
kintone hack 2023 予選の話
kintone hack 2023 参加しました。
ピョコ太郎と参加しました。
ピョコ太郎、kintone のことはほとんど知らない。何ができるのかとかも良く分かってない。
ピョコ太郎には「AIも一緒に遊べるガーティックフォンみたいのが作りたい」と説明して、興味を持ってもらって、一緒に参加できた。
小学5年生。興味を持ってもらうのが一番難しいところだ。
※ガーティックフォンっていう絵と文で伝言ゲームするサービスがありまして。楽団の人たちと遊んだりすることもある。
ピョコ太郎「おれ、kintone 全然分からないから👀」
kintone のカスタマイズなのに、kintone のことはミリしらだし、JavaScript は書けないし。
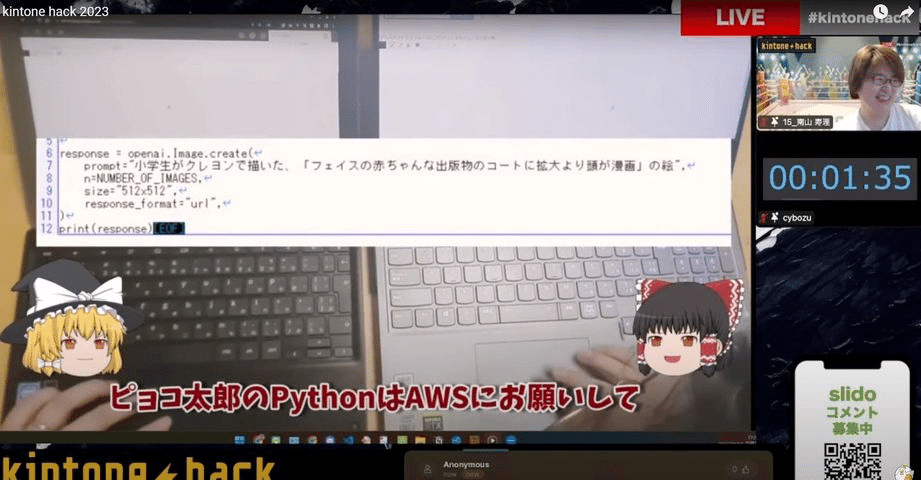
しょうがない、Python で書いてもらおう。なんとかして kintone で動かすよ。
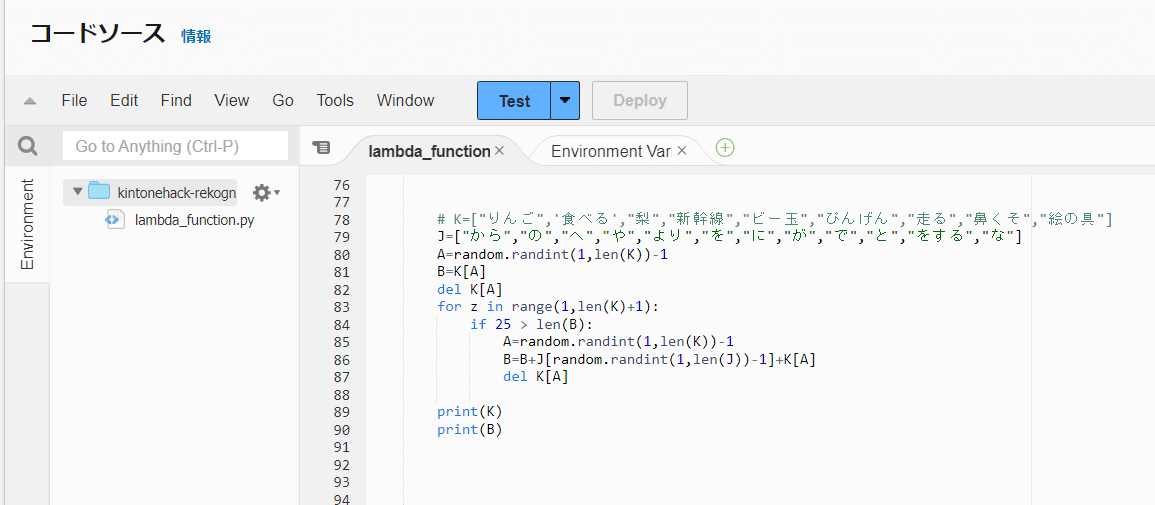
ピョコ太郎は、勉強中の Python、一生懸命書いてくれた。
単語が入った配列を助詞で繋いで日本語っぽくするコードだ。
いや、その単語を使って日本語っぽくするのをChatGPTにやってもらえばいいじゃん。だと思うじゃん?
でも、ChatGPT使いたくなかった。プレゼンでChatGPTって言葉を発したくなかった。みんな使うだろうなと思ってたから👀ま、まぁ、AIは使ったんだけどさ👀そんなところにこだわったところで、ほとんど変わらないのもわかってるけどさ!
まぁ、でも、ピョコ太郎が頑張ったコードを使いたかったのよ。


