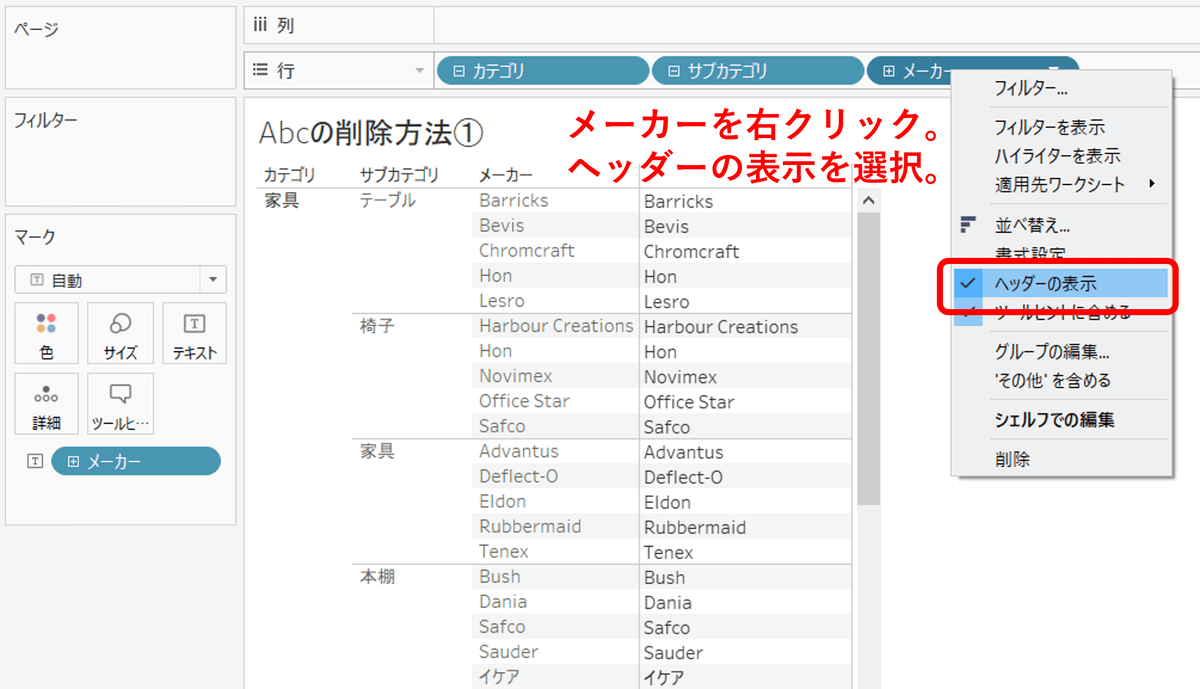
2,行 or 列に入っているフィールドのヘッダーを非表示にする。
※非表示にするフィールドは1でテキストに入れたフィールドと同じフィールド

3,アドホック計算を使用して該当フィールドと同じ名称を入力する。
ヘッダーを非表示にしたので代替用のヘッダーを作成するイメージ。
