
PythonのFlaskでCSSやJSを使う, Pythonista3でも可能
こんにちは!
僕は普段趣味としてプログラミングをぼちぼち勉強しています。
その中で学んだことや感じた事などを素人なりにまとめて、備忘録的な感じも含めてnoteに投稿させていただいてます。
この僕が書いた記事が誰かの役に立ってくれれば嬉しいなと思っています。
今回はPythonのFlaskでCSSとJSを読み込んで利用する方法を少し勉強したので、その辺を僕なりにまとめて書いています。
そして、併せてPythonista3のFlaskでCSSとJSを使う方法もまとめています。
普通にPythonista3を使っているとCSSやJSを書くという事が無いと思いますが、もし隙間時間にPythonista3でFlaskの勉強をするとなると、Flaskのスクリプトを試しつつCSSやJSを使って見た目の部分も試す事が出来るので、とても効率良く練習出来るのかなと思います。
とりあえず準備をする
まずは基になるHTMLを表示させるためにpyファイルとHTMLファイルを作ります。
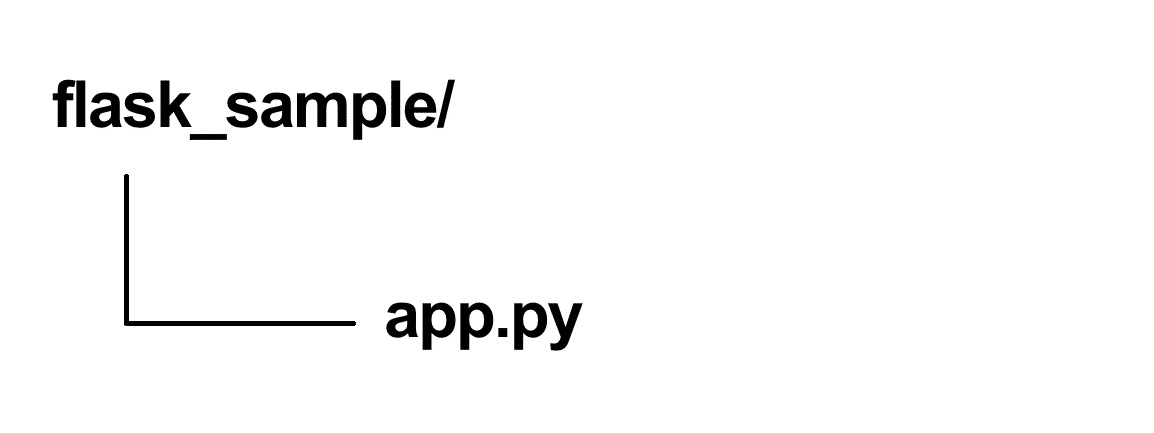
任意のディレクトリにapp.pyを作成します。
この記事ではflask_sampleディレクトリの中にapp.pyを作成しようと思います。

