[初心者向け]PythonのSeleniumの使い方
こんにちは。
普段趣味でプログラミングをぼちぼち勉強しています。
その中で勉強した事を素人なりにnoteにまとめています。
これからプログラミングを始めてみよう!と思っている人や、プログラミング初心者の人など、色んな人の役に立てば良いなと思っています。
今回はPythonでseleniumを使ってブラウザを色々と操作する方法を勉強したので説明しようと思います。
seleniumとは
seleniumとは
Selenium は、 Webアプリケーションをテストするためのポータブルフレームワークである。 Selenium は、テストスクリプト言語(Selenium IDE)を学ぶ必要なしに、機能テストを作成するための再生ツールを提供する。
Wikipediaより引用
webアプリケーションを自動でテストするのがselenium IDEというテストスクリプト言語で、そのテストスクリプト言語自体を勉強しなくてもPythonや Cなどの言語を使ってテストを作成し実行する事ができますよ。という事らしいです。
簡潔に言えばWebブラウザを自動操作するプログラムをPythonなどの言語でも作成できますよ。という事ですね。
という事で、Pythonでseleniumを扱うために必要なモノを揃えていきましょう。
seleniumを扱う際に必要なモノ
まずseleniumのライブラリが必要なのでpipでインストールしましょう。
WindowsのコマンドプロンプトやMacのターミナルなどでインストールします。
pip install selenium次にドライバと呼ばれるモノをダウンロードします。Chromeやfire foxなどのブラウザを操作するためにはWebドライバーというモノが必要になります、今回ダウンロードするのはChromeのドライバです。
