
[初心者向け]Pythonista3のuiエディタで作成した要素を取得する方法
こんにちは。
普段プログラミングを趣味として自分なりに楽しんでやっています。
その中で学んだ事などを備忘録として残し、僕の思いも少し付け足してnoteにまとめています。
今回はPythonista3でuiエディタを使用した際に、作成したボタンやフィールドなどの要素を取得する方法を書いています。
要素の取得方法が書かれたWebページは沢山あるんですけど、関数を使ってボタンなどのイベントと紐付けたやり方を書いているのが殆どです。
僕は作ったアプリを起動した時点で他ファイルからテキストを読み込んで、アプリに設置しているTextViewに表示させたかったので、ボタンとイベントを紐付けるやり方では実現出来ませんでした。
この記事では、ボタンに紐付けて要素を取得するやり方と、紐付けないで要素を取得するやり方を書いているので是非参考にして下さい!
まずファイルを作成する
とりあえずpyファイルとpyuiファイルを作成しましょう。
ちなみにuiとは
User Interface
ユーザーインターフェイス
の略称で、パソコンとユーザーの仲介役といった役割を持ったモノを指します。
例えばあなたがよくパソコンでマウスを操作してクリックしたりしているのが『GUI』
グラフィカルなユーザーインターフェイスです。
そしてマウスを使わずに、一般的に黒い画面で文字を入力してパソコンを操作するのが『CUI』
キャラクタ(文字)を使用したユーザーインターフェイスです。
話が逸れましたので本題に戻りましょう!
Pythonista3を起動して左下の『+』ボタン(画像のオレンジの丸)を押します↓

次に『Script with UI』を押します↓

ファイル名と、どのディレクトリに作成するか決めます↓
① ファイル名(任意の名前)
② どのディレクトリに作成するか選択(任意の場所)
決まったら右上の『Create』を押します↓

これでpythonistaアプリの任意の場所に任意の名前でテキストファイルとUIファイルが作成されました。
TextViewの要素取得(イベント発火バージョン)
まずイベント(ボタン押下などの操作)による要素取得のやり方から説明します。
とりあえずファイル名はsample.pyとsample.pyuiとしておきます。
[sample.pyui]
左上の『枠に囲まれた+』ボタンを押します↓

