
【DENGEN CAFE】デザインプロセスを理解して強くなった話
電源カフェ株式会社 デザイナーの夏那です。
電源カフェがリニューアルされました。
今回は私が担当した、DENGEN CAFE新プロダクトのUI設計のアレコレを書いていきたいと思います。
このプロダクトを作り上げるに当たって色ーーんな壁にぶち当たりました。
それはもうすごい。なんかもう初期の私をぶん殴りたいぐらい。笑
そんな失敗談も交えつつ、楽しんで読んでいただけたらなと思います!
よろしくおねがいします🍎

DENGEN CAFEについて
まずはプロダクトの説明をさせてください。
DENGEN CAFEは、電源(コンセント)が使えるカフェを探すことに特化した充電スポット検索ツールです。
スマホ、パソコンなど、電子機器がマストで普及しつつあるこの現代、コンセントが必要な機会ってかなり多いと思います。特にノマドワーカーの方には必須ではないでしょうか?
電源カフェはノマドに必要なWiFi、禁煙喫煙、混雑具合、電源口数も掲載していて、実地調査した確かな情報のみ掲載しています(信頼できますね)
今回のリブランディングで、電源だけでなくもっとほかの要素を検索の軸に組み込んで、より「ユーザーの求める目的に沿った適切な場所を提供する」ツールとして生まれ変わりました。
痒い所に手が届く、関心がある人にとっては「もう使うしかない」という感じです。
▽詳しくは林さんのnoteからどうぞ!
tps://note.mu/daiyuu/n/na21a06879705
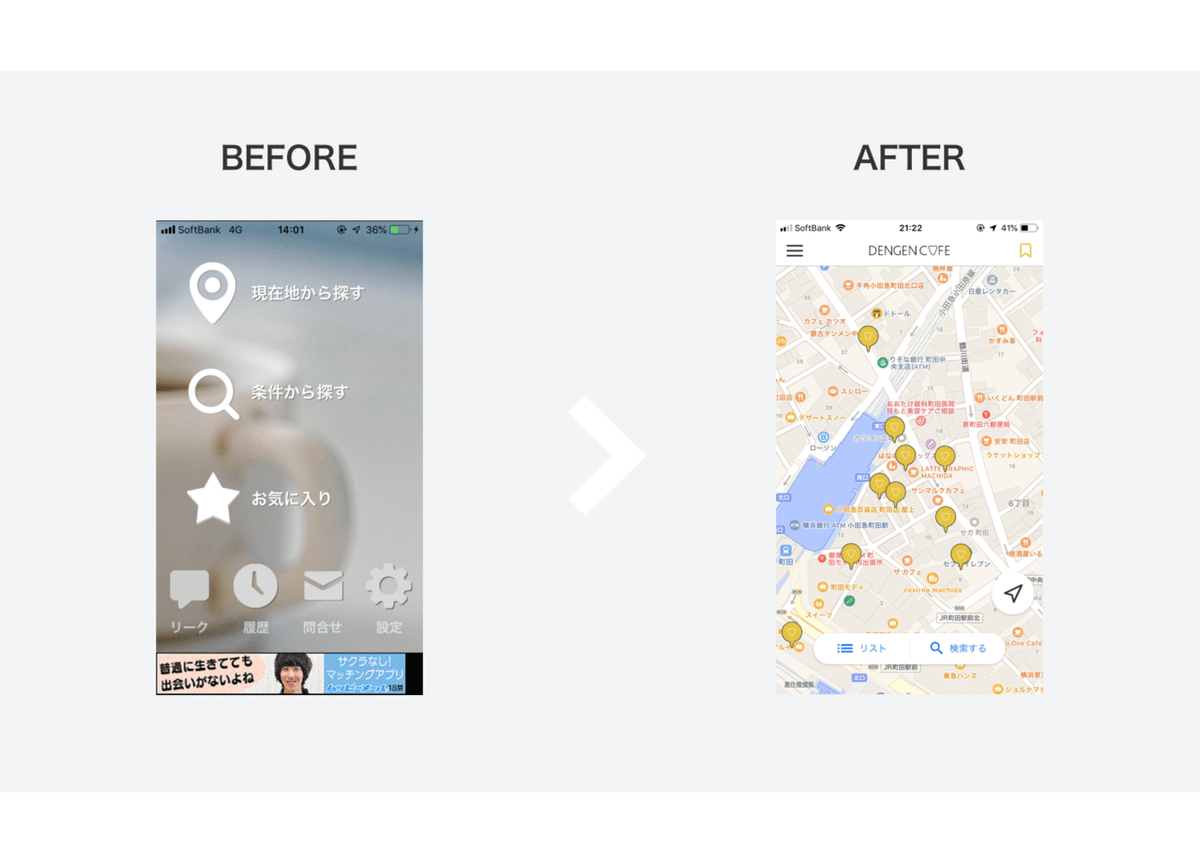
DENGEN CAFE UI 【BEFORE AFTER】
めっちゃ便利ではあるものの、正直デザインが今っぽくない、情報量が多くて見にくい、といった問題がありました。今回のリニューアルでは、そのへんをまるっと解決すべく意識した点がいくつかあるので、このnoteではそのポイントを解説します。
■ アプリを開いた時の最初の画面