まず初めにあなたが今使っているChromeブラウザのバージョンを確認します。
Chromeを起動して右上の「⁝」を押します。
その次に「ヘルプ」、その次に「Google Chromeについて」を押します。

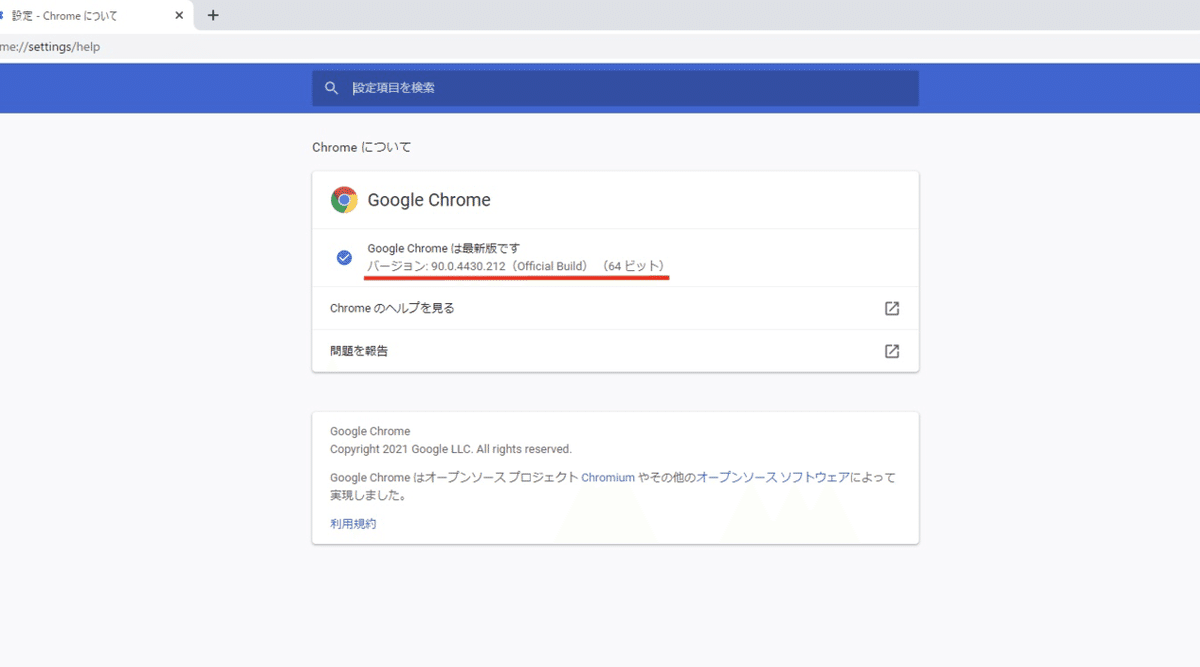
押したら画面が変わるので、そこに書いてあるChromeのバージョンを確認します。

バージョンが確認できたら以下のChromeDriverのサイトからダウンロードします。
Chrome Driver - WebDriver for Chrome

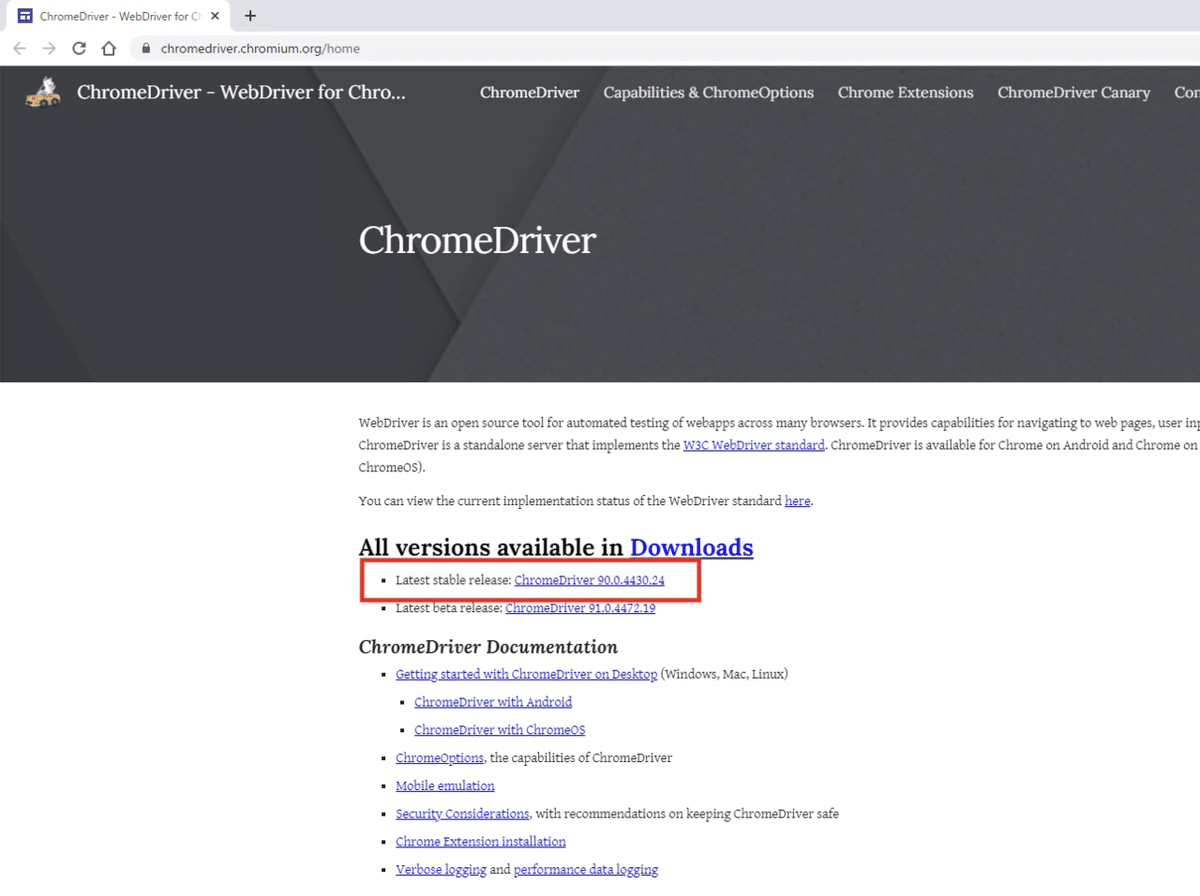
今回は僕のChromeのバージョンが「90.0.4430.212」で、ChromeDriverは赤枠の「90.0.4430.24」のやつをダウンロードするので赤枠のリンクを押します。
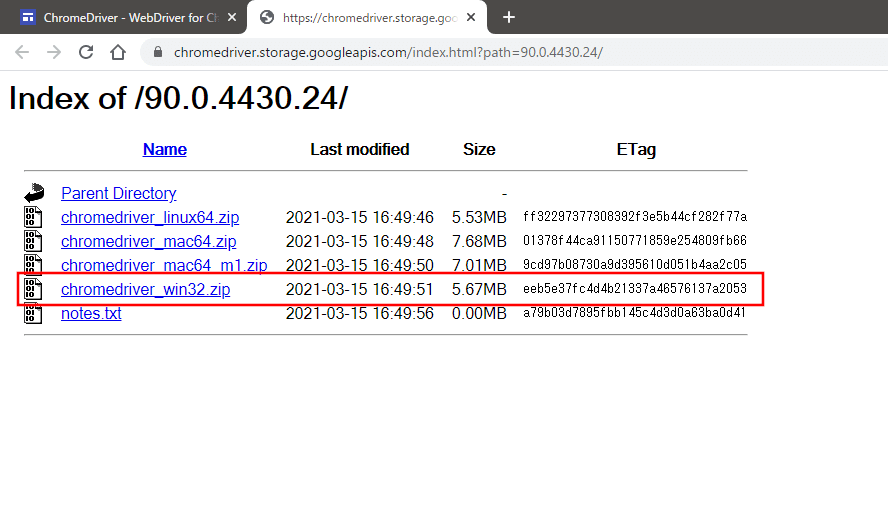
以下の画面に移動するので、あなたのPCのOSに合わせてダウンロードします。Windowsだと赤枠のもので大丈夫です。

ダウンロードが完了したらダウンロードフォルダに「chromedriver.exe」がダウンロードされていると思うので今回は
C:/Users/《あなたのユーザー名》/
に移動しておきます。
普段はchromedriver.exeのパスを通すか、chromedriver.exeをプログラムの実行ファイルがある階層に置くか。どちらでも大丈夫なので好きな方を試してみてください。
それと、バージョンが合っているかどうかの確認は左から3つ目のドットまでの番号を見れば大丈夫です。
今回だと「90.0.4430.〇〇」のChromeブラウザのバージョンで使えます。
