
ControlNet+TiledDiffusionで描きこみの凄いイラストを作りたい!
🍔
ゴリゴリに描きこみを増やしたイラスト、前からやってみたのですが低スぺPCではどうしようもなく、描きこみ増しLoraとかでごまかしてました。
が、この度SagemakerでStableDiffusionWebUIを動かすことができるようになったのでやっと挑戦出来ます。
結論から言うと、描きこみに関してはimage2imageでサンプラーはDDIMが良かったです。Euleraはあまり描きこみ増えませんでした。DPM++2M Karrasも描きこみ増えました。
実際に描きこみ系イラスト作るときはt2iで3段階目がやり過ぎずちょうどよかったです。
扉絵はControlnet_tileを使って1.5倍を4回やりました。image2imageです。手動LoopBackScalerです。
手順
384×512←元絵
579×768←1.5倍 model: control_v11f1e_sd15_tile weight: 0.5, starting/ending: (0, 0.5)
872×1552←1.5倍 model: control_v11f1e_sd15_tile weight: 0.5, starting/ending: (0, 0.5)
1296×1728←1.5倍 TiledDiffusion(96)+model: control_v11f1e_sd15_tile weight: 0.5, starting/ending: (0, 0.5)
1944×2592←1.5倍 TiledDiffusion(128)+model: control_v11f1e_sd15_tile weight: 0.5, starting/ending: (0, 0.5)

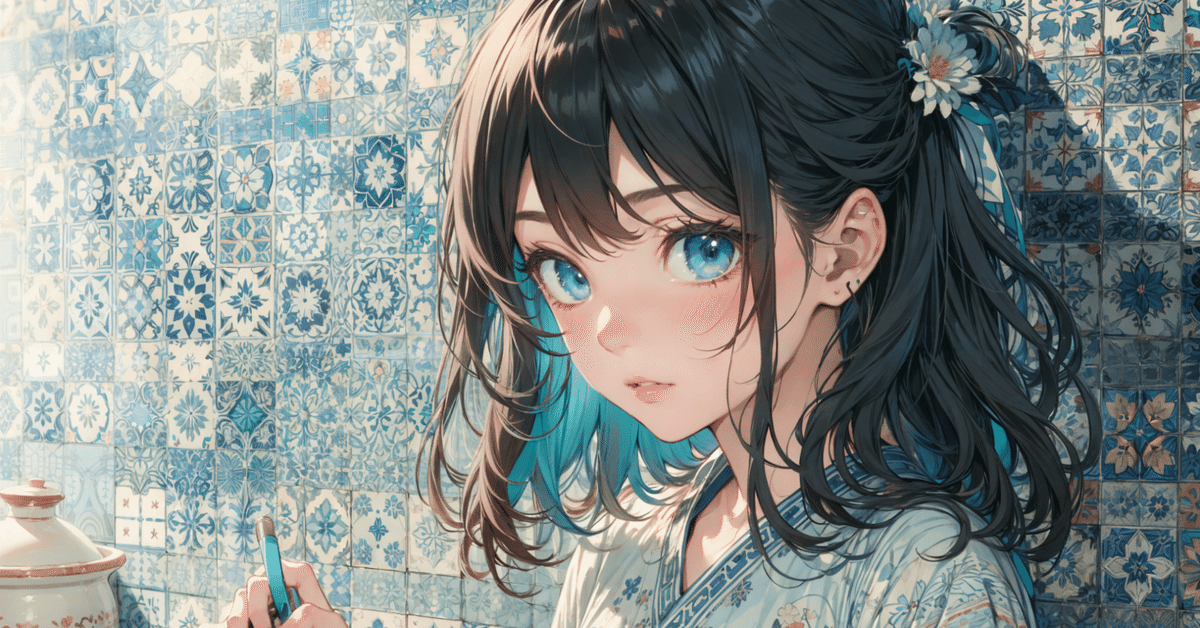
Controlnet_tile1回目
🍔
結構整いましたね、顔が可愛くなりました。
もしかしたら最初からこの大きさで生成しちゃってもいいのかもしれません。低スぺのローカルで動かしているときのクセで最初の画像が小さかったので、tile1回目はこの大きさになりました。

Steps: 20, Sampler: DDIM, CFG scale: 7, Seed: 289879061, Size: 576x768, Model hash: 0805b136eb, Model: breakdomain_M2150, Denoising strength: 0.75, Clip skip: 2, ControlNet 0: "preprocessor: tile_resample, model: control_v11f1e_sd15_tile [a371b31b], weight: 0.5, starting/ending: (0, 0.5), resize mode: Crop and Resize, pixel perfect: False, control mode: Balanced, preprocessor params: (-1, 1, -1)", Version: v1.3.2
