
AIイラストをアップスケールしながら画風を変える
✨
アップスケールってたくさんのやり方があると思うのですが、元の画像をふわふわに仕上る方法と、元画像そのままに仕上る方法を紹介したいと思います。やり方次第でかなり違うので面白いです。
線画が強く出てしまうときはloraでnolineとかboldlineをマイナス適用して線画を細くしたり無くしたりするとフワっとします。
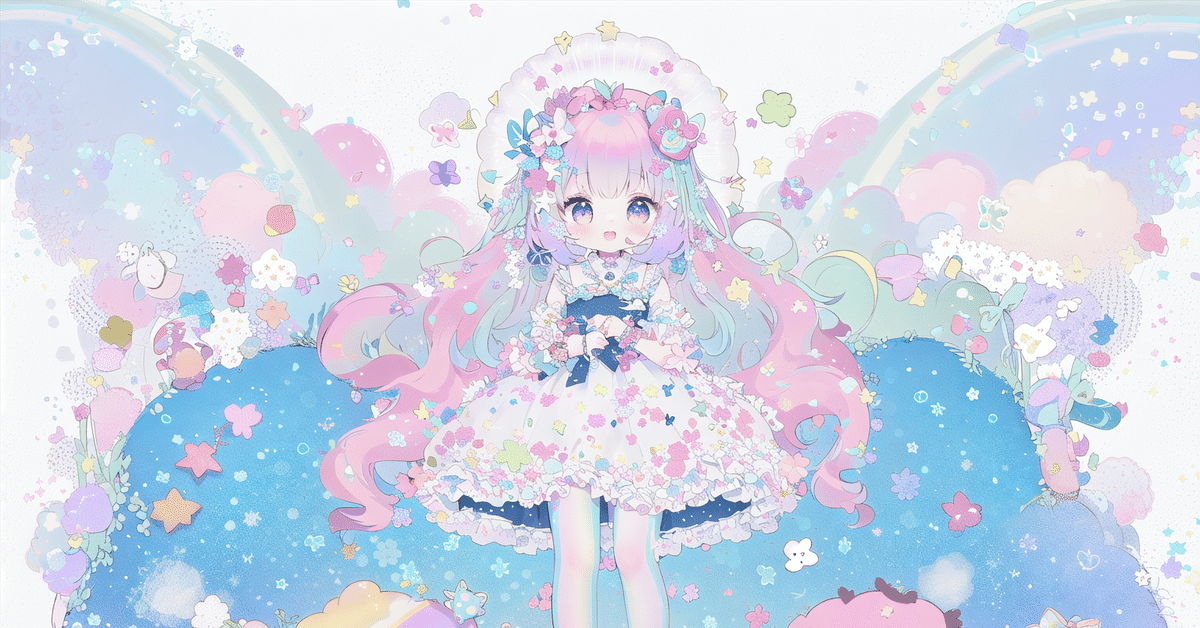
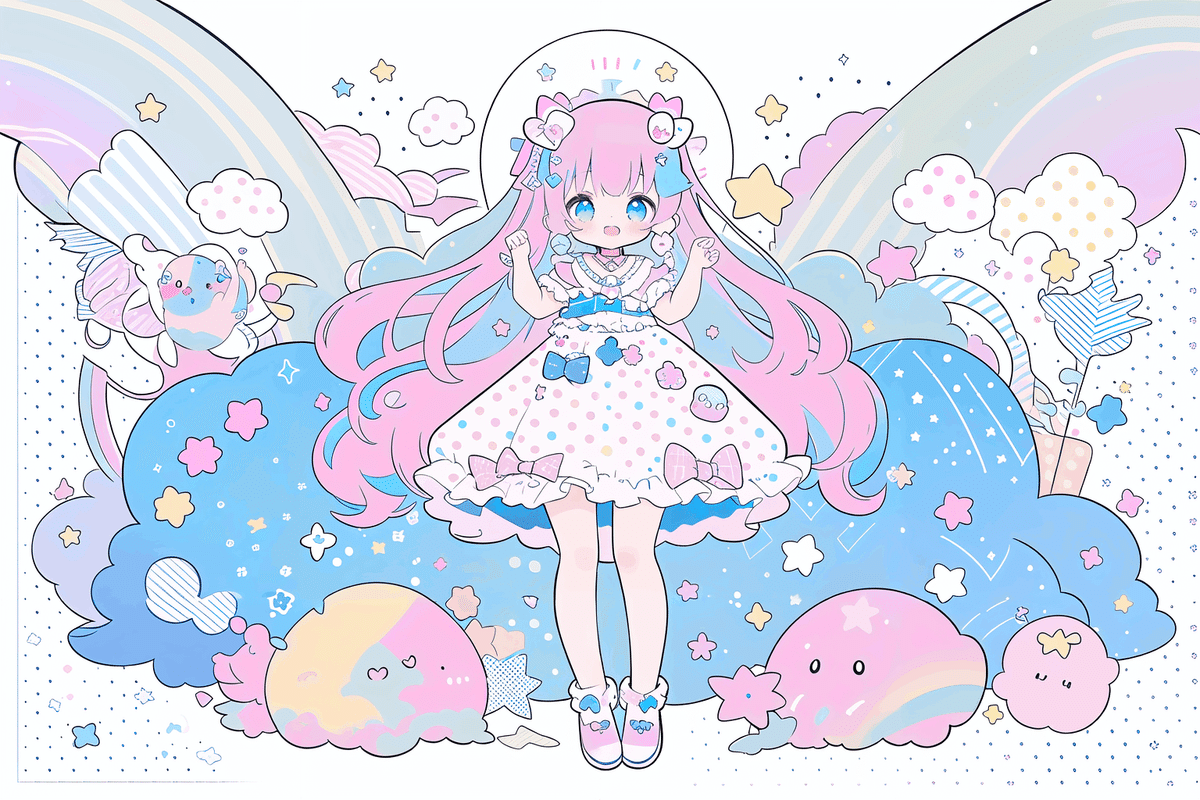
こちらがポン出し元画像です。これをi2iで2倍の大きさにアップスケールしていきたいと思います。

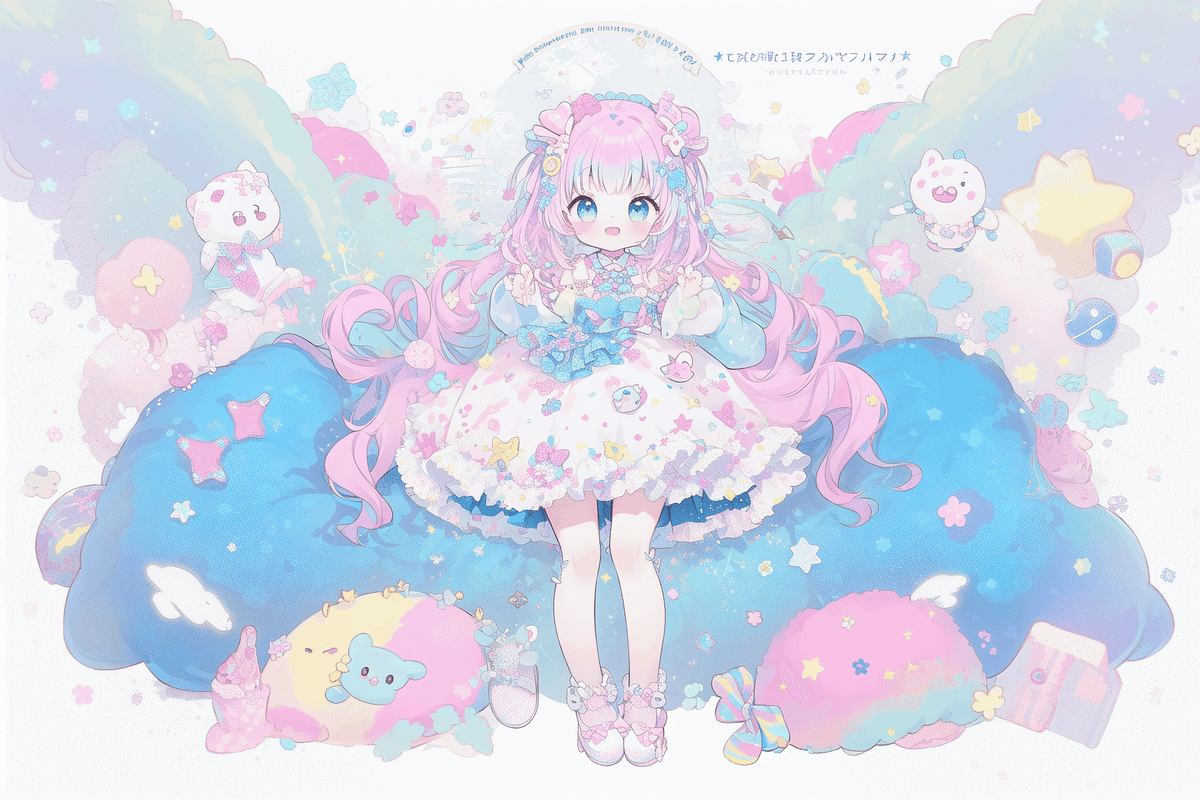
i2i latent アップスケールでゆるふわ
✨
ControlnetやMultidiffusionを使わずにLatentUpscaleのみを使うと柔らかな雰囲気になります。