ChromeブラウザのバージョンとChromeDriverのバージョンが合わずにエラーが出る事がありますが、その時はお使いのChromeブラウザのバージョンとChromeDriverのバージョンを確認するようにしましょう。
ChromeDriverのダウンロード方法は他にもありますが、今回は他の方法は省略します。
seleniumを使ってWeb上を散歩
とりあえず準備ができたのでseleniumで色々とWeb上を散歩でもしていきましょう。
散歩という事で、決め込んだプログラムではなく流動的にいきたいので対話モードで色々と動かしてみましょう。
コマンドプロンプトもしくはターミナルなどでPythonを起動します。
C:\Users\username>python
Python 3.9.1 (tags/v3.9.1:1e5d33e, Dec 7 2020, 17:08:21) [MSC v.1927 64 bit (AMD64)] on win32
Type "help", "copyright", "credits" or "license" for more information.
>>>次にseleniumをインポートします。
>>> from selenium import webdriverseleniumのwebdriverをインポートしました。
次はドライバーを作成します。
>>> driver = webdriver.Chrome()Chromeのドライバーをインスタンス化して変数driverに割り当てました。
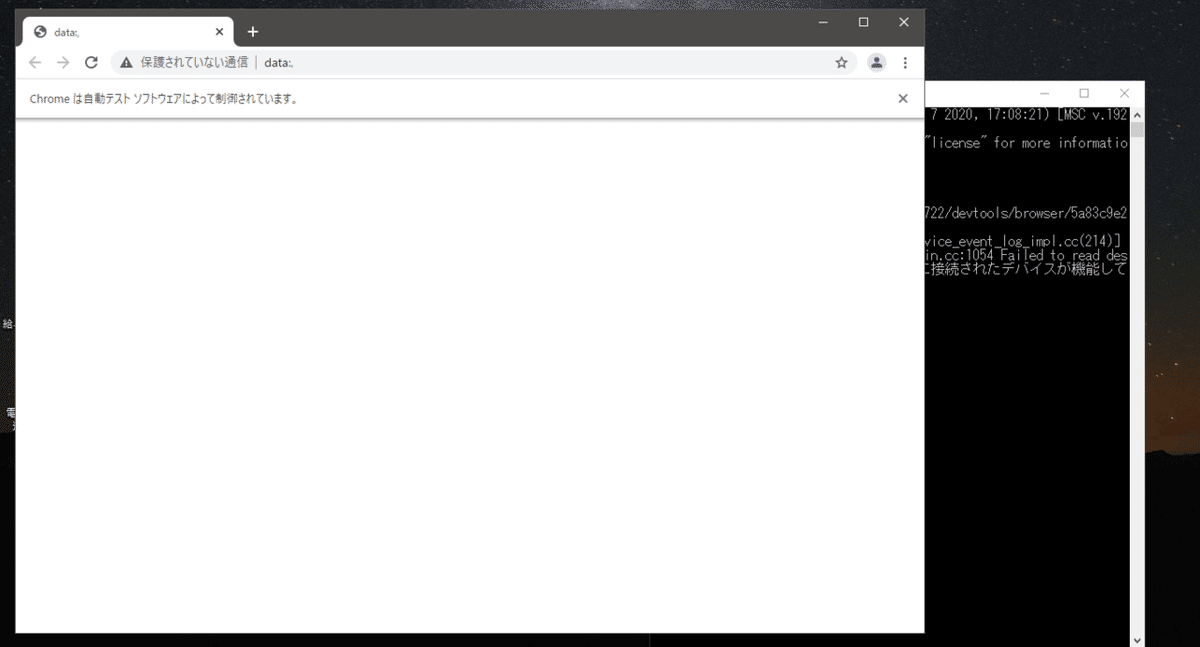
この時点で真っ白な画面のChromeが起動されたと思います。まだこれは家の中です。
「Chromeは自動テスト ソフトウェアによって制御されています。」と表示されていれば起動成功です。

以後このdriverを使ってWeb上を散歩していきます。