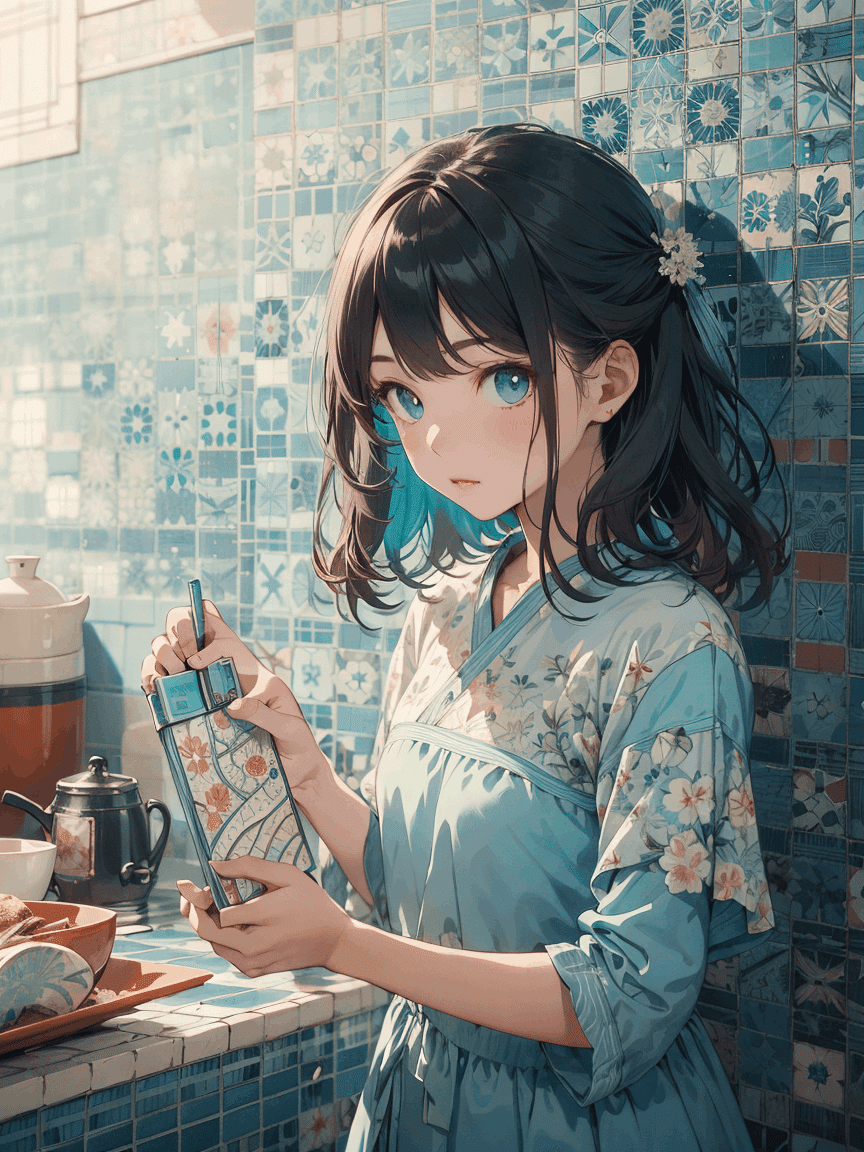
Controlnet_tile2回目
🍔
ガツンと変化しましたね、描きこみは増えましたがしつこくない感じですごく良いです。
ここで止めても全く問題なさそうですが、今回は凄いやつを生成したいので続きます。

Steps: 20, Sampler: DDIM, CFG scale: 7, Seed: 2828140552, Size: 864x1152, , Model: breakdomain_M2150, Denoising strength: 0.75, Clip skip: 2, ControlNet 0: "preprocessor: tile_resample, model: control_v11f1e_sd15_tile , weight: 0.5, starting/ending: (0, 0.5), resize mode: Crop and Resize, pixel perfect: False, control mode: Balanced, preprocessor params: (-1, 1, -1)", Version: v1.3.2
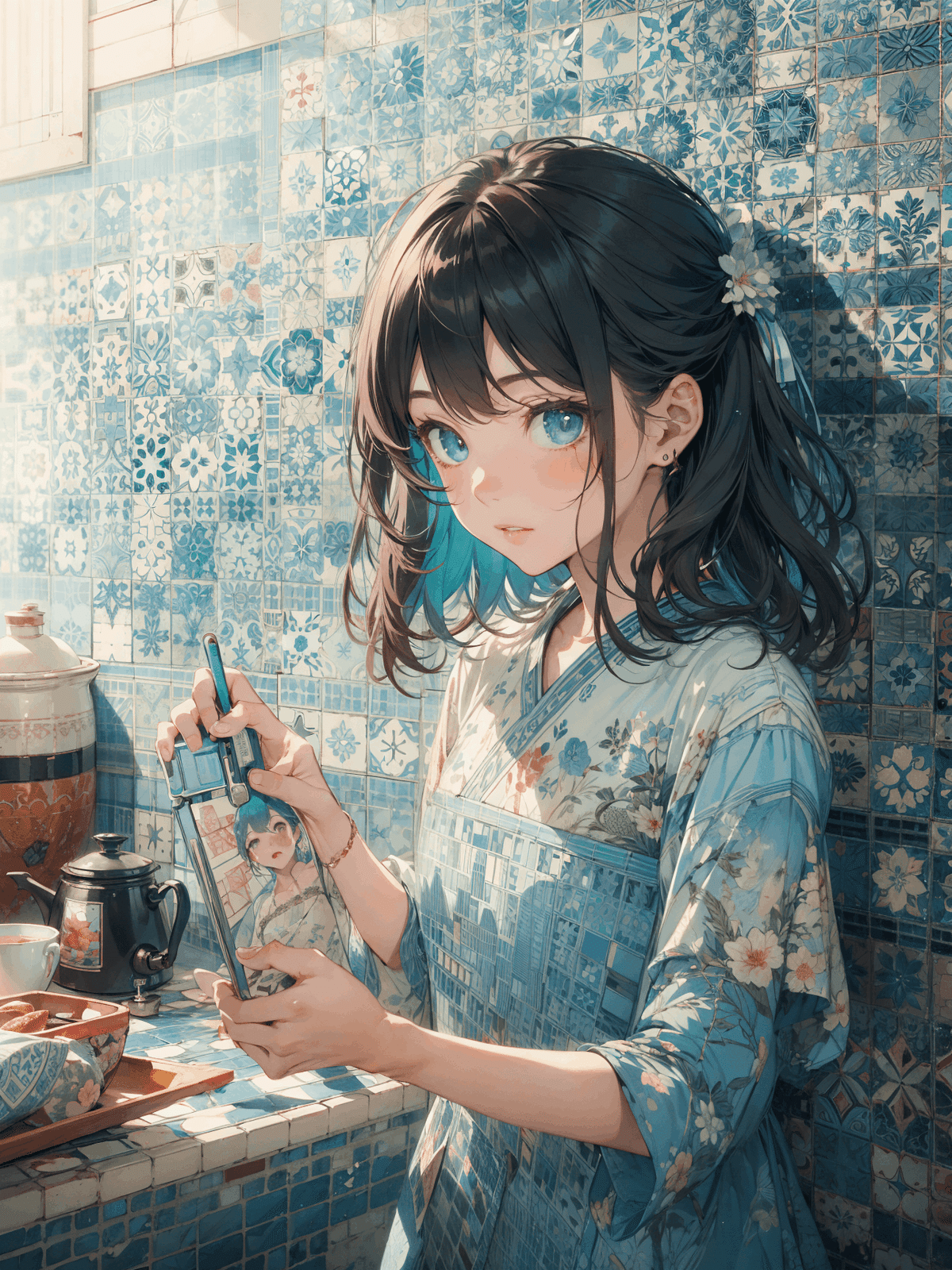
Controlnet_tile3回目+TiledDiffusion(96)
🍔
この大きさだと、MultidiffusionとTiledVAEが必要だと思うので付けました。
描きこみはすごい詳細になってます、これです、私がやってみたかったのは!
