
【StepByStep5枚目】低スぺPCでもStableDiffusionでお絵描きを楽しんじゃおう!

実際私がどんな風にイラストを作っているかStepByStepで実践していこうと思います。
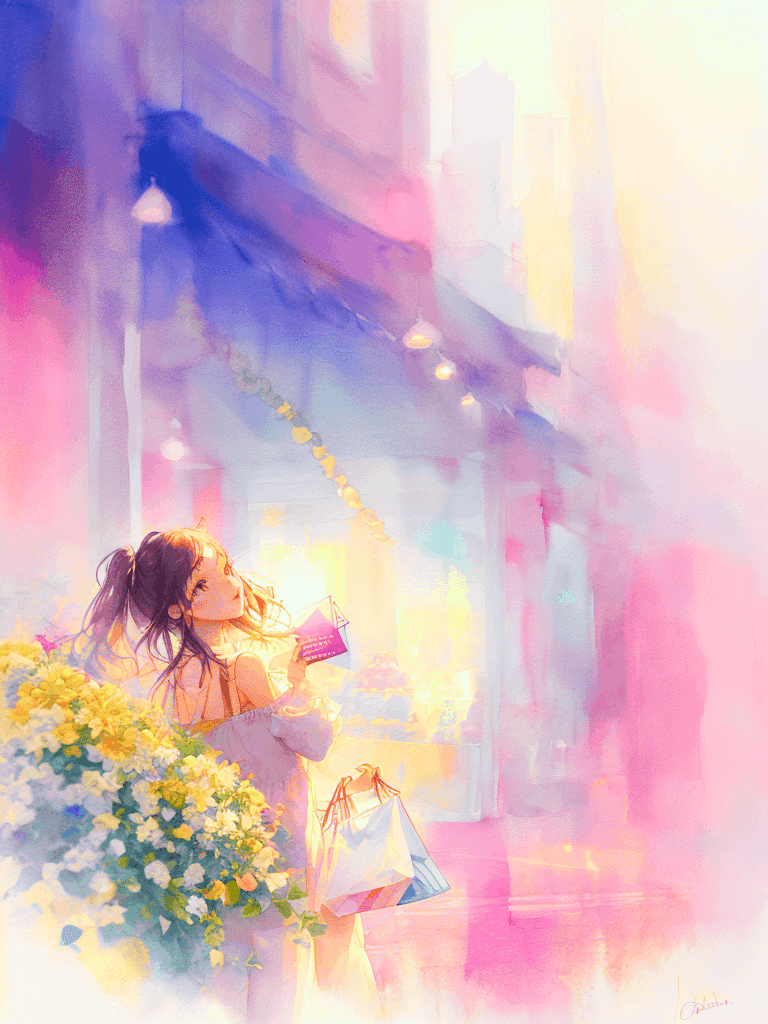
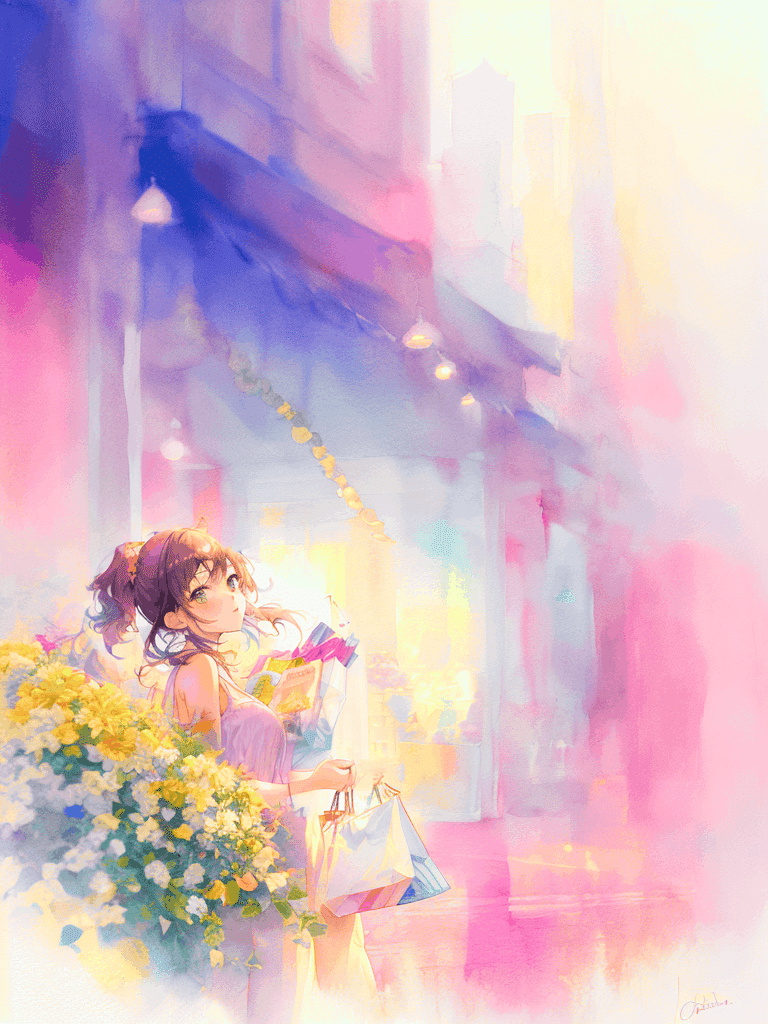
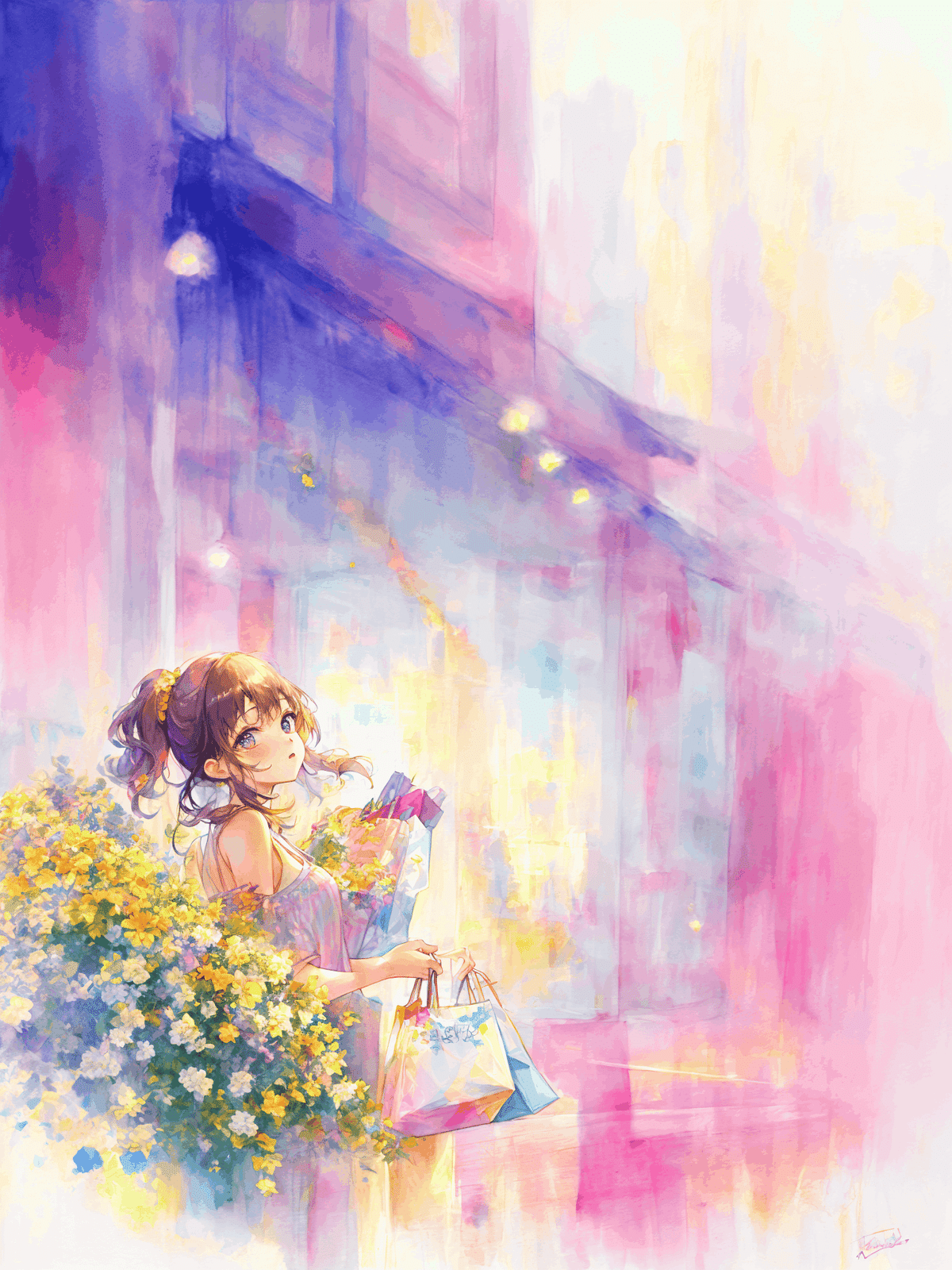
最終的にはこのnoteの扉絵ができあがります。
今回は第5回目です。前回の記事で書いた通りi2iから画像を作成していきたいと思っています。が、その最初のiはどこから来るのって話ですよね?
そうなんです、最初の画像はAIにお願いしてもいいし、お絵描きソフトで自分の好きな色味のモヤーッとした絵を作成してもいいんですが、今回はAIさんにお願いしちゃいます、なので厳密にいうとt2iから始まるんですが、お絵描きソフトでも良いって事でi2iから始めるって事にしておいてください。
ちなみにおすすめの無料お絵描きソフトはPhotopeaです。断然Photopeaです。Gimpは有名ですが、使い勝手がPhotoshopと違いすぎるのでUIとかめっちゃ使いにくくてイライラします。Photopeaはオンライン上でもサクッと加工編集できる簡易Photshopといっても過言ではないです。おすすめです。
話がそれましたが、今回の下絵は前回の水彩を参考にしてこんな感じで生成されたものを使おうと思います。modelはblue_pencil-v7を使いました。