イメージとしては外に散歩しに行く『あなた自身』のように、Web上を散歩しに行く『driver』みたいな感じだと思って大丈夫だと思います。
次はとりあえずdriverに家の外に出てもらいます。
driverはWeb上の任意のURLにジャンプする事が可能です。
ドラえもんのどこでもドアみたいなもんです。
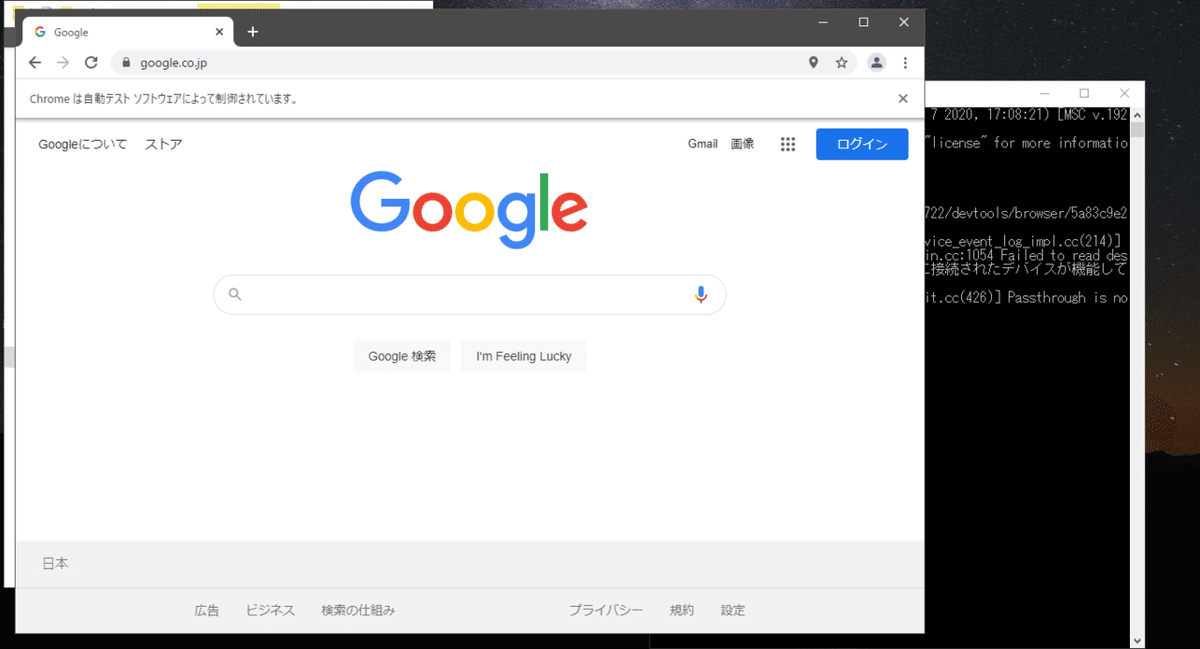
driver.get("https://www.google.co.jp/")これでGoogleの検索のページが表示されます。
driverのgetメソッドを使うと、指定したURLへアクセスする事ができます。

getメソッドでGoogleの検索ページが表示されたら、次は何か検索します。
ですが、driverはどこに検索したい文字を入力したらいいのか、何をすればその文字を検索してくれるのか、指示されないと分かりません。
そこで、driverに『この属性を持つ要素を取得して、そいつをクリックして』とか『この座標にあるテキストボックスに〇〇と入力して』という感じで指示を出してあげます。あなたはdriverの指令官です、driverはあなたの指示無しではまともに散歩できません。
今回は流れを説明するためにブラウザで要素を調べながら対話モードでコードを打ち込んで実行、という風に説明していきますが、実際にseleniumを使ってブラウザの操作を自動化する為のプログラムを作成する場合は、WebページのURLや操作したい対象の要素などを事前に調べておく必要があります。
では、ここから実際に要素を調べつつコードを書いてブラウザを操作していきましょう。
デベロッパーツールを使って要素を調べてseleniumで操作する
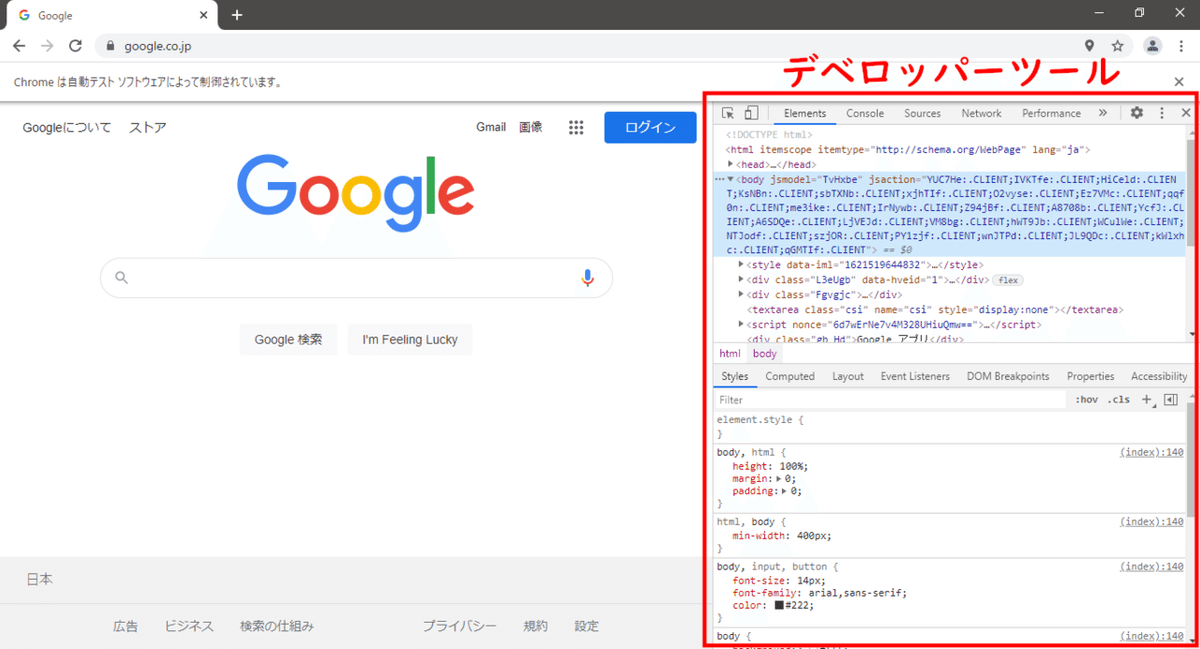
