
[初心者向け]Pythonista3でセグメンテッドコントロールを扱う方法
こんにちは。
普段プログラミングを趣味として自分なりに楽しんでやっています。
その中で学んだ事などを備忘録として残し、僕の思いも少し付け足してnoteにまとめています。
今回はPythonista3でセグメンテッドコントロールの使い方を書いています。
セグメンテッドコントロールとは

まずセグメンテッドコントロールとは、2つ以上の値の中から1つの値を選択する形式のオブジェクトの事です。
例えば『りんご』か『バナナ』を選択肢の中から選んでもらって、りんごが選ばれていればりんごの絵を、バナナが選ばれていたらバナナの絵を表示するというように、その選ばれた値を他の何かの処理に使用する時などにセグメンテッドコントロールを使います。
このセグメンテッドコントロール(長いのでここからはセグメントと言います)は、プログラムの中で何かをユーザーに選択してもらわなければいけない時、選択してもらう値(複数)が既に決まっている時に役立ちます。
決まった選択肢の中から選んでもらうので、ユーザーの入力ミスなどを考慮してエラー処理を実装するという手間も省けたりします。
セグメントの使い方(action無し)
とりあえずpyファイルとpyuiファイルを作成してpyuiファイルにセグメントを設置しましょう。
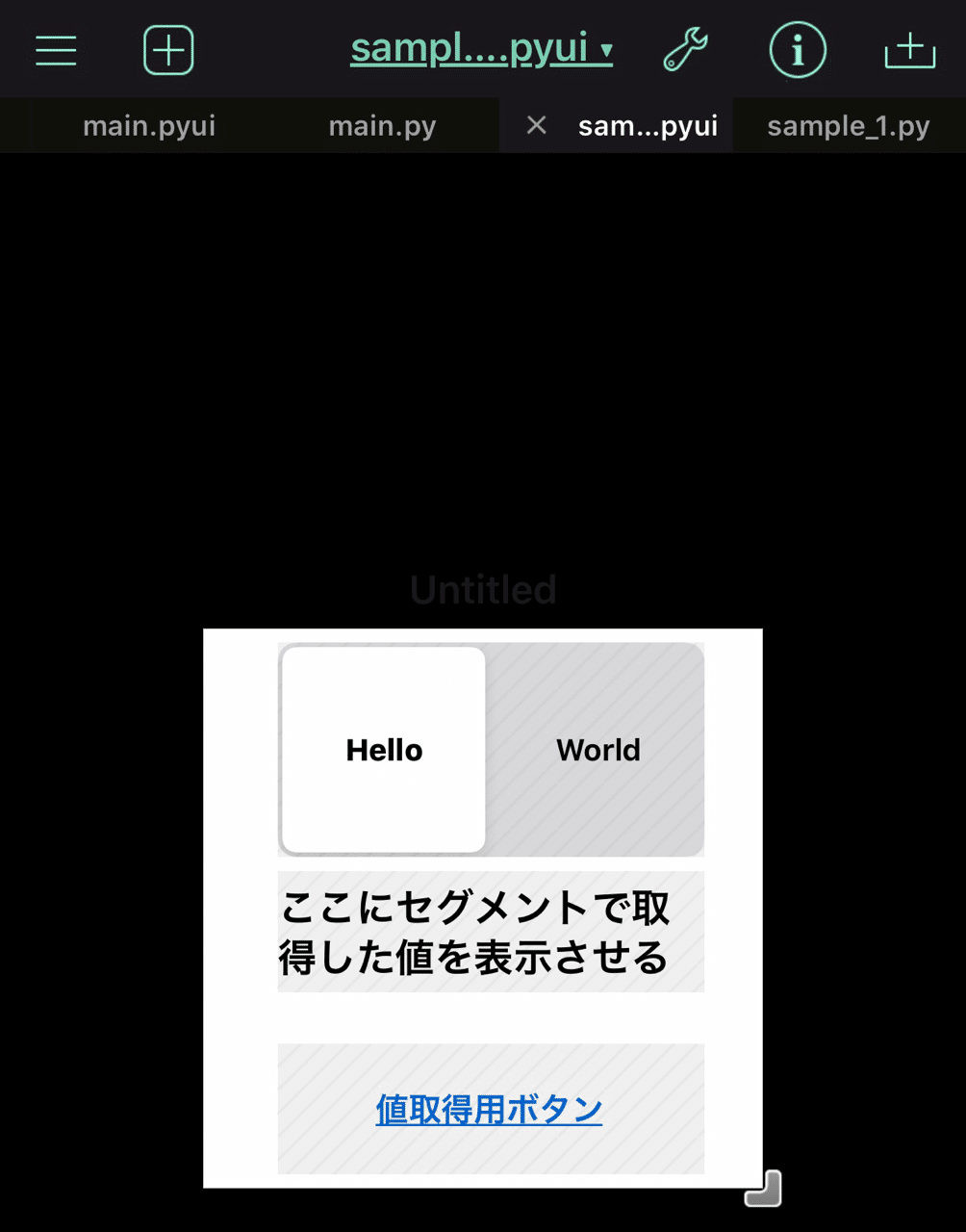
[pyui]

