
googleが推奨するマテリアルデザイン
こんにちは!
今回は、Webデザインをするにあたり、UIデザインの基となっている「マテリアルデザイン」について書きたいと思います。
現在では多くの方が日常的に利用しているGoogleマップやYou Tube, Android様々なWebサービスにおいてもUIの基となっている「マテリアルデザイン」。Webデザインに限らずデザインを考えるうえでこれまでのトレンドの流れをおさらいします。今回はシリーズ第一弾✨
良いUI(ユーザーインタフェイス)を考えるにあたり基本となっているものなので自分自身忘れない様にここに記録しておきます。
※UIとは…「ユーザーインターフェイス」の略。サイトの見た目や、使いやすさのことを指します。
マテリアルデザインとは
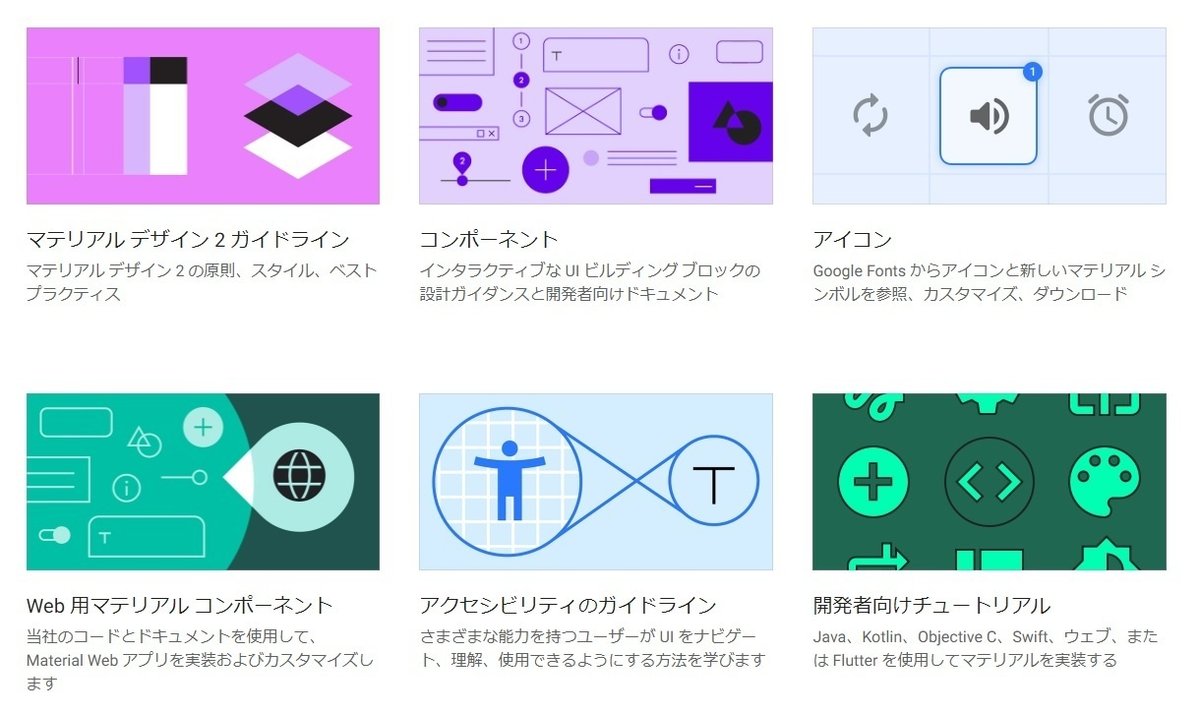
マテリアルデザインの参考サイト
マテリアルデザインを取り入れてみよう
マテリアルデザインのメリット/デメリット
1.マテリアルデザインとは