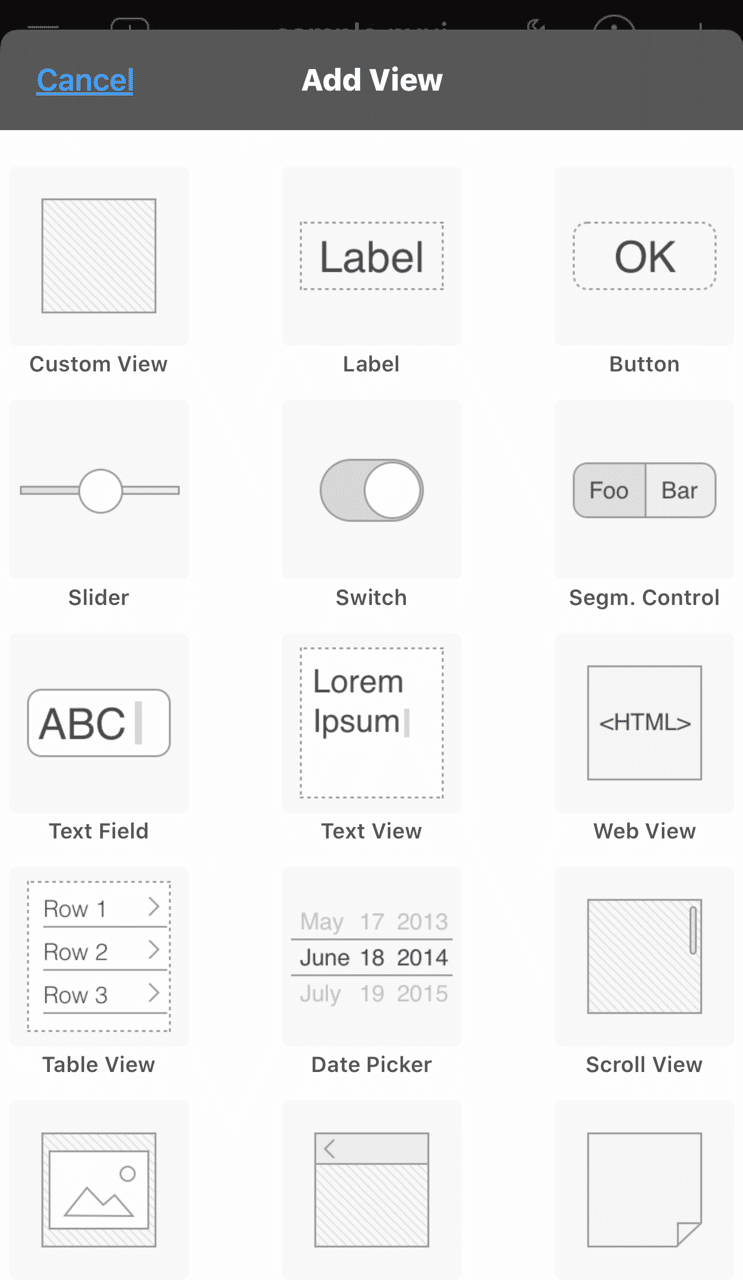
押すと色々な部品が表示されます↓

今回は『TextView』と『Button』を配置してみましょう。