🍭Euler aでゆるふわな雰囲気に
元画像をi2iにてLatentアップスケールで2倍にします。
Stepは最低20程度で大丈夫です。
サンプリング方法をEuler aにするのがポイントで、このサンプラーを使うとつぶつぶと小花が増えてゆるふわな雰囲気になります。
Denoising strengthは0.4を基準に前後してみると良いです。
Steps: 20,
Sampler: Euler a,
Size: 1536x1024,
CFG scale: 7,
Denoising strength: 0.4,

🍭DDIMで描きこみ増しのゆるふわに
設定は一緒で、サンプラーをDDIMに変更するとほわっとした雰囲気は少し薄れますが、描きこみが増えます。DDIMを選んだらStep数は最低50あたりに変更してください。

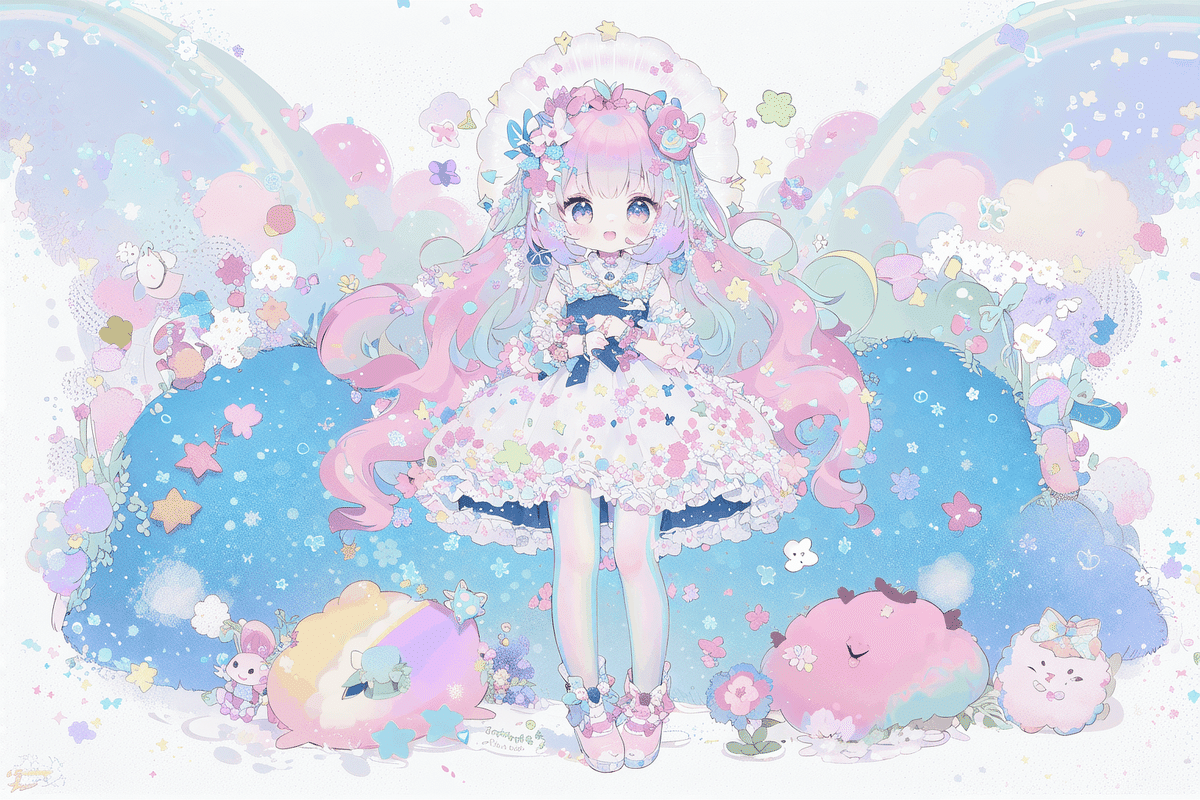
元画像そのままの雰囲気を崩さずに拡大する
✨
次もi2iですが、今回はLatent Upscaleをしないで2倍に拡大します。