※アドホック計算:列や行にフィールドが入っていない箇所でダブルクリックすると直接計算式を記入することが可能

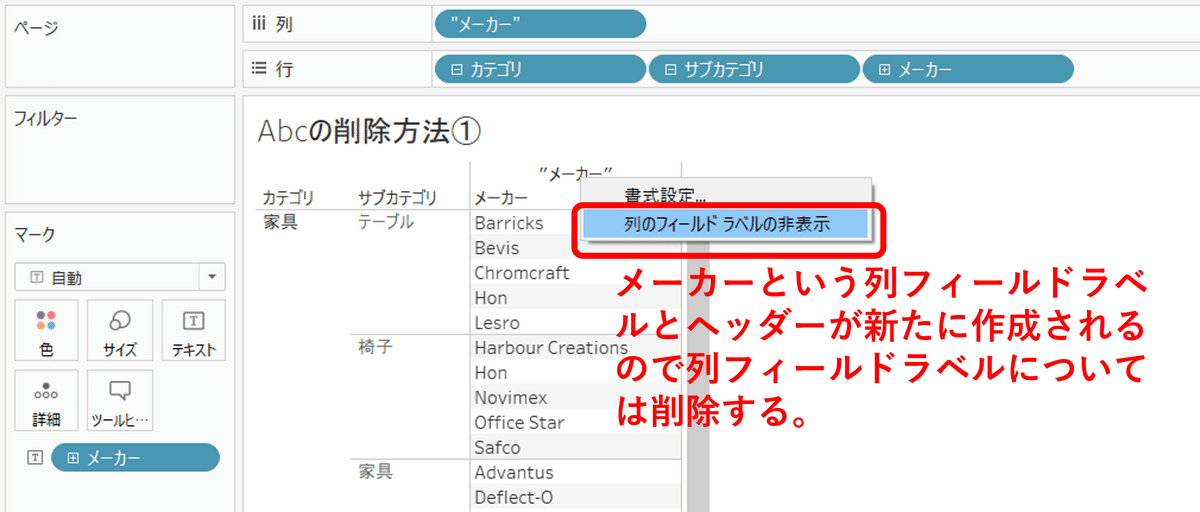
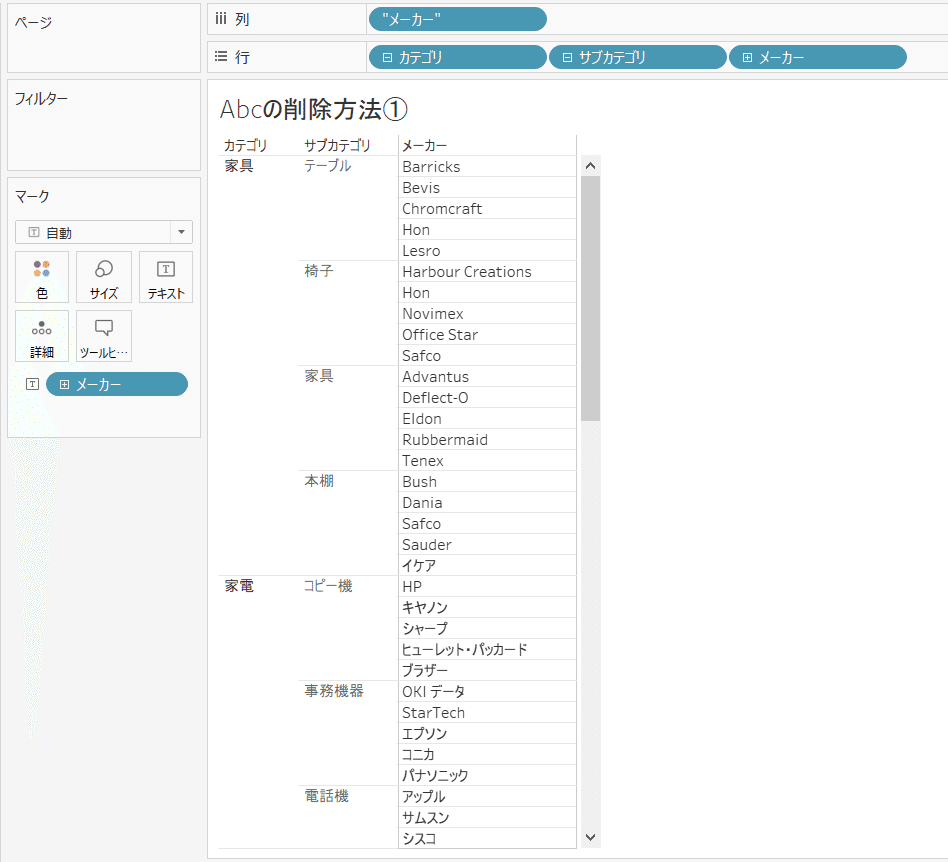
4,該当フィールドの列フィールドラベルを削除する。
3の作業を行うと新たにヘッダーと列フィールドラベルが作成されるため列フィールドラベルについては削除する。