上から、セグメントとラベルとボタンを配置します。
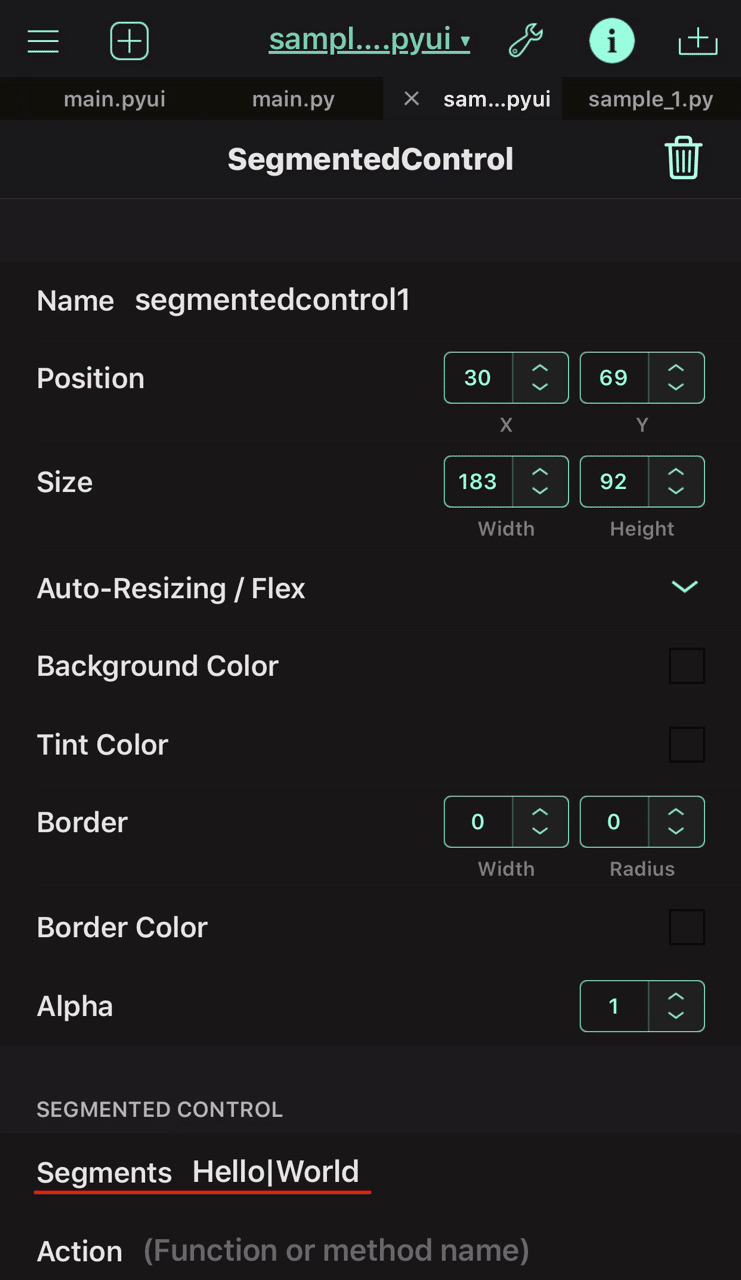
右上のまるで囲まれたiのボタンを押してセグメントのプロパティを開くと、下の方にsegmentsという欄があるのでそこに自分が選択させたい値を縦の棒区切りで入力していきます。
今回は「Hello|World」と入れてみます。

