
[初心者向け]Pythonista3のsceneでゲーム作成〜図形描画〜
こんにちは。
普段プログラミングを趣味として自分なりに楽しんでやっています。
その中で学んだ事などを備忘録として残し、僕の思いも少し付け足してnoteにまとめています。
今回はPythonista3のsceneで図形を描画する方法を書いています。
コードは、実践的なモノというより理解してもらう事に重きを置いて書いているのでご理解下さい。
sceneで描画する準備をする
まずはsceneで図形を描画する為に雛型を準備しましょう。
from scene import *
class MyScene(Scene):
def setup(self):
self.background_color = 'black'
def update(self):
pass
my_scene = MyScene()
run(my_scene) この部分は前回やったので簡単に説明します。
setupメソッドで背景色を黒に設定しています。
updateメソッドではpass(何もしないという事を明示)しています。
詳しくは [初心者向け]Pythonista3のsceneでゲーム作成〜基礎〜 を見てください!
今回は図形を描画するだけなので、updateメソッドはpassのままいきます。
次の節でsceneで図形を描画する方法を説明していきます。
sceneで図形を描画する
ここから実際にsceneに図形を描画していきましょう。
と、言いたいところなんですが。
sceneには図形を描画する為の方法が2パターンありますので、先にそれの紹介をしておきます。図形の描画方法としては
①Sceneクラスのdrawメソッドをオーバーライドする。
②uiモジュールのPathクラスを使ってパスを作成して、sceneのShapeNodeをインスタンス化する。
まず①からいきます。
①drawメソッドをオーバーライドする
これは結構簡単で、見出しに書いてある通りSceneクラスに存在するdrawメソッドをオーバーライドして、図形を描画する処理をそのdrawメソッド内に書いていくだけです。
from scene import *
class MyScene(Scene):
def setup(self):
self.background_color = 'black'
def update(self):
pass
#①
def draw(self):
rect(10, 10, 10, 10)
my_scene = MyScene()
run(my_scene) #①
drawメソッドを定義(オーバーライド)して、その中でrect()というメソッドを使用して四角形を描画しています。
rect(x座標, y座標, 幅, 高さ)
これで四角形が表示されるはずなので一度右上の▷ボタンを押して実行してみましょう。

黒色の画面が表示されて、左下に白い点が描画されているのが確認できたらとりあえずオッケーです。
小さいけど、気にしないでください(笑)
rect(10, 10, 10, 10)なのでxとy座標両方とも10のところに10×10ピクセルの四角形を描画できました。
他にも円も描画したり出来ます。
先程のrect(10, 10, 10, 10)の下に以下のコードを足してみてください↓
ellipse(50, 50, 50, 50)これでもう一度右上の▷ボタンを押して実行しましょう。