VRAM足りない人用の設定やポイントなど、準備編でまとめているのでよかったらこちらも見てってください。

第一段階i2i-AIに解釈をまかせ好みの構図ガチャをする

🧁設定とか説明とか
🏁Model・VAE
Model:anypas-v1.0:絵具っぽさを出したいので今回はこちらのモデルを使っていきます。パステル調が少し入ったモデルです。
VAE:anything-v4.0.vae:上のモデルにAnything4系が混ざってるらしいのでこちらのVAEを合わせました。

🏁Prompt
delicate dissolving watercolor illustration,gouache,bloom,cute girl ,shopping at the fashionable street,cozy,<lora:anime_minimalist_v1:-1>
今回は下絵を自由な発想でAIさんに解釈してもらいたいと思ったので、Promptはとてもシンプルです。anime_minimalist_v1は描きこみを増やしてくれる目的でマイナスつけてます。Flat2とかadd_detailとかでも同じです。

🏁NegativePrompt
badhandv4 EasyNegativeV2,
ここもシンプルです。

🏁その他設定
Steps: 20,
Sampler: Euler,
CFG scale: 8,
Seed: 1776346089,
Size: 768x1024,
Denoising strength: 0.8,
人物をあまり大きく描写したくなかったので、強気にサイズを2倍してます。低スぺでこのサイズのガチャはほんとに踏ん張りどころです。適当に切り上げましょう。Denoising strengthも普段より高めです、なぜならAIさんに自由に発想してもらいたかったからです。
SamplerはEulerを使うことがおおいのですが、Step20だとEulerはフワっとした画像が得意で、Karrasはパキっとしてる印象です。

🏁ControlNet
今回は使っていません。

🧁Step1生成

わぁ、あの絵具で塗っただけの絵がこんな素敵な構図になったりするのねぇ、とめちゃくちゃ感動しました&ガチャ楽しかったです。時間は死ぬほどかかりますけど。。。
気になるところはやっぱり人物が小さいので顔が簡易すぎることと、手がショッピングバッグを持ってない所でしょうか。修正していきましょう。

第二段階inpaint-細部の修正

🧁設定とか説明とか
SendtoInpaintのボタンでinpaintに生成された画像を送ります。
ここで、顔部分とショッピングバッグを持つ手を含む上半身を塗りつぶしてマスクをかけます。

