
Devinのドキュメント和訳してみた【Managing Frontend Components】編
Devinのドキュメントを和訳していきます!
他のページも随時和訳していくのでお待ち下さい!
和訳したページ👇️
Devinはフロントエンドのライブラリを使いこなすことができ、作業中に画面のプレビューなどを見せながら一緒に開発を進めることができます。
Storybookの作成
Devinは内蔵ブラウザを持っており、プロジェクトやアプリケーションのスクリーンショットを撮ることができます。このチュートリアルでは、シンプルなNext.jsベースのオープンソースダッシュボードを使用します。Devinは、アプリケーションの既存のコンポーネントをStorybookワークショップに追加する作業を支援します。
Storybookをご存じない方のために説明すると、これはフロントエンドのUIコンポーネントを一元的に可視化、分類、テストするための、オープンソースのフロントエンド「ワークショップ」です。
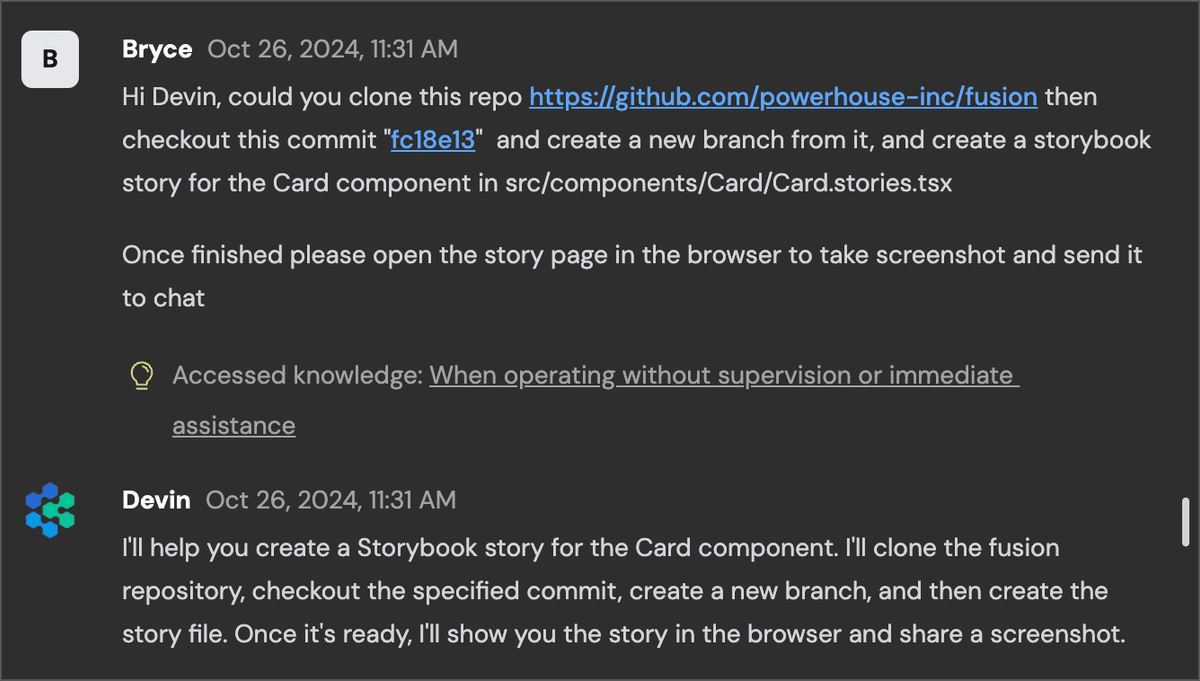
最初の指示
このセッションでは、比較的シンプルな指示を出すだけにしました。なぜなら、StorybookやアプリケーションについてDevinが自ら必要な情報を調べてくれると考えたからです。

Storybookのインストールと実行
Devinはまず、文脈を理解するためにアプリケーションのCardコンポーネントを調査し、その後ワークスペースにStorybookパッケージをインストールして実行します。Devinの強力な機能の1つは、アプリケーションを自身でインストール、設定、実行し、内蔵シェルの出力に対応できることです。
DevinはStorybookの設定ファイルを作成し、アプリケーションを実行します。この時、Storybookの実行時にいくつかのビルドエラーが発生しました。