良く見ると小人がでてしまってるのでControlNetの調整が必要でしたね。
ここまででも十分ですが、もう一段階やちゃいましょう。

Steps: 20, Sampler: DDIM, CFG scale: 7, Seed: 429688717, Size: 1296x1728, Model: breakdomain_M2150, Denoising strength: 0.75, Clip skip: 2, Tiled Diffusion upscaler: R-ESRGAN 4x+ Anime6B, Tiled Diffusion scale factor: 1.5, Tiled Diffusion: {"Method": "MultiDiffusion", "Tile tile width": 96, "Tile tile height": 96, "Tile Overlap": 48, "Tile batch size": 4, "Upscaler": "R-ESRGAN 4x+ Anime6B", "Upscale factor": 1.5, "Keep input size": true}, ControlNet 0: "preprocessor: tile_resample, model: control_v11f1e_sd15_tile , weight: 0.5, starting/ending: (0, 0.5), resize mode: Crop and Resize, pixel perfect: False, control mode: Balanced, preprocessor params: (-1, 1, -1)", Version: v1.3.2
Controlnet_tile4回目+TiledDiffusion(128)
デフォルトの96だと小人がたくさん出てきたのでLetentTileを128に変更しました。描きこみをやり過ぎて野暮ったいというか平坦な印象で逆にのっぺらしたように感じますが、いいんです、低スぺの私はやってみたかったんです、憧れだったんです!

Steps: 20, Sampler: DDIM, CFG scale: 7, Seed: 429688717, Size: 1944x2592, Model: breakdomain_M2150, Denoising strength: 0.75, Clip skip: 2, Tiled Diffusion upscaler: R-ESRGAN 4x+ Anime6B, Tiled Diffusion scale factor: 1.5, Tiled