
【StepByStep3枚目】低スぺPCでもStableDiffusionでお絵描きを楽しんじゃおう!

実際私がどんな風にイラストを作っているかStepByStepで実践していこうと思います。
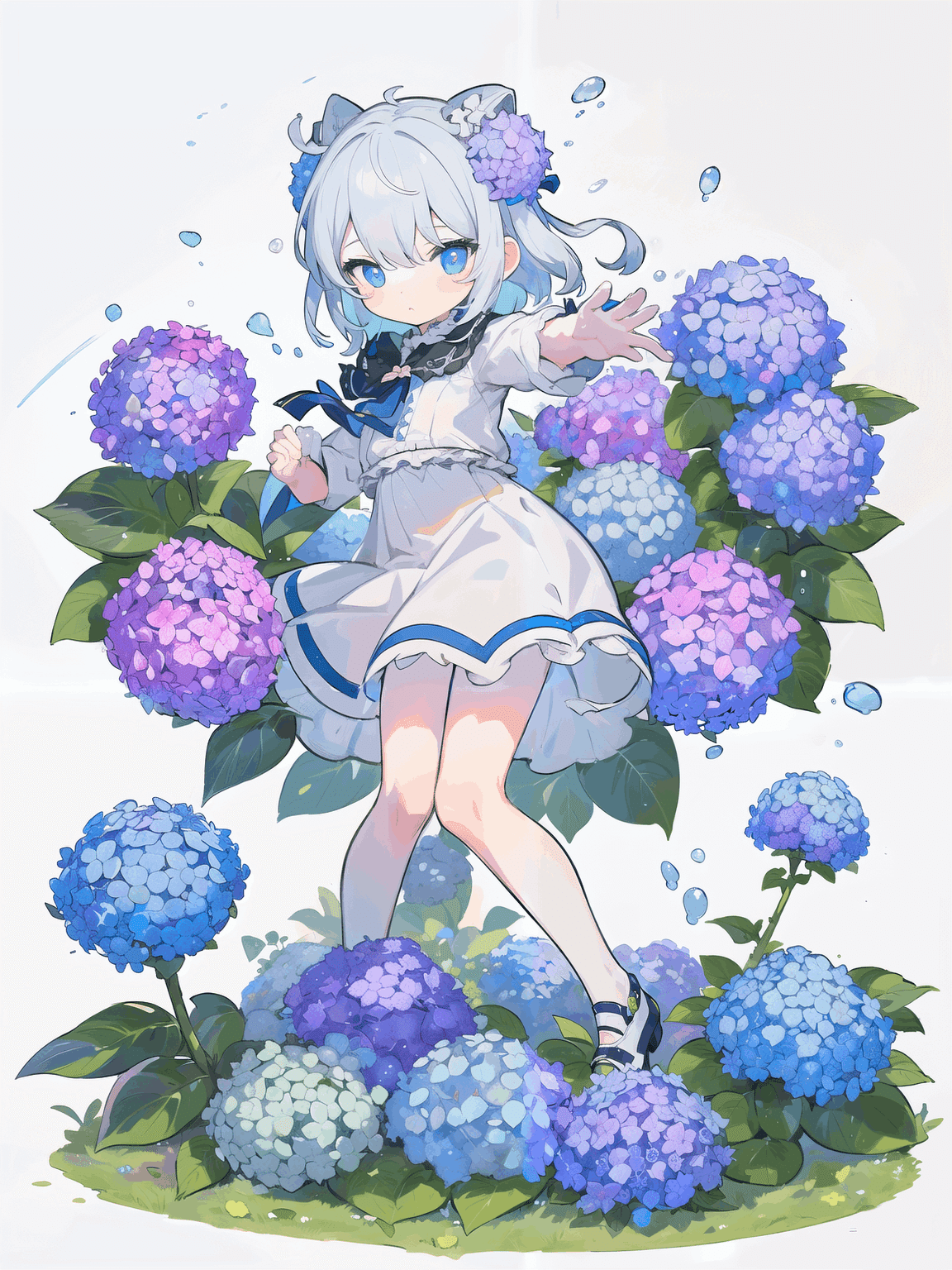
最終的にはこのnoteの扉絵ができあがります。
第3回目のお題は、周りが全部白で背景が少しあってっていう立ち絵イラストはどうやって描くの?ってところをやっていきたいと思います。
スナップ写真ぽい奇麗なイラストは最悪1girlだけでも生成できますからね。
同じものが作ってみたい方は各自ModelやLoRAなど同じのをダウンロードしてもらえればできると思います。
VRAM足りない人用の設定やポイントなど、準備編でまとめているのでよかったらこちらも見てってください。

基本のt2i-大まかなところを決める

🧁設定とか説明とか
🏁Model・VAE
Model:blue_pencil-v7:前回に引き続きこちらのモデルを使っています。
VAE:clearvae_main