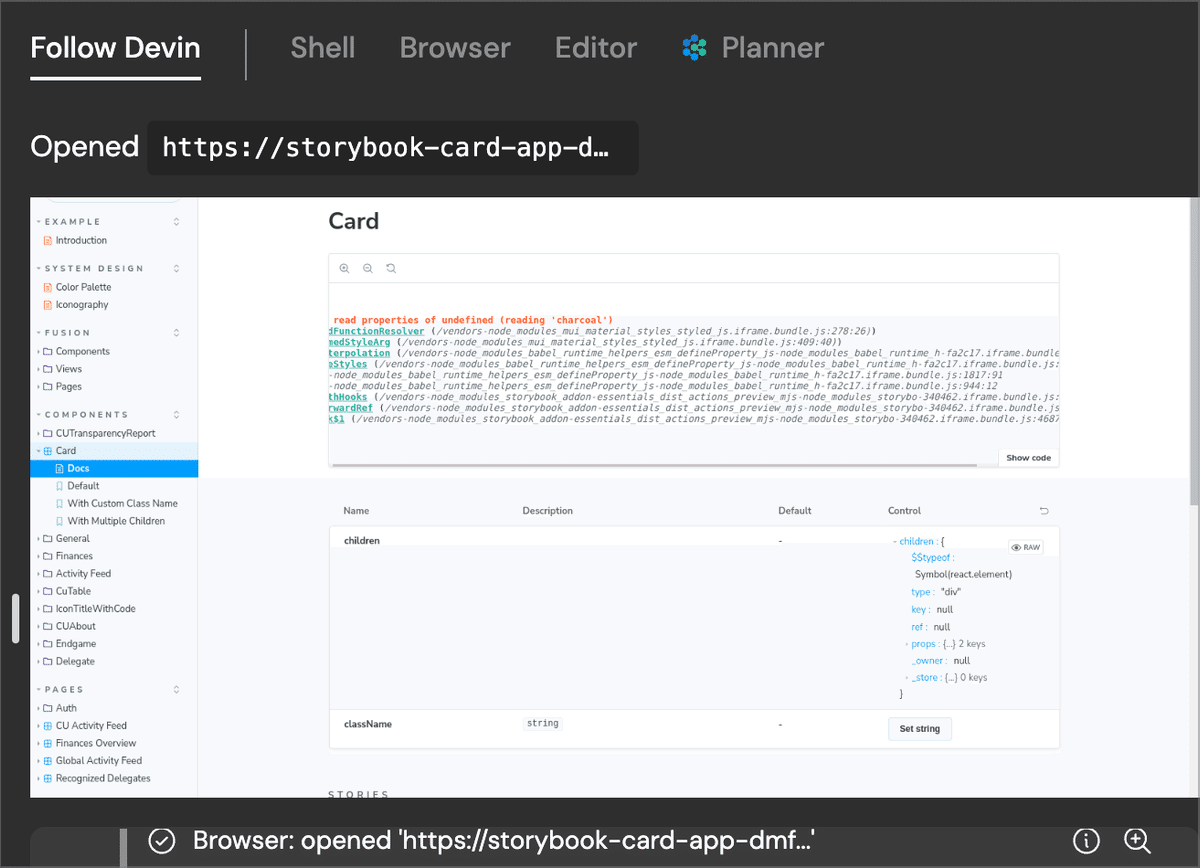
デバッグ
Devinのブラウザ画面を見ると、Storybookを実行した時のビルドエラーが原因で、Cardコンポーネントの読み込み時にフロントエンドでもエラーが発生したことがわかります。フロントエンド関連の作業をDevinに依頼する場合、開発の各段階でDevinが実際に「目にした」画面を後から確認できるのは、とても役立つ機能です。

Cardストーリーの実装
Devinは次に、CardストーリーコンポーネントがStorybookで正しく表示されるように、エラーの修正に取り掛かります。少しの試行錯誤の後、Devinはアプリケーションを正しくビルドし、セッション内で正しいStorybookの出力のスクリーンショットを送信してくれます。作業中に特定のスクリーンショットを送るようDevinに依頼することで、アプリケーションのUIで何が起きているのか、どのように表示されているのかを確認することができます。

DevinによるStorybookの実装、特にCardストーリーを元のアプリケーションと比べてみると、いくつかの点で改善が加えられています。特筆すべきは、Devinがストーリーの中により詳しい説明とデモを含むCardコンポーネントの使用例を追加したことです。さらに、ライトモードとダークモードの切り替えにも対応できるようStorybookの設定も拡張しました。
皆さんも、ぜひDevinでフロントエンド関連の作業を試してみてください。Storybookを使ったコンポーネントの整理や、内蔵ブラウザでのUI/UXフローのテストなど、様々な用途に活用できます。実際に試してみたい方は、ぜひチームプランへのアクセスをリクエストしてください。
