[初心者向け]Pythonista3のuiでウェブビューを扱う方法
こんにちは。
普段プログラミングを趣味として自分なりに楽しんでやっています。
その中で学んだ事などを備忘録として残し、僕の思いも少し付け足してnoteにまとめています。
今回はPythonista3のuiでウェブビュー(WebView)を扱う方法を書いています。
結構長いですが、後半は面白いおまけも書いているので是非読んでみてください!
ウェブビューとは
ウェブビューとはその名の通り『Webを見る』ための部品になります。
普段あなたが利用しているGoogleやFireFoxなどのブラウザのように、このウェブビューを使うことによってウェブサイトを閲覧したりする事ができます。
ウェブビューをメインのビューに複数配置する事も可能なのでマルチ画面として効率化を図ることができるかもしれません!
そんなウェブビューの基本的な使い方を見ていきましょう!
『uiエディタでウェブビューを配置する』の巻
まずはpyファイルとpyuiファイルを作成しましょう!
名前はなんでもいいです!
が、今回はウェブビューという事で『web_view』にしましょう。
web_view.pyとweb_view.pyuiを作成しました。
まずはpyuiの方を作っていきましょう!
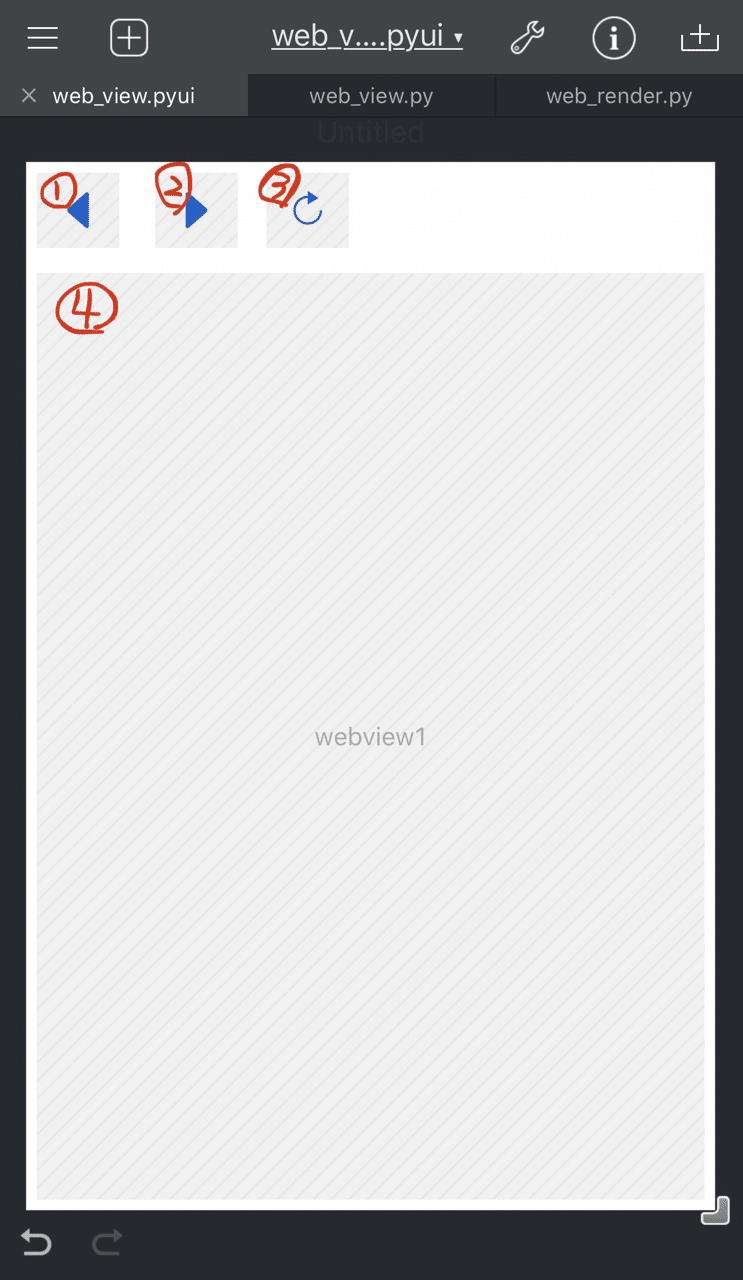
[web_view.pyui]

①
webでの『1ページ戻る』機能を実装する為に作成しています。
プロパティのActionの部分に『back』と書いておきます。後でこの名前の関数を定義します。
②
webでの『1ページ進む』機能を実装する為に作成しています。
プロパティのActionの部分に『forward』と書いておきます。後でこの名前の関数を定義します。
③
webページの『リロード(再読み込み)』機能を実装する為に作成しています。
プロパティのActionの部分に『reload』と書いておきます。後でこの名前の関数を定義します。
④
コイツがウェブビュー本体で、ここにwebページが表示されます。
これでpyuiファイルが完成しました!
次はプログラムを作成していきましょう!
『プログラムを作成する』の巻
では、pyファイルを開いてコードを書いていきます!