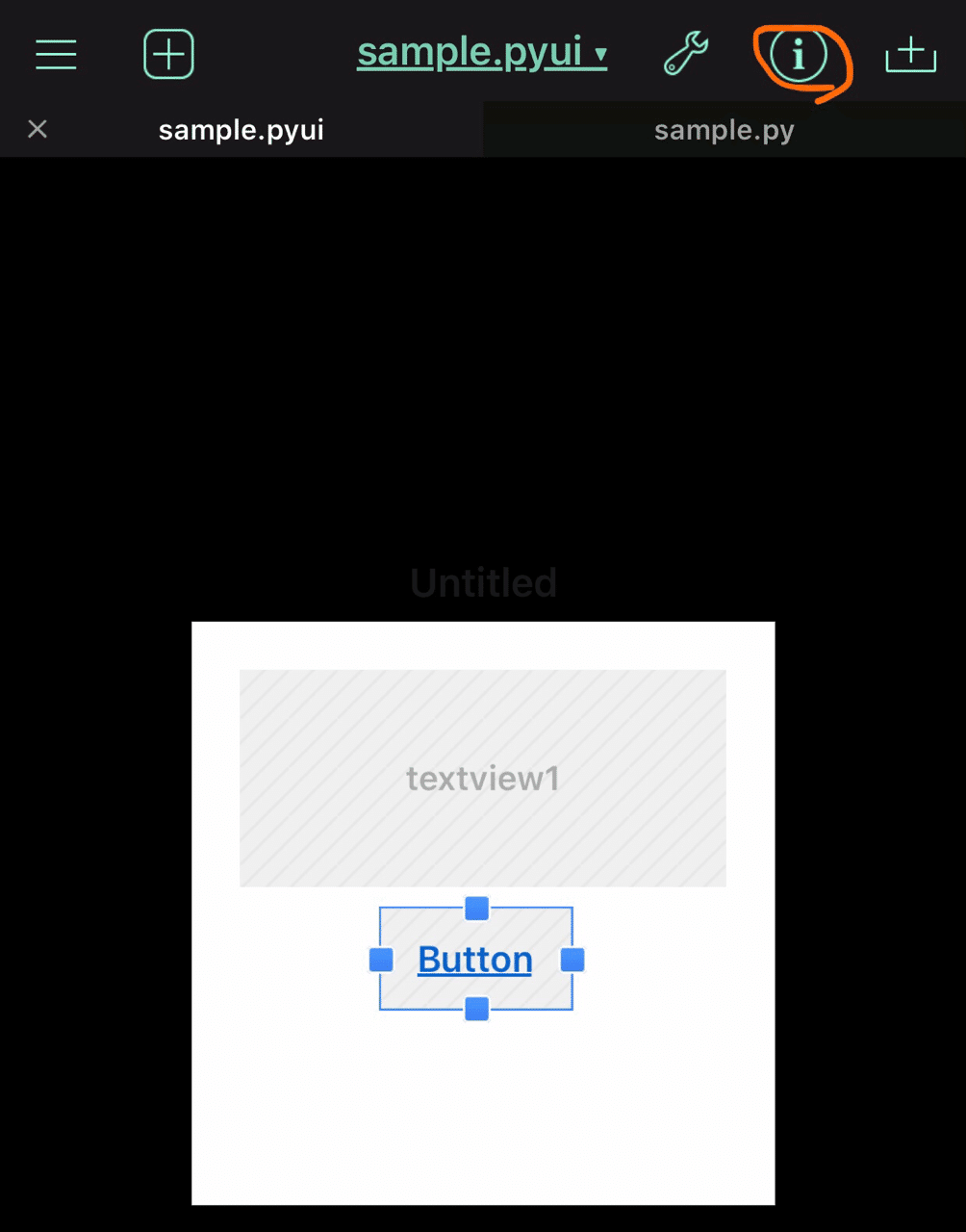
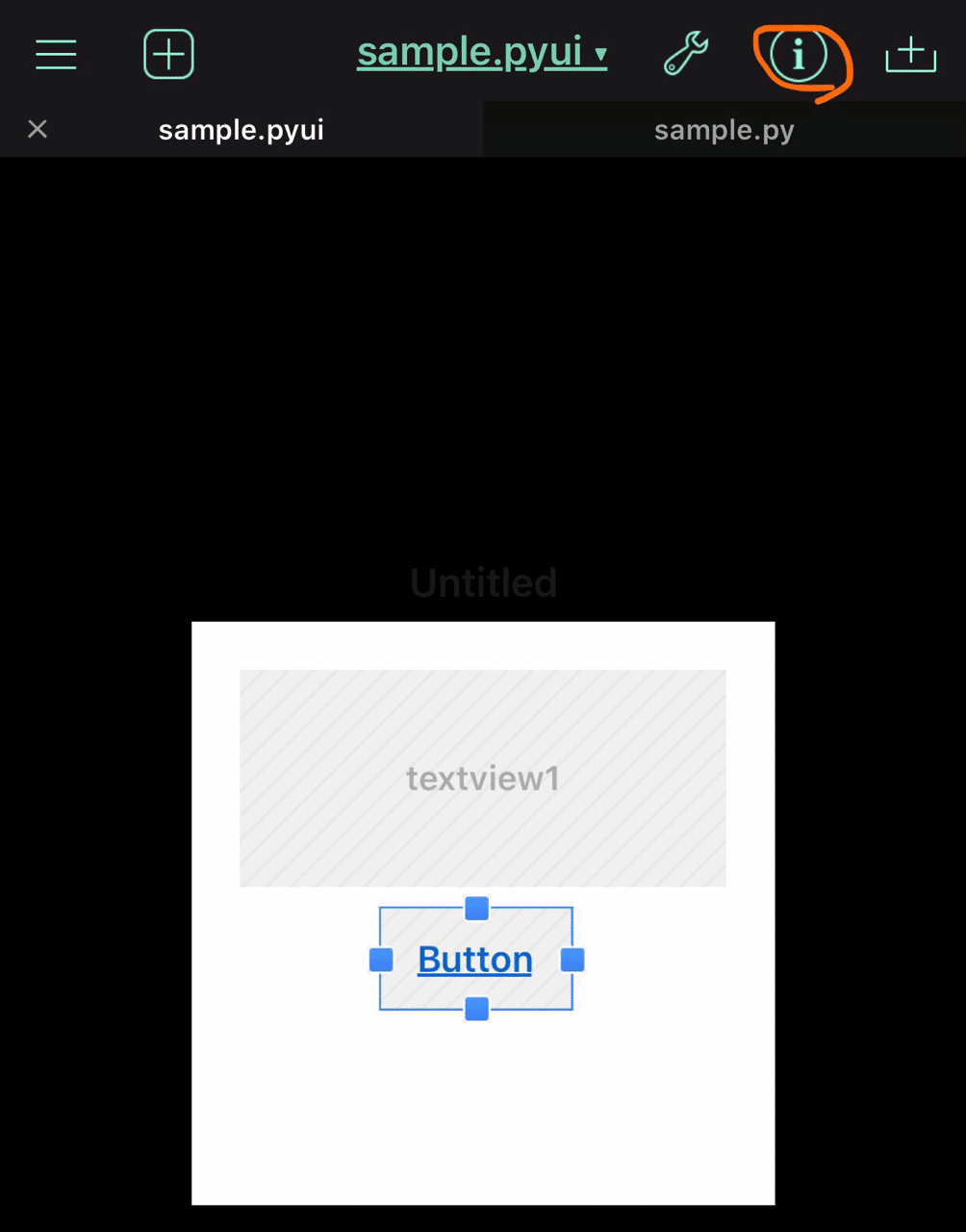
後で触れますが右上の『丸で囲まれたi』ボタンを押すと、今選択されている部品の詳細設定が出来ます↓
(↓この画像で言うと、Buttonが選択されているのでButtonの詳細設定画面が開きます)