[app.py]
from flask import *
app = Flask(__name__)
@app.route("/")
def index():
return render_template('index.html')
if __name__ == '__main__':
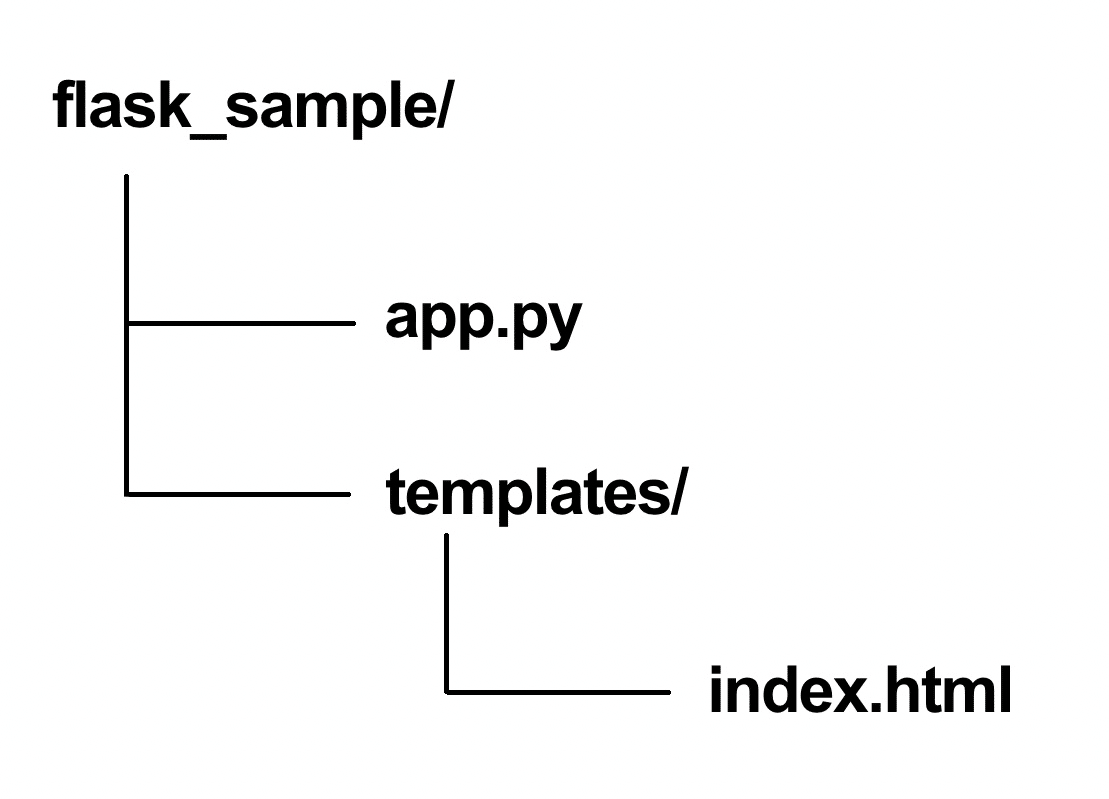
app.run()次にindex.htmlを用意したらとりあえず実行できる状態になるので、flask_sampleディレクトリの中にtemplatesディレクトリを作成して、その中にindex.htmlを作成します。

[index.html]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>This is Index Page</title>
</head>
<body>
<h1>index.html</h1>
</body>
</html>これでhtmlの方も準備出来ました。
これで一度実行して見てみましょう。

HTMLファイルで書いた通りにちゃんと表示されていますね。
このtemplatesディレクトリはFlaskを利用する際にhtml形式で作成したテンプレートファイルを入れておく場所になります。
render_template()を使ったらFlaskはこのtemplatesディレクトリにファイルを探しにきます。
名前は「template」ではなく「templates」なので注意してください。
ここからCSSやJSなどの読み込みを書いていきます。
FlaskでCSSやJSを扱う
本題に入っていきます。
まずHTMLでCSSやJSを扱う方法は基本的に2通りあります。
①HTMLファイルに直接書く
②別途CSS専用ファイル、JS専用ファイルを作成してHTMLファイルで読み込む
※インラインと言って、h1とかaとかpとかのタグ要素に直接スタイルを書き込む方法もあるんですが、基本的にやらない方が良いので紹介していません。
とりあえず簡単な①から見ていきます。
①HTMLファイルに直接書く
HTMLのタグを使ってCSSやJSを扱っていきます。
index.htmlファイルを開いて追加でコードを書いていきます。
[index.html]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>This is Index Page</title>
<!--追加---------------->
<style type="text/css">
body{background-color: lightgreen;}
</style>
<!--------------------->
</head>
<body>
<h1>index.html</h1>
<!--追加------------>
<script type="text/javascript">
alert("hello!!!");
</script>
<!----------------->
</body>
</html>htmlのheadタグ内にstyleタグを入れて、その中にスタイルを書いていく事でそのhtmlファイルの内容にCSSを反映させる事が出来ます。
特にhead内じゃないといけない訳ではないですが、基本的にheadタグの中で書くのが一般的だと思います。
<style type="text/css"> この間にスタイルを書く </style>
JavaScriptの方はCSSと違って、オブジェクトを操作する事がメインなのでbodyタグ内の最後に書くのが一般的です。
bodyタグ内の最後に書く事で、htmlファイルのコードが全て読み込まれてオブジェクト達が生成された後でスクリプトを実行出来るのでこのような形になっています。
もしこれをheadタグ内に書いてしまうと先にJavaScriptが読み込まれてしまいます、その時点ではまだオブジェクトが生成されていない状態なので、もしオブジェクト操作するスクリプトを書いていた場合にエラーが発生してしまいます。
<script type="text/javascript"> この間にスクリプトを書く </script>
今紹介したコードを実行してみるとちゃんとスタイルやスクリプトが反映されているのが確認できるとおもいます。