より早く目的達成できるように、旧トップ画面を排除して、ファースト画面から地図ベースで近くのカフェを見つけられるようリデザインしました。
■ ピンをタップしたとき

その時点でそのカフェの情報が一目でわかるように。
川田さんも新ロゴ設計noteで仰っていますが、このアプリを利用するユーザーはある程度自分の中で明確にしている目的を持ってサービスに訪れます。
素早く目的まで到達できるよう、あえて他の選択肢を出さず、無駄な遷移をさせないことに重点を置きました。
■ 店舗詳細

普通のカフェ情報にはない視点を加えた店舗の詳細をより見やすく。
「あったらいいな」というちょっとした機能も追加しました。
これはあくまでも見る人を楽しませる「メディア」ではなく、求める目的に早く到達するための「ツール」であることを意識しました。
■ 検索画面

ユーザーの今いる位置を軸に、早い目的達成ができるように。
ここでは極論「入力させない」ことを目的に設計しました。
プロダクトにもよりますが、いいUIってユーザーに無駄に考えさせず、直感的に操作させるのが大事になるんじゃないかなーと思ってます。
デザインプロセスについて(+失敗談)
これらのUIはユーザーフローを可視化し、ロジックに基づいて作成したのですが、
それにあたってたくさんの壁にぶち当たりました、、
というのも、デザインのリニューアルに取り組み始めた段階からしっかりとデザインプロセスを踏めていたわけではなく、ペルソナ、既存のアプリのフロー、流行りのデザインだけを参考にすぐにビジュアルに落とし込んでしまっていました。
前提条件の洗い出し、設定が大事なのは頭ではわかってたつもりで、しっかりと踏めていると思ってたのですが、全然できていなかったのです。
定義が甘かったのもあるし、それをしっかりみんなが共通理解できるように可視化できていなかった。何回も巻き戻ったりして遠回りをたくさんしたと思います。。
きちんとデザインプロセスを踏めてないとどうなるか?
案の定って感じなのですが、決断が悩ましくなる場面がどんどん出てきました。
ここは見やすさを優先するべき?目的達成までの速さを優先すべき?
どれもユーザーにとっては大事で捨てきれない要素であったから簡単には決められなかったし、本来はデザイナーが引っ張っていかなければならないところを「ここどうしましょう。。?」とか別業種の方に聞いたりしてた。
お前はデザイナーか................?
そこでCXOの川田さんからの助言がありました。
何故デザインに悩むのか?それはロジックに基づいていないから。
全てが「こうであればいいな」という個人的な主観的感覚に頼っているから。
この話はリブランディング期間中に3回くらい話されたことだったと思います。笑
みんなで話し合う会議中も、業種それぞれの「いいUX」の定義が食い違ってることがあるからみんな遠慮しちゃいがち。結局決められない、、の負のループ。
ここで一旦作業を中止し、現状を洗い出して整理することに。
実際にしたことは以下です
1. 前提を見つめ直す
2. ガイドラインを作る
3. 理想フロー、して欲しくないフローを定義する
1 前提を見つめ直す
「まずそもそも電源カフェは『メディア』なのか?悩みを瞬時に解消する『ツール』なのでは?」
電源カフェは「それぞれの目的に適したカフェがすぐに見つかる」ことが特徴です。
ユーザーは「すぐに」「欲しい情報だけ」を欲しています。つまりメディアではなくツールとしての側面が最重要。
それなのに、ユーザーの悩みが違うコンテンツのサイト(商品紹介ページなど)を参考にデザインしたりしてました(迷走しすぎ😇)