ピョコ太郎はコード書いてくれたころ、一方の私はなんにも作ってなくて👀構想はできてるけど作ってないやばい。画面遷移どうしよう。みたいな感じでした。
ひどすぎるコードの一部
私は突貫工事を行った。
脳停止でコピペの繰り返しだ。
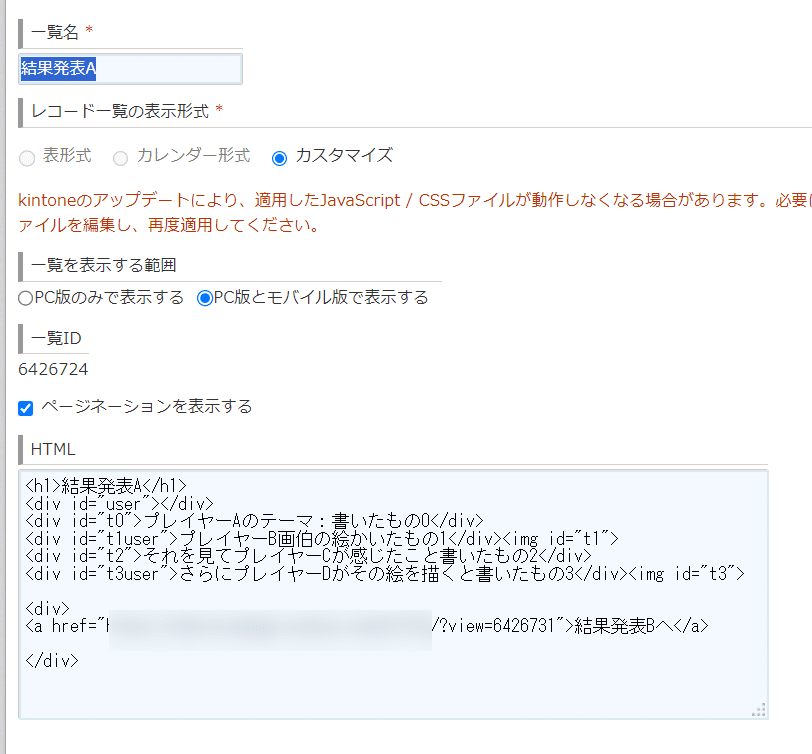
以下の結果発表のコードは完全にコピペ祭り。
}else if (event.viewId === 6426724) { // 結果発表A
console.log(event);
const resultRecords = event.records;
const div0 = document.getElementById('t0');
div0.textContent = resultRecords[0].プレイヤー名.value + 'さんが書いたテーマは「' + resultRecords[0].書いたもの0.value+'」';
const div1 = document.getElementById('t1user');
div1.textContent = resultRecords[1].プレイヤー名.value + 'さんがそれを見て描いた絵';
rImg(resultRecords[1].書いたもの1.value[0].fileKey, 't1');
const div2 = document.getElementById('t2');
div2.textContent = resultRecords[2].プレイヤー名.value + 'さんがそれを何の絵と思ったかというと「'+resultRecords[2].書いたもの2.value+'」';
const div3 = document.getElementById('t3user');
div3.textContent = resultRecords[3].プレイヤー名.value + 'さんがそれを見て描いた絵';
rImg(resultRecords[3].書いたもの3.value[0].fileKey, 't3');
}else if (event.viewId === 6426731) { // 結果発表B
console.log(event);
const resultRecords = event.records;
const div0 = document.getElementById('t0');
div0.textContent = resultRecords[1].プレイヤー名.value + 'さんが書いたテーマは「' + resultRecords[1].書いたもの0.value+'」';
const div1 = document.getElementById('t1user');
div1.textContent = resultRecords[2].プレイヤー名.value + 'さんがそれを見て描いた絵';
rImg(resultRecords[2].書いたもの1.value[0].fileKey, 't1');
const div2 = document.getElementById('t2');
div2.textContent = resultRecords[3].プレイヤー名.value + 'さんがそれを何の絵と思ったかというと「'+resultRecords[3].書いたもの2.value+'」';
const div3 = document.getElementById('t3user');
div3.textContent = resultRecords[0].プレイヤー名.value + 'さんがそれを見て描いた絵';
rImg(resultRecords[0].書いたもの3.value[0].fileKey, 't3');
}else if (event.viewId === 6426733) {// 結果発表C
// 以下同じようなコード画面遷移は一覧のカスタマイズビュー
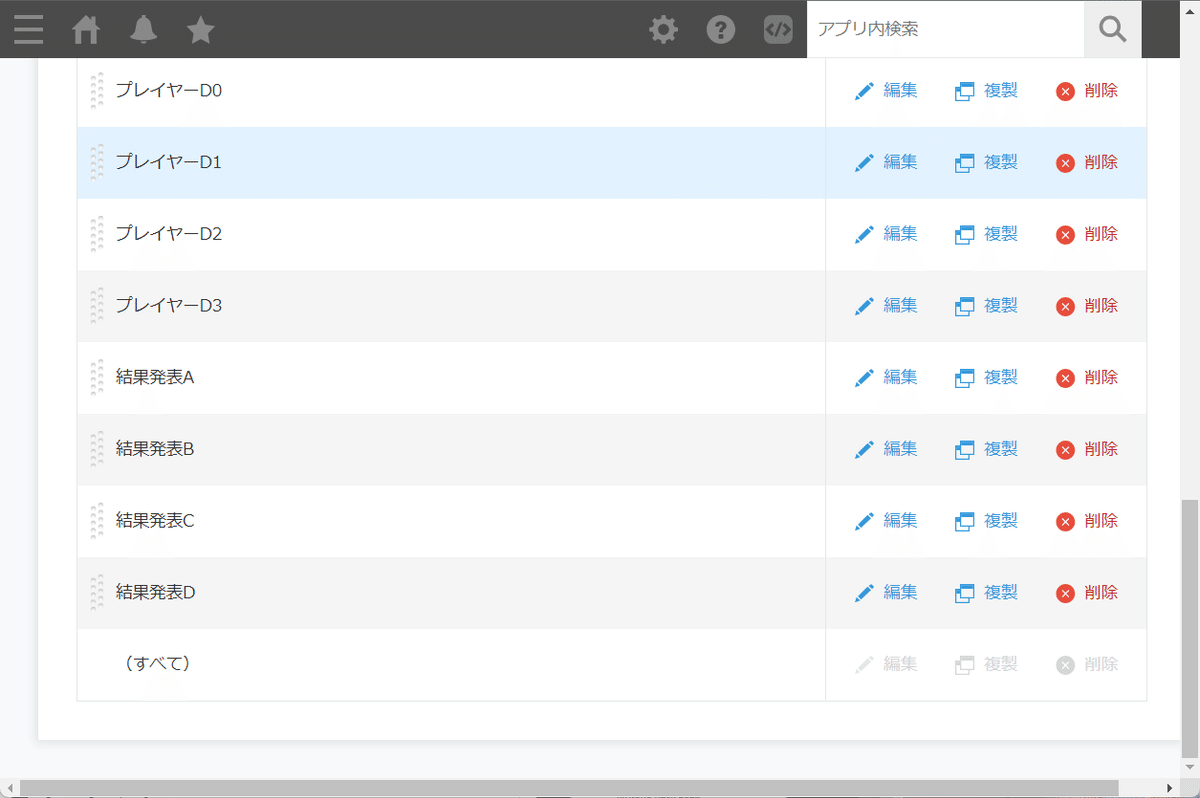
プレイヤーは4人。
スタート画面は共通。
スタートボタンを押したらユーザーIDを見てA0、B0、C0、D0の一覧に分かれる。
Aに割り当てたユーザーは一応ホスト。

