
未経験からWebデザイナーを目指す私のポートフォリオができるまで。
はじめまして。未経験からWebデザイナーを目指して転職活動中のjuriです。
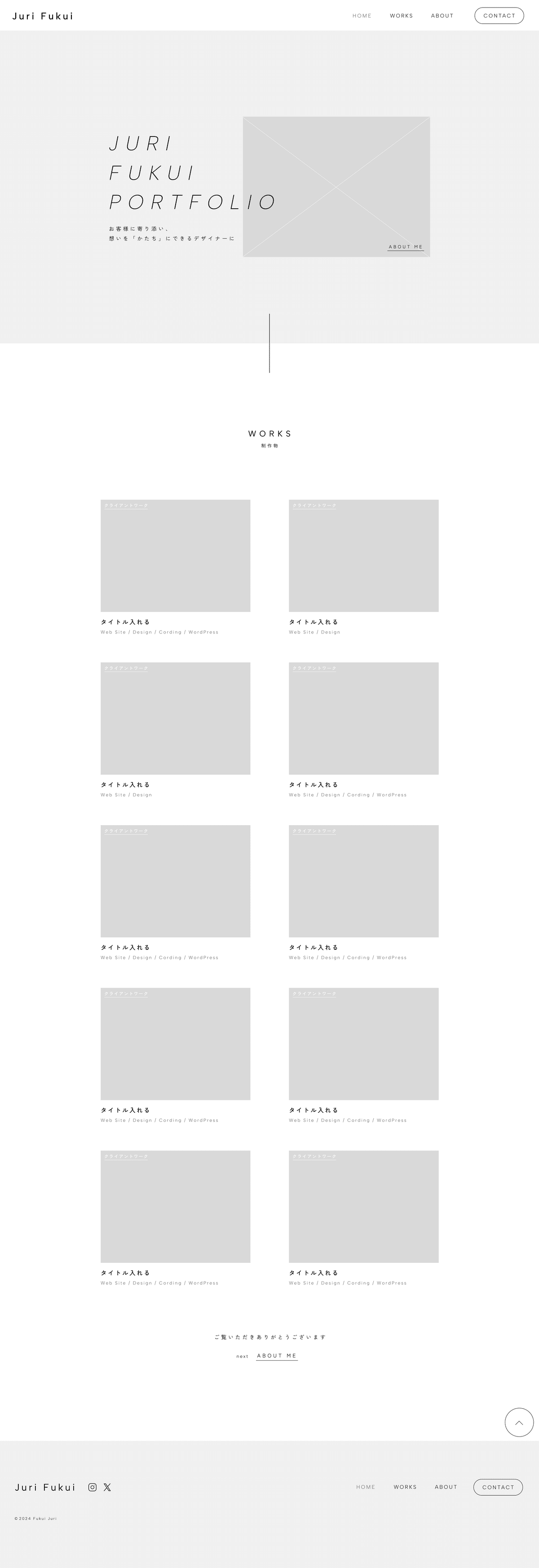
転職活動のためのポートフォリオが一旦完成を迎えたので、完成までの道のりを綴ろうと思います。正解はわからないのですが、同じ未経験の方にとって参考になることもきっとあると思いますので、長くなりますがよかったら読んでください。ポートフォリオはこちらです。
プロローグ
🙋🏼 私のプロフィール
説明の前に、超簡単ではありますがプロフィールをご紹介します。
・デジLIG生 (2023年10月~)
・8歳 / 5歳 / 2歳 の3兄弟の母
普段はフリーランスとして、ハンドメイド作家さんや個人事業主の方に、SNSのアイコンイラストをつくるお仕事をしています。デザインについては単発のイラレ講座を受講したことがあります。
デジLIGでは以下の3つの講座を受講しました。
Webデザインコース(6ヶ月)
WordPress講座(2ヶ月)
Figma講座(2~3時間×4回)
⠀
🤦🏼 急いで制作→挫折
デジLIG受講中は正直毎日スケジュールに追われており、出された課題をやることで精一杯でした。卒業制作が終わってからポートフォリオを作り始めたので、トレーナーさん(現役でWebに携わっている先生)への質問ができなくなるギリギリで、正直焦っていました。
とりあえず見よう見まねでつくってみよう!と考えてつくったワイヤーフレーム(TOPページ)がこちら。