配置が出来たので、次はコードを書きます。
[Sample.py]
初期状態だと以下のようになっているはずです↓
import ui
v = ui.load_view()
v.present('sheet')uiエディタで配置した『Button』が押されたら呼び出される関数を作ります↓
import ui
#ボタン押した時に呼び出される関数を定義
def button_pushed(sender):
text_view = sender.superview["textview1"] #①
text_view.text="okgoogle" #②
v = ui.load_view()
v.present('sheet')※senderは、ボタンを押した時の『ボタン自身』の事です。(この名前は任意ですがsenderで良いかと思います)
①
『sender』の『superview』の『textview1』と言う名前の部品を取得して、変数《text_view》に格納しています。
superviewって何かと言うとボタンやラベルを配置するための表示領域で、以下の画像のようなイメージで、例えばsuperviewという紙にbuttonとtextviewという部品を乗せてるような感じです↓

これでtextview1という名前の部品を取得する事が出来ます。
②
『①で変数に入れたtext_view』の『text』という要素に『"okgoogle"』という文字列を代入しています。(別にokgoogleじゃなくても良いです。笑)
これでプログラムが出来たのでもう一度[sample.pyui]に戻りましょう!
[sample.pyui]
ここからは、さっきsample.pyで作った関数『button_pushed』をsample.pyuiのビューに配置されているボタンに紐付けていきます!
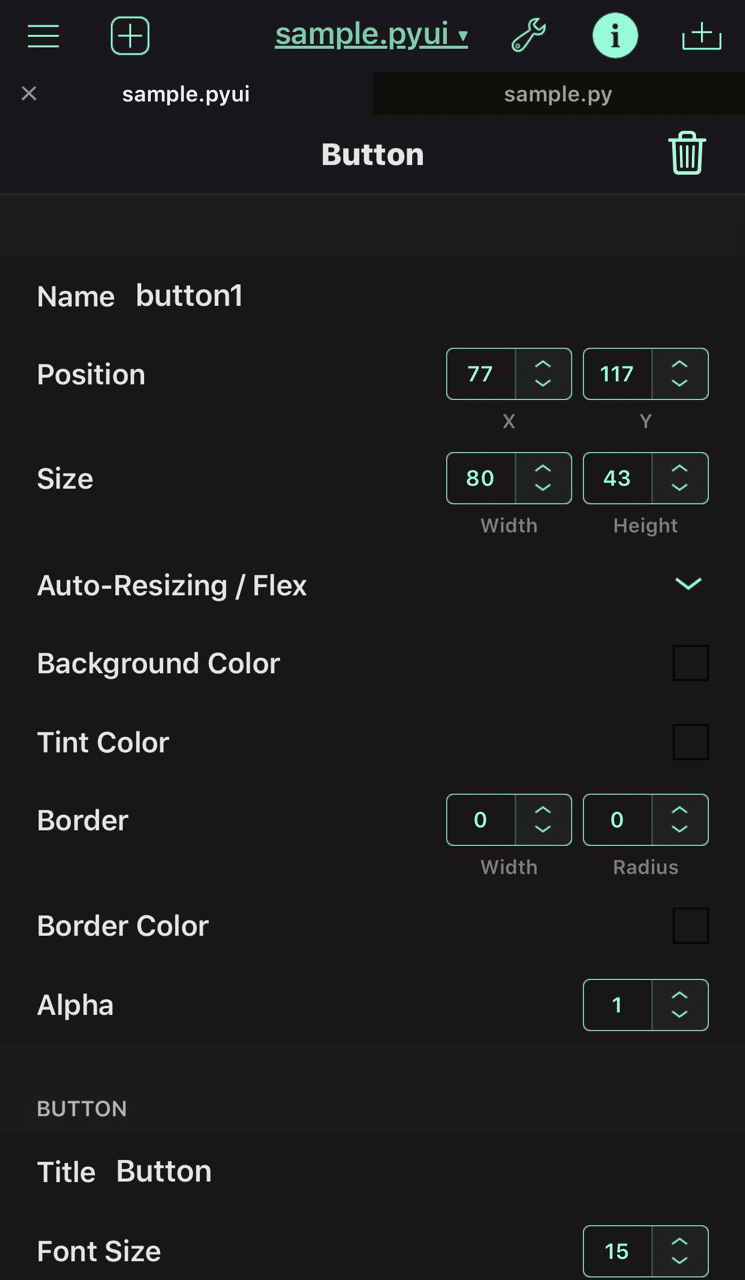
まず、配置されているボタンを押して選択状態にして、右上の『丸で囲まれたi』ボタンを押します↓