Diffusion: {"Method": "MultiDiffusion", "Tile tile width": 128, "Tile tile height": 128, "Tile Overlap": 48, "Tile batch size": 4, "Upscaler": "R-ESRGAN 4x+ Anime6B", "Upscale factor": 1.5, "Keep input size": true}, ControlNet 0: "preprocessor: tile_resample, model: control_v11f1e_sd15_tile , weight: 0.5, starting/ending: (0, 0.5), resize mode: Crop and Resize, pixel perfect: False, control mode: Balanced, preprocessor params: (-1, 1, -1)", Version: v1.3.2
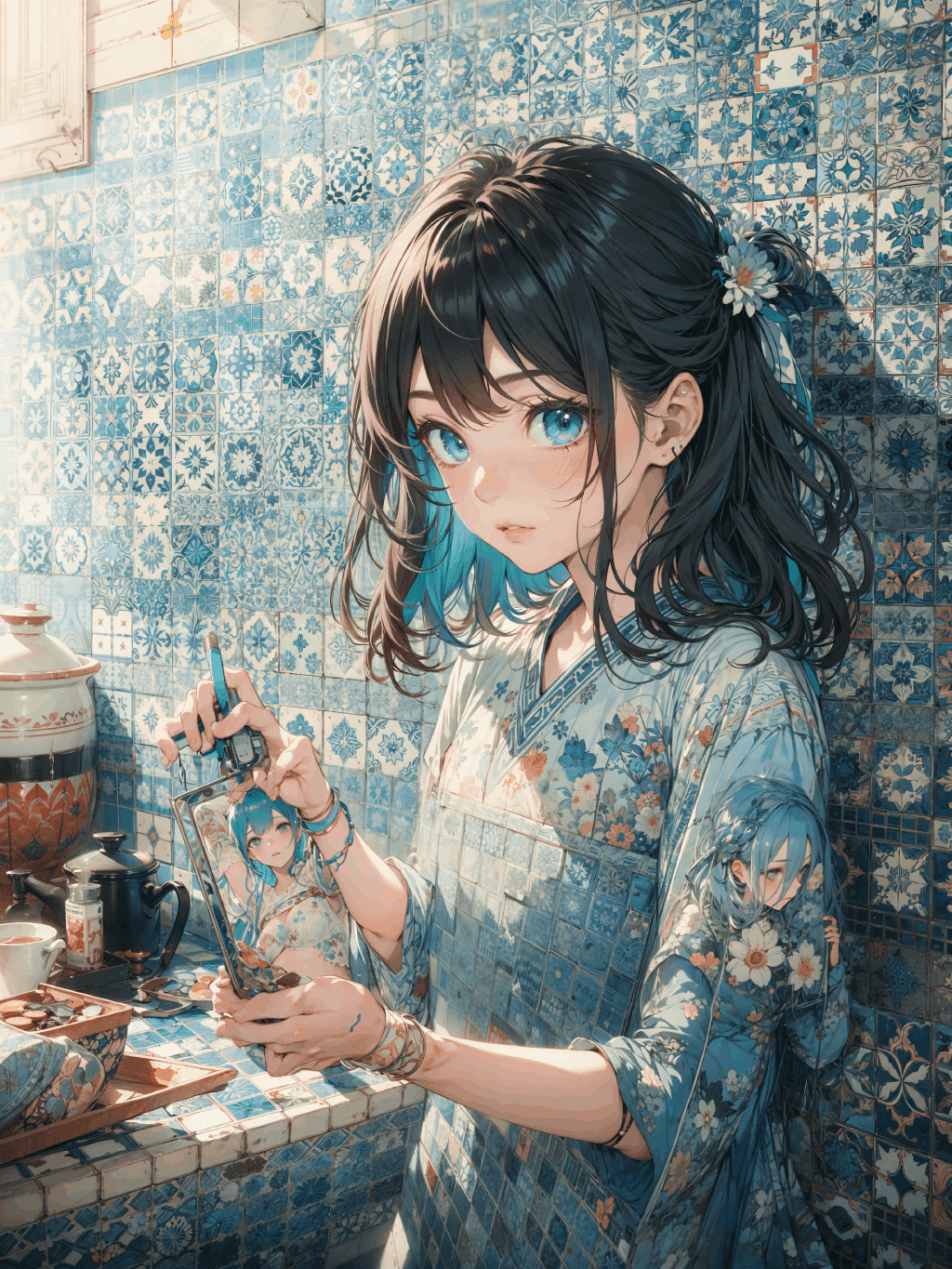
最後に
🍔
text2imageでやると、第三段階目でこんな感じです。t2iだけあってプロンプトに忠実な気がします。
今回は描きこみ重視でやったのでi2iのイラストを採用しましたが、イラストとしてみると野暮ったさもそこまで無いこの辺が落としどころかなと感じました。

Steps: 20, Sampler: DDIM, CFG scale: 7, Seed: 1620660375, Size: 1308x1728, Model: breakdomain_M2150, Clip skip: 2, Tiled Diffusion: {"Method": "MultiDiffusion", "Tile tile width": 96, "Tile tile height": 96, "Tile Overlap": 48, "Tile batch size": 4}, ControlNet 0: "preprocessor: tile_colorfix, model: control_v11f1e_sd15_tile , weight: 0.5, starting/ending: (0, 0.5), resize mode: Crop and Resize, pixel perfect: False, control mode: Balanced, preprocessor params: (-1, 8, -1)", Version: v1.3.2
いいなと思ったら応援しよう!