[web_view.py]
始めは以下のコードが書かれていると思います。
import ui
#①
v = ui.load_view()
#②
v.present('sheet')#①
この場所に、ボタンを押した時に発動する関数達を書いていきます。
#②
この場所に、ウェブビューで初期の画面表示の為の処理を書きます。
まず#②の方から見ていきましょう!
import ui
v = ui.load_view()
#①
web_view = v['webview1']
#②
web_view.load_url('https://google.com')
v.present('sheet')#①
ビューに配置されている『webview1』という名前の要素を取得して変数web_viewに格納しています。
#②
ウェブビューのload_url()メソッドの引数に表示したいwebページのURL(今回はGoogle)を指定しています。
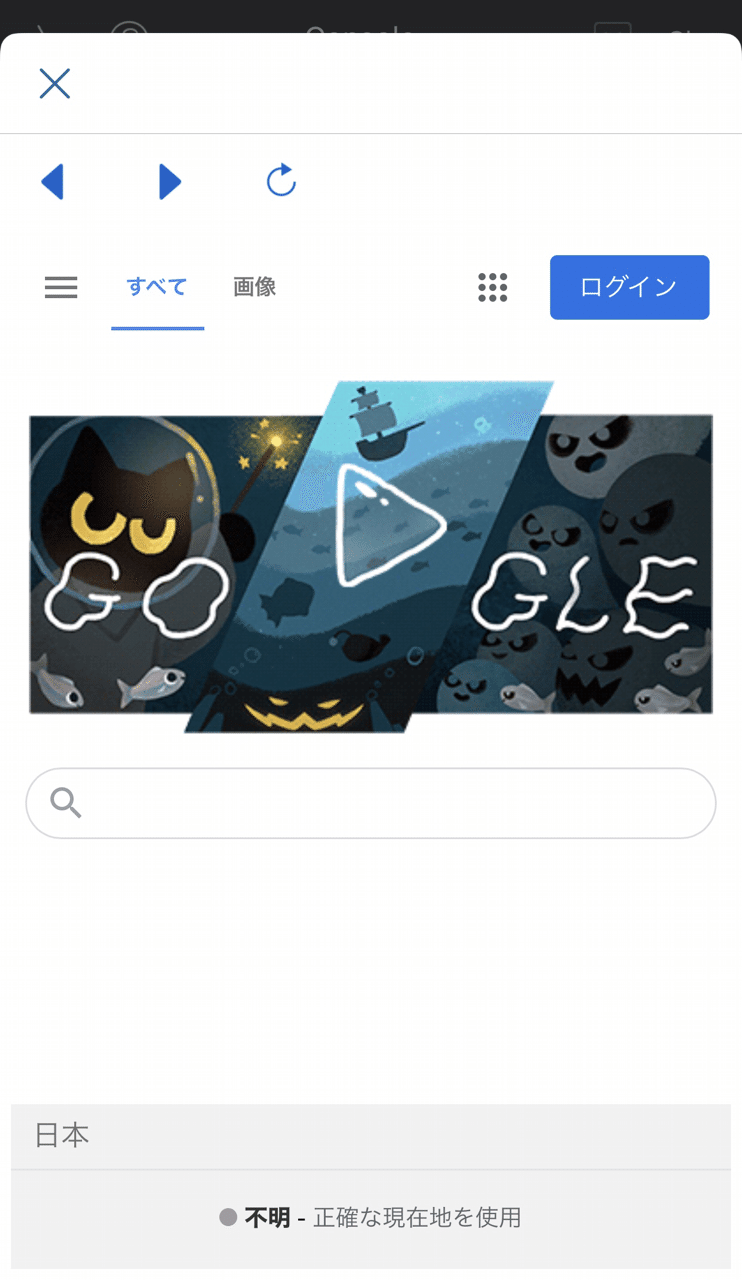
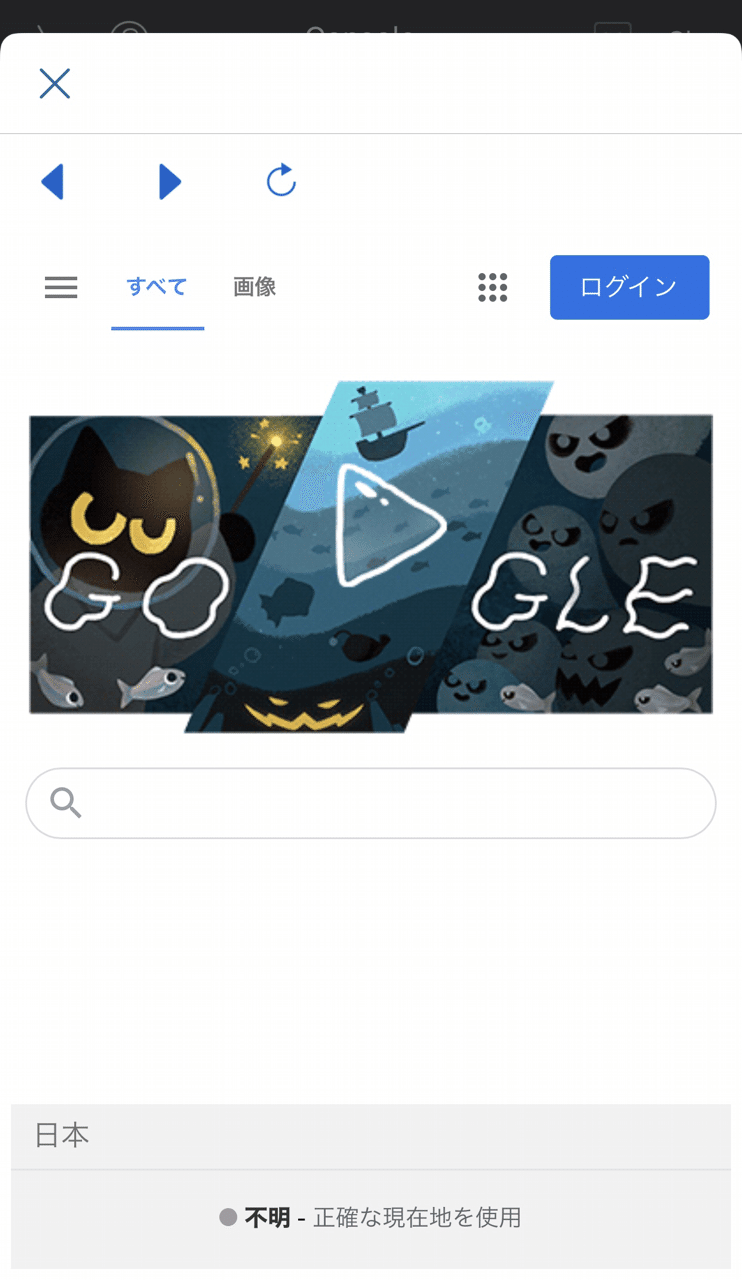
これでウェブビューにGoogleの検索ページが表示されるはずです。
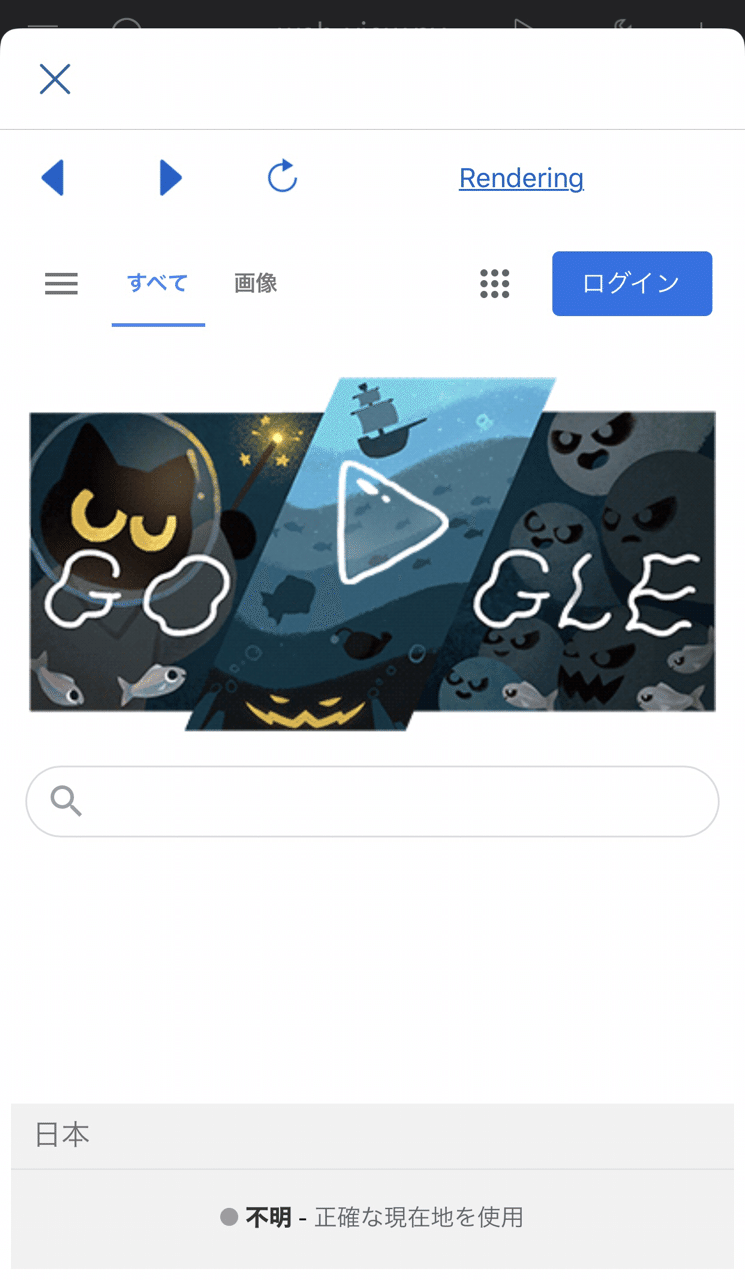
1度実行してみましょう!右上の▷ボタンを押して実行してみてください!

ちゃんとGoogleの検索ページが表示されていますね!
このまま何かを検索する事も出来るんですが、前のページに戻りたくなった時に今のままでは戻る事が出来ないので、ボタンのActionを実装していきます!
import ui
#①
def back(sender):
web_view.go_back()
#②
def forward(sender):
web_view.go_forward()
#③
def reload(sender):
web_view.reload()
v = ui.load_view()
web_view = v['webview1']
web_view.load_url('https://google.com')
v.present('sheet')#①
backという名前の関数を定義して引数にsenderを渡しています。
変数web_viewのgo_back()メソッドを使って履歴の前のページに戻る事が出来る様にしています。
#②
forwardという名前の関数を定義して引数にsenderを渡しています。
変数web_viewのgo_forward()メソッドを使って履歴の次のページに進む事が出来る様にしています。
#③
reloadという名前の関数を定義して引数にsenderを渡しています。
変数web_viewのreload()メソッドを使って現在のページを再読み込み出来る様にしています。
これでプログラムが完成しました!