まずはブラウザのデベロッパーツールを使って、自分が操作したい要素を探しましょう。
キーボードのF12を押してデベロッパーツールを開きましょう。

このツールは、とても便利で簡単にwebページの要素を探すことが出来るのでこの機会に是非色々触って遊んでみてください。
まず検索する文字を入力するために真ん中の入力欄がどういった要素なのか調べていきます。
①デベロッパーツール上の左上の矢印のボタンを押す。
②調べたい要素をクリックする。
③得た要素の情報から使えそうな属性などを考える。


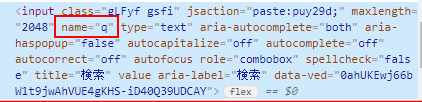
今回だと赤枠で囲ったname属性が使えそうな気がするので、次はseleniumでinputタグのname属性を使って要素を取得してみます。
>>> search_bar = driver.find_element_by_name("q")driverのfind_element_by_nameメソッドを使ってname属性の値が「q」の要素を取得して変数search_barに割り当てています。
実際に要素が取得できたのかどうか確認してみましょう。
>>> search_bar
<selenium.webdriver.remote.webelement.Webelement(session="ce8d3bc31193f6be4293f4779a24d6bd", element="70fe58b3-b091-440f-91a8-b283023990a1")>要素が取得できていますね。
この要素が目的の要素かどうか確認してみましょう。
>>> search_bar.tag_name
'input'
>>> search_bar.get_attribute("name")
'q'tag_nameは、取得した要素の『タグ名』を返してくれます。
