
[初心者向け]Pythonista3のsceneでゲーム作成〜ノード〜
こんにちは。
普段プログラミングを趣味として自分なりに楽しんでやっています。
その中で学んだ事などを備忘録として残し、僕の思いも少し付け足してnoteにまとめています。
今回はPythonista3のsceneでノードを使う方法を書いています。
前回の[初心者向け]Pythonista3のsceneでゲーム作成〜図形描画〜の記事でノードを使っているんですが、あまり詳しく書いていなかったので今回は、その辺を見ていこうと思います。
コードは、実践的なモノというより理解してもらう事に重きを置いて書いているのでご理解下さい。
ルートノードとノードとは
まずノードの前に説明しますが、Sceneオブジェクトというのは、あらゆるノードを描画する為のルートノード(描画領域)と呼ばれる部分にあたります。
そしてインスタンス化したノードオブジェクトを子ノードとしてルートノードに追加する事によって子ノードが描画されます。
例えばですが、『テレビに映っている人やモノがノード』だとしたらテレビの画面自身がルートノードというようなイメージです。
sceneで言うと、『iPhoneの画面に映っている図形や画像がノード』で、iPhoneの画面自身(厳密にはインスタンス化されたSceneオブジェクト自身)がルートノードになります。

そして、このノード達はそれぞれpositionやalphaなどの属性を保持していて、その属性の設定値によって各ノードの描画方法を変える事ができます。
まとめると、sceneモジュールで何か描画したい時は、ノードオブジェクトをインスタンス化してからルートノードに追加するだけで描画する事ができるという事です!
ノードオブジェクトの種類と簡単な説明
先にノードオブジェクトの種類を説明しておきます。
①Scene
・ノードオブジェクトのルートノード。
・ゲームなどを作るときはこのクラスを継承したクラスを定義する。
②Node
・ノードオブジェクトの基本となるモノ。
・単独で描画などしないので基本的に使わない…?
③SpriteNode
・テクスチャイメージ、色付の正方形などを描画するノード。
・キャラクターの画像などを描画領域に表示させたい時などに使う。
④LabelNode
・SpriteNodeの特殊なサブクラス。
・指定されたフォントで、文字列をイメージに変換してテクスチャを生成する。
⑤ShapeNode
・SpriteNodeの特殊なサブクラス。
・uiモジュールのPathをレンダリングするので、ShapeNodeを使うときはuiモジュールをインポートする必要がある。
⑥EffectNode
・ごめんなさい、現時点ではちょっとよく分からないです。が、何か動きなどの効果をつけるモノなのかなと思います。笑
この中の⑤のShapeNodeは、前回使いましたね!
気になる方は前回の[初心者向け]Pythonista3のsceneでゲーム作成〜図形描画〜を参考にしてみてください!
sceneの雛形を作る
ここからノードオブジェクトを実際に生成して、表示させてみましょう。
まずは雛型を用意します。
雛型を作るのは[初心者向け]Pythonista3のsceneでゲーム作成〜基礎〜で説明していますのでそちらを参考にしてみてください!
from scene import *
class MyScene(Scene):
def setup(self):
self.background_color = 'black'
def update(self):
pass
my_scene = MyScene()
run(my_scene)以上が雛型になります!
そして、今回はSpriteNodeとLabelNodeを使って何か表示させてみたいと思います。
SpriteNodeを使って画像を描画する
setupメソッドの中身を書いていきます。
self.background_color = 'black' の行の下に追加で以下のコードを書いてみます。
#①
self.sprite = SpriteNode('plf:AlienBeige_walk2',position=(100,100))
#②
self.add_child(self.sprite)#①
SpriteNodeをインスタンス化して、self.sprite属性に割り当てています。
・第一引数にテクスチャの名前を指定
・positionにタプルでx座標とy座標を指定
(これ以外にも色々と引数を指定できますが、今回は最低限で書いています)
第一引数のテクスチャですが、今回はPythonista3内に元々入っているファイルを使用しています。
ちょっと脱線しますが、一応説明しておきます。
右下の+ボタンを押してください↓

色んなフォルダがあってその各フォルダに様々な画像ファイルが入っているので好きなモノを選びます。
今回はPlatformer Artというフォルダを選択してみます↓

選択したらPlatformer Artのフォルダの中に入っている画像が表示されるので、好きなの選んで下さい!僕は下の赤丸のやつを選びました!

好きな画像をタップしたらテキストエディタにファイル名がペーストされます。

Pythonista3に元々入っている画像ファイルだけでなく、あなたのカメラロール内の画像をPythonista3にインポートしてそのファイルをテクスチャとして指定する事も可能です。
ちょっと脱線しすぎた?のでもう一度コード載せます(笑)
#①
self.sprite = SpriteNode('plf:AlienBeige_walk2',position=(100,100))
#②
self.add_child(self.sprite)#②
self.add_child(self.sprite)
self(MySceneのインスタンス自身)にadd_childメソッドを使ってself.spriteを追加しています。
こんなイメージです↓

これで描画できているはずなので一度右上の▷ボタンを押して実行してみましょう!