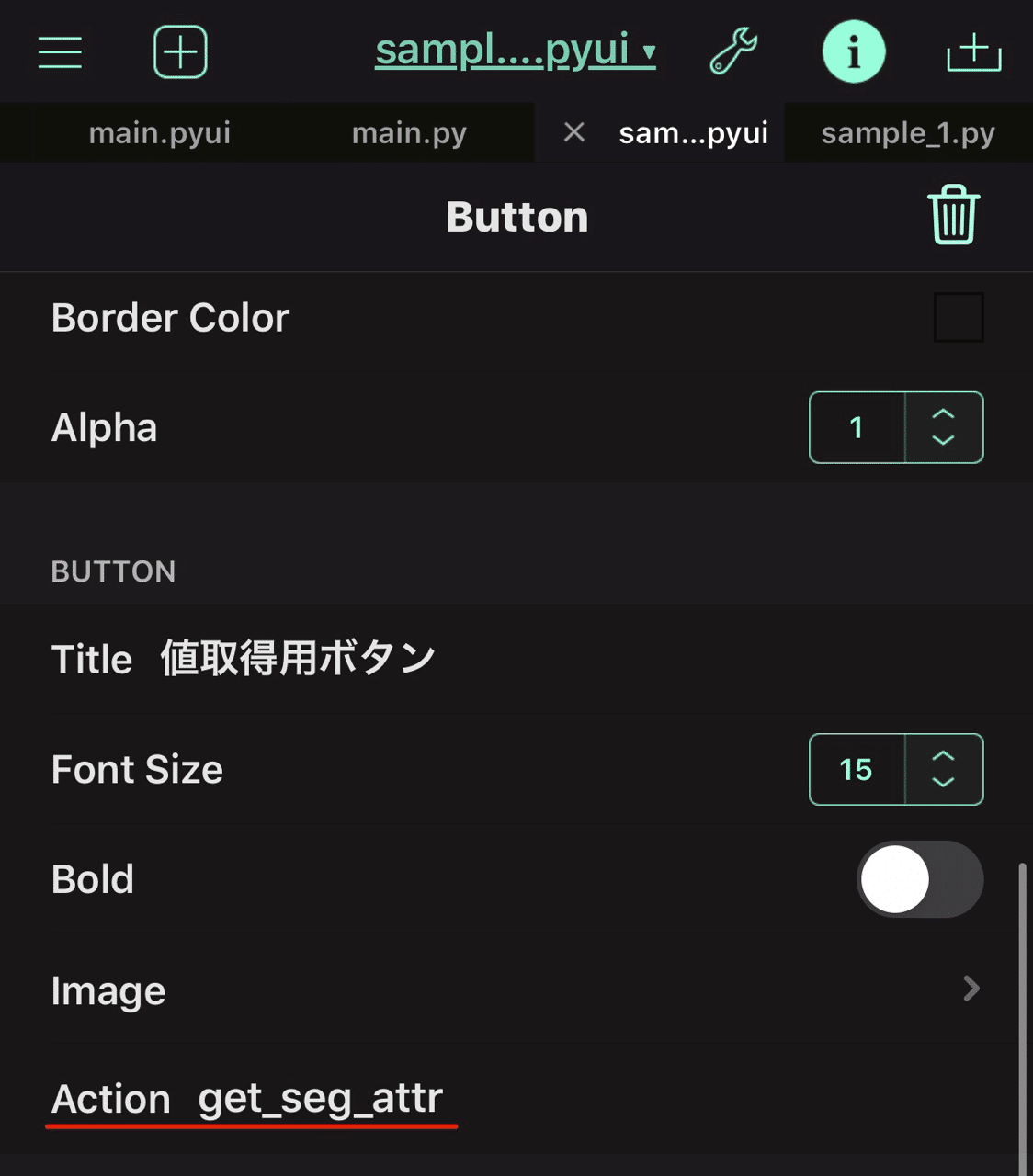
次にボタンですね、「ボタンを押した際にセグメントの値をラベルに表示させる」のでボタンのプロパティを開いて下の方のaction部分に関数名を入れてあげます。
今回はget_seg_attrという名前で関数を作成することにします。