ちなみにsenderは今回でいうと、この関数が発動する為に押下されたボタン自身の事を指します!
なのでsenderの中にはボタンの部品が格納されます!
『実行してみる』の巻
右上の▷ボタンを押して実行しましょう!

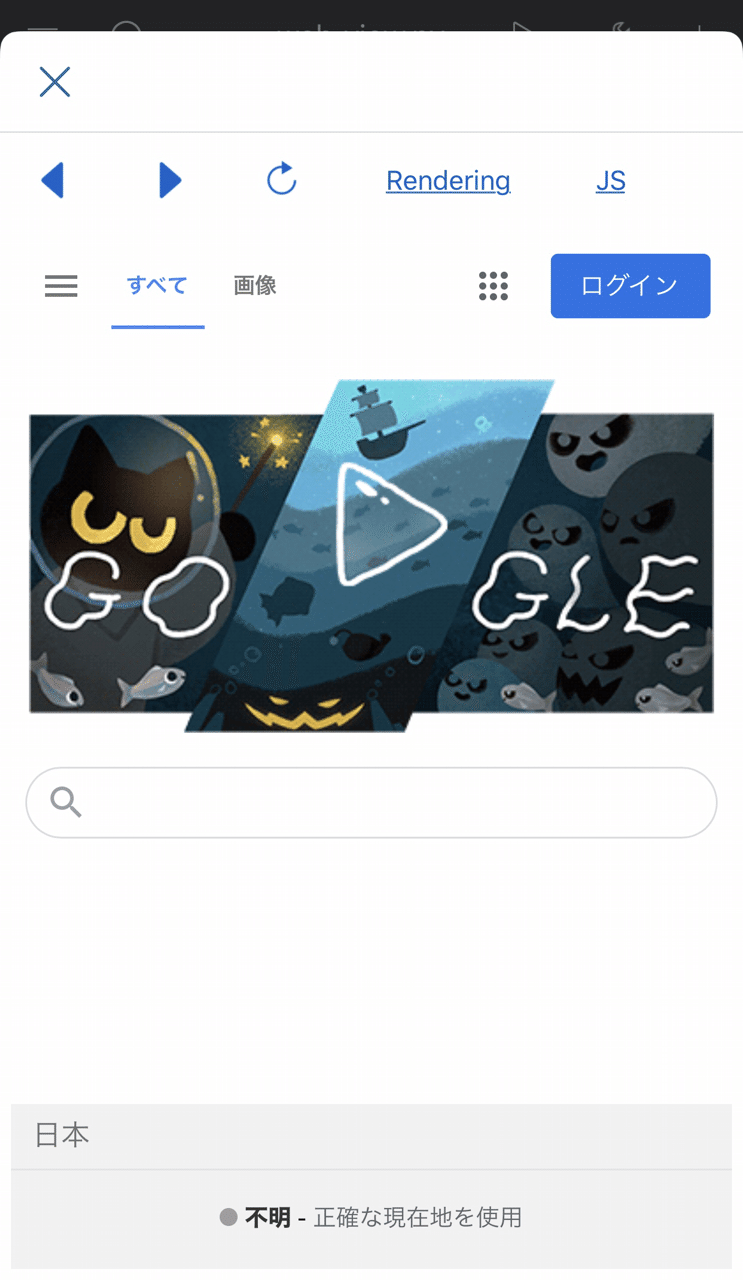
Googleの検索ページが表示されましたね!
何か検索してみましょう!
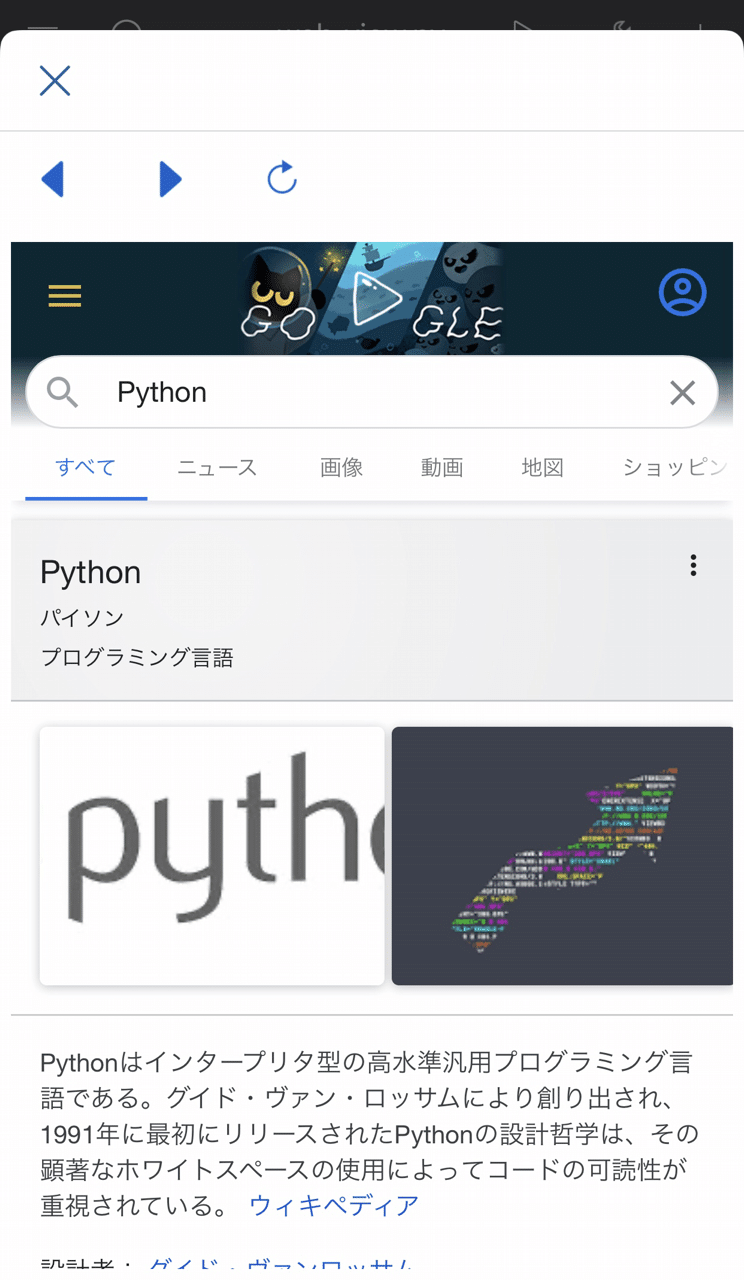
今回は『Python』を検索してみます。

表示されたら左上の◀︎ボタン(戻る)を押してみてください!