HTMLはベタ打ち。なお、HTMLは古のオタクの知識の範囲。
ページネーションにチェック入れてるのがミソだったりする。

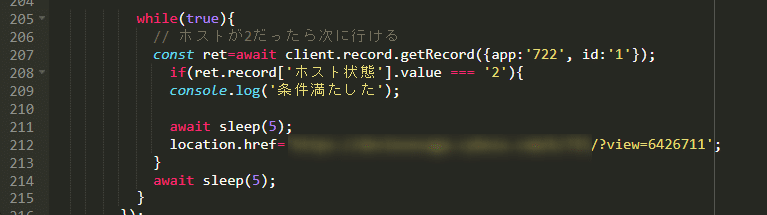
ゲームの状態監視用アプリ。
この状態を画面遷移するんだ。

whileで回してる。sleep(5)して5秒毎に見てる。AI、なんか絵を描くの遅いからなるべく長めに止めてwhile。インデントが揃ってないのわかる?
ホント時間なかったんですぅ🥺

どんなデータの持ち方してたのかというと、こんな感じ。
それぞれプレイヤーごとに1レコード。
ターン毎に書いたものが保存されてく。
全レコードが更新されるのを待って、ホストユーザーがホスト状態を進めて、他のメンバーはゲームのコントロールアプリのホスト状態フィールドを見て、画面遷移。

こんな感じで(どんな感じだよ)、ユーザーが同時に同じレコード更新しないように地味に工夫した仕組みでガーティックフォンぽい、MATAというアプリを作成しました。
余裕があったらコードをキレイにして、Faxか往復はがきで申し込んでもらえたらプラグインにしようかなと思うんで、そんなときは申し込んでね。
うーん、QiitaかGitHubかZennかな。それもFaxか往復はがきで申し込んでもろて・・・( ˘ω˘)スヤァ
おしまい。