これでuiの方のセッティングは完了です。
次にプログラムの方を書いていきます。
[py]
#①
import ui
#②
def get_seg_attr(sender):
segment = sender.superview['segmentedcontrol1']
label = sender.superview['label1']
#③
segment_selected = segment.selected_index
#④
if segment_selected == 0:
label.text = segment.segments[0]
elif segment_selected == 1:
label.text = segment.segments[1]
#⑤
v = ui.load_view()
v.present('sheet')#①
import uiでuiモジュールを読み込んでいます
#②
get_seg_attr関数を定義して引数にはsenderを入れています。(senderじゃなくて任意の名前でも可)
その後セグメントとラベルの要素を取得しています。
#③
セグメントの「selected_index」というのがあるので、それを使用してセレクトされたセグメントのインデックスを取得しています。
今回の場合は[0]にHelloが入っていて、[1]にWorldが入っているので、もしHelloが選択されていればsegment_selected変数の中身に数値の0が格納されます。
#④
if文で条件分岐をつけてあげて、もしsegment_selected変数の中身が0だった場合と1だった場合で処理を分けます。
処理部分は、セグメントのsegmentsというプロパティの中から選択されているインデックスを指定して取得して、それをラベルのtextというプロパティに格納しています。
#⑤
uiモジュールのload_view()メソッドでビューを読み込んでそれを変数vに格納して、present()メソッドで画面を表示させています。
これでプログラムが完成しました。
右上の▷の実行ボタンを押して実行してみましょう。

値取得用ボタンを押してみて下さい。

ラベル部分にHelloと表示されました!
次はセグメントを右に移動させて値取得用ボタンを押してみて下さい。

こちらもちゃんとラベル部分にWorldと表示されました!
次にaction有りバージョンもついでに見ておきましょう。
セグメントの使い方(action有りバージョン)
action有りバージョンでは、セグメントの選択が移動(action)を起こしたタイミングで何か処理をさせる事ができるので、みていきましょう。
さっきのpyファイルとpyuiファイルを使用します。
[pyui]
今回はボタンが不要なのでボタンを消しておきましょう。

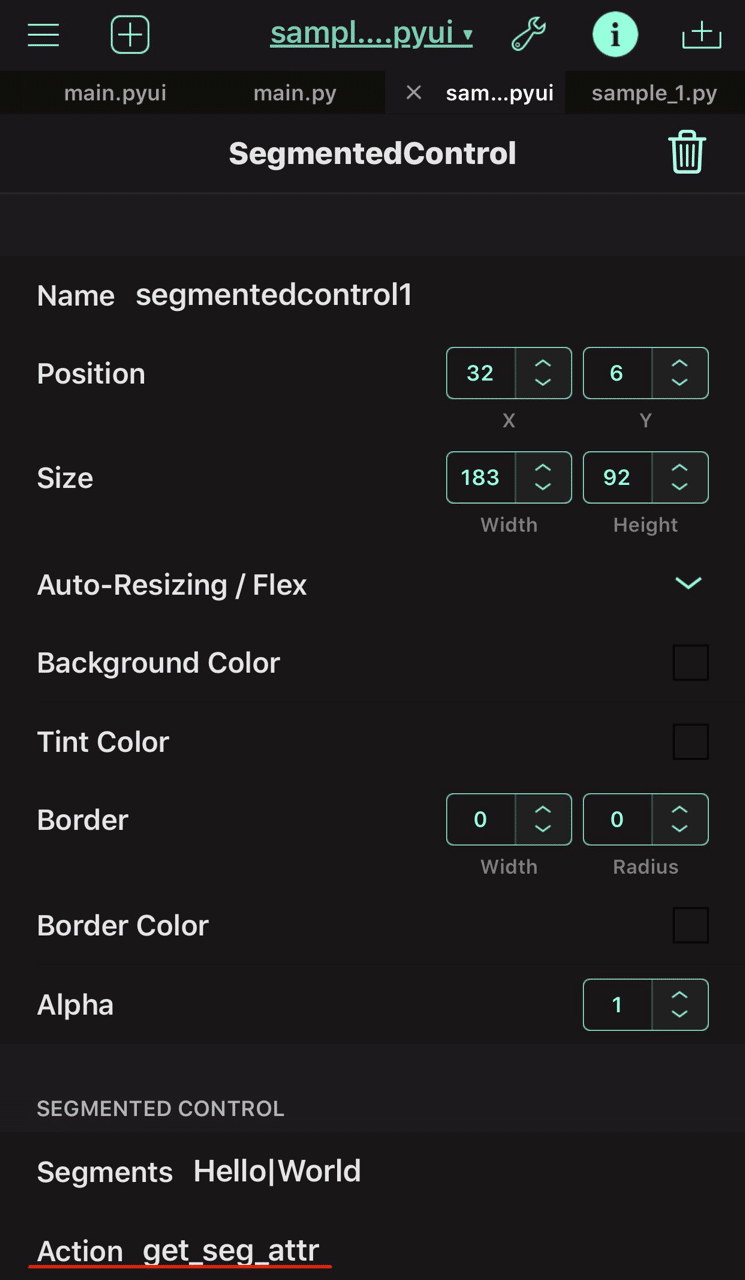
それと、セグメントのプロパティで下の方にactionという欄があるのでそこに「get_seg_attr」という関数名を入れておきましょう。