Googleの検索ページに戻るはずです!

次は▶︎ボタン(進む)を押してみてください。
先ほど検索したPythonの検索結果画面が表示されます!

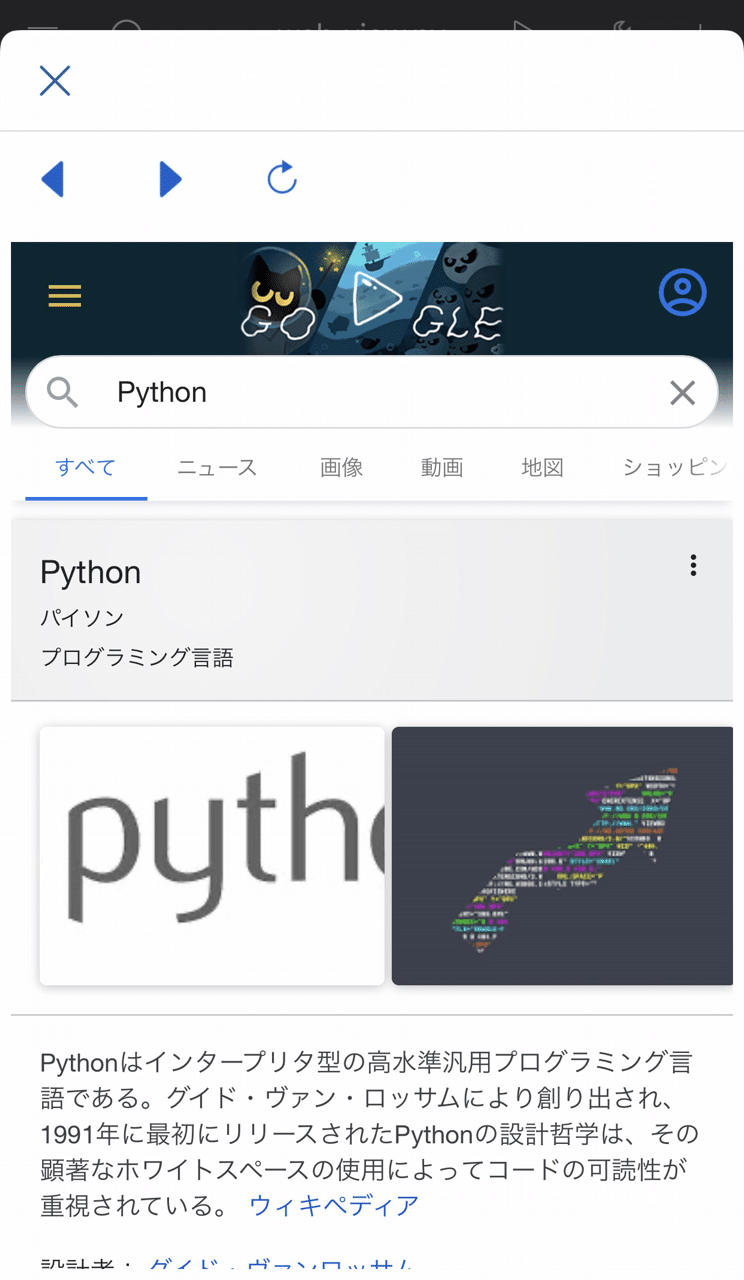
次は画面を下にスクロールしてからリロードボタン(再読み込み)を押してみてください。
ページが再読み込みされてページの上部が表示されたとと思います。
これで簡単なwebブラウザが完成です!
おまけでui.WebViewの他の使い方について見ていきましょう!結構面白いので是非1度やってみてください!
おまけ『ui.WebViewでレンダリング』の巻
Pythonista3のウェブビューのload_html()メソッドを使って、ウェブビューでwebページをレンダリング(rendering)をする事ができます。
レンダリングというのは『表示用のデータを用意して、そのデータをもとに内容を整形して表示する』事です。
Webで言うと『HTMLファイルやCSSファイルを用意して、Webブラウザがそのファイル達をもとに内容を整形してからWebページとしてブラウザに表示させる』事をレンダリングと言います。
それがPythonista3で出来るので面白いですよね!