このワイヤーフレームを何人かのトレーナーさんにフィードバックいただきました。(TOP、WORKS、ABOUTのページを見せています)
📝 フィードバックの内容
別に悪くはないけど伝わるものもない
どういう意図で作ったの?
思いを形にって掘り下げてもいい?
みんなこれだけどテンプレートがあるの?
あなたの良さが伝わってない
目的を考えていない気がするけどどう?
ざっとこのように言っていただきました。特にたくさんお世話になっていたトレーナーさんに自分の良さが伝わってないと言われたのはグサっときました(笑)
目的を考えずにつくったこともお見通しで、トレーナーさんからの質問に全く答えることができませんでした。
まずは私がポートフォリオをつくる目的を考える必要がある、そもそもポートフォリオについて私は何を知ってるんだ?と、この日から毎日考えることになります。
とにかく数をこなして熱量で押す!中身をよくしよう!と思っていたけど、このままではいられない性格の私は急ぐことをやめ、じっくり考えていく方向にシフトチェンジすることにしました。
⠀
01.徹底調査
戦う前に敵を理解しないといけません。徹底的にポートフォリオを調査することにします。
🔍 流れを調べる
一体何をしたらいいんだ?みたいなことに結果的になりかけていたので、スタート地点に戻り、まずは制作の流れを掴むことに。そのときに調べた内容が以下のものです。
📝 調べた内容
1.デジLIG生限定で見ることができる「ポートフォリオ講座」を視聴
2.「webデザイナー ポートフォリオ 未経験 作り方」で調べる
3.Xで同じ境遇の方を探す
1つ1つご紹介します。
1.ポートフォリオ講座の視聴
《 ポートフォリオ講座とは 》
デジLIGの講座で特に評価の高い「デザイン集中講座」の講師を担当するもりぐさんがこちらも講師を担当しています。2時間の講義になります。
限定講座のため詳しくはお伝えできないのですが、正解がないからこそどの道に進めばいいのかわからない私のような迷い人に、矢印の看板を立ててくれるような、そんな講座でした。デジLIG生は絶対に見てほしいです…!
「webデザイナー ポートフォリオ 未経験 作り方」で調べる
こちらはそのままです。とはいえ調べたものの、記載されている内容は意外とまちまち。構成については目的に合わせて自分なりに考えなければならないということをここで理解しました。参考サイトはこちら。
Xで同じ境遇の方を探す
Xで同じようにポートフォリオをつくる方を探しまくりました。その中で特に参考になったのがこちらのデジLIG在校中にLIGに入社したRIKOさんのポスト!
ポートフォリオの制作にあたって、
— RIKO (@rikoweb_) March 26, 2024
思考整理のためにまとめてみた👍
STUDIOでいきなり作り出してたけど、なんかしっくりこなかったのでちゃんと要素を整理。
制作意図とそれに必要な要素をちゃんと洗い出すことの重要性を改めて実感🙊💦 pic.twitter.com/vs4A4oT8Wh
転職活動のために必死こいて作ってたポートフォリオ、とにかく設計を大事にして要件洗い出して作ってました👩💻
— RIKO (@rikoweb_) May 21, 2024
結局、ポートフォリオをほぼ使わない転職活動だったのがちょっと悲しいのでXで供養させていただきます pic.twitter.com/3kPOdkJyEu
こちらの投稿を拝見したのはこのときより前だったはずですが、改めて自分も同じように考えなければ!というきっかけに。卒業制作では同じように要素を整理していたはずなのに、ポートフォリオではなんで手を抜いたんだろう、と考え直しました。反省反省!(りこぴんさん、めちゃ参考にしましたよ〜〜🙇💗)
このように少しずつ理解を深め、自分のやるべきことが見えてきました。
もう一つインプットを強化したものが次になります。
⠀
🔍 意識して見る
未経験からwebデザイナーに転職した方のポートフォリオを、ディスプレイに穴が開くほど見ました。
見ること自体はワイヤーフレームをつくる前から行っていたのですが、ただみるだけではなく、自分なりに着目すべきポイントを押さえながら見るようにしました。サイトレビューと同じですね。
・制作の目的・伝えたいこととは
・人柄がわかるポイントとは
・いいと言われるポートフォリオの「いい」ポイントとは
残念ながらnoitonにまとめることなどはできなかったのですが、着目するポイントをつくるだけで制作への意識が変わりました。
「シンプルで文字組の綺麗さを際立たせているのかなぁ」「写真からおしゃれな雰囲気が漂う、ファッションも好きなのかも」「ここは色に特徴を出して記憶に残りそう」「ここでユーモア出すことで素敵な人柄が現れているなぁ」と、このくらいの感覚でデザインから伝わるものを考えながら見ていました。
それぞれ記載しているコンテンツの内容や順番も違い、伝えたいことや見てほしいポイントが違うんだなぁと思いました。とはいえ、実績の載せ方には大きな違いはないので、ここは個性を出しすぎてかえってわかりづらいなんてことにならないように注意が必要です。
未経験者のポートフォリオを見るために参考にしたサイトはこちらです。
⠀
🔍 目的を知る
ここからは実際に手を動かしながらアウトプットをしていきます。
まずは私がポートフォリオをつくる目的は何なのかをまとめてみました。
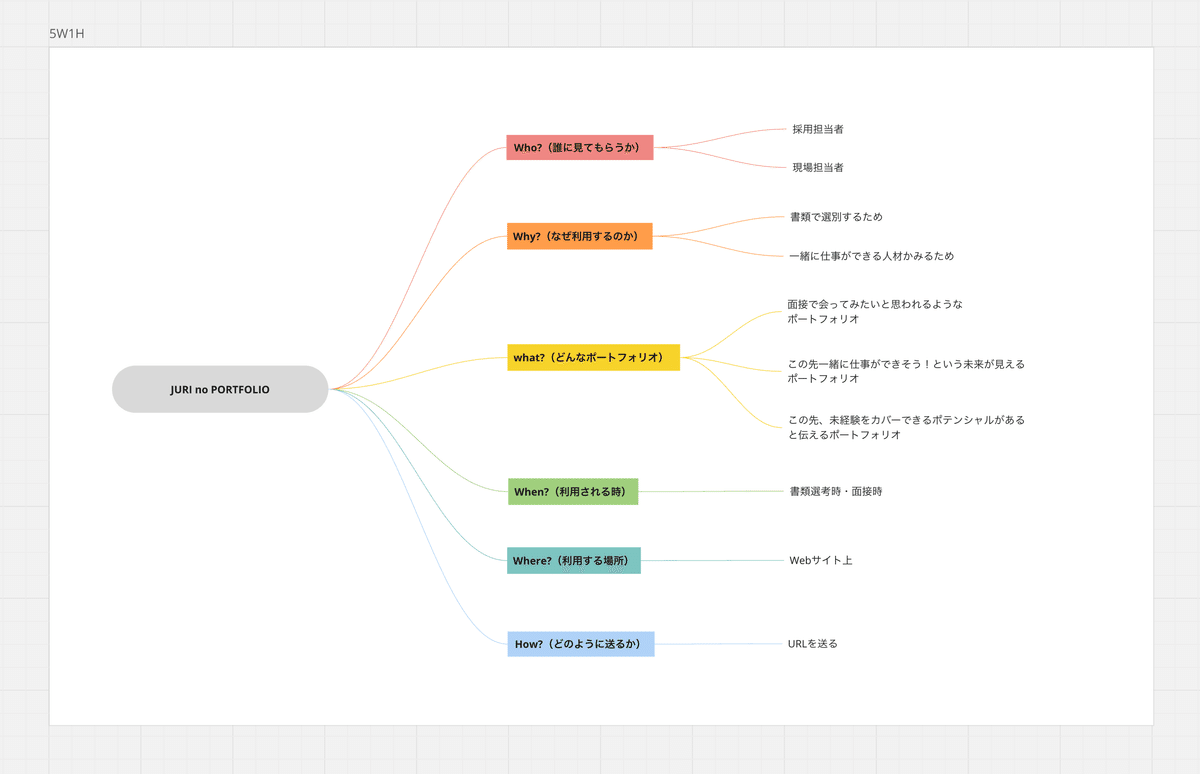
RIKOさんと同様に、まずは5W1Hに合わせて自分なりに整理。(使用ツールはmiroという作業ツールです)