マテリアルデザインは、2014年にGoogleが発表したデザインのガイドラインです。「見やすく、直感的に操作できるWebページ・サービス」を作ることを目的としています。物理的法則や配色など明確なガイドラインが定められ、美しく一貫したデジタルエクスペリエンスを構築するためのデザインシステムです。
Googleが公式なガイドラインを定めていますので、もしマテリアルデザインを取り入れたい方は参考にするとよいと思います。
(マテリアルデザイン https://material.io/design/ )
「Material Design」は直訳すると「物質的なデザイン」となります。
現実世界と同じ法則で存在している事がデザインの法則になっています。
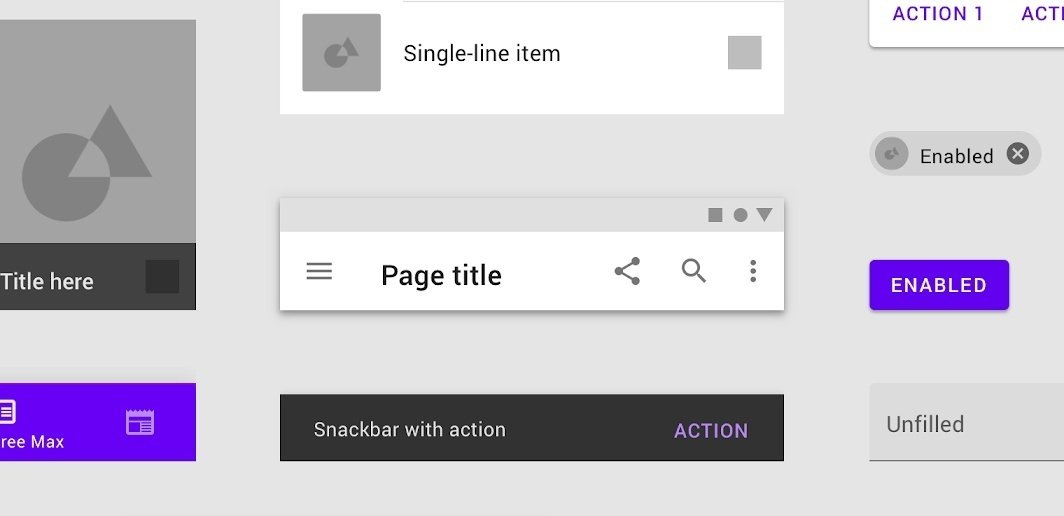
マテリアルデザイン5つの特徴
現実世界の物理的法則を取り入れる
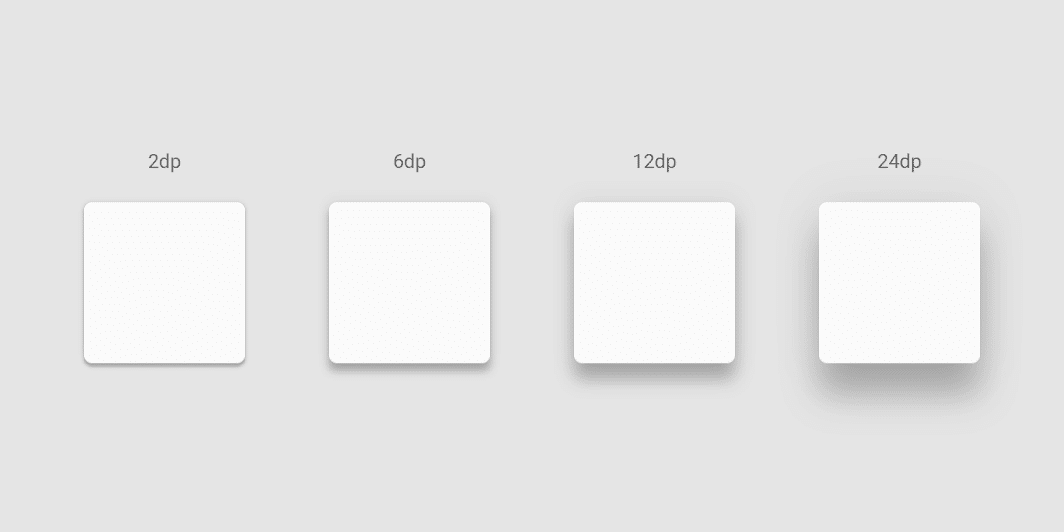
影を活用して立体感を作る
色の数を少なく配色する
紙とインクの要素で組み立てる
連続性のあるアニメーション
これはですね、要するに私たちの住む現実世界には、「太陽」というたった一つの光があり、それに即して色々な物に「影」ができますよね。
”モノとモノが重なった時には「影」が出来る”という世界に私たちは住んでいます。よって、その現実世界の法則に従ったUIだと、人は直感的に操作ができるといった考え方になります。
たしかに、非現実的な世界より、生まれた時から親しんでいる、「影」や「モノの見え方」と同じ見え方や動きをしてくれた方が、人は安心感を覚え、かつ直感的に操作が出来るというのは、納得できる話しですね。