と言う事で見ていきましょう。
レンダリング用にpyuiファイルを編集
まずは先ほど使っていたweb_view.pyuiを編集していきます。
[web_view.pyui]

①
右上にボタンを追加しましょう!
TitleをRenderingにして、Actionをrenderingに設定しています。
Actionに設定したrenderingという関数を後で定義します!
これでpyuiが完成しました!
次にpyファイルを編集していきましょう。
レンダリング用にpyファイルを編集
[web_view.py]
reload関数の下に書いてください!
def rendering(sender):
web_view.load_html('<h1>Hello World!!!</h1>')先ほどボタンのActionに設定したrenderingという名前の関数を定義しています。
変数web_viewのload_html()メソッドを使って引数に『<h1>Hello World!!!</h1>』という文字列を渡しています。
深くは説明しませんが、この<h1>〇〇〇</h1>というのは、HTMLのタグと呼ばれるもので、Webページ上で『大見出し』の役割を果たすタグになります。
このHTMLの文(表示用データ)をもとにload_html()メソッドが内容を整形してウェブビュー上に表示してくれます。
1度右上の▷ボタンを押して実行してみましょう!

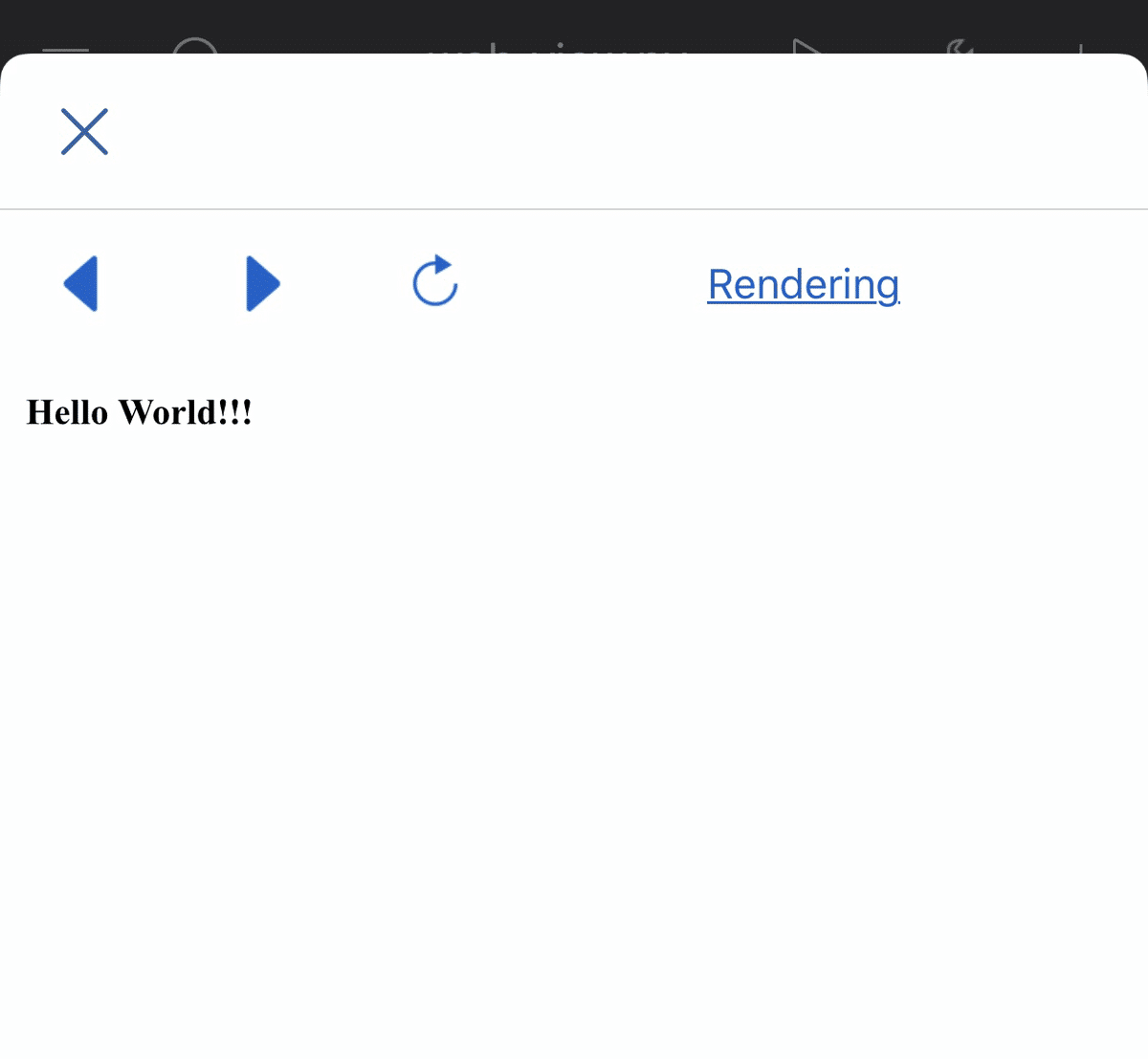
右上のRenderingボタンを押してみてください!

『Hello World!!!』と表示されたと思います。
これで自分で作ったwebページがPythonista3のウェブビュー上に表示されました!
