
ダイエットアプリで似たようなUIを作ってしまった話
夏那です。テスト三日前にして勉強の息抜きに始めたデザインにどっぷりとハマってしまいました。せっかく作ったのでnote更新。(´ω`)
今回モソモソデザインしたアプリはダイエットアプリです。
今まで長続きしたダイエットアプリがなかったため(好きなUIじゃなかったからだと信じ込む)自分なりに作ろうと思いました。
しかしカレンダーのデザインに入ろうとしたところで、既に似たようなデザインのアプリがリリースされていることに気づき。。
結局カレンダーのデザインは気力がなくなり作れませんでしたが、せっかくテスト勉強せずにここまで作ったんだし、ということで、今回作った自分のデザインと、見つけてしまった「STYLECO」というアプリを比較してみたいと思います。レディゴ〜〜〜

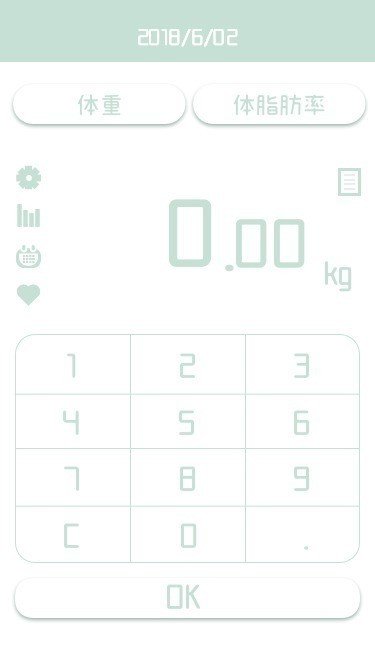
これが自分の。
左からグラフ、入力画面、カレンダー、ホームです。今から見るとなんというか、薄い。笑

<入力画面>
●何故か設定アイコンが潰れてしまってる。。
●♡はその日が生理だった〜とか便秘だった〜とかその人の体質についての記録に使えます
体重の上のノートはその日の食事だったり運動メニューだったりが記録できるところ。

<グラフ>
●カレンダーアイコンが三つありますが、これは左から一日、1週間、1ヶ月のの推移ごとに見ることができます。
●メモは気づいたところとか、その時の体の写真とか。
●グラフのある一点をタッチするとこのようにその日の情報が出るようになります。これすごい欲しかった機能。
カレンダーは割愛!笑

こちらが「STYLECO」。
主に使われているのは
●STYLECO
濃いピンク→#F27FB3
薄いピンク→#FEBAE3
白→#ffffff
灰色?→#777777
選択している、押せると思わせるボタン(場所)は濃いピンク
アイコン、体重や体脂肪の数字は薄いピンク
入力数字、補足要素が灰色
●自分
緑→#C6E0D5
ピンク→#F4D1E2
薄い緑→#E8F3EF
基本は白ベースに緑
ボタンのシャドウは緑の彩度を下げたもの
目に見えてモチベーションが上がりやすい数字のところはピンク
気づいたこと
●見やすいように体重と体脂肪率の切り替えボタンは上に設置したけど、右手だけで操作することを考えると入力数字の真上の方が良い。
そうなると♡もkgの上とかの方が選択しやすいしそっちの方が良いのかも。
→人間工学はここで使われるんだなあと実感。。
●色が少ない&薄いので眠くなる(?)
今度時間があれば改善したUI作ってみたいし、ダイエットアプリも作ってみたい。笑
簡単な比較で終わってしまいましたが満足なのでもうテスト勉強に励みたいと思います〜!(多分励まない)
ありがとうございました。( ´θ`)
(このUIのフィードバックが欲しい)
いいなと思ったら応援しよう!