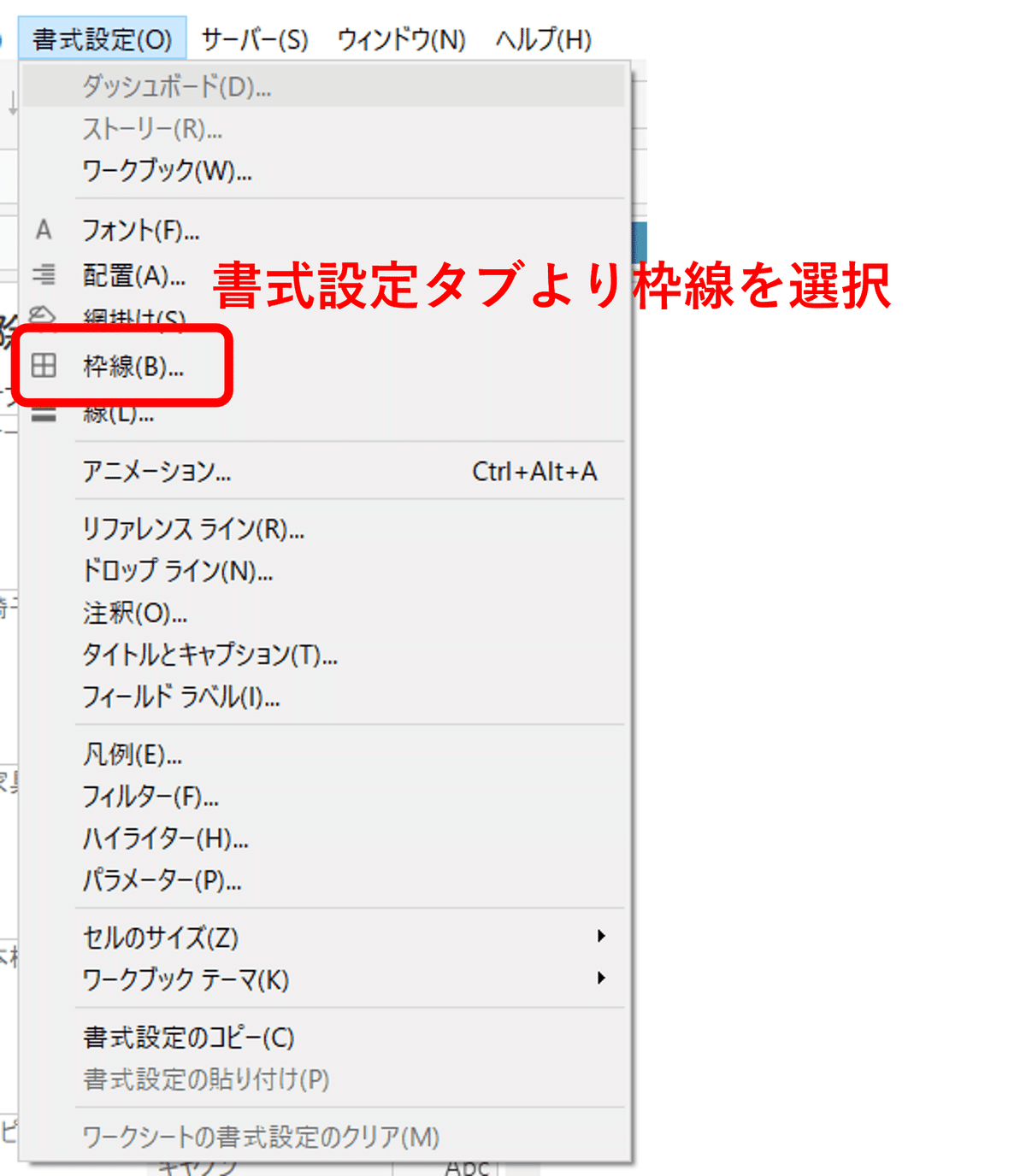
5,書式設定を変更して形を整える。
こちらは必要に応じて試してください。いくつか例を挙げておきます。
※Abcがある状態の集計表と形式を同様にする場合は変更不要です。
・テキストの色を変更する。(若干デフォルトの色と違いがある)
・ヘッダーの配置を中央にする。
・網掛けの縞模様を白で統一する。