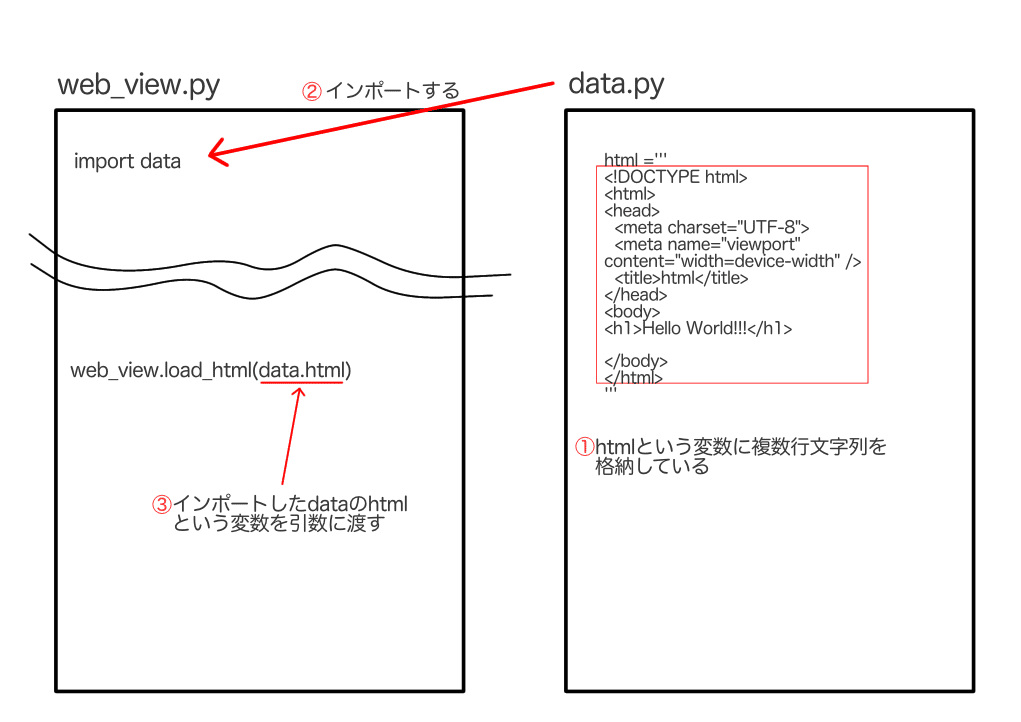
ちなみに、レンダリングの文字列用のpyファイルを作成してそこにHTMLを書いていって、メインのpyファイルからインポートしてload_html()に引数として渡す事も出来るので、メインのファイルをスッキリさせる事も可能です!

この画像のような感じです↑
自分だけのwebページを作って楽しむのも面白そうですね!
おまけその2『JavaScript実行』の巻
Pythonista3のウェブビューのeval_js()メソッドを使うとJavaScriptを実行する事も出来ます!
pyuiをさらに編集します!
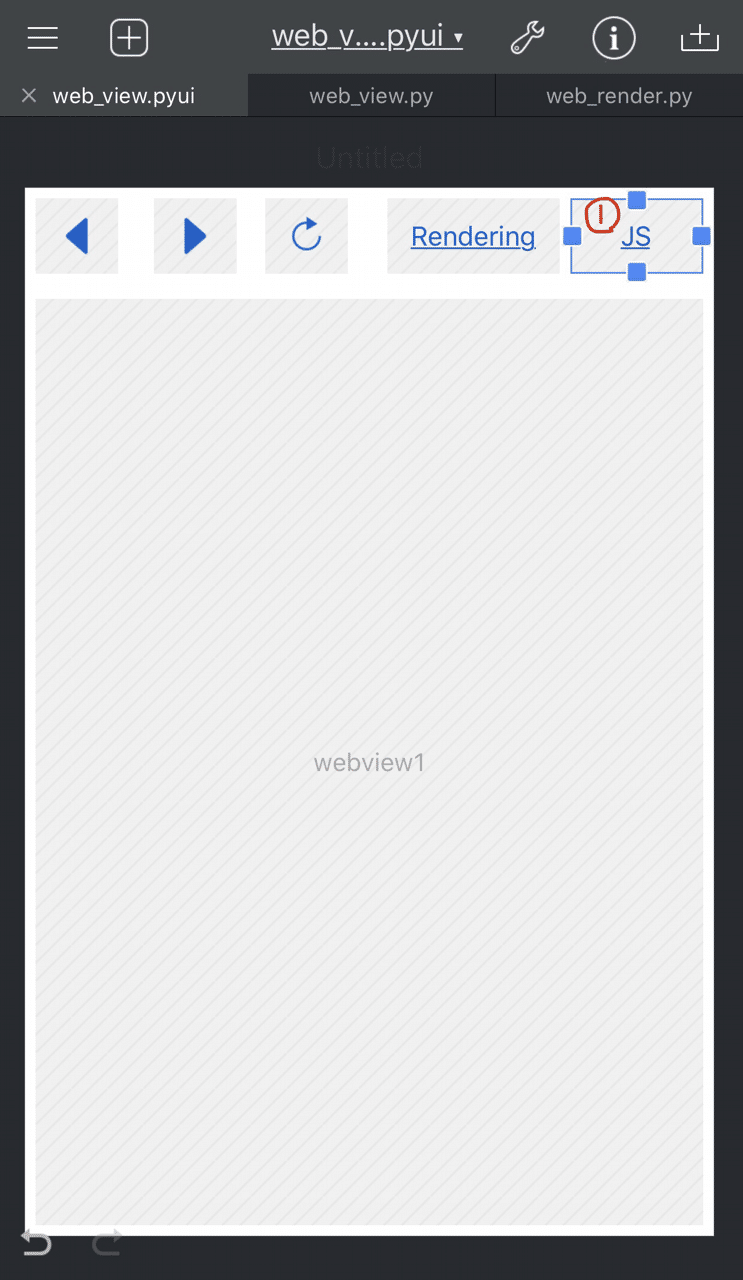
[web_view.pyui]

①
ボタンを追加しています。
TitleをJSにして、Actionにjs_runを設定しました。
後でこの名前で関数を定義します。
次にpyファイルを書いていきましょう!