🍭元画像の雰囲気を壊さずに拡大
設定は元画像、初期設定のまま、Tiled Diffusionで拡大、ControlNetの適用ありです。変更を加えた箇所は太字にしてあります。
Steps: 20,
Sampler: Euler,
CFG scale: 7,
Denoising strength: 0.75,
Tiled Diffusion: {"Method": "MultiDiffusion", "Tile tile width": 96, "Tile tile height": 96, "Tile Overlap": 48, "Tile batch size": 4, "Upscaler": "R-ESRGAN 4x+ Anime6B", "Upscale factor": 2, "NoiseInv": true, "NoiseInv Steps": 20, "NoiseInv Retouch": 1, "NoiseInv Renoise strength": 0, "NoiseInv Kernel size": 64},
ControlNet 0: "preprocessor: none, model: control_v11f1e_sd15_tile , weight: 0.5, starting/ending: (0, 0.5), resize mode: Crop and Resize, pixel perfect: False, control mode: Balanced, preprocessor params: (-1, 1, -1)",

最後に
✨
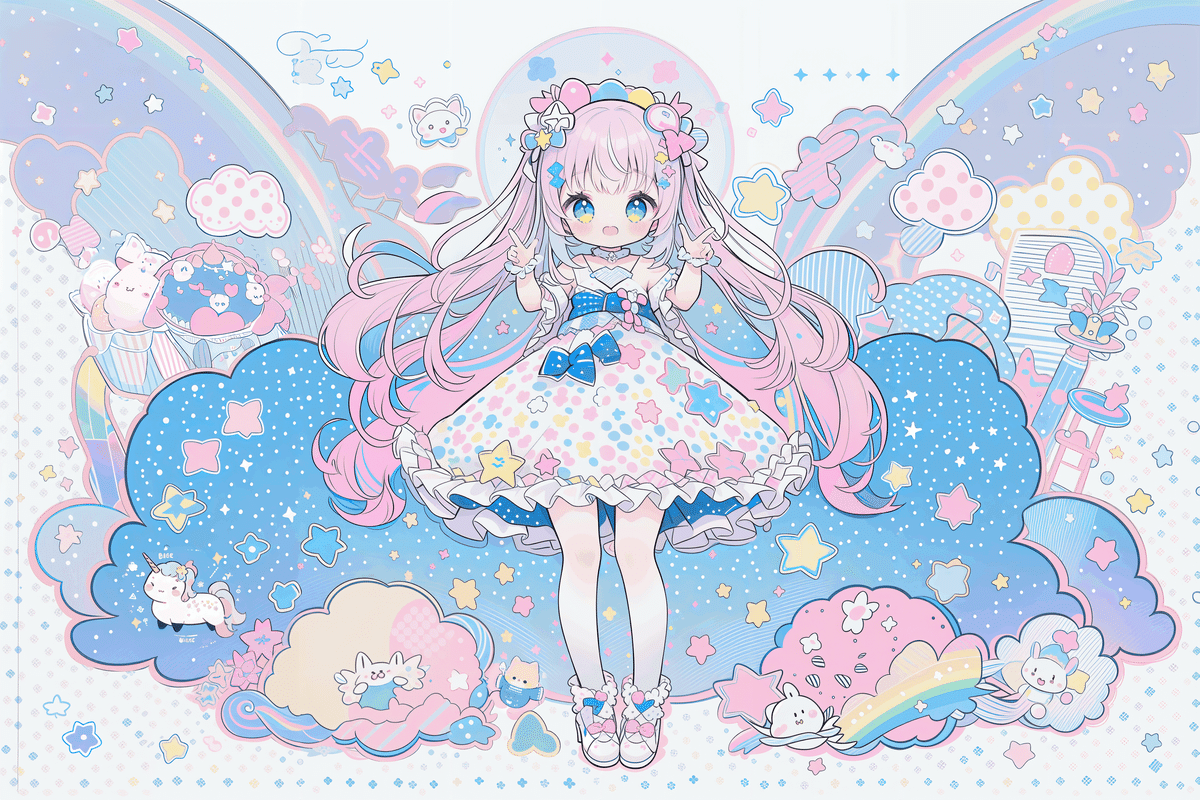
次回は私が良くやっているゆめかわ画像の作り方を紹介したいと思います。
ゆめかわイラストが気になる方用に、プロンプトと一緒に下記のイラストが出来るまでの手順を有料記事として公開させていただきたいと思います。
初めての試みですが、コーヒーを奢ったつもりで応援いただけると嬉しいです。

いいなと思ったら応援しよう!