・行の境界線を入れる。
以上でパターン①は完成です。

しかしながらパターン①を行う場合はリストの一番右に配置しているフィールドしか対応ができないのでパターンの②もご紹介いたします。
パターン②
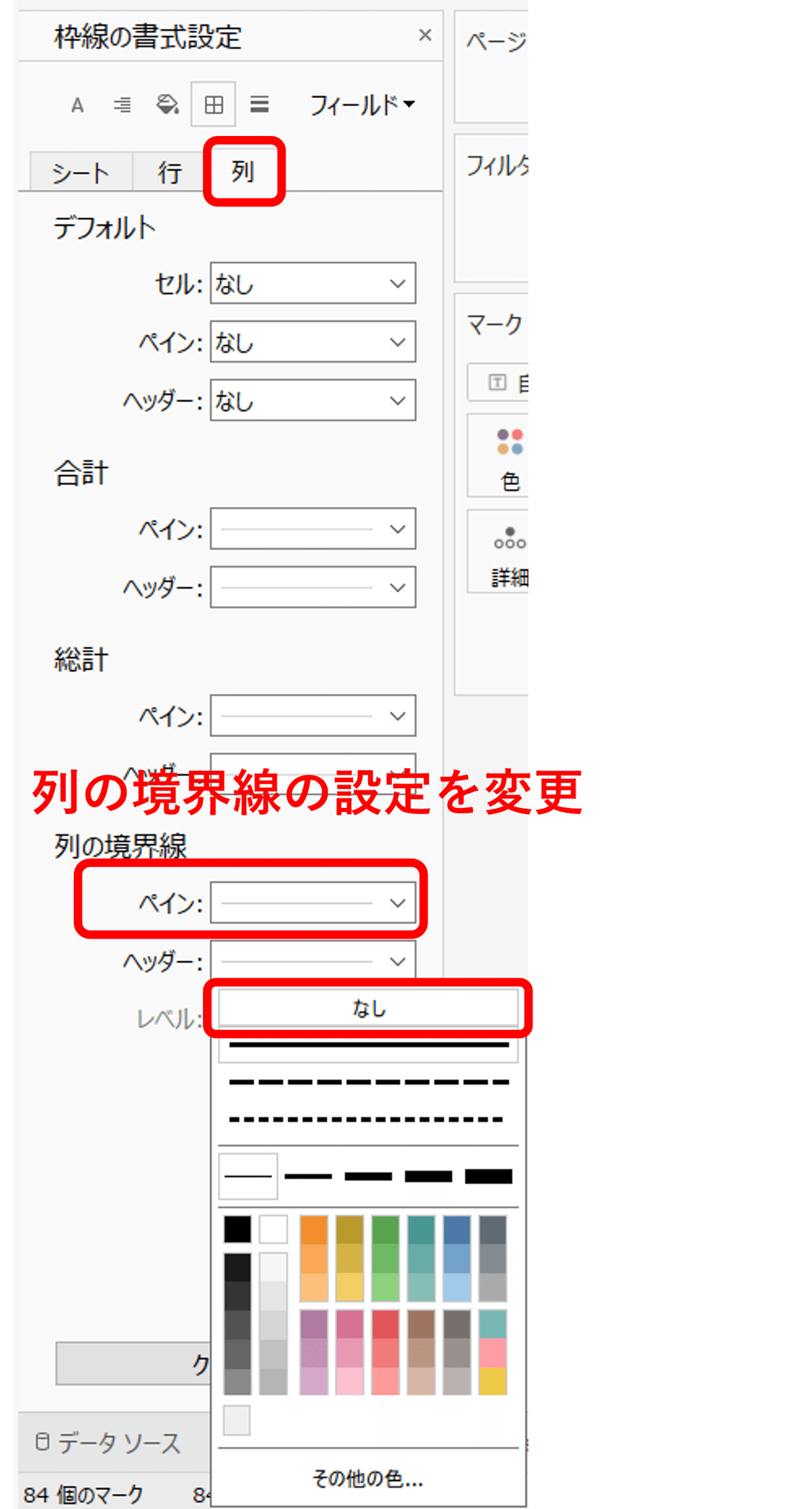
1,書式設定から列の境界線のペインをなしにする。


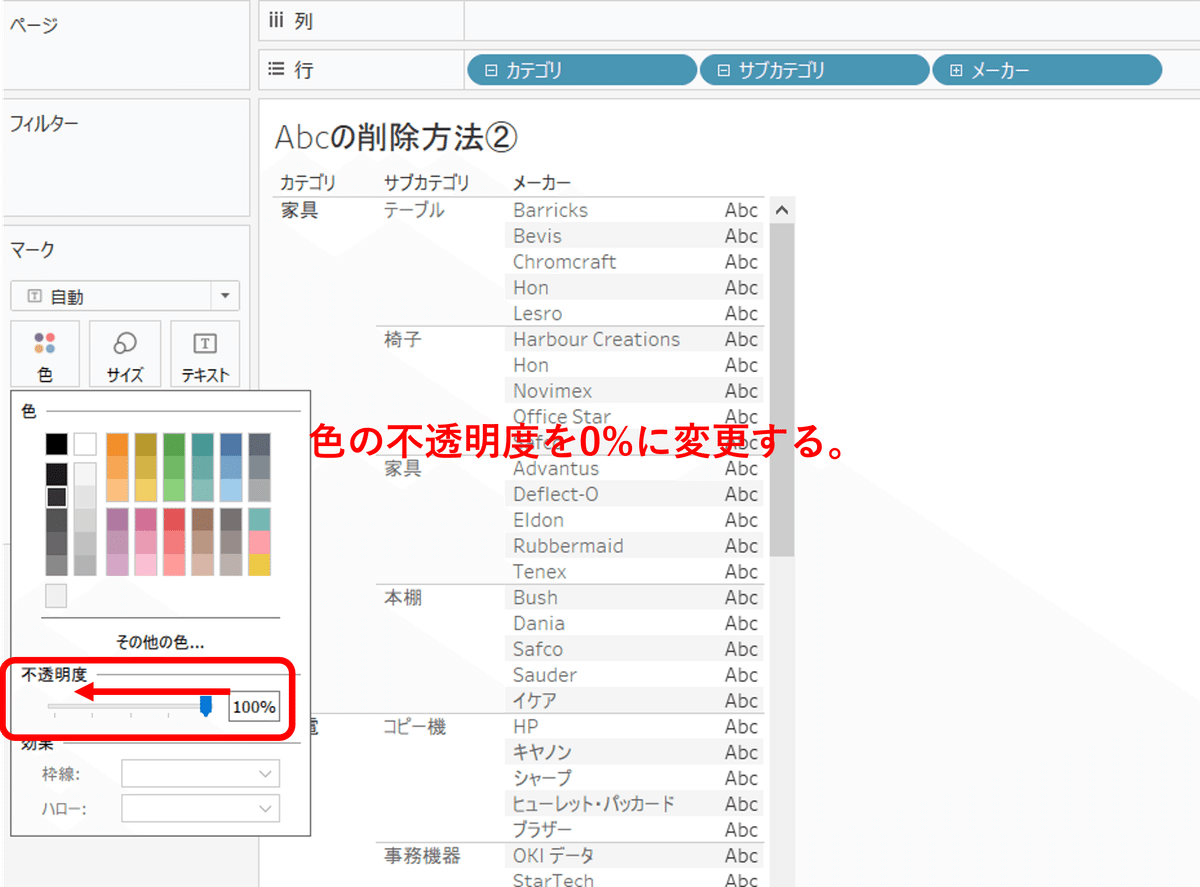