[web_view.py]
先ほどのrendering関数の下に追加してください!
def js_run(sender):
web_view.eval_js('alert("Pythonで JavaScriptを実行出来ましたね!")')js_runという関数を定義して、引数にsenderを渡しています。
ウェブビューのeval_js()というメソッドを使って、引数に『JavaScriptコードを書いた文字列』を渡しています。
alert(文字列)
これはJavaScriptのコードで、『window上にアラートを表示させる』というメソッドになります。
これでJSボタンを押せばアラートが表示されるはずです!
右上の▷ボタンを押して実行しましょう!

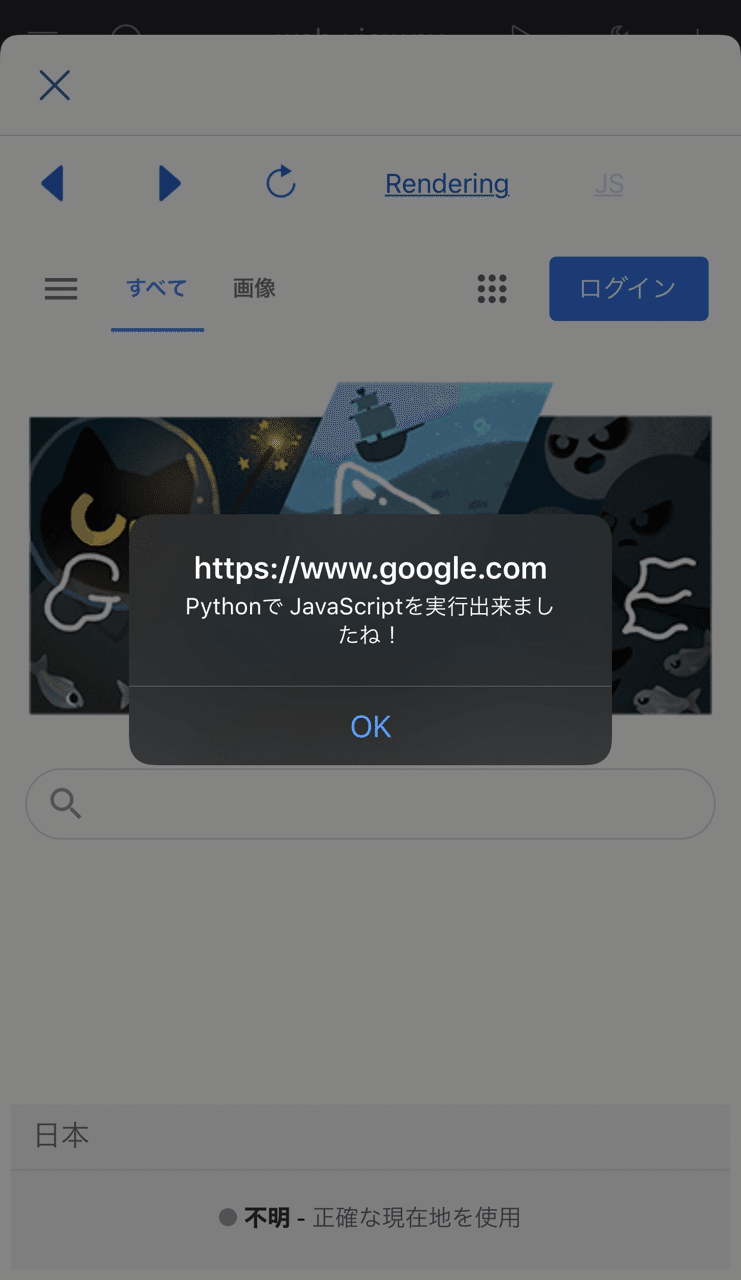
右上の『JS』ボタンを押してみてください!

アラートが表示されたと思います。
これで今回の解説は終わりです!
最後にコード全体を載せておきます。
全体コード
import ui
def back(sender):
web_view.go_back()
def forward(sender):
web_view.go_forward()
def reload(sender):
web_view.reload()
def rendering(sender):
web_view.load_html('<h1>Hello World!!!</h1>')
def js_run(sender):
web_view.eval_js('alert("Pythonで JavaScriptを実行出来ましたね!")')
v = ui.load_view()
web_view = v['webview1']
web_view.load_url('https://google.com')
v.present('sheet')まとめ的なやつ
今回はとても長くなりました。
このウェブビューは普通にwebページを閲覧できたり、HTMLをレンダリングしたり、JavaScriptを実行できるのでとても楽しめる部品になっています。
例えばこのウェブビューと、サードパーティ製のyoutube-dlモジュールを使うと、ウェブビューでYouTubeの動画を確認してからダウンロードしたり
BeautifulSoupを使ってwebページを解析したりする事も出来ると思うので是非1度遊んでみてください!
最後まで読んでいただきありがとうございました!
では、またお会いしましょう!