
StableDiffusionをSagemakerStudioLabで動かす
🎀
いつも通りStableDiffusionで生成しようとしたら、何故だか急に生成速度が壊滅的になったので、どうにかならないもんかと調べていたらAmazonの SagemakerStudioLabの無料枠でもStableDiffusionが動かせるとのことでやってみたところ出来たので備忘録です。
私も素人ですので質問には答えられないと思います、自己責任でお願いします。ちょっと良くわからない方は辞めておいた方が無難です。(2023/06/23時点でのやり方です)
🎀
扉絵は最近流行っているkawaiiに私も勝手に便乗してみました。ゆめかわ可愛い!ほぼモデルの力です。SagemakerStudioLab上で生成しました。
昔は甘ロリ大好きでした。でもさすがにリアルに着るとなるとbaby stars shine brightとかAngelic Prettyはちょっとやり過ぎ感あったので、Emily Temple cuteとかInocentWorldとか着てました。ライブ行く時だけですけどね。まだ実家にお洋服あると思います、懐かしいなー。
というかうちのVRAM4GB弱々PCでもmedvramなら512×384だったら1枚体感10秒ないくらいで生成できてたので特に問題なく使用していたのに、何故だか10分くらいかかるようになってしまいました。いつからだったのか、、、lowvramにしてたから気が付かなかったのか、、、ここ2週間くらいでは機能拡張とかたくさんインストールもしたし、ドライバのアップデートもしたことあるし、最近暑くなってきたし、実際にどれが原因かは分からないけどショック過ぎます。ローカルで動かすことの利点はモデルやLoraが使いたい放題なところだと思うんですよね、、、はぁ、、、悲しい。
でもなんだか諦め切れずに色々調べたところ、あ、これ出来そうと思ったきっかけがこちらです。
Online Services · AUTOMATIC1111/stable-diffusion-webui Wiki · GitHub
SageMaker Studio Lab用のノートがあるじゃないですか!
GoogleColabを利用しているときにはこちらのTheLastBenさんのNoteを使っていました。GoogleDriveをマウントしてその中にStableDiffusion本体を置けばデータもモデルもすべて保存されたまま使えるので便利でした。
▼こんな記事も
●Stable Diffusion Web-UI を SageMaker Studio で動かしてみる (zenn.dev)
●【AIイラストを無料で生成】Amazon SageMaker Studio Labとcamenduruノートブックを使おう!実践編|tebuku@pixiv毎日19時投稿 (note.com)
アカウント作成&ログイン編
🎀
🌿SagemakerStudioLabのアカウントを作る
SagemakerStudioLabのアカウントがなければ始まりません。AmazonWebServiceのアカウントではないので注意です。
こちらにアクセスしてRequest free accountというボタンからリクエスト登録できます。メールアドレスだけで大丈夫ですが、あとからノートを作成するときに携帯の電話番号が必要になります。アカウントリクエストしてから登録できるようになるまで少し時間はかかります、といっても半日~1日くらいで多分アカウント作成していいよーとメールが来ますのでアカウントを作ってログインできるようにしておきます。
🌿ngrokのアカウントを作る
ngrokにアカウントを作ってAuthtokenをすぐ使えるようにしておきます。どうやらgradioが使えないらしいのでこちらを使うみたいです。
🌿SagemakerStudioLabにログイン

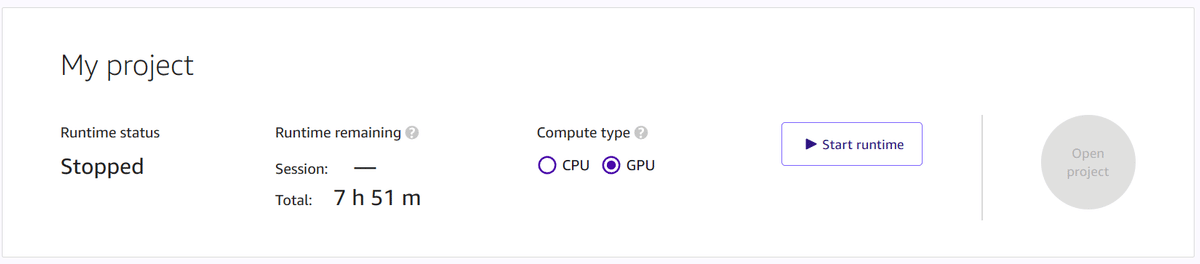
ここでGPUを選択して▶Start runtimeでランタイムをスタートさせてからOpenProjectを押下。(画像ではTotal7h51mになってますが執筆中に1日4hまでに変更になりました)
ここで先程のノートブックを参考にして、インストールを実行していきます。
↓こちらのノートですね。
ノートを直接Cloneするやり方が分からなかったので、内容を読みながら必要なものだけ実行していきました。
WebUIをインストール
🎀
🌿インストール
まずは新規にデフォルトのノートを作ってSD_installとかにリネームしておくといいかも。
StableDiffusionの初期設定をデフォルトからいじくりまわされるのは嫌なのでnot necessaryのものは全てはずしました。メーカー製のPC買った時も最初からごちゃごちゃ入っていて凄く嫌ですよね、それと同じ感覚です。
出来上がった画像はtmpファイルに入れるようになっているので、これは毎回消えちゃいますが容量が膨れ上がらないために必要だと思ってそのままにしてます。セッション終了後にoutputs.tar.gzでダウンロードする方法で対応してます。
では実践。
▼これをノートにコピペして実行。
%cd ~/sagemaker-studiolab-notebooks/
!git clone --depth 1 https://github.com/AUTOMATIC1111/stable-diffusion-webui
#create softlink to /tmp/outputs for storing images
#contents of /tmp folder will be deleted when each session ends
!ln -vs /tmp/outputs stable-diffusion-webui/outputs
#create softlink to /tmp in ~/sagemaker-studiolab-notebooks/
!ln -vs /tmp ~/sagemaker-studiolab-notebooks/tmp
#create softlink to /tmp/models in stable-diffusion-webui/models/Stable-diffusion/
!ln -vs /tmp/models stable-diffusion-webui/models/Stable-diffusion/tmp_models▼これをノートにコピペして実行。
!conda install glib=2.51.0 -yここまでがインストール編です。GoogleColabと違ってファイルが削除されないので、この流れは1度だけやればいいです。
🌿modelのダウンロード
次はモデルダウンロードなんですが、私はパソコンにモデルをたくさんダウンロードしてあるので、時間はかかりますがそれをGUIから所定のフォルダにアップロードすればいいだけなのでやりません。
