
Devinのドキュメント和訳してみた【Code Coverage】編
Devinのドキュメントを和訳していきます!
他のページも随時和訳していくのでお待ち下さい!
和訳したページ👇️
Devinは、コードベースのテストスイートを分析し、チームのコードカバレッジを向上させるための追加テストを作成することができます。
Devinを使用したコードカバレッジの改善
実際の運用中のアプリケーションでは、テストのカバレッジが100%に達することは稀です。エンジニアリングチームは限られた時間を最大限活用するため、優先順位を厳密につけ、特に重要な処理パスのテスト作成に力を入れがちです。そこでDevinが活躍します。既存のテストスイートのスタイルを分析し、優先度は高くないものの大切な機能に対してもテストカバレッジを広げることで、このカバレッジのギャップを埋めることができます。
この例では、RealWorld仕様に基づいたオープンソースのTypescriptサンプルアプリケーションを使用します。このアプリケーションには既にいくつかのテストがありますが、包括的なカバレッジはありません:https://github.com/SeuRonao/realworld-express-prisma
完全な実行例はこちらで確認できます。または、この投稿の残りの部分を読んで、Devinのプロセスの各ステップを確認することもできます。エディタやシェルなど、Devinのワークスペースの様々な部分を紹介します。詳しくは、ドキュメントでDevinのマシンとの対話方法について確認できます。
初期プロンプト
まずは、シンプルな指示からDevinとの作業を始めます。開発環境をセットアップし、アプリケーションの現在のコードカバレッジを確認するようDevinに依頼します。

シェル上でDevinは、まずGitHubからリポジトリをクローンし、READMEファイルを解析し、ローカル環境にプロジェクトの依存関係をインストールします。

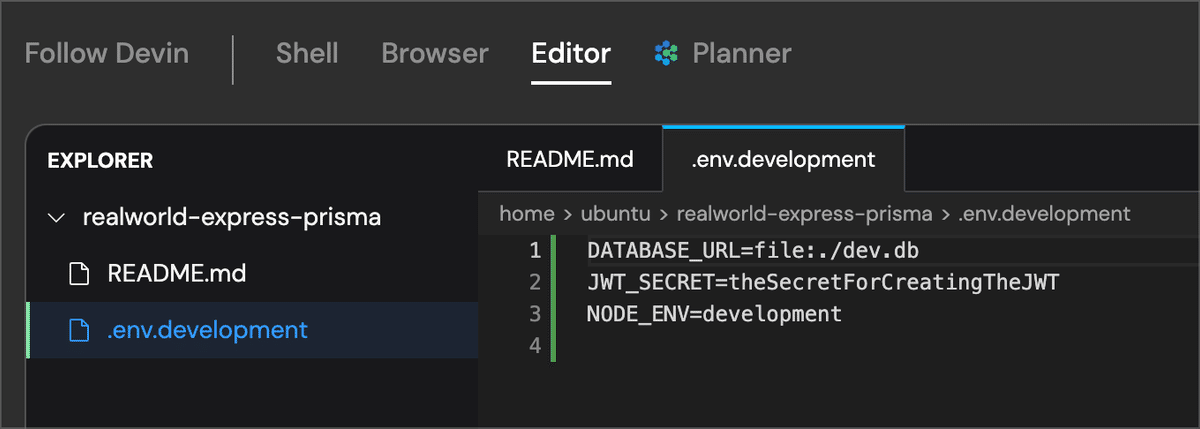
Devinは内蔵のエディタを使用して.envファイルを作成し、アプリケーションをローカルで実行できるようにします。Devinと作業する際、あなた自身もVSCodeを開いて手動で編集したり、Devinが作業しているファイルを確認したりすることができます。

カバレッジのベースラインを確立する
次にDevinはシェルでテストスイートを実行します。Devinの大きな利点の1つは、チームのためにコードを修正・作成できるだけでなく、ブラウザやターミナルを直接操作して、コードベース、開発環境、さらには実行中のアプリケーションとより高度なやり取りができることです。

以下で、Devinがシェルの結果をより読みやすく要約して、チャットに変換して伝えてくれているのが分かります。

改善計画の作成
これで実際のタスクである、コードカバレッジの向上に取り組むことができます。profileViewer.tsは、デフォルトでほとんどカバレッジがないため、良い開始点となりそうです。次のステップについてDevinに指示すると、プロセス全体を通じて状況を報告してくれます。

Devinは既存のファイルを読み込み、実装されている機能に基づいて必要なテストケースを判断し、私たちの介入なしに新しいテストを作成することができます。新しいテストケースの実装が完了すると、Devinは変更内容の最終的な概要を説明してくれます。

コードレビュー
また、Devinは新しいファイルを共有してくれるので、ダウンロードして確認することができます。あるいは、通常のコードレビュープロセスの一環として確認できるよう、この新しいファイルを直接GitHubにプルリクエストとして作成するようDevinに依頼することもできます。私の場合は、ファイルをダウンロードする必要がないよう、Devinの内蔵エディタで確認することにしました。

変更内容は概ね良さそうですが、見落としている実行時のバグがないことを確認するため、テストスイートを再度実行して結果を報告するようDevinに依頼します。

予想通りに実行され、関数のカバレッジ率が28.57%から57.14%に向上し、まさに私たちが目指していた成果を達成できました。途中で次の指示を出すまで中断があったにもかかわらず、Devinは10分未満の作業時間でこれを実装しました。Devinに任せることで、エンジニアリングチームのバックログから面倒なタスクを削除し、テストカバレッジを向上させることができます。
コードカバレッジの向上のためにDevinを頻繁に利用する場合は、このプロンプトを詳細なプレイブックに変換することもできます。そうすることで、アプリケーションの異なる部分に対して新しい実行を簡単に開始できます。Devinがどのようなプロンプトに適しているかについて詳しく知りたい場合は、ドキュメントの例を参照してください。