xとyが50のところに幅と高さが50ピクセルの円を描画出来ました!
これを例えばfor文で回してみると↓
for i in range(10):
ellipse(i * 50, i * 50, i * 5, i * 5)
だんだん大きくなりつつ斜めに移動して描画されましたね。
他にも色々なメソッドがあるのでPythonista3の公式ドキュメントのscene_drawingを参照して色々遊んでみてください!
②ui.Pathクラスを使ってShapeNodeで描画する
これが少しややこしくて、Pythonista3のuiモジュールをインポートして、ui.Pathクラスを使ってパスを作成して、そのパスをShapeNodeに渡してインスタンス化して、親ノードに追加して描画。
こんな流れになるんですが、文字を見ただけではよく分からないと思うので実際に見ていきましょう。
コードを雛型の状態に戻してから始めてください。
from scene import *
#①
import ui
class MyScene(Scene):
def setup(self):
self.background_color = 'black'
#②
path = ui.Path.rect(0, 0, 10, 10)
#③
self.rectangle = ShapeNode(path, position=(100, 100))
#④
self.add_child(self.rectangle)
def update(self):
pass
my_scene = MyScene()
run(my_scene)#①
まずuiモジュールをインポートします。
#②
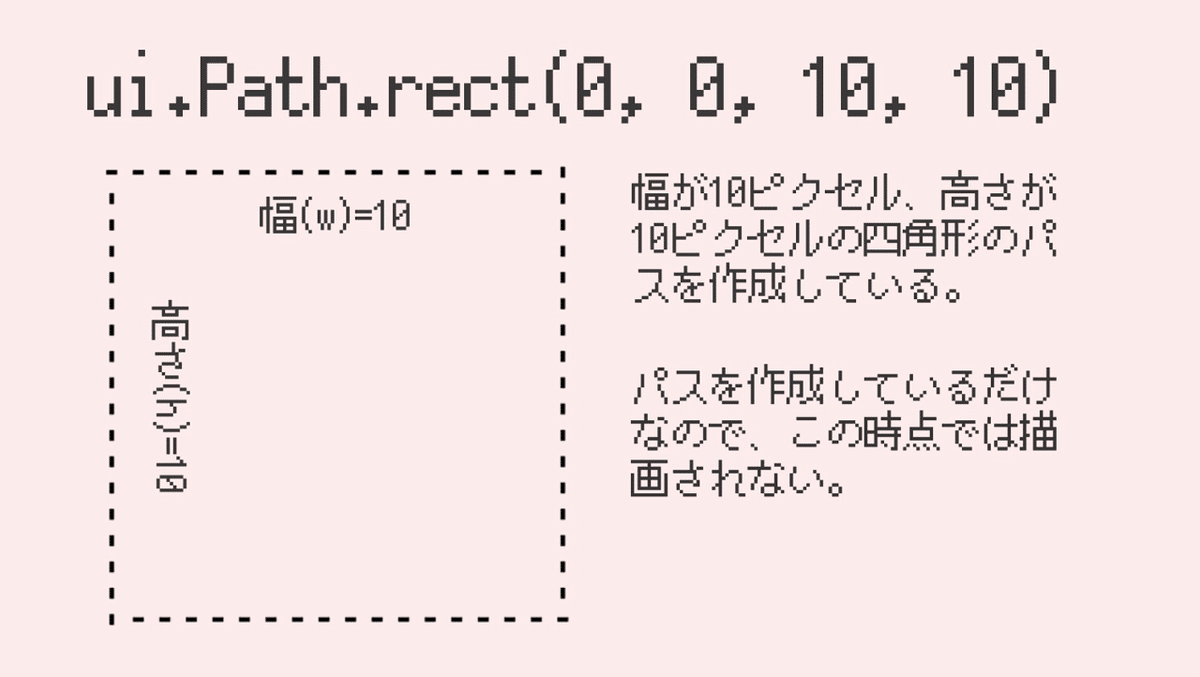
ui.Path.rect(0, 0, 10, 10)で幅と高さが10のパスを作成してから変数pathに割り当てています。

※ui.Path.rect(x, y, w, h)
このxとyは、sceneの描画に影響ないみたいなのでとりあえず0にしています。幅(w)と高さ(h)は自分の任意の数値を設定すると、そのサイズの四角形のPathが作成されます。
#③
ShapeNodeに②で作ったpath(パス)と、position(ポジション)にタプルでx座標とy座標を指定してインスタンス化してそれを属性self.rectangleに割り当てています。
ただ、この時点では親ノードに追加していないので描画されません。

#④
self.add_child(self.rectangle)
③で作成したノードを親ノードに追加しています。
これをする事によって実際に画面に描画されるようになります。
この時のselfはMySceneクラスのインスタンス自身です。
self(MySceneの描画領域)にadd_child(子ノードを追加)をしています。
何を追加しますか?→self.rectangleに割り当てられているShapeNodeを追加します。

というような感じです。
draw()メソッドと比べると凄い面倒だと思いますが、Pathを作成してからシェイプノードを作成しているので、複雑な図形を作成して描画させるのに向いているのかなと思います。
他にもPath作成の為の色々なメソッドがありますのでPythonista3のui公式ドキュメントのui.Pathを参照して色々遊んでみてください!
次の記事は [初心者向け]Pythonista3のsceneでゲーム作成〜ノード〜 でノードの作成と描画までを説明しているので是非参考にしてみてください!
まとめ的なやつ
少し長かったですが、今回はPythonista3の sceneを使って図形を描画する方法を説明しました!
図形を描画する方法は2つあって、
・drawメソッドをオーバーライドする。
・ui.Pathでパスを作成して、シェイプノードを作成する。
でしたね。
始めは慣れないかもしれませんが、使っていくうちに慣れていくので是非遊びながら感覚を掴んでいただければ良いなと思います。
図形を描画できるようになるとあなたのsceneで表現の幅が広がると思うので、是非色々試してみてください!
最後まで読んでいただきありがとうございました!
ではまたお会いしましょう!

この記事が気に入ったらサポートをしてみませんか?