huggingfaceからtokenを使ってダウンロードするやり方
huggingfaceから直接ダウンロードするやりかた
googleDriveからダウンロードするやりかた
など先ほどのwikiに載ってますので必要であれば各自やってみてください。
🌿アップデート確認
新規にノートを作ってSD_Updateにリネームしときます。別に新規に作らなくてもそのまま続けてもOKです。分かりやすいかどうかの違いです。
▼アップデート実行、さっきインストールしたばっかなので、最新バージョンだよってでると思います。
%cd ~/sagemaker-studiolab-notebooks/stable-diffusion-webui
!git pull▼アップデート実行したらこれもやってねって書いてあるのでやります。
%cd ~/sagemaker-studiolab-notebooks/stable-diffusion-webui
%pip install -r requirements.txt🌿ちょっと便利なノート
新規にノートを作成してSD_utilsとかにしておくと分かりやすいかも。
▼ディスク容量あとどんくらい残ってるの?って思ったときに実行すれば表示されます。なんか15G無料ってあるけど25Gあるのが不思議です。AWSの2か月お試し期間と混同されてる?
!df -h | grep -E 'Avail|home'▼セッションを終了するときに作成した画像を全部圧縮してくれるスクリプトです。必ず■マークをおしてセッションを終わらせておいて下さいと書い
てありますので注意です。
%cd /tmp
!echo "Creating archive. Please wait..."
!tar -czf /tmp/outputs.tar.gz outputs
!echo "You can now download the archive with generated images"実行するとoutputs.tar.gzという名前のファイルがtmpフォルダの中にできますのでパソコンにダウンロードして本日の成果を見直しできます。
終了すると生成された画像は全部削除されますのでこれはやっときましょう。
🌿WebUIの起動
新規にノートを作成してSD_runとリネームしとくと分かりやすいです。
genius/artistはそのままでもいいし自分の好きなように書き換えもできます。
▼ngrokのトークンを設定
これは毎回やらなくていいらしいです。valueのところに自分のトークンを入れて実行します。
import ipywidgets as widgets
ngrok_token_textbox = widgets.Text(
value='Enter ngrok auth token here',
description='Token:',
)
ngrok_token_textbox▼次にこれを実行してリンク付きURLが2個でてれば成功です。
##################################
WEBUI_USERNAME="genius"
WEBUI_PASSWORD="artist"
##################################
import subprocess
import os
import sys
ngrok_token = ""
# Check if ngrok token exists
if 'ngrok_token_textbox' in locals():
print("Saving ngrok auth token to ~/.ngrok_token")
!echo -n "{ngrok_token_textbox.value}" > ~/.ngrok_token
ngrok_token = ngrok_token_textbox.value
else:
full_path = os.path.expanduser('~/.ngrok_token')
if not os.path.exists(full_path):
#print('[1;31mNo ngrok auth token found')
sys.exit("No ngrok auth token found")
else:
with open(full_path) as f:
ngrok_token = f.readline()
print("Using ngrok auth token from ~/.ngrok_token")
# create /tmp/outputs folder for storing generated images for this session
!mkdir -p /tmp/outputs
!mkdir -p /tmp/models
# show free disk space
print("Free disk space:")
print(subprocess.check_output('df -h | grep Avail', shell=True))
print(subprocess.check_output('df -h | grep home', shell=True))
print(subprocess.check_output('df -h | grep overlay', shell=True))
print(" ")
print(" ")
print(" ")
# launch webui
%cd ~/sagemaker-studiolab-notebooks/stable-diffusion-webui
ARGS = "\"--disable-console-progressbars --gradio-debug --gradio-auth " + WEBUI_USERNAME + ":" + WEBUI_PASSWORD + " --ngrok " + ngrok_token + "\""
!COMMANDLINE_ARGS=$ARGS REQS_FILE="requirements.txt" python launch.py
ngrok connected to localhostの並びにあるURLにアクセスして、変なエラー画面みたいのが出るけど、気にせずVisitSiteのボタンを押して、先ほど設定したIDとPASSを入力すれば立ち上がります。
おめでとうございます!
あとは自分の好きなように設定やら機能拡張のインストールやらをしてください。ただ、画像生成中のプログレスバーやプレビューが出ないんですよねーちょっと不便。
🌿WebUIを終了する
終了するときは↓をやってくださいね。
SD_runの■ボタンをおす
生成した画像を圧縮してダウンロード
画面左上のAmazon Sagemaker Studio Labを押してProject over viewページに戻る
stop runtimeを押下(必ず)
最後に
🎀
ゆめかわkawaiiが溢れてきたのでアップしときます。



いいなと思ったら応援しよう!