get_attributeメソッドは、取得した要素の属性名から『属性値』を返してくれます。
目的の要素を取得することができたので次はここに文字を打ち込んでみます。
>>> search_bar.send_keys("Python")先程取得したsearch_bar変数の中身の要素にsend_keysメソッドを使って文字列を入力しています。
send_keysメソッドは要素に対してキーボード入力をする事ができます。
これでGoogleの入力欄に「Python」と入力されたと思います。
次はENTERを押して検索を実行してみましょう。
ENTERなどのキー入力をするときは追加でモジュールをインポートしておく必要があります。
>>> from selenium.webdriver.common.keys import KeysこれでENTERなどのキーを扱えるようになったので先程の変数search_barにsend_keysメソッドを使ってENTERを送ってやりましょう。
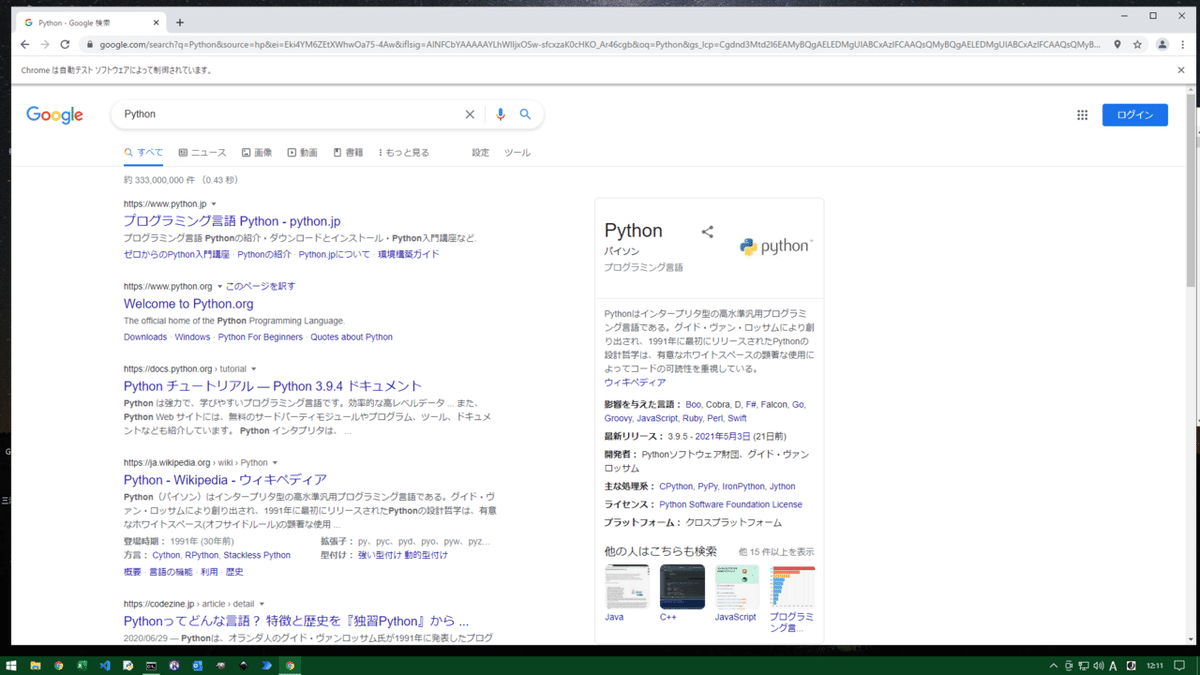
>>> search_bar.send_keys(Keys.ENTER)検索されましたね。

長くなったので一度ここで終わりにしようとおもいます。
まとめ的なやつ
今回はseleniumとwebドライバーのインストールとseleniumの使い方を解説しました!
seleniumのwebdriverをインポートしてChromedriverをインスタンス化、そしてdriverを使って要素を操作するという流れでした。
ただ今回説明したname属性を指定した要素の取得方法以外にも色々取得方法があるので次回は、要素取得の他の方法などに触れていこうと思います。
最後まで読んでいただきありがとうございました!
では、またお会いしましょう!