影が小さくなります。
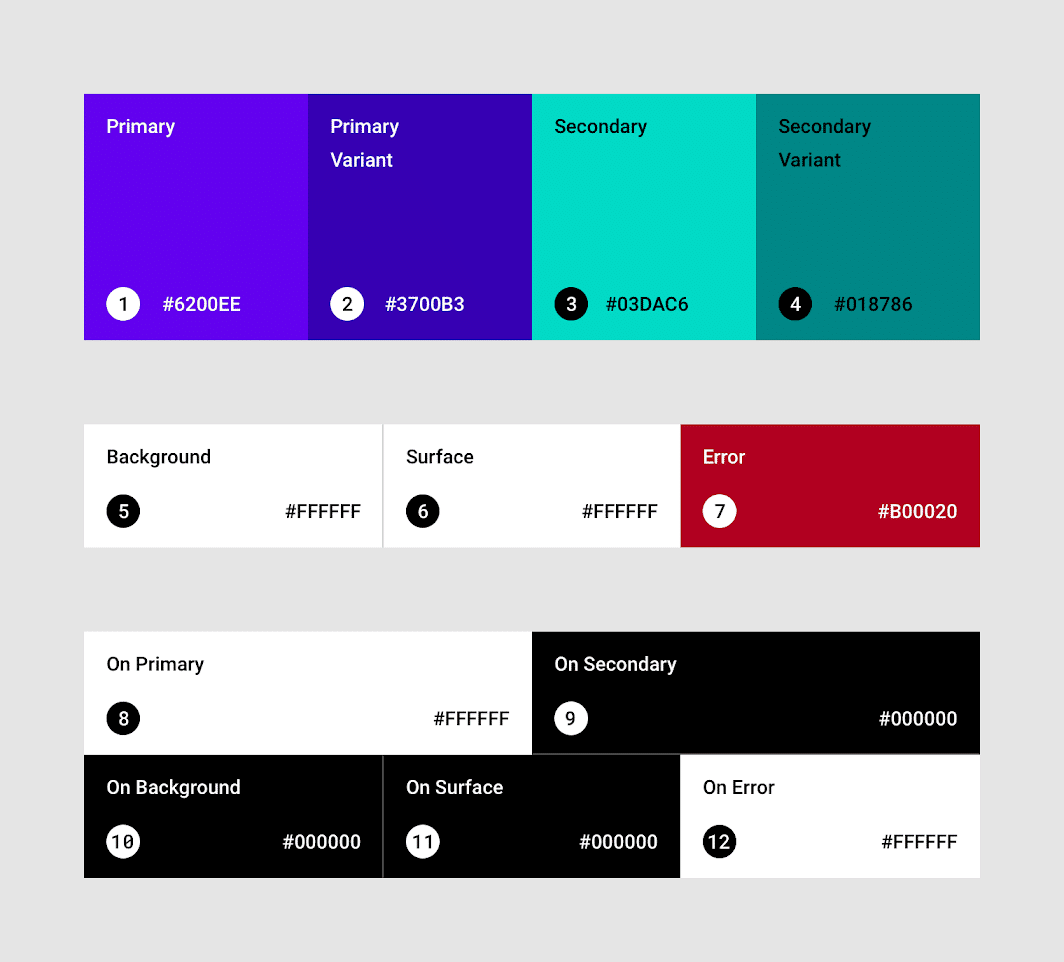
マテリアルデザインでは、色の数を少なく配色するという事もガイドラインで定められています。
マテリアルデザインでは、色の数を、有彩色4色までとしています。
選んだ4色を使い、次にように配色します。
・メインカラー
(画面のメインとなる色で、1色だけ決めます)
・サブカラー
(メインカラーと同じ色合いで、2色まで使えます。メインカラーの補助として使いましょう)
・アクセントカラー
(目立つ部分に使う色で、ほかとは違う色合いを選びます。1色だけ決めます)
※3種類の色に加え、「白」「黒」「グレー」の無彩色は、自由に使えます。

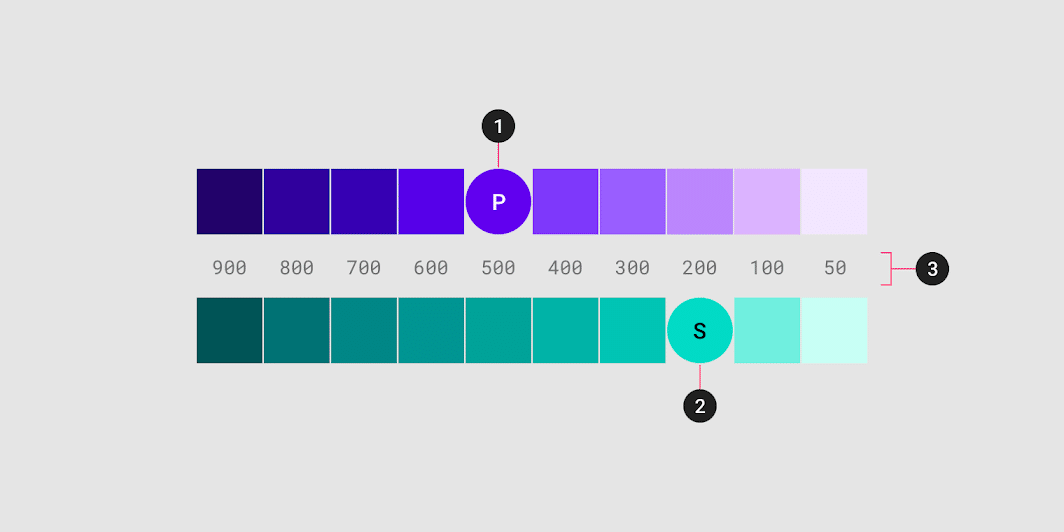
プライマリ カラー
セカンダリ カラー
明るい色と暗い色のバリエーション
このシステムでは、ブランドを表すプライマリ カラーとセカンダリ カラーを選択します。その後、各色の暗いバリアントと明るいバリアントをさまざまな方法で UI に適用できます。出典:https://m2.material.io/design/color/the-color-system.html#color-usage-and-palettes

紙とインクの要素で組み立てる
紙:カラム(枠)を「紙」のように考えると自然と使う人が理解しやすくなります。紙を重ねる時に浮かした状態になると影ができます。影があると高さがあると認識できます。紙の厚みは1dpi、形状は四角形あるいは円形(多角形は不可)で、大きさは自由に変えることができます。
インク:紙の上に存在するのがインク要素です(色・写真・文字・動画など)。インクは紙の範囲内で動かすことができ、厚みの概念はありません。
連続性のあるアニメーション
連続性のあるアニメーションとは、例えば「タップした部分を中心に、次の画面に切り替わっていく」「スワイプ下方向から、新しい画面や要素が出てくる」などのことです。自分の操作が画面にどんな影響を与えたのか、アニメーションで表現することで、ユーザーの理解をサポートします。
2.マテリアルデザインを取り入れている参考サイト
上記のマテリアルデザインの特徴を踏まえた上でマテリアルデザインを取り入れているサイトをいくつか紹介します。

