
超簡単にプロフィールWEBサイトを作る方法 WEBサイト公開を無料でやる方法まで
環境構築
・githubアカウント作成 (下記リンクより)
※もうすでに登録してる人は飛ばしてOK
・テキストエディタ
VS codeがおすすめ!(下記リンクよりインストール可能)
とりあえずこの上記二つが登録・インストールできていればOK!!!!
はじめに
WEBサイト作成は難しそうに見えて簡単です。
実は一番難しいのはサイトをどのようにして24時間動かすかというところにあります。
そのため今回は24時間常に動かすようにできるところまで紹介していきます。WEBサイト作成はできるけど動かすことに困っている方々もきっとためになります!
そしてこの記事は初心者さんでも作れるようにだいぶ細かく書いています。
わかる人は流し読みでも大丈夫です!
今回作るものは下記のリンクのようなものです
1.フォルダ・ファイル作成
まずはテキストエディタを開いてください
私はVS code を使用して作成していきます
開いた直後はこのような画面になると思います
基本的にはこのアプリケーション内でコーディングをすることになります

では早速フォルダー・ファイルを作っていきましょう
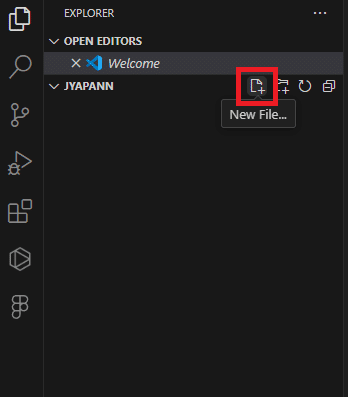
画像2の赤く囲ってある部分を押して「フォルダを開く/Open Folder」を押しましょう

すると、エクスプローラーが開きます。
デスクトップやCドライブなどの適当な場所に「自分のユーザー名」を入力したフォルダーを作ってください。
注意1※自分のユーザー名である絶対的な必要はないですがわかりやすいのでこのようにしました。
注意2※「自分のユーザー名」部分は必ず英字で書きましょう

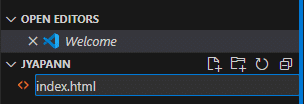
「自分のユーザー名」であるファイルを作成したら画像3のようになるはずです。
※VS codeの表示上この場合のフォルダー名がすべて大文字になります
気にしないでください
メインフォルダーの作成ができましたらファイルを作成していきます
画像4のように赤く囲ってあるところを押し新規ファイルを作成しましょう。

画像5の通りに新規ファイル名は「index.html」にしましょう。
index.htmlにすることでウェブサイト公開するときに後々楽です。

ここまで出来たらフォルダー・ファイル作成完了!
この記事後半でもフォルダー・ファイル作成する場面はたくさんあるので慣れておきましょう
2.HTMLを書く!
index.htmlを開いてこのように打ち、エンターを押しましょう
html:5これを打つとhtmlのひな型(テンプレート)が出てきます
ここから改造していきましょう
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>こちらのテンプレートに少し手を加えます
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ユーザー名の公式ホームページ">
<title>ユーザー名のサイト | 公式サイト</title>
<!-- .css link -->
<link rel="stylesheet" href="navbar.css">
<link rel="stylesheet" href="main.css">
<!-- font awesome -->
<script src="https://kit.fontawesome.com/8ff787bb5c.js" crossorigin="anonymous"></script>
<!-- google fonts link -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=DotGothic16&family=M+PLUS+2:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
</head>
<body>
<!-- 次はここの中を書いていく! -->
</body>
</html>変更点は気になる人だけどうぞ
・変更点
html lang を "en" から "jp"
meta description(説明)を追加
<title>を「ユーザー名のサイト | 公式サイト」に変更
cssの呼び出し(cssファイルは現段階で未作成)
font awesome の呼び出し (アイコン用)
google fonts の呼び出し(これである必要はない)
<head>から</head>まで書けたら次は
<body>内を書いていきます
<body>
<div class="container">
<header class="header">
<input class="menu-btn" type="checkbox" id="menu-btn" />
<label class="menu-icon" for="menu-btn"><span class="navicon"></span></label>
<ul class="menu">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<main>
<h1 class="h1-title">ユーザー名</h1>
<p class="p-title">"サブタイトル"</p>
<div class="proflinks">
<a class="twitter-link" href="X(ツイッター)リンク" target="_blank" rel="noopener noreferrer">
<i class="fa-brands fa-twitter fa-5x"></i>
</a>
<a class="github-link" href="githubリンク" target="_blank" rel="noopener noreferrer">
<i class="fa-brands fa-github fa-5x"></i>
</a>
<a href="YOUTUBEリンク" target="_blank" rel="noopener noreferrer">
<i class="fa-brands fa-youtube fa-5x"></i>
</a>
</div>
</main>
</body>・変更点
複数div内にclass作成(css を作る際のため)
その他もろもろ
これでhtmlの作成は終わり!
この状態でgoogleなどにファイルを読み込ませてみると
画像7のようにまだよくわからない感じになってます

