
【StepByStep4枚目】低スぺPCでもStableDiffusionでお絵描きを楽しんじゃおう!

実際私がどんな風にイラストを作っているかStepByStepで実践していこうと思います。
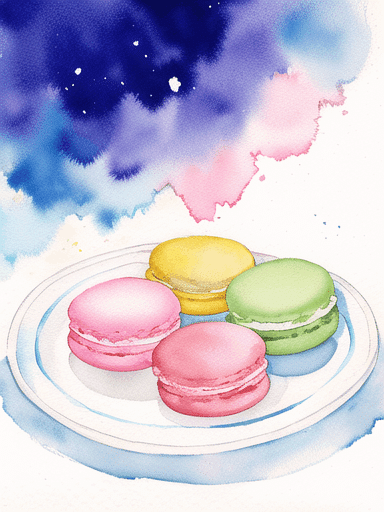
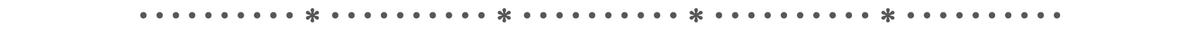
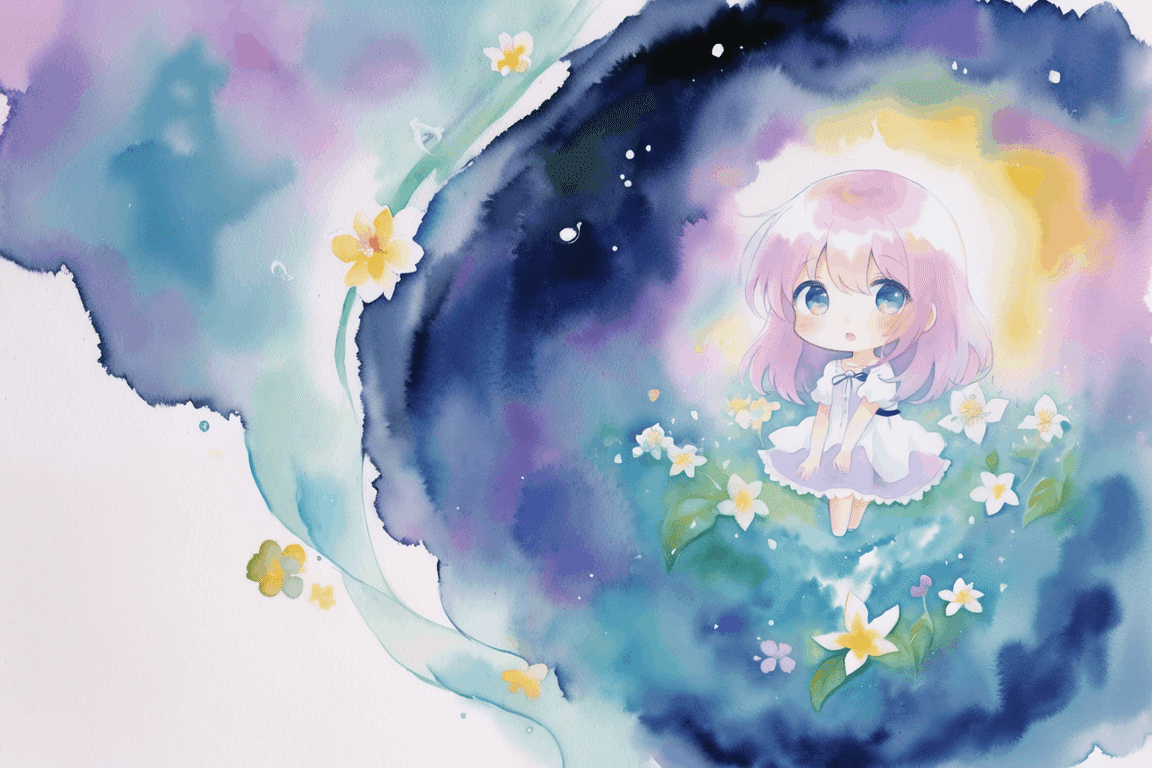
最終的にはこのnoteの扉絵ができあがります。
第4回目のお題は単純です、水彩の滲みを楽しもう!です。
AIさんはなにも写真のような奇麗なイラストのみが得意なんてことはありません、ちゃんと絵具っぽい雰囲気もだせるんです。もちろん鉛筆画やそのたもろもろも大丈夫です。
同じものが作ってみたい方は各自ModelやLoRAなど同じのをダウンロードしてもらえればできると思います。
VRAM足りない人用の設定やポイントなど、準備編でまとめているのでよかったらこちらも見てってください。