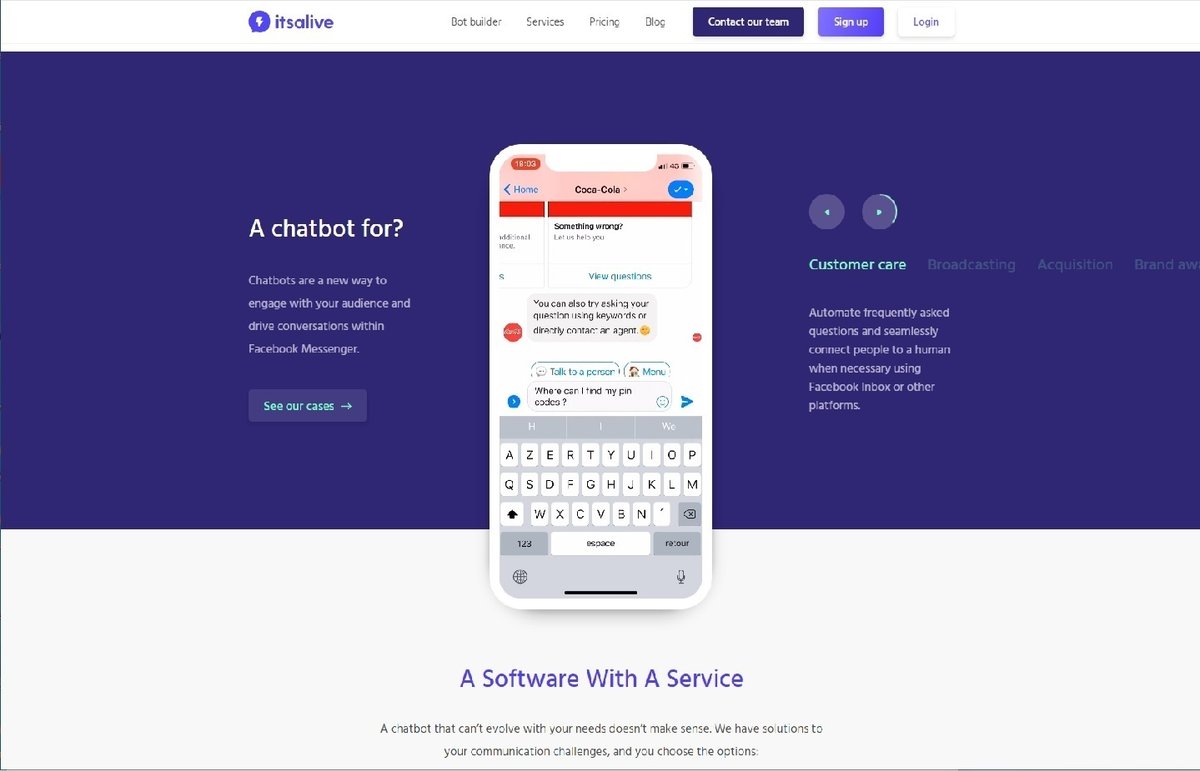
ボタンやコンテンツに影があり、浮き上がってみえます。思わず"押したくなる"デザインですね!また、ボタンやコンテンツにカーソルを当てると、影が濃くなり、少しだけフワッと浮き上がります。ユーザーの操作によって少しだけ変化する動きが、ユーザーの直感的な操作を可能にし、ストレスの少ないユーザビリティを実現しています。また、使っている色の数もメインカラーとサブカラー、それぞれの暗い色と明るい色が適用されており、すっきりとした見やすいサイトです。