🏁Prompt
[(white background:1.5)::5],isometric,1girl, full body,(best quality masterpiece Hi-Res:1.3),absurdres, highres, ultra detailed, dynamic angle,soft color,Fighting stance,lots of (hydrangea:1.3), <lora:standingFullBodyWithBackgroundStyle_v10Offset:1>,floral background,blue theme,water drop, <lora:lx:0.5>,(chibi:0.5),round eyes,flat gradient eyes,
white background:1.5で背景を白にしています。[]このカッコはPrompt Editingといって、[牛:カエル:0.5]だとStepの半分までは牛を描画して残りの半分はカエルを描画し、最終的には牛とカエルがまざったものが出来る。というやつです。上の例の場合は、5ステップまで背景を白にするっていう事になります。(white background:1.5)だけでも問題ないと思います。
isometricを指定すると地面が立体の角ぽくなってとてもオシャレなイラストになります。
Fighting stanceは最近お気に入りのポーズで、動きのあるポーズになってくれます。
blue themeは画像のテーマの色です、今回は紫陽花に合わせてblueにしています。このおかげで全体にちょっと青がかったイラストになります。
LoRAは二つかけています。<lora:standingFullBodyWithBackgroundStyle_v10Offset:1>これが背景付きオシャレ立ち絵にしてくれるLoRAです。トリガーワードはwhite background, full bodyです。
あとは同じみチビキャラにしてくれるChibiArtstyleLoRAです。

🏁NegativePrompt
(EasyNegative:),ng_deepnegative_v1_75t, badhandv4, text, water mark,signature,big chest,big breast,nsfw,big chest,Odd-eye,holo, lowres, text, extra digits, fewer digits, blurry, poorly (drawn face), ((mutation)), ((deformed face)), (ugly), (fat),((bad proportions)), ((extra limb)), extra face, (double head), (extra head), ((extra feet)), monster, logo, cropped, worst quality, low quality, normal quality, jpeg, humpbacked, long body, long neck, ((jpeg artifacts))
EasyNegative、badhand、deepnegativeの3つのTextualinversionをかけてます。その他いろいろ個人的に基本として使っているPromptです。

🏁その他設定
Steps: 20,
Sampler: Euler,
CFG scale: 4,
Seed: 1916911857,
Size: 386x512,
ほぼ基本です。横長の画像にしたかったので386x512で作成しました。
低スぺなので小さい画像でバッチ4でガチャして良いものを採用しました。

🏁ControlNet
今回は使っていません。

🧁Step1生成

手も顔も微妙ですが大きく破綻してないのでこのまま次に行こうと思います。ひどく気になる場所がある場合はCFGscaleを少しづつ変えてみるとか、Seed値を1ずつ変更して変化させてみて下さい。ちょくちょく設定をいじっては生成し、、を繰り返すので低スぺの場合は初期画像を大きくしないほうが良いのです。時間は大切に。

第二段階i2i-破綻を直す

🧁設定とか説明とか
SendtoImage2Imageのボタンでi2iに生成された画像を送ります。
手がちょっと気になるので少しマシになるよう祈って1.5倍拡大します。完璧な手はちょっとあきらめましょう。工程が増えて面倒くさいです;;

🏁Model・VAE
同じです、ここでModelを変えて絵柄を変えることもできます。

🏁Prompt
同じままです

🏁NegativePrompt
同じままです

🏁その他設定
Steps: 20,
Sampler: Euler,
CFG scale: 4,
Seed: 1916911857,
Size: 576x768,
Denoising strength: 0.45,
手足や顔が破綻していたらDenoising strengthを0.2づつくらい上下して良いところを探します。
それでもだめならCFGscaleを0.5づつ変えていきます。
この辺沼るところです、時間が溶けます、でも楽しいです。

🏁ControlNet
第二段階では使いませんでした。

🧁Step2生成

手は変ですが拡大前よりかはマシになりました。雰囲気も良い感じです。

第三段階i2i-画像を大きく

ついに最後です。さらに画像を大きくしていきます。SendtoImage2Imageのボタンでi2iに生成された画像を送ります。

🧁設定とか説明とか
出来上がったイラストをさらに大きくしていきます。もうちょっと色数や描きこみを増やしたいので時間はすごくかかりますが2倍しちゃいましょう!
🏁Model・VAE
同じです、ここでModelを変えて絵柄を変えることもできます。

🏁Prompt
同じです。

🏁NegativePrompt
同じです。

🏁その他設定
Steps: 20,
Sampler: Euler,
CFG scale: 4,
Seed: 1916911857,
Size: 1152x1536,
Denoising strength: 0.8,

🏁ControlNet
tile_resampleを使っています。
あまり詳しくないのですが、拡大しても小人が出現しないおまじないと思って使っています。ControlNetには画像は入れ込んでいません。
Enableにチェック、低VRAM勢はLowVRAMにチェックを入れてください。

🏁Script
Ultimate SD Upscaleを使っています。
upscaler: 4x-AnimeSharp,
tile_width: 640,tile_height: 832
低スぺなので分割する画像は4枚だけにしたいと思ってTile widthとTile heightを計算して入れています。(出来上がり画像÷2)+(padding×2)を入れてます。

🧁Step3生成

アップスケールに10分以上かかりましたが、紫陽花にもグラデーションがかかったり奇麗にできたと思います。

最後に

ちなみにnoteの扉絵は大きくないとハッキリした線画でないので、扉絵に適用する画像だけStep3で生成できた画像をその他に送って、さらに2倍にしています。その他で拡大すると追加の描きこみはどは無く、ただ単純に拡大されるだけなので、時間はかかりません。
次回のネタはパステルカラーか水彩で、、、やわらかい雰囲気のイラストを予定しています。
記事を気に入って頂けたらサポートしていただけるととっても嬉しいです★