5W1Hの定義についてはもしかすると違うかもしれないのですが、私なりにわかりやすく考えてみました。手書きでざーっと描きながらmiroにまとめたのですが、だいぶ作りたいポートフォリオの目的に近づきました。
💡 私のポートフォリオ作成の目的
・転職活動において書類通過を目指すこと
・一緒に働くイメージを持っていただくこと
この2つを目的として制作していくことにしました。はじめに作ったワイヤーフレームでは、特に一緒に働くイメージが掴めないと思ったので、この時点で没案となりました。
⠀
🔍 採用担当者の声を聴く
ポートフォリオをつくる目的ができたので、続いてはWho(誰にみてもらうか)である採用担当者さまの声を徹底調査することにしました。
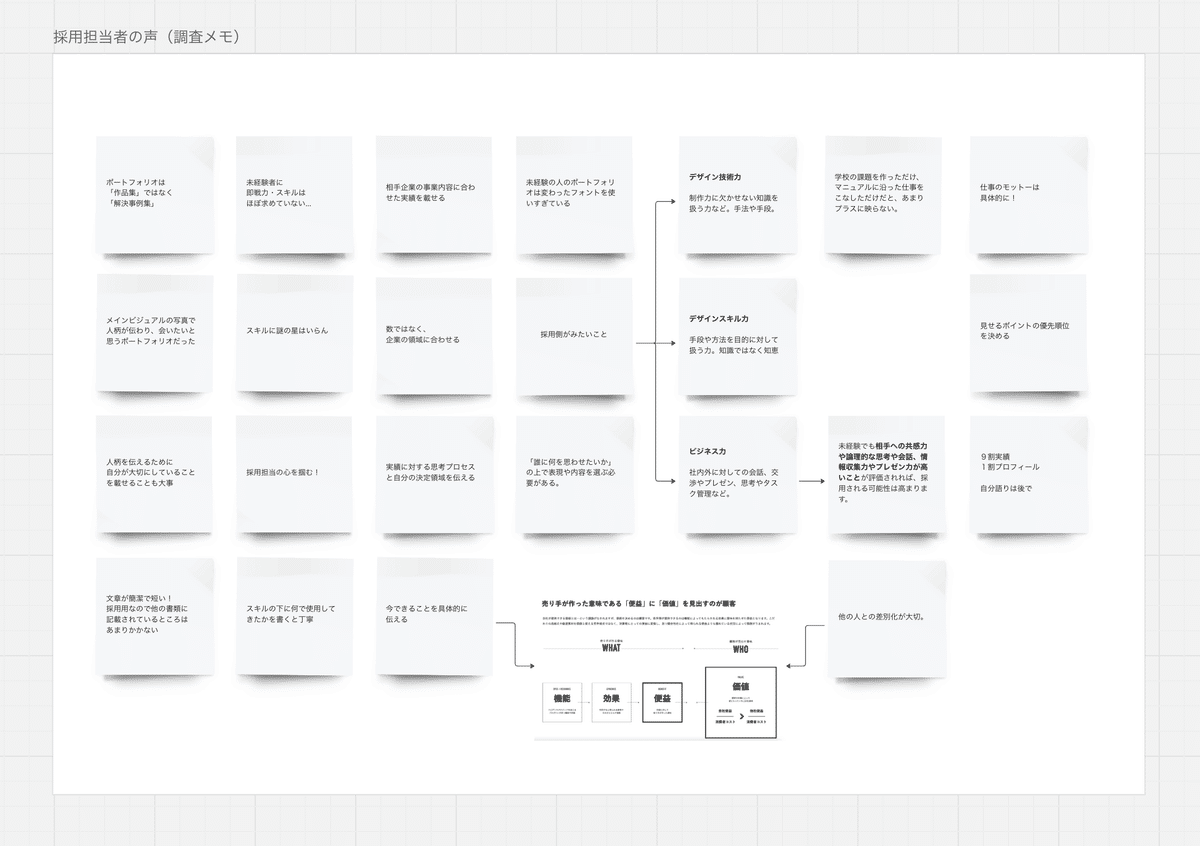
とりあえずざっと参考になりそうなポイントをメモに書き出し!

メモを何度か読むうちに、自分のポートフォリオのコンテンツの内容や方向性が見えてくるように。採用担当者が一番見たいものは作品やデザインプロセスであると思うので、それ以外のところは少し気をつけないといけなさそう。
書類に記載されていることと同じことは多く入れないこと
自分語りは多くしすぎないこと
掘り下げられない謎のポエムはやめること
ポートフォリオとなると、ついつい自分のデザイン愛や私という人間について多く語りを入れたくなってしまうので、この辺りは私的に気を付けるべきポイントだと思いました。「思いを形に…」みたいなの入れても浅いとしか思われない可能性があるので、何度目かのワイヤー没…(笑)
・丁寧に分析をし細部まで作り込んで課題解決を目指す力
・明るく円滑にコミュニケーションをとることのできる人柄
私の場合ですが、作品数を多くすることによる熱量で伝えるより、この2点をアピールできるようにできたらいいなぁと考えました。将来なりたいWebデザイナー像に限りなく近いと思います。
先程考えた目的と、このアピールしたいポイントを掛け合わせ、簡単な言葉でわかりやすいコンセプトを立てることにしました。
💡 コンセプト
『会いたいと思っていただけるようなポートフォリオ』
自分でもとてもしっくりきたコンセプトです。まずは採用担当者の心を掴むことで書類通過につながると思います。
今回のメモについては、Xでのちょっとしたポストや日々調べているときに拾った言葉たちなので、全ての参考サイトが出せないのですが、何度か拝見したYouTubeをこちらに掲載させていただきます。採用担当者さんの生の声が聞けてとても新鮮です!
⠀
02.構成を組む
⚙️ 事前準備
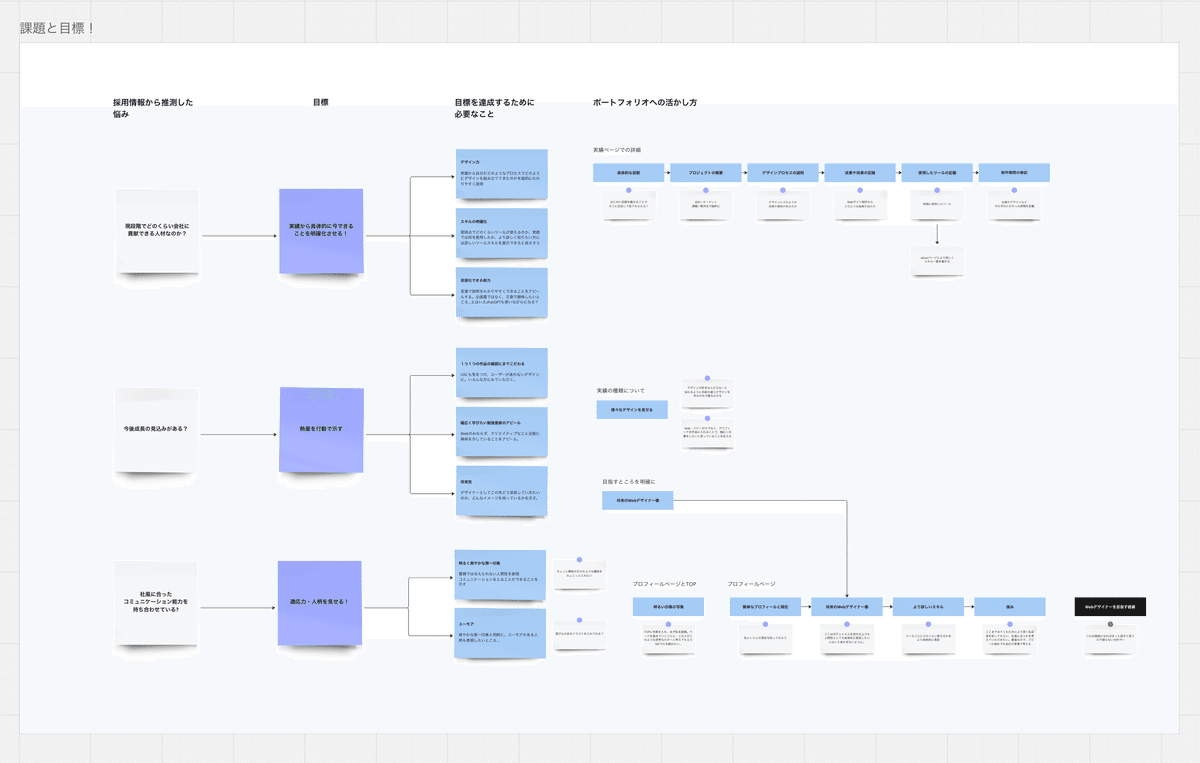
ポートフォリオをつくる目的は明確になったので、会社が抱える悩み・採用への課題もより深く掘り下げて構成を組んでいきます。こういう人材が欲しかった!と思っていただける可能性を増やせるはず。ここでまたRIKOさんの例を参考に私も以下の内容を考えてみました。
・採用担当者の悩み・課題
・目標
・目標達成に必要なこと
・ポートフォリオへの活かし方

RIKOさんほど上手くまとめることができなかったのですが、自分の言葉で考えて整理することが大切だと思います。おもしろいことに課題や目標はほぼ同じなのですが、達成するために必要なことが意外と違ったので、これが個性なのでは…?とぼんやり考えました。
⠀
⚙️ 構成とワイヤーフレーム
ここまでの内容をもとに構成をつくります。ページごとに達成すべき目標を掲げ、その目標達成ができるような構成を組んでみました。

文章がすでに長すぎるので、今回はTOPページのみですが、その他のページも同じように意味のある構成を組みました。この構成をもとに、レイアウトや文字サイズなどもある程度考えたワイヤーフレームを作成しました。

最初のワイヤーフレームと何が違うかというと、私がこの構成にした理由を説明できるということ!そしてそれはみた人に伝わるものだと私は思います。
手書き文字を入れることで、この時点で個性が出ている気がします。(※イラストギャラリーはデザインの時に追加しました)
⚙️ 文章
文章はワイヤーからデザインに進む段階で一通り考えました。特に詳細ページの文章はAIを使いながら言いたいことをまとめ、自分の言葉で組み立てるよう心がけました。
プロフィールと「わたしのこと」のページにある「強み」はAIを使用せず、温度のある言葉で書くことで、より採用担当者の心に伝わりやすいのではと思いました。特に「強み」は最後の最後なので、ここまでみてくれた方には自分らしさを全開にしています。
⠀
03.デザイン
デザインは過程と各箇所のデザインプロセス紹介になります!よかったらサイトを見ながら読んでください♪
🎨 デザインコンセプト
デザインコンセプトは、「さわやかな第一印象、あたたかみやユーモアの感じられるデザイン」。人柄の部分で伝えたいことを文字ではなくデザインにすることで、しつこくなく伝えられると思いこちらをコンセプトにしました。ここまでの構成の中で採用担当者さまに伝えたい思いが明確になっていたので、すんなり決まりました。
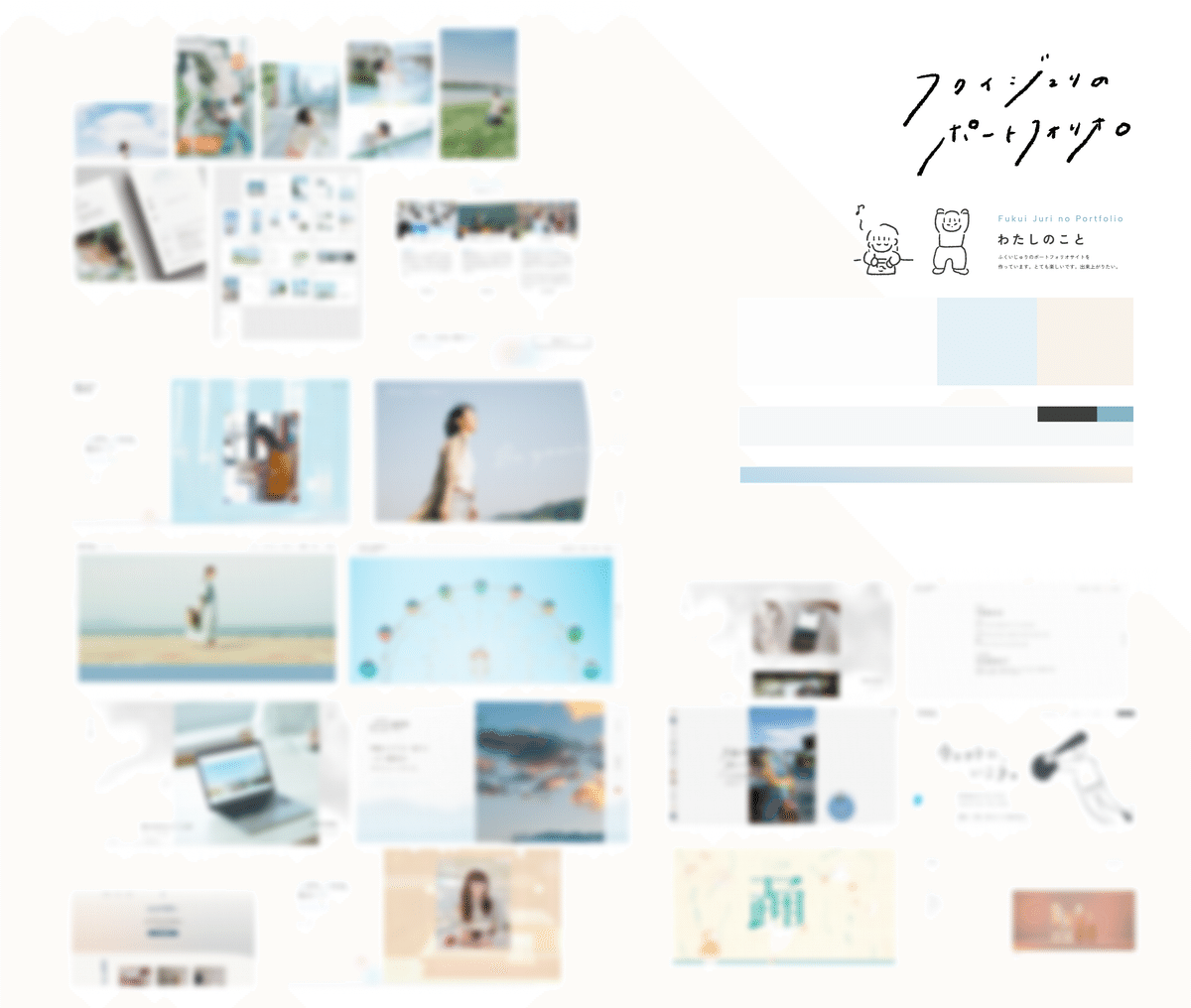
🎨 フォント / カラー / あしらい
次に、このコンセプトをどのように表現していくかです。ピンタレストや実際のサイトをもとにイメージボードを作りました。(自分しか理解できないようなものですがそのまま載せます……お手柔らかに…)