なんかよく分からないキャラクターが表示されましたね!笑
LabelNodeを使って文字列を描画する
次はLabelNodeを使ってみます。
setupの続きを書いていきましょう。
from scene import *
class MyScene(Scene):
def setup(self):
self.background_color = 'black'
self.sprite=SpriteNode('plf:AlienBeige_walk2',position=(100,100))
self.add_child(self.sprite)
#①
self.label = LabelNode('Hello World!!!',color='white', position=(200, 200))
#②
self.add_child(self.label)
def update(self):
pass
my_scene = MyScene()
run(my_scene)#①
LabelNodeをインスタンス化してself.labelに割り当てています。
・第一引数に、表示したい文字列を指定。
・colorに白色を設定。
・positionにタプルでx座標とy座標を指定。
(これ以外にも色々と引数を指定できますが、今回は最低限で書いています)
#②
self.add_child(self.label)
self(MySceneのインスタンス自身)にadd_childメソッドを使ってself.labelを追加しています。
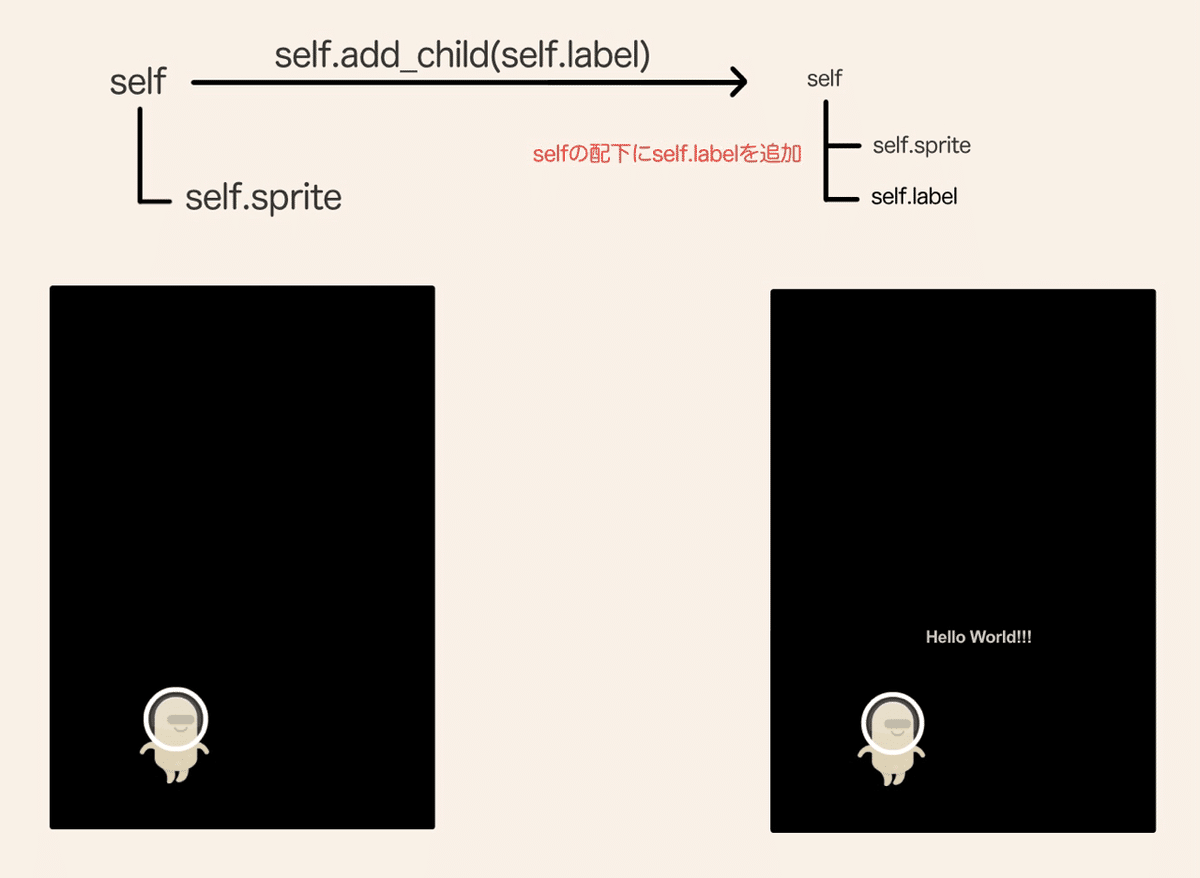
こんなイメージです↓

これで描画できているはずなので一度右上の▷ボタンを押して実行してみましょう!

なんかよく分からないキャラクターと共に『Hello World!!!』という文字列が表示されましたね!
これでsceneでSpriteNodeとLabelNodeを使って画像や文字列を描画する事ができました!
次回は[初心者向け]Pythonista3のsceneでゲーム作成〜ノード移動〜です!
まとめ的なやつ
今回は、Pythonista3のsceneでノードを使う方法を説明しました。
使い方としては
①ノードをインスタンス化
②作成したオブジェクトをsceneオブジェクトに追加
という感じで、やってみると意外と簡単に出来るなと思ったのではないでしょうか?
ノード作成と追加して表示させてから、そのノードの属性を変化させていく事で画面に動きを与える事が出来るので、今回紹介した『ノード作成と追加』は必須の知識になってきます!
是非あなた自身で遊んでみて色んなモノを表示させてみてください!
次回も是非見てください!
最後まで読んでいただきありがとうございました!
では、またお会いしましょう。