(どうにかして形にしたいと焦ってたのでしょうか、、とりあえずひたすら数を出してた気がします(T-T))
デザインは前提となる課題を精度高く発見することが大事だということを実感しました。
間違った方向の努力ほど虚しいものはないです。
まずは今現在の前提を疑いまくり、方向性を見定めること。
でもこれって簡単なようでだいぶ難しいです。
特に進めば進むほど視野が狭まっている状況なので気づきにくい。
メンバーみんなが「いいものを作りたい」って本気で思ってるからこそ気づきにくい。
「今の私たちは正しい方向に向かっているのか?」
という見えない部分から気づかなければならないところだからです。
本当に誰か「上からプロダクトを俯瞰する役」みたいな役職の人が言ってくれなければ気づかないところなので、負のループに陥る前に、第三者からのフィードバックを早い段階でもらうことが重要になってくるのではないかなと思います。。
2 ガイドラインを作る
何を以ってユーザーは悩みを解決するのか?私たちはユーザーにどのような道筋を示すべきなのか?
ユーザーの目的達成条件として、どの要素を優先してUIに組み込むかを見極めるためユーザーフローを整理し、経営の観点も含め、プロダクトガイドラインを作りました。
UIはユーザーに目的達成までの最短最適なルートを辿らせる道筋であり、「ユーザーに何を一番に求めるか」という問いに適したUIは必ず存在します。
ユーザーは何を求め、そのために私たちは何を伝えるべきか、優先順位事項が可視化され、最適なUIというものが以前よりグッと見えやすくなりました。



(一部抜粋)
ガイドラインはひたすら具体的に噛み砕いていくことが大事だと思いました。
それはどういうこと?なぜ?を問い続ける作業は大変でしたが、私たちがそうであったように、これをするとしないでは天と地の差なのかなと思います。
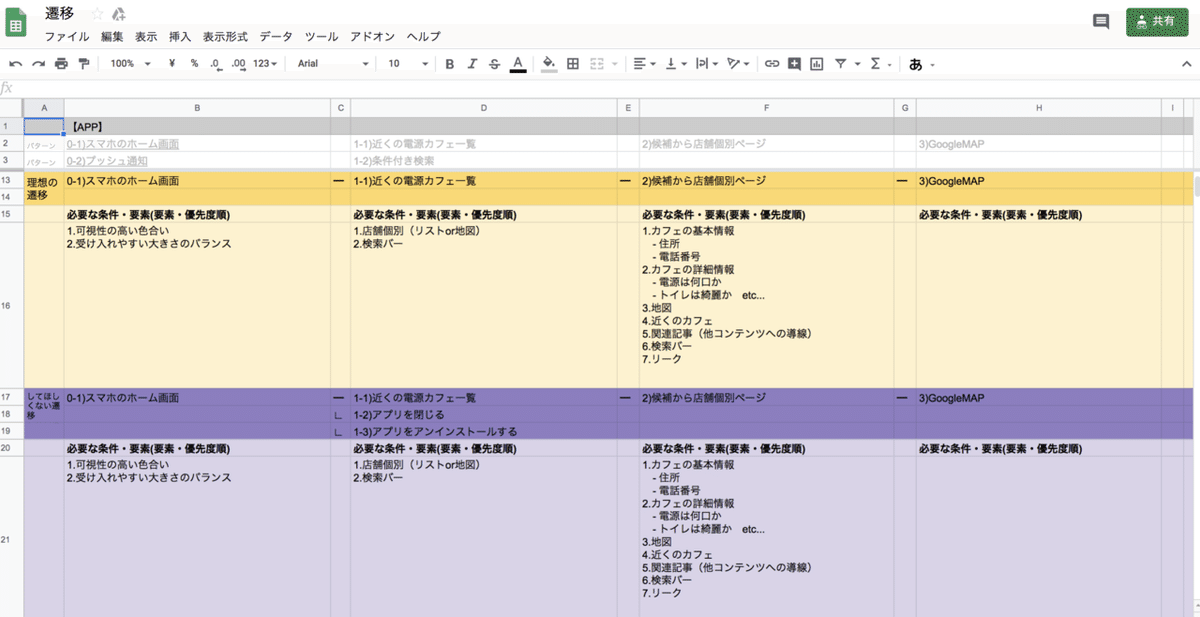
3 理想のフロー、して欲しくないフローを定義する