基本のt2i-大まかなところを決める

🧁設定とか説明とか
🏁Model・VAE
Model:anypas-v1.0:絵具っぽさを出したいので今回はこちらのモデルを使っていきます。パステル調が少し入ったモデルです。
VAE:anything-v4.0.vae:上のモデルにAnything4系が混ざってるらしいのでこちらのVAEを合わせました。

🏁Prompt
Delicate watercolor illustration,1girl chibi,dreamy color palette,pastel colors,white background,cozy,edge lighting,masked edges, gouache,light gouache,blooming watercolor techniques,wet on dry,whimsical background, clip art,centered,
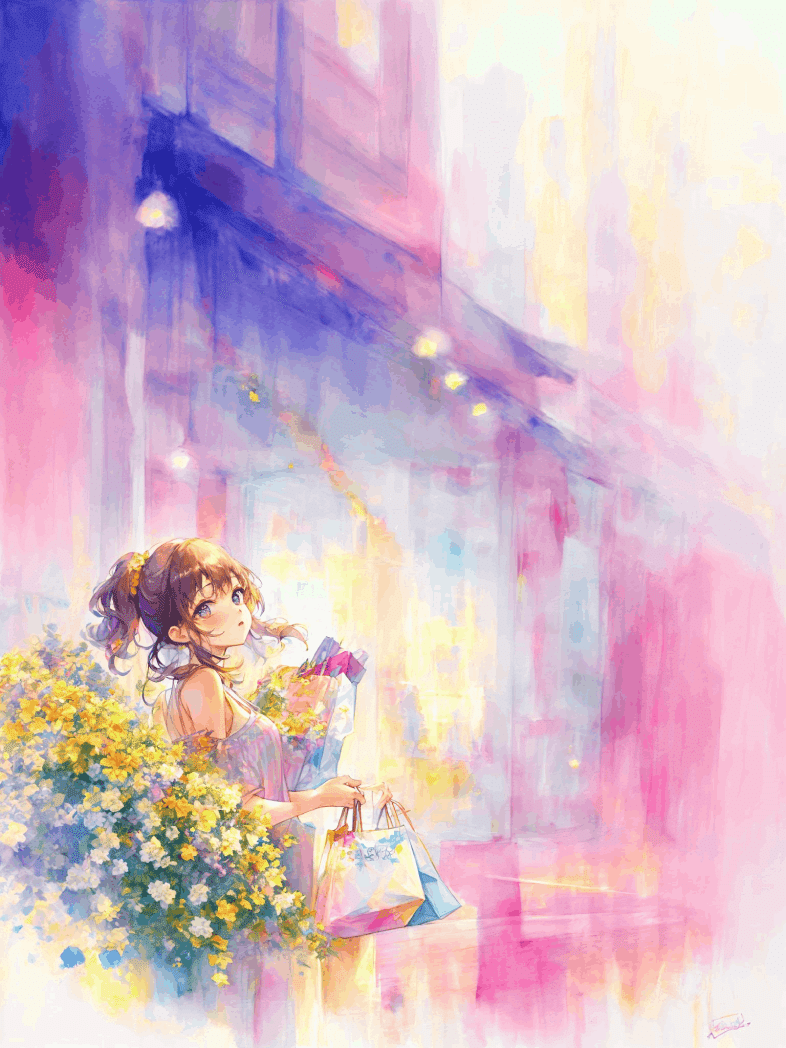
PromptHuntというサイトのWet on Wet Watercolorという水彩絵の具用テンプレを使ってます。以下作例です、イラストの内容は太字になってます。


サイズは小さく、384x512なのにこんだけ水彩画風にしてくれるのはすごいですよね。

🏁NegativePrompt
lowres, bad anatomy, bad hands, text, error, missing fingers, extra digit, fewer digits, cropped, worst quality, low quality, normal quality, jpeg artifacts, signature, watermark, username, blurry, worst quality, low quality, normal quality,duplicate,grossproportions,deformed,out of frame, ugly,morbid,mutation,death,kaijuu,mutation, girl,arthropod gi rl,arthropod limbs,tentacles,blood,size difference,sketch, blurry, blurry face, blurry background, blurry foreground, disfigured, extra, extra_arms, extra_ears, extra_breasts, extra_legs, extra_penises, extra_mouth, multiple_arms, multiple_legs, mutilated, tranny, trans , trannsexual, out of frame, poorly drawnhands, extra fingers, mutated hands,poorly drawn face,bad anatomy,bad proportions,extralimbs,more than 2 nipples,extra limbs,bad anatomy,malformed limbs,