シンプルなホワイト(#fcfcfc)を基調にする
さわやかな水色を写真やあしらいに取り入れる
水色だけだとあたたかみが伝わりづらい→暖色のカラーも装飾に
グラデーションやホワホワしたシェイプはあたたかみを感じやすい
真っ黒 (#000)・真っ白(#fff)は使わない
手書きの文字・イラストはあたたかみとユーモアが出る
文字間はゆるやかに
ユーザーが「読みにくい、見えづらい、わかりづらい」と思うことがないように、文字カラーには気をつけました。文字を読めるくらいの水色に見えるようにしようとすると、思ったより濃いカラーになるということも勉強に。ある程度まとまったものを右の方に載せ、フォントも決定。
使用したフォントやカラーは以下になります。

フォントは色々なサイトを参考に、google fontであることと、特徴的すぎない、シンプルでどこか可愛らしさのあるフォントを条件にして探しました。ふわっとした装飾のカラーはサイトに反映した時に調整を行ったので、細かくカラーコードを決めず、このように見えるカラーでと考えてください。
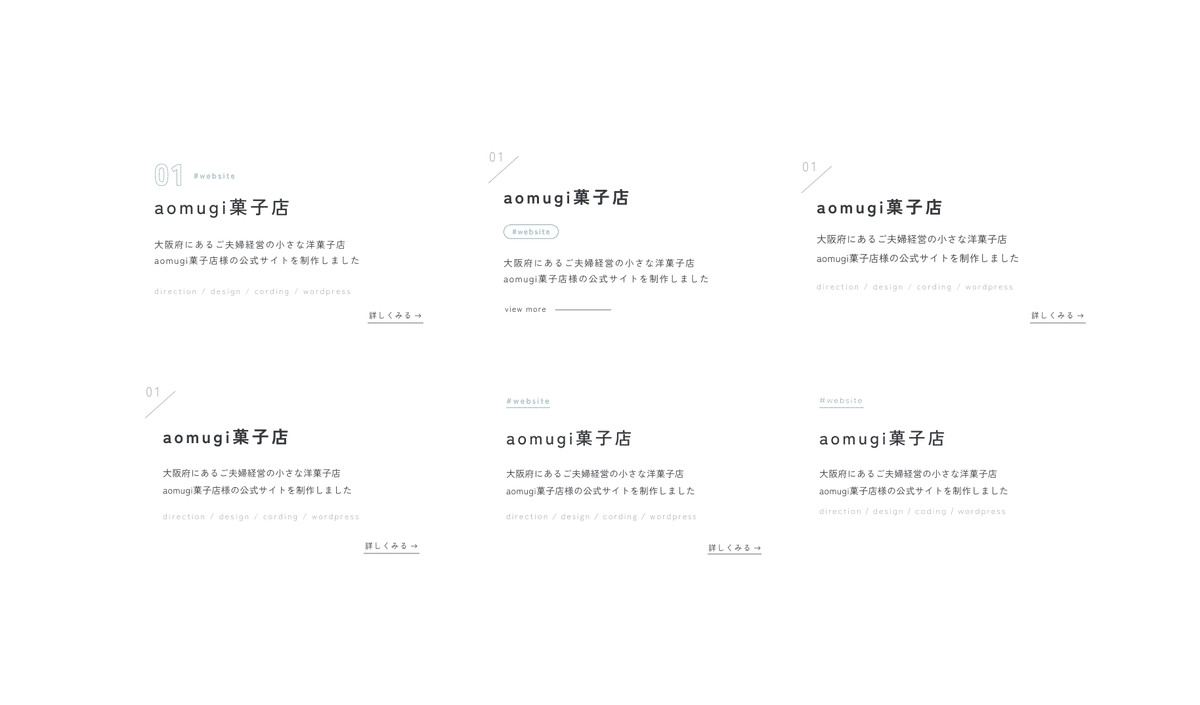
🎨 文字組み / 文字のレイアウト
私はまだ未経験なので、特にレイアウトや文字組みを気をつけて差を見せないといけないと思い、ここはまた徹底調査しました。とにかく毎日参考サイト集を見まくりました。かっこいいアニメーション×つまった美しい文字組のサイトではなく、私の目的に合った少し息抜きできるようなサイトを探すことに。特に読みやすいと思ったサイトの長文テキストをトレースして、文字サイズや間隔を合わせました。