🏁Model・VAE
同じです、ここでModelを変えて絵柄を変えることもできます。

🏁Prompt
delicate dissolving watercolor illustration,gouache,bloom,,cute girl ,cozy,cloud,starry sky,<lora:anime_minimalist_v1:-1>
なんとなく濃い青の部分を星空にしたいかも、なんて思ってcloud,starry skyとかついてますが、顔部分しか修正しないので意味ないです。

🏁NegativePrompt
badhandv4 EasyNegativeV2,big breast, lowres, bad anatomy, bad hands, text, error, missing fingers, extra digit, fewer digits, cropped, worst quality, low quality, normal quality, jpeg artifacts, signature, watermark, username, blurry, worst quality, low quality, normal quality,duplicate,grossproportions,deformed,out of frame, ugly,morbid,mutation,death,kaijuu,mutation, girl,arthropod gi rl,arthropod limbs,tentacles,blood,size difference,sketch, blurry, blurry face, blurry background, blurry foreground, disfigured, extra, extra_arms, extra_ears, extra_breasts, extra_legs, extra_penises, extra_mouth, multiple_arms, multiple_legs, mutilated, tranny, trans , trannsexual, out of frame, poorly drawnhands, extra fingers, mutated hands,poorly drawn face,bad anatomy,bad proportions,extralimbs,more than 2 nipples,extra limbs,bad anatomy,malformed limbs,missing arms,miss finglegs,mutated hands ,fused fingers,too many fingers,long neck,bad finglegs, cropped, bad feet, bad anatomy disfigured, malformed mutated, missing limbs, malformed hands, nsfw, watermark, ((((3D))))
身体も修正したかったので、変にならないようにNegativeを付け加えてみました。

🏁その他設定
Steps: 20,
Sampler: Euler,
CFG scale: 7,
Seed: 1820296996,
Size: 512x512,
Denoising strength: 0.55,
Mask blur: 4
マスクの範囲をinpaint、マスクされたコンテンツは元の画像、inpaintを行う領域マスクのみにセットします。
サイズを512×512に設定しているので、マスクしている部分だけを512×512の範囲で切り取って修正してくれます。AIさんは512×512のサイズの画像生成が得意なのでこのサイズを指定しています。画像全体のサイズは768×1024ですが、512×512だけ修正するので低スぺにも優しいですね。

🏁ControlNet
使ってません

🧁Step2生成

Denoising strengthを少しづつ変えながら手がショッピングバッグを持つようにガチャしました。9回くらいやりました。。。そのおかげで左手にも袋を抱えてるような雰囲気でなかなか良い感じです。

第三段階画像を大きくする

先ほどのイラストをImage2Imageに転送のボタンでi2iに送ります。今度は画像をアップスケールしていきます。

🧁設定とか説明とか
詳細をもう少し描きこんでもらいながら画像を大きくします。

🏁Model・VAE
同じです、ここでModelを変えて絵柄を変えることもできます。

🏁Prompt
同じです。

🏁NegativePrompt
同じです。

🏁その他設定
Steps: 20,
Sampler: Euler,
CFG scale: 7,
Seed: 3690064166,
Size: 1536x2048,
Denoising strength: 0.55,
🏁ControlNet
ControlNetのmodel:control_v11f1e_sd15_tileを使います。小人出したくないですしね。
weight: 0.8, starting/ending: (0, 0.8), resize mode: Crop and Resize, pixel perfect: False, control mode: ControlNet is more important,
🏁Script
Tiled Diffusion使いました。倍率は2倍。Latentタイルの幅と高さを256に変更したと思います。初期設定の96だと低スぺには耐えられません。(あまり使わないので記憶が定かではありません、pnginfoで出ると思ったら出なかったので間違ってたらスイマセン)
Tiled VAEもおまじないでチェックいれてたと思います。
🧁Step3生成

描きこみも増えてかなり良い感じに仕上がりました。

最後に

良い感じに仕上がってないじゃんと思ったあなた、正解です。腕は切れてるし、バッグの紐が手に届いてないのが気になります。
今回はPhotopeaの紹介を冒頭でしたので、ちょっと使って修正します。

かなり雑に修正しました。本来ならばこれをもう一度i2iかけて馴染ませるのですが、面倒くさくなったのでこれでOKとします。いわれなければ気が付かないもんです、もう一度扉絵を見ると、雑な修正に気づくと思います、そんなもんです。
次回はカラフルでフワフワな感じのイラストにしようと思います。

いいなと思ったら応援しよう!