すると以下の画面になると思うのでスクロールして下までいって下さい↓

下の方に『Action』という欄があると思います↓
この欄に薄い字で“Function or method name”と書かれているのでここに作成した関数名を書きます。
もし、classを作成してボタン用のメソッドを作成したのならそのメソッド名を書きます。

今回の例でいくと『button_pushed』という関数名を入力します。
入力できたら右上の『丸で囲まれたi』ボタンを押してください。
この時点で関数とui部品のボタンの紐付けが完了しました!
プログラムが完成したので[sample.py]に戻って右上の▷を押して実行してみましょう。
ビューに配置されているボタンを押すとTextViewのエリアに『okgoogle』と表示されるはずです!
次は、ボタンを使わずに要素を取得するやり方を見てみましょう。
TextViewの要素取得(イベント発火じゃないバージョン)
これはイベント発火バージョンよりも簡単です。
さっきのsample.pyとsample.pyuiを使おうと思うので、先ほど作ったボタンとボタンのイベントに紐付けた関数を消しましょう!
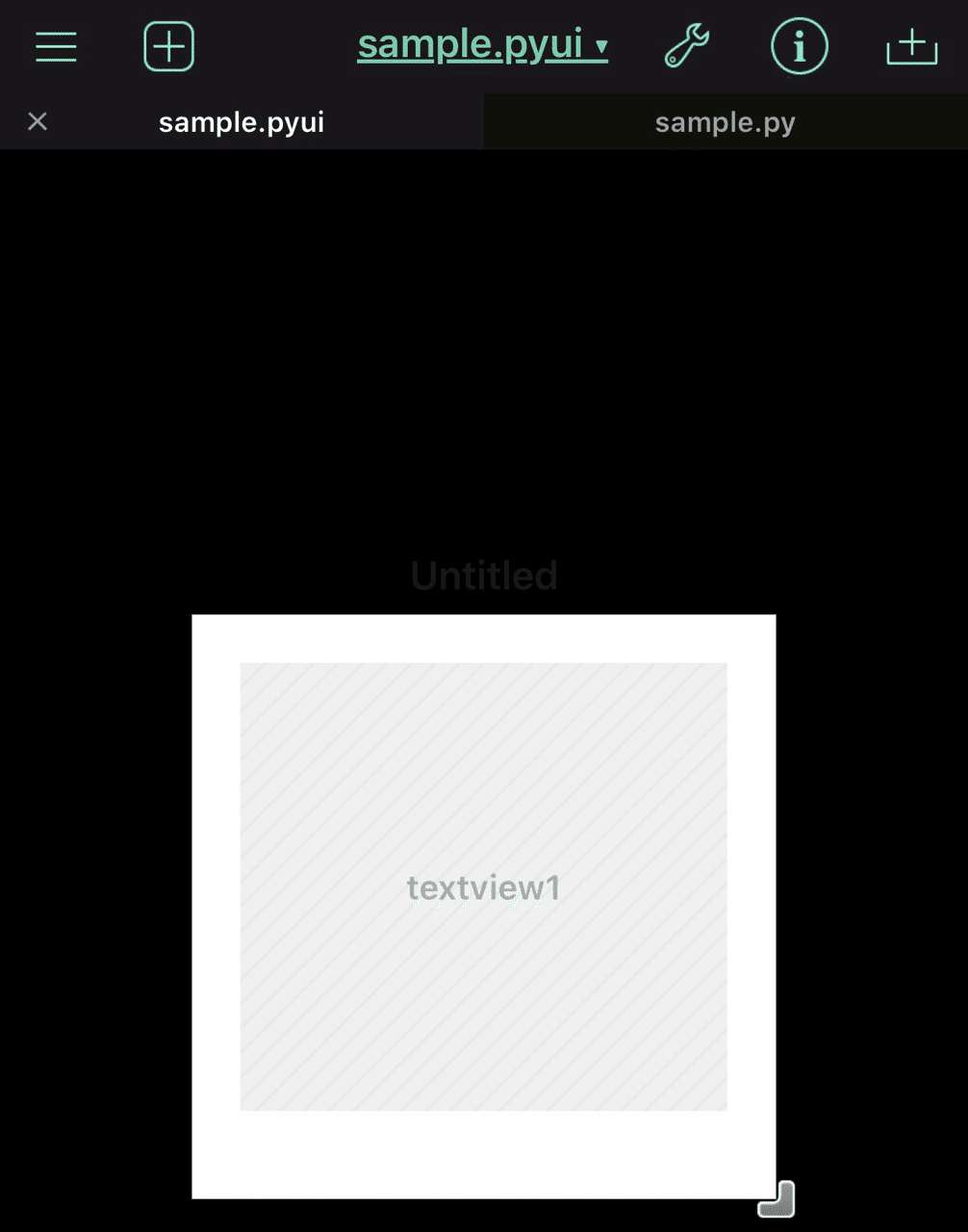
[sample.pyui]

[sample.py]
import ui
v = ui.load_view()
v.present('sheet')こうなりました。
ここからsample.pyにコードを書いていきます。
import ui
v = ui.load_view() #①
text_view = v["textview1"] #②
text_view.text = "okgoogle" #③
v.present('sheet')①
『v = ui.load_view()』でビューをロードします。
※この後に要素を取得するコードを書かないとまだビューが読み込まれていない段階でTextViewを取得しようとするのでエラーになります。
②
『text_view = v["textview1"]』でビューに配置されているtextview1という名前の要素を取得しています。
③
『text_view.text = "okgoogle"』で、取得したtextview1のtextという要素に"okgoogle"という文字列を代入しています。
これでプログラムが出来たので実行してみましょう!
実行してtextview1のエリアに“okgoogle”と表示されていれば成功です!
まとめ的なやつ
結構長々と書きましたが、これで要素を取得する方法が分かったかと思います。
関数をボタンに紐付ける場合は『ui.load_view()』よりも手前に関数を書く。
ただ要素を取得したい場合は『ui.load_view()』よりも後にコードを書く。
Pythonista3のuiには他にも沢山の部品があるので順番に使い方を覚えていくとあなたの出来ることも沢山増えていくので是非楽しんでやってみてください!
では、またお会いしましょう!!

この記事が気に入ったらサポートをしてみませんか?