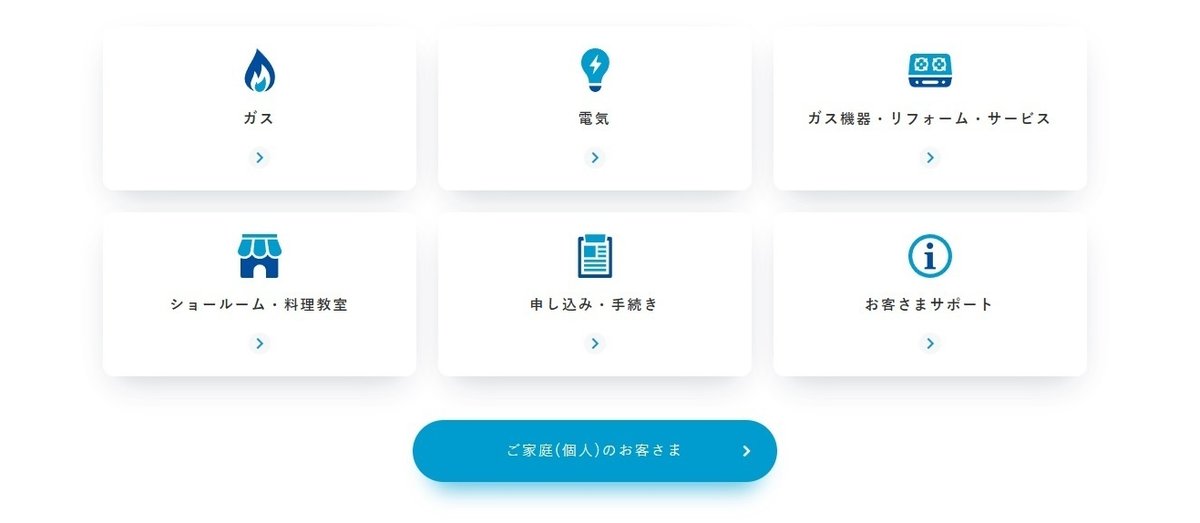
東邦ガスネットワーク

こちらもボタンやコンテンツに影がついていて、カーソルを当てると
繊細に変化します。
ページを設計する際には「デザインシステム」がしっかりと構築されており
長期運用にわたって一貫性のある印象を担保できるように作られています。

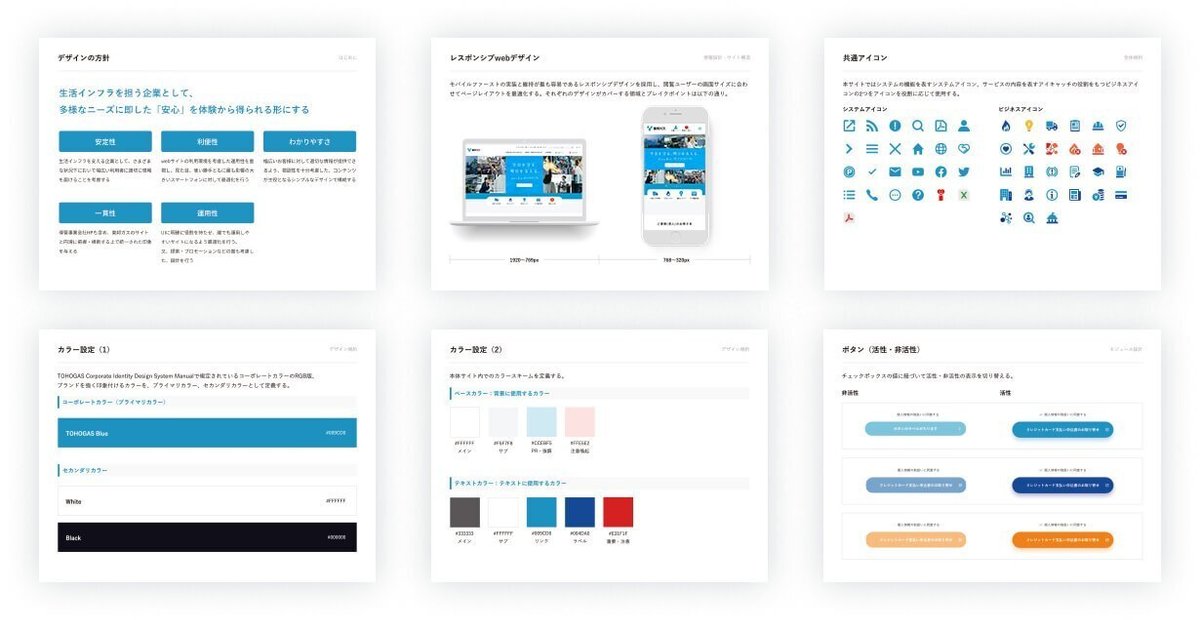
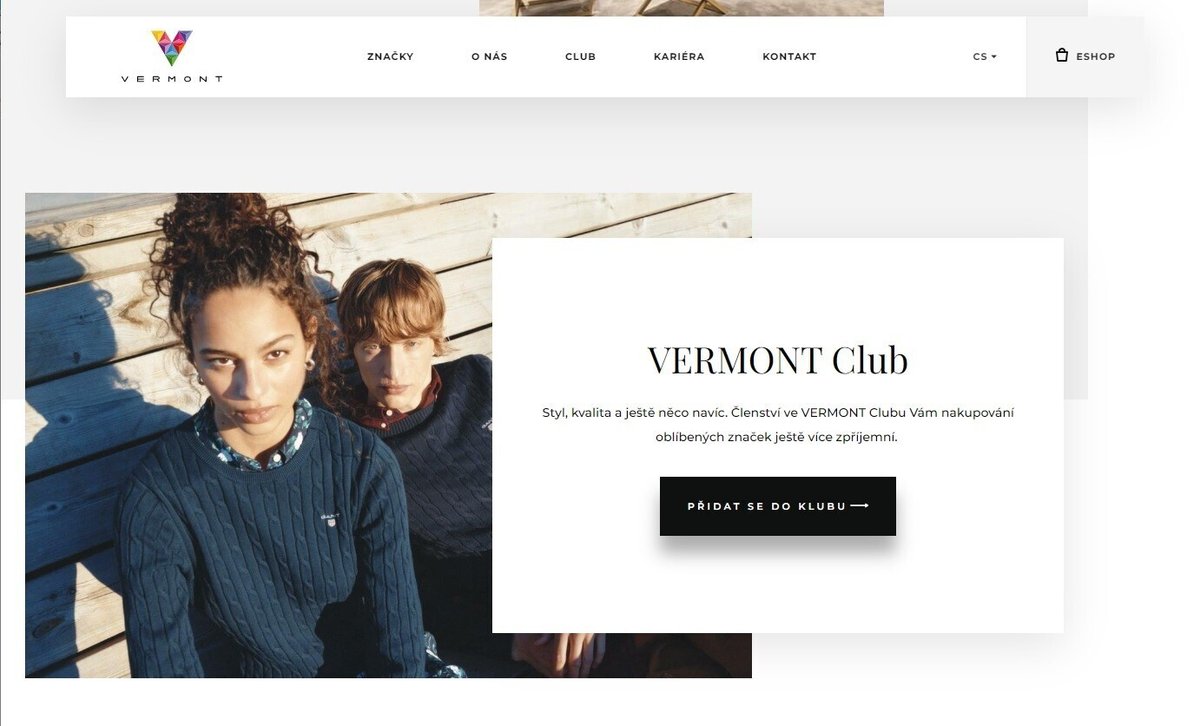
VERMONT Holding