一部ですが、この部分は特にレイアウトにも文字組みにもあしらいにも数日悩みました。ユーザーが読みやすいものとは…
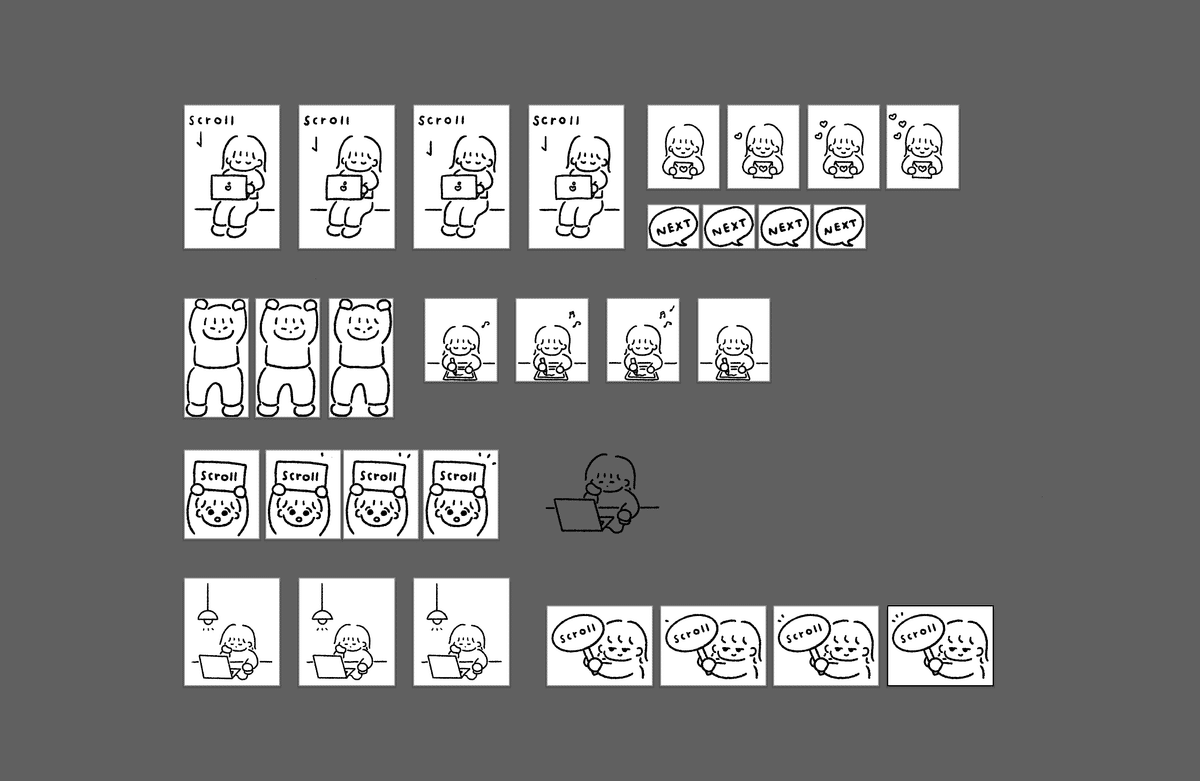
🎨 イラスト / 手書き文字
ユーモアとあたたかみ、そして個性も出ると思ったので、イラストはところどころに配置。大きく3種類のイラストがあるのでご紹介します。
① 動きのあるキャラクターイラスト

シンプルなデザインだけだと「さわやかな印象」が強くなってしまうと思ったので、ところどころに落書きのように見えるイラストを入れ、サイトに遊び心を出しました。iPadで描いたイラストをイラレで画像トレースし、あえてガタガタの落書き調のまま書き出し、APNGにして動かしています。
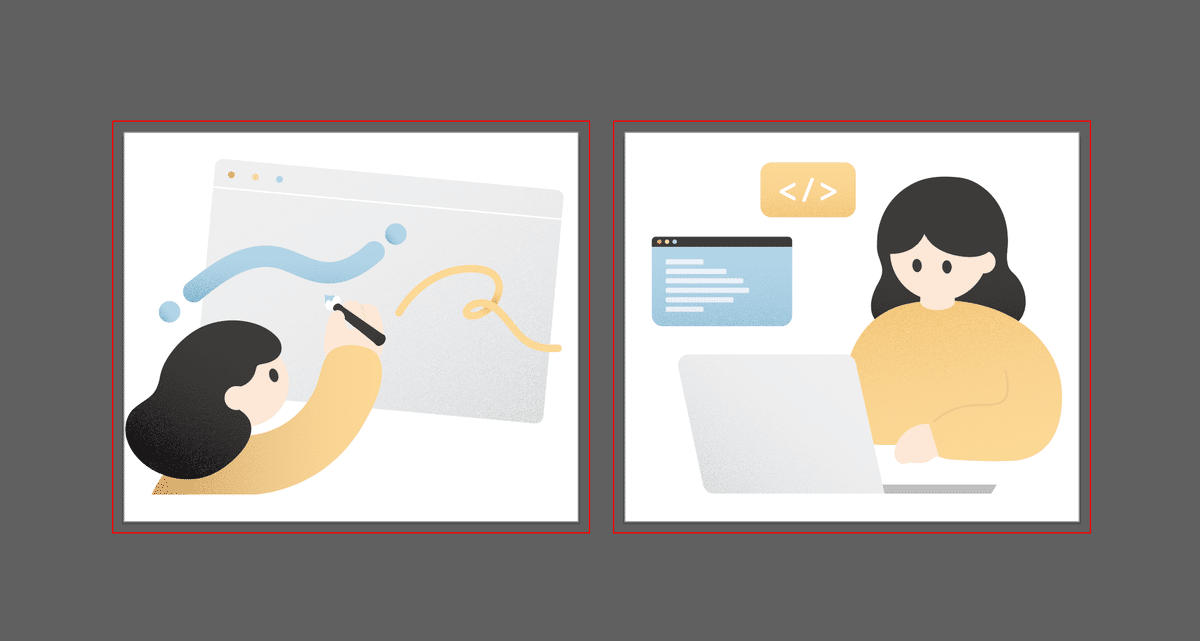
② スキルを紹介するイラスト