背景色が緑色になっているのと、hello!!!というアラートが出現したのが確認できます。
②別途CSS専用ファイル、JS専用ファイルを作成してHTMLファイルで読み込む
ここからはhtmlファイルとは別でcssファイルとjsファイルを作成して、それをhtmlから読み込んで反映させるやり方を見ていきます。
まず、別途ファイルを作成するのでapp.pyと同じ階層にstaticディレクトリを作成して、staticの中にcssディレクトリとjsディレクトリを作成、それぞれの中に対応するファイルを作成していきます。
cssの中に「style.css」を作成してjsの中に「main.js」を作成します。

各ファイルにコードを書いていきます。
[style.css]
body{
background-color: lightblue;
}
h1{
font-size: 50px;
}次にJavaScriptを書きます。
[main.js]
alert("This Page is Index.html");そして、これをhtmlファイルから読み込むようにindex.htmlを編集しましょう。
[index.html]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>This is Index Page</title>
<!--変更---------------->
<link rel="stylesheet" href="./static/css/style.css" />
<!--------------------->
</head>
<body>
<h1>index.html</h1>
<!--変更------------>
<script type="text/javascript" src="./static/js/main.js" ></script>
<!----------------->
</body>
</html>パスは現在実行されているpyファイルから見た時のパスを指定します。
htmlファイルから外部のCSSを読み込む時は、
<link rel="stylesheet" href=外部cssのパス />
こんな感じで書くと読み込む事ができます。
htmlファイルから外部のJavaScriptを読み込む時は、
<script type="text/javascript" src=外部jsのパス ></script>
こんな感じで書くと読み込む事ができます。

背景色がライトブルーになってh1タグの文字列サイズが大きくなって、アラートの内容もちゃんと表示されています、これでhtmlファイルから外部のファイルを読み込む事が出来ましたね。
こういったcssやjsのファイルを外部から読み込むようにする事で各ファイルの役割が明確になりますし、管理もしやすくなります。
PythonのFlaskで使う場合はCSSやJSファイルを読み込むときに、基本的にはFlaskがそのstaticディレクトリ内を探しにくるので注意してください。
Pythonista3で*.cssや*.jsを作成
Pythonista3でflaskを勉強しよう!
と思っても標準では*.htmlファイルしか作れないから結局見た目の部分はどうしようも無くて、Webアプリの作り方だけを練習する…という事になると思います。
ですが、Stashを利用すればcssやjsファイルを作成してPythonista3内のエディタでコードを書けるので、flaskで使うhtmlテンプレートから読み込むようにしてjsも実行できるので是非一度やってみてください。
Stashをインストールしていない方は以下の記事で紹介しているのでインストールしてください↓
[初心者向け]Pythonista3のStash導入〜pip installまでの手順
まずStashを実行したらあなたがアプリを作ろうと考えているディレクトリに移動します。
[~/Documents]$ lsこれでドキュメント以下のディレクトリとファイルが一覧表示されると思うので以下のようにcdで移動↓
[~/Documents]$ cd flask_sampleそしてまずstaticディレクトリを作成して、cssディレクトリとjsディレクトリを作成して、各ディレクトリに対応するファイルを作成します↓
[flask_sample]$ mkdir static
[flask_sample]$ cd static
[static]$ mkdir css js
[static]$ touch css/style.css js/main.jsこれでPythonista3のアプリにcssとjsファイルを作成する事が出来ました。
後はエディタでコードを書いて、htmlファイルから読み込めば反映されるので試してみてください。
あと、Pythonista3のflaskを実行するとPythonista3内のウェブビューがconsoleの隣に起動されると思うんですが、そこはJavaScriptが動かないみたいなのでjsファイルの確認はSafariや Chromeなどのブラウザからhttp://127.0.0.1:5000/にアクセスして確かめてみてください!
まとめ的なやつ
今回はFlaskでhtmlテンプレートからcssやjsの外部ファイルを読み込むという部分に焦点を当てて書いてみました。
flaskのurl_for()関数を使って外部ファイルのパスを生成するというやり方もあるみたいなので、また勉強したら記事にしてみようかなと思います。
最後まで読んでいただきありがとうございました!
では、またお会いしましょう!