固定された上部のヘッダーには影が付けられています。また、
コンテンツとコンテンツの上にあるボタンでは影の広がり方に違いがあり、標高が高いサーフェスは影が大きく、標高が低いサーフェスは影が小さくなります。というマテリアルデザインのガイドラインを思わせます。

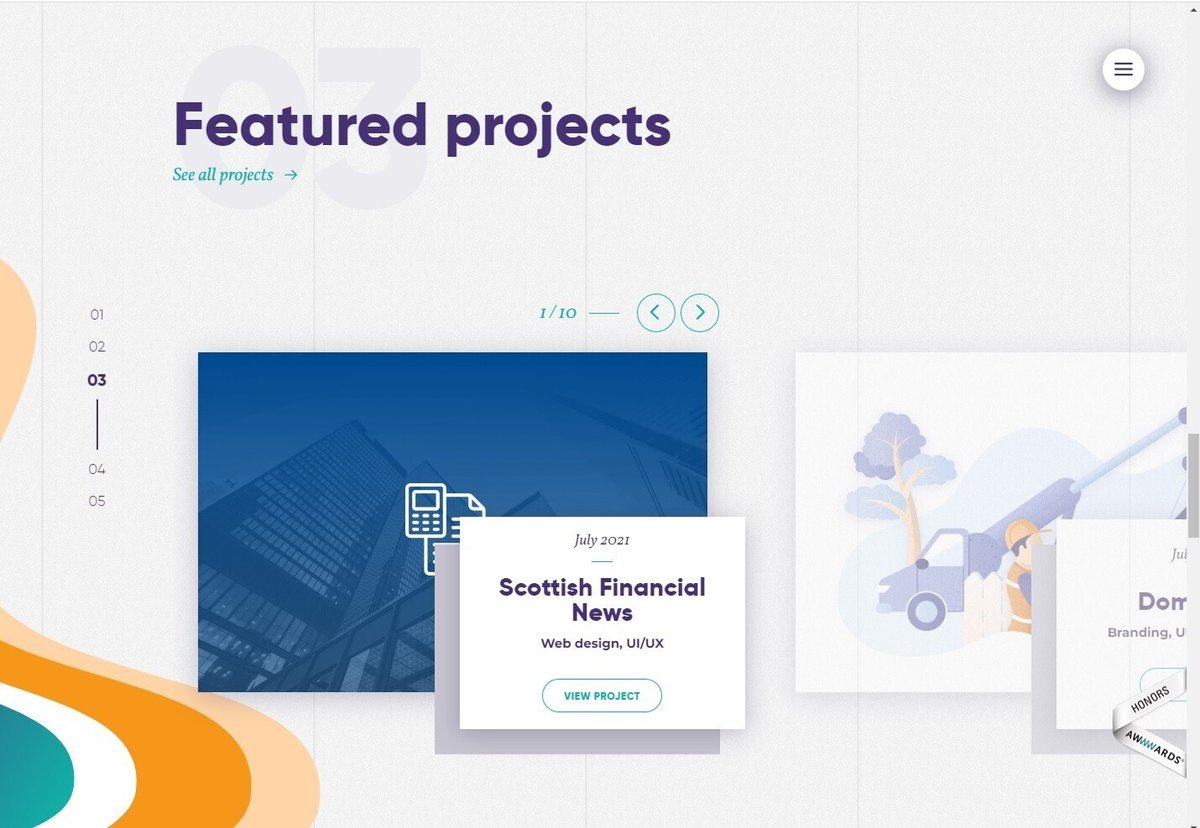
こちらはマテリアルデザインに加えて、流動シェイプを取りいれたようなデザインです。右上のメニューボタンやコンテンツなど影の広がり方に違いああり、シートが重なったような奥行きを感じさせるデザインです。
マテリアルデザインでは、X軸とY軸だけでなく、奥行きを表すZ軸も考えながら、デザインを作る事も公式ガイドラインに記載されています。
またこのサイトでは、ロゴマークに使われている3色を基準にサイトの配色がされていますね。