NG要素、Don't要素(ブレない強い判断基準)が可視化されたことで、UI決定に対する迷いを無くすことができました。
こういう失敗を経て、やっとデザインプロセスを理解することができました。
う〜〜〜〜〜〜〜ん長かった!(理解が遅かっただけ😇)
とはいえすでにビジュアルを作ってしまっているので(本来とは流れが逆ではありますが)UIの答えあわせをおこなうことに。
ほんの一例ですが、ここで電源カフェで定義したプロダクトガイドラインをもとにwebTOPページUIを変更するプロセスをちょっと書き起こしたいと思います🚓
(ちなみに、このプロダクトガイドラインは経営ガイドラインに則し、経営ガイドラインは上位概念に即す感じで、階層ごとに細かく設定されています)
■ ガイドラインを元に、webページのUIをこんな風に改善しました ■
<デザイン判断の基準にする優先事項(プロダクトガイドライン)>
① 目的達成に際して最短であること、使いやすいこと
② 持続可能である
③ 全体最適
④ ユーザーファーストであること
全部説明すると長くなっちゃうので、今回はこの中の①②に着目。
一つ一つの言葉に対してどんどん深掘りしていきます。
①「目的達成」に際して「最短」であること、「使いやすい」こと
・「目的達成」とは?
→それぞれが欲している情報を見つけ、実現すること
(例えば、渋谷で電源のあるカフェを探す→見つかる→行く→充電できた)
・「最短」とは?
→最小限の遷移であること
→「遷移が少ない」とは?
→クリックポイントが少ないこと
・使いやすいとは?
→ユーザーの動きを邪魔しないこと
→「邪魔しない」とは?
→アニメーションが少ないこと、ファイルサイズの大きい(読み込みが遅くなる)画像を使わないetc…
めっちゃ具体的になりました。
②持続可能である
・持続可能であるとは?
→売り上げが上がっていること
売り上げが上がるとは?
→アプリに課金してもらう
つまりUIに落とし込む際意識する点としては、
1. 欲しい情報がすぐに見つかり(目的達成)、クリックポイントが少なく(最短)、読み込みが早い(扱いやすい)UIであること
2. 課金導線をちらつかせる
※ただし、優先順位は 1>2 なので、APPのDL誘導にこだわりすぎない
という感じに整理されました。
これを元にUIの答え合わせを行なっていきます。

最初はアプリ誘導広告がファーストビューを占めていたのですが、検索バーを上に持っていき、広告は下に変更になりました。
このようにガイドラインに基づいて優先順位を可視化したことで
「検索ツールとして使ってもらうことがまず第一」
「誘導はその次」
という感じで、UIに対して迷いを感じることなく設計し直すことができました👏
一見、もう調整のレベルの少しの変化ですが、ふかーーいところでだいぶ概念置き換えたりして変化がありました。
UIってUXがあった上で組まれるものですが、表面上はそれらしくあるから問題に気づけないケースって多いんじゃないかなと思いました。
逆も言えます。
私がUIデザインに興味持つきっかけが見た目からだったように、ちゃんとユーザーのことを考えた構成でも見た目が悪いとまず使われなかったり。
論理にしても感覚にしても、要はバランスなのかな?
そこがUIUXデザインの難しいところでもあるし、また面白いところでもあるなあ〜と思いました。
終わりに
ここからは私個人の話になってしまいますが、このリブランディングを通してほんっと〜〜〜〜に強くなりました。
これは自信を持って言えます。ツールスキルもそうですが、思考だったりプロセスだったり、一人じゃとても身につけることができなかった部分です。
チームプロジェクトな上、基本的にはリモート作業なので、一つ一つのメッセが重要になってくる分、コミュニケーション能力とかもぐんっと上がったと思います。
全てが初めての経験ゆえに失敗すること、迷惑をかけることもたくさんありましたが、周りの方々のサポートもあり、無事にリリースまでへばりついて来れました。
こういうのもスタートアップの醍醐味なのではないかなと思います。
特にこういう失敗は経験しないと気づけないところなので、今の段階で習得できたことはこれからの人生に絶対生きてくるし、本当に電源カフェには心から感謝しています😭
このリブランディング期間、ツイッターにあまり出没していなかったので覚えている方がいるか微妙ですが、ちょうど一年半前ほど前にpolcaでたくさんの方にご支援いただいて、そこからMacbook買って、いろんな経験して、、、ちゃんとこのように形として還元できてることがひたすら嬉しいです!
まだまだここからどんどん強くなっていきたいです。
🔥👼polca挑戦👼🔥
— 夏那 (@k0626n_13) March 1, 2018
.
.
UIUX勉強中の高1女子です。
自分の可能性を広げるためにMacが欲しいのですが学生なのでお金がありません。。
.
.
ご支援頂きたいです!(;_;)
.
.#polca #polcaおじさん #クラウドファンディング @polca_jp #拡散希望
.
→→→ https://t.co/hPxTjTYe6c pic.twitter.com/WR1rC1g9zu
懐かしい笑
また、本当にこのUIが適切であるかどうか、まだまだわからない部分はたくさんあります。
どんどん改良を重ねていって、最高のプロダクトにしたいです🌜
「こここうしたらいいんじゃない!?」等のアドバイス、気づきなどあれば是非ともDMに送っていただきたいです!
最後になりましたが、一生懸命みんなで頑張って作り上げたプロダクトです!
電源カフェをたくさん愛してあげてください〜〜!☕️
▽ iOS
▽WEB
いいなと思ったら応援しよう!