次にpyファイルでさっきのプログラムを少しいじりましょう。
#①
import ui
#②
def get_seg_attr(sender):
label = sender.superview['label1']
#③
segment_selected = sender.selected_index
#④
if segment_selected == 0:
label.text = sender.segments[0]
elif segment_selected == 1:
label.text = sender.segments[1]
#⑤
v = ui.load_view()
v.present('sheet')#①
インポートしています。
#②
さっきはセグメントの要素を取得していたんですが、今回は『セグメントの選択が変更された時に呼び出される』のでラベル要素の取得だけで大丈夫です。
#③
さっきのプログラムと違って今回はsender.selected_indexになっています。
これはsender(送り主)が『セグメント自身』で、送り主の選択されているインデックスを取得するのでsenderを使います。
#④
これも③と同じで、if文の処理部分をsender.segments[0]とsender.segments[1]に変更していて、理由は③で言った通りです
#⑤
読み込んで、表示させる。です。
これでプログラムが完成したので右上の▷の実行ボタンを押して実行してみましょう。

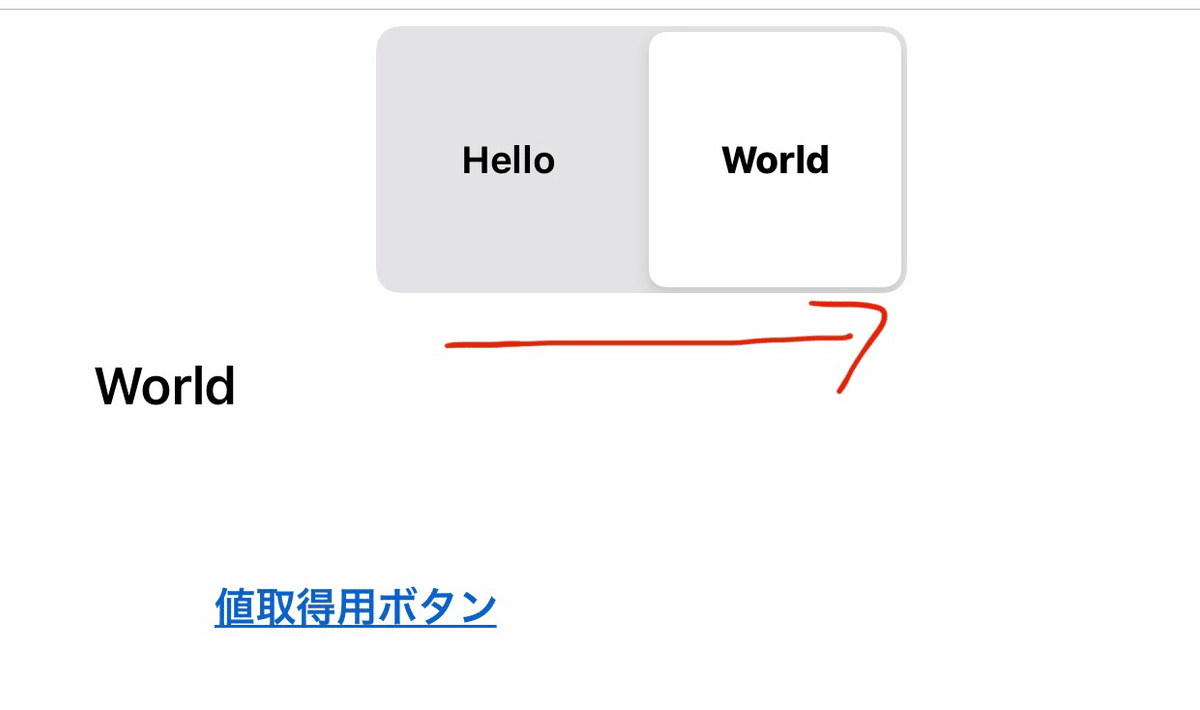
セグメントを動かしてみましょう。

ラベルの表示がWorldに変わりましたね!
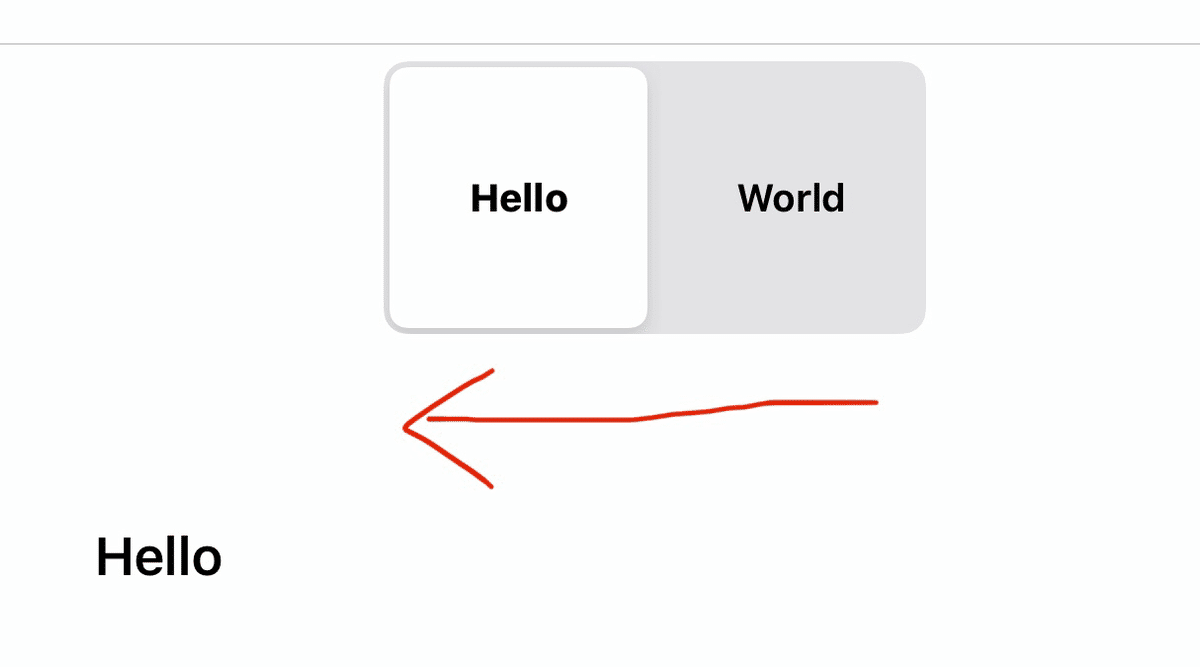
Helloの方に動かしてみましょう。

ラベルの表示がHelloに変わりましたね!
まとめ的なやつ
今回はPythonista3の『セグメンテッドコントロール』の基本的な使い方について説明しました!
テキスト入力ではなくセグメントを使う事でユーザーの入力ミスをなくす事が出来ますし、直感で扱う事が出来るのでUIとしての使い勝手の向上にも繋がります!
解説の中でも言いましたが、こういった部品を使用する際に重要なのは『どの部品』が『どの部品』を扱うのかによってプログラムの書き方が違ってくるという事です。
あなたが実現したい事に対してどのように部品を扱っていくのか。という部分をよく考える事が大切になってきます。
最後まで読んでいただきありがとうございました!
では、またお会いしましょう!

この記事が気に入ったらサポートをしてみませんか?