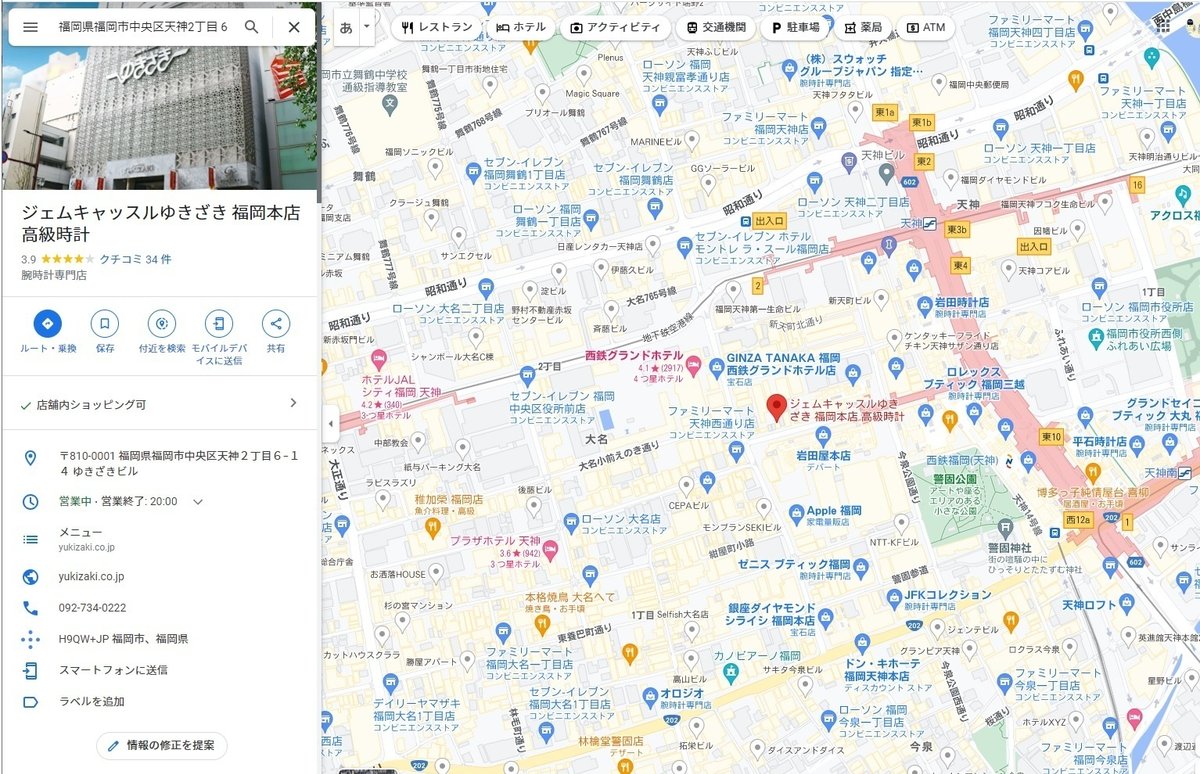
Google Maps

最後は、言わずと知れたGoogle Mapsのページです。
Googleの各サービスは、「説明されなくても何となく使える」直感的に操作できるもの、また操作していてストレスを感じない、楽しく感じるサービスを提供している事を考えると、現在の色々なWEBサービスやデザインの基となったこともうなずけます。マテリアルデザインを活用しながら、これからのデザインの参考にしてみてはいかがでしょうか。
マテリアルデザインを取り入れてみる
マテリアルデザインのメリットである、充実したフレームワークやライブラリを使用してWeb制作を行ってみましょう。便利なフレームワークがあったのでこちらにリンクを貼っておきます。