落書きのようなものではなく、Webサイトで使用されるようなイラストもできるよ!というところを見せたかったので、イラレを使用して制作しました。とはいえ、あまりつくった経験がなかったので、実はとても苦戦。没案大量でした…今後より学ぶべきところです。
③ 無限スクロールのイラスト

こちらは今まで私が制作したものの一部です。イラストが描けると言ってもスキルがさまざまなので、独自のイラストを描いてきたこと、adobe AIはある程度使えること、デッサンができるわけではないが簡単なグラフィックの補填はできることなど、パッと見てイラストのスキルがわかるようにデザインとして取り入れました。(僕なら2列にしますというトレーナーさんのアドバイスから2列に😎 大感謝です!)
手書き文字についてですが、多分100回ほど書き直しました。とはいえ、どれが正解なのかもうわからなかったので、なんだかんだで序盤に描いたものを採用に。手書き素敵と言っていただけるので、個性を出そうとした考え自体は正解だったのではないかと思います。
🎨 写真 / その他細かい装飾
① MV / プロフィール写真

写真はカメラマンの中山文さんにご依頼をしました。初めて作品を拝見した際に、モデルさんの魅力が自然体で引き出されており、その美しさに私も心から惹かれました。
まずこの先も見たいと思うサイトにすることと、会いたいと思っていただくためにも、MVとプロフィール写真は特に魅力的なものにしたいと考え、中山さんにご依頼しました。
撮影時期がコーディングが終わってからだったので、最後に写真を当てはめたのですが、その瞬間に一気にオリジナルのWebデザインに仕上がり、思わず、おおーーと声がでるほど感動しました。写真1枚で全体の雰囲気が変わるので、改めて写真の大切さを実感。MVで採用担当者の方の心をグッと掴める!と自信が湧きました。
② モックアップ

ポートフォリオサイトというと、作品の説明でどうしても文章が多くなりがち。モックアップもわかりやすい1種類のものを使い回すと思います。とはいえ、Webサイトのデザインにおいて写真は大きくイメージを左右すると思ったので、1枚の使い回しをせず、テキストの量もカバーできるような魅力的なモックアップにしようと考えました。ポートフォリオ自体が魅力的な作品として記憶に残す目的です。
モックアップの色味も、他の写真と合うようにフォトショで加工をしています。
③ 細かい装飾
背景のポワポワ
あたたかみ+余白をバランスよくうめる目的。TOPページの「わたしのこと」の写真の横に回る文字
ここも手書きにすることで柔らかさを。ボタン
こちらは参考サイトがあるのですが、ボタンの中の矢印は参考サイトと違うものにしました。外部リンクのものには矢印から専用のアイコンにし、戻るボタンは矢印を反対にすることでユーザーに優しくしています。罫線のカラー
区切りとして機能しつつ、目立ちすぎず、さりげなく見えるカラーに。シャドウ
さりげないシャドウでシンプルでも寂しくならないように。フラットにしないことで、ふわっと浮いた優しい印象になるように。
⠀
04.アニメーション
コーディングの説明を載せようと思ったのですが、正直解説できるほどの自信はなく、ただひたすらにコードを打ち続けました。ローディングは今回転職用のポートフォリオなので素早く見れる方が良いと思い、ここは省くことに。
アニメーションについては時間をかけて考えました。初めはTOPページも全てのアイテムをとにかく下からふわっと出るアニメーションを入れていたのですが、同じ雰囲気のサイトを参考にし、修正を行いました。
💡 修正ポイント
・写真をふわっとし、文字は固定のままに
・スピードは思ったよりもゆっくりに
・ホバー時:「つくったもの」のタイトルに線が伸びる+画像拡大
→ 画像拡大とともにふわっと線が出るように修正
TOPページには特に動きのあるイラスト多いので、テキストは動かさずに写真のみふわっと出現するように変更しました。ホバー時の動きもさりげなくがポイントです。
TOPのセクションは、順番や秒数も細かく指示を入れ、写真と手書きの文字が際立つようにしました。とはいえ私にはJSを一から書く技術は持ち合わせていないので、ここはChatGPTにこのようなお願いをしました。

この上にはTOPセクションのHTMLとCSSをズラーっと貼り付けています。こんな曖昧な質問にもかかわらず、HTML、CSS、JSのコードが丁寧に送られてくるので、コードを複製してから試すようにします。細かい秒数の指示などは自分で変更します。
たくさんAIを使うと自分でコードを打っていない分、クラス名がかぶっていて動かない、動きがおかしいなども起こるので、その辺は気付けるようにしないといけないです。
以上になります。ここまでぎゅっとまとめても2ヶ月ほどかかっています。完成まで持っていく大変さを実感しました。世に出ているデザインすべてに敬意を表します。
最後に
まずはここまで読んで下さった方、ありがとうございます!!
慣れてない分とても長くなってしまいましたが、参考になるところはありましたでしょうか?(間違っているところなどありましたら、ご連絡いただけますと幸いです🙇)
実はこの度、ポートフォリオがあのSANKOU!さんとGood Web Designさんに掲載されました。何度も参考にさせていただいているサイトに載せていただき、とても嬉しい気持ちの反面、未経験の私の作品が載っていいのだろうかと正直驚きました。
この結果に恥じないよう、デザイナーとして働ける日が来た後も、さらに努力を重ねて成長していきたいと思います。
実はまだ応募はしておらず、このnoteを公開後に初めての求人へ応募をします!ここからが始まりです!!応援してくださる方を私も募集します…(笑)
ありがとうございました♡