そのためcssに取り掛かりましょう
cssとはhtml(骨組み)を装飾するためのものです
cssを追加したらさらにそれっぽくなりますよ!
ここまでのhtmlのコードを張り付けておきます
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="じゃぱん。の公式ホームページ">
<link rel="icon" href="icon\favicon.ico">
<title>じゃぱん。 | 公式サイト</title>
<!-- .css link -->
<link rel="stylesheet" href="navbar.css">
<link rel="stylesheet" href="main.css">
<!-- font awesome -->
<script src="https://kit.fontawesome.com/8ff787bb5c.js" crossorigin="anonymous"></script>
<!-- animation.css link -->
<link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/>
<!-- google fonts link -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=DotGothic16&family=M+PLUS+2:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<header class="header">
<input class="menu-btn" type="checkbox" id="menu-btn" />
<label class="menu-icon" for="menu-btn"><span class="navicon"></span></label>
<ul class="menu">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<main>
<h1 class="h1-title">ユーザー名</h1>
<p class="p-title">"サブタイトル"</p>
<div class="proflinks">
<a class="twitter-link" href="X(ツイッター)リンク" target="_blank" rel="noopener noreferrer">
<i class="fa-brands fa-twitter fa-5x"></i>
</a>
<a class="github-link" href="githubリンク" target="_blank" rel="noopener noreferrer">
<i class="fa-brands fa-github fa-5x"></i>
</a>
<a href="YOUTUBEリンク" target="_blank" rel="noopener noreferrer">
<i class="fa-brands fa-youtube fa-5x"></i>
</a>
</div>
</main>
</body>
</html>3.CSSを書く!
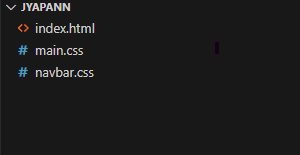
cssを書く前にいくつかファイルを作成していく必要があります
フォルダー・ファイル作成でindex.htmlを作ったように
「main.css」と「navbar.css」を作ってください
画像8のようになれば大正解!