Googleが提供しているマテリアルデザインのCSSフレームワークが「MATERIAL DESIGN LITE」です。
クラスの命名規則にはBEMが使われています。Googleの公式フレームワークなので安心です。
★プロジェクトの各 HTML ページに Material Lite CSS および JavaScript ファイルを含めます。
プロジェクトの各 HTML ページに Material Lite CSS および JavaScript ファイルを含めます。
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
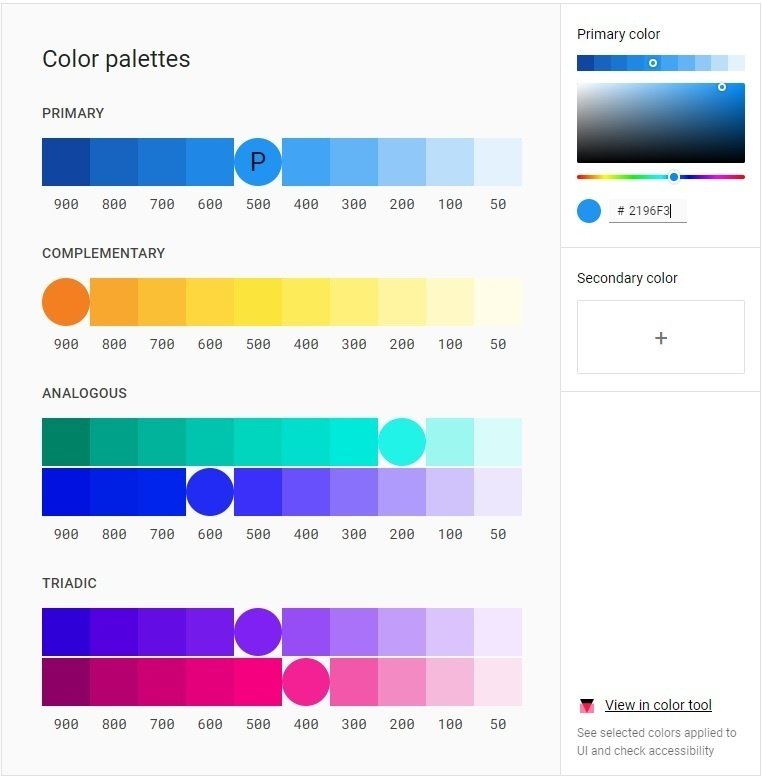
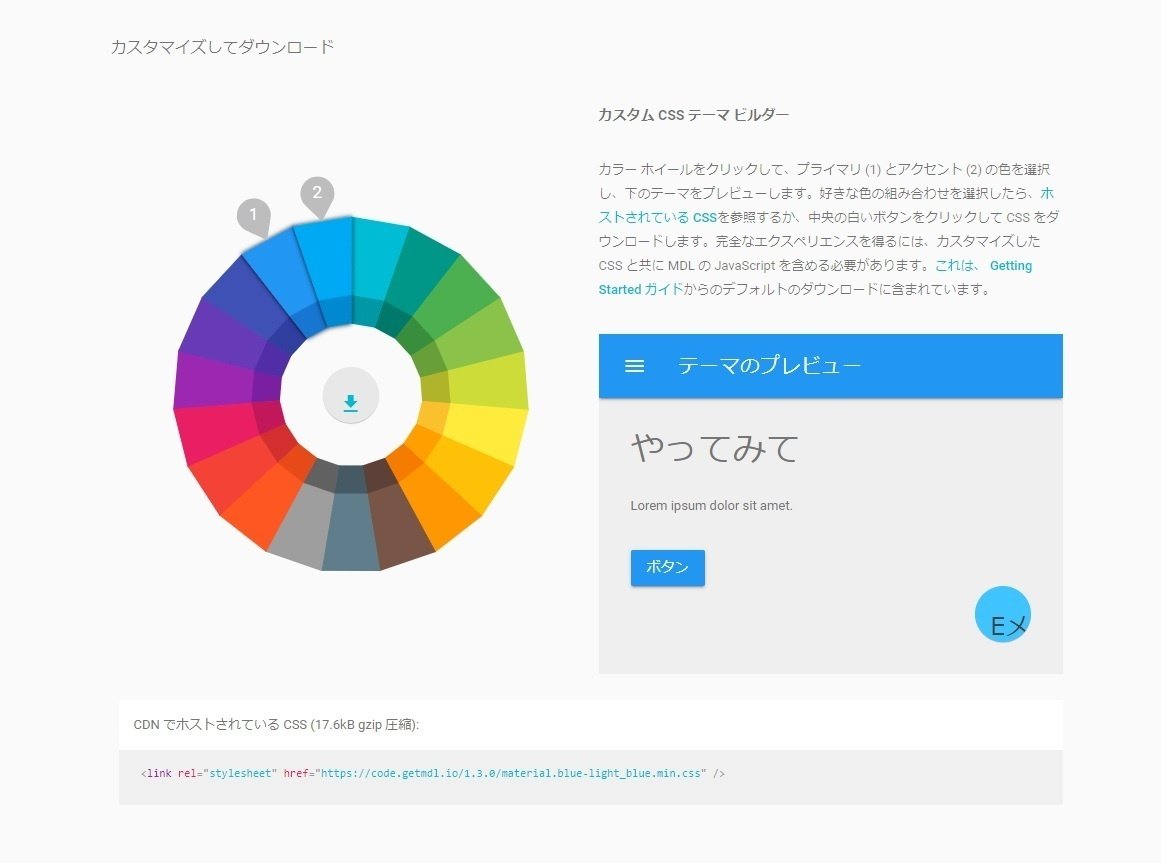
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>マテリアル パレット ジェネレーターを使用して入力した任意の色のパレットを生成できます。色相、彩度、明度はアルゴリズムによって調整され、使いやすく見た目にも美しいパレットが作成されます。

↓色をカスタマイズしてダウンロードする事も出来るみたいです..!

マテリアルデザインのメリット/デメリット
ここまでお読みいただきありがとうございました!
現在のさまざまなWebサービスの基になっているマテリアルデザイン。
ガイドラインやフレームワークに沿ってサイトを自然とユーザビリティの高りサイトを構築する事が期待できます。シンプルで分かりやすいサイトを制作するのにはとても向いていると思います。
また、これはマテリアルデザインに限った事ではありませんが、たくさんの人が関わり、(時には非デザイナーの方など)長年の運用や変更が加えられる大型のWebサイトにおいては、一定の「デザインガイドライン」のようなデザインシステムが必要になってくる場合があるかと思います。
一方で、既にたくさんのサイトがマテリアルデザインを取り入れている中で、似通ったデザインが世の中には溢れています。他のサイトと差別化を図りたい場合や、個性を打ち出したい場合には不向きといえるでしょう。
しかしながら、エンドユーザーの利便性を考えて作られたマテリアルデザインは、現在、多くのデザインの基になっています。
これから、様々なトレンドが生まれると思いますが、基本を踏まえた上で
マテリアルデザインを活用しながら、コンセプトに合った手法を取り入れ、オリジナリティのあるデザインを作れるようになれたらいいですね!