2,マークの色の不透明度を0%にする。
不透明度を0%にするとAbcが消えます。

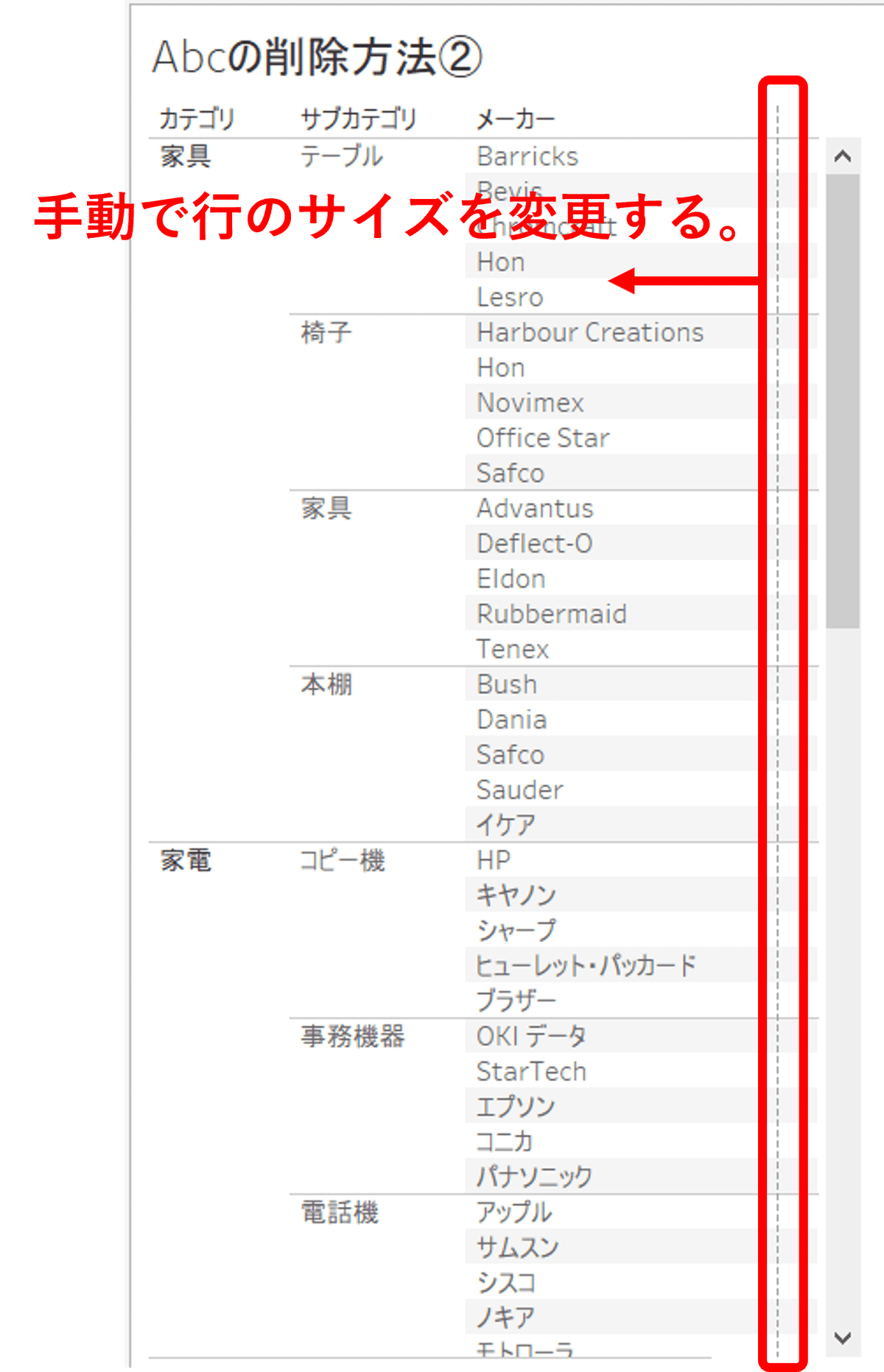
3,行のサイズを変更する。
もともとAbcが入っていた部分が空白となっているため。

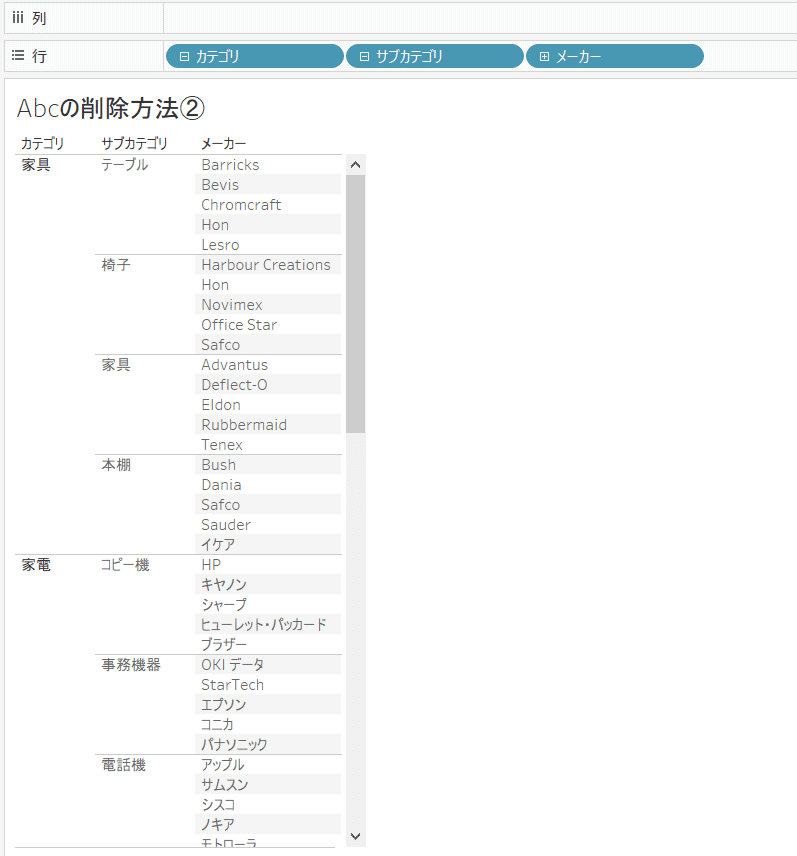
以上でパターン②は完成です。

基本的にパターン②のほうが融通が利いてなおかつ楽に実装できるかと思います。
最後に
今回のTipsは以上となります。
いかがでしたでしょうか?Tableauがいくら可視化ツールとはいえご覧になる方やレイアウトのことを考えたうえでリストとしてダッシュボードに配置することもあるかと思います。
そのような際に今回のTipsが少しでも皆様のお役に立てれば幸いです。
それでは、またお会いしましょう!