では「main.css」を書いていきましょう
:root{
font-size: 16px;
--text-primary:#b6b6b6;
--text-secondary:#ececec;
--bg-primary:#000000;
--bg-secondary:#000000;
}
body{
color: black;
background-color: white;
margin: 0;
padding: 0;
}
.footer-index{
bottom: 0;
}
footer{
padding: 5px 1rem 5px;
position: absolute;
}
body::-webkit-scrollbar{
width: 0.25rem;
}
body::-webkit-scrollbar-track{
background: rgb(192, 192, 192);
}
body::-webkit-scrollbar-thumb{
background: #ff7b7b;
}
.h1-title{
font-family: 'M PLUS 2', sans-serif;
text-align: center;
}
.h2-title{
font-family: 'M PLUS 2', sans-serif;
text-align: center;
}
@media (min-width: 1200px){
main{ padding-top: 5rem;}
.intro{ margin-left: 10rem; height: 13rem;}
.h1-title{ font-size: 8rem;}
.h2-title{ font-size: 5rem;}
.p-title{ font-size: 1rem;}
.intro-about{ padding-left: 30%;}
.twitter-about{ padding-left: 50%;}
}
@media screen and (min-width:768px) and ( max-width:1024px){
main{ padding-top: 5rem;}
.intro{ margin-left: 5rem; height: 20rem;}
.h1-title{ font-size: 5rem;}
.h2-title{ font-size: 3rem;}
.p-title{ font-size: 1rem;}
.intro-about{ padding-left: 30%;}
.twitter-about{ padding-left: 50%;}
}
@media screen and (max-width: 640px){
main{ padding-top: 5rem;}
.intro{ margin-left: 3rem; height: 23rem;}
.h1-title{ font-size: 3rem;}
.h2-title{ font-size: 1.8rem;}
.p-title{ font-size: 0.2rem;}
.intro-about{ padding-left: 15%;}
.twitter-about{ padding-left: 40%;}}
.p-title{ font-size: 1rem; padding-bottom: 4rem; font-family: 'M PLUS 2', sans-serif; text-align: center;}
.cr{ float: left; font-size: 11px; color: rgb(133, 133, 133);} .twitter-link{ display: block;}
.proflinks{ display: flex; justify-content: space-evenly; margin-top: 3%;}
p{ font-family: 'M PLUS 2', sans-serif; font-size: 0.8rem;
} 説明をすると長すぎて私が死んでしまうのでまた次回…ゴメンナサイ
「main.css」が書けましたら画像9のようになっているはず!
ちょっとそれっぽくなったかなって感じですよね
ここからさらにプロフっぽくしていきます!

続いて「navbar.css」を書いていきましょう
body {
margin: 0;
font-family: Helvetica, sans-serif;
background-color: #f4f4f4;
}
a {
color: #000;
}
.header {
background-color: #fff;
position: fixed;
width: 100%;
z-index: 3;
}
.header ul {
margin: 0;
padding: 0;
list-style: none;
overflow: hidden;
background-color: #fff;
}
.header li a {
display: block;
padding: 20px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
}
.header .menu {
clear: both;
max-height: 0;
}
.header .menu-icon {
cursor: pointer;
display: inline-block;
padding: 28px;
padding-left: 50%;
padding-right: 50%;
position: relative;
user-select: none;
}
.header .menu-icon .navicon {
background: #333;
display: block;
height: 2px;
position: relative;
width: 18px;
}
.header .menu-icon .navicon:before, .header .menu-icon .navicon:after {
background: #333;
content: '';
display: block;
height: 100%;
position: absolute;
transition: all .2s ease-out; width: 100%;
}
.header .menu-icon .navicon:before {
top: 5px;
}
.header .menu-icon .navicon:after {
top: -5px;
}
.header .menu-btn {
display: none;
}
.header .menu-btn:checked ~ .menu {
max-height: 240px;
}
.header .menu-btn:checked ~ .menu-icon .navicon {
background: transparent;
}
.header .menu-btn:checked ~ .menu-icon .navicon:before {
transform: rotate(-45deg);
}
header .menu-btn:checked ~ .menu-icon .navicon:after {
transform: rotate(45deg);
}
.header .menu-btn:checked ~ .menu-icon:not(.steps) .navicon:before, .header .menu-btn:checked ~ .menu-icon:not(.steps) .navicon:after {
top: 0;
}
@media (min-width: 48em) {
.header li { float: left;}
.header li a { padding: 20px 30px;}
.header .menu { clear: none; float: right; max-height: none;}
.header .menu-icon { display: none;}
} 書き終わったらもう本格的にページになってるはず!
しかも今回作ったものはパソコン、スマホで見るとき違う見た目になるレスポンシブ対応です


ではここからが本題。
これをどのようにして全世界に公開するのか
実際はサーバーを借りたり、自分で24時間パソコンを動かしてみたり…など
基本的にはお金がかかってしまいます
ということは…そう!
完全に無料ということ
私も最初それを聞いてびっくりしました
しかしどれだけ調べても英語の記事ばかり
なので今回日本語記事としてGithub pagesでのサイト公開の仕方を紹介していきます!
Github Pagesでサイトを完全に無料で公開する方法
ここから先は
¥ 200
この記事が気に入ったらチップで応援してみませんか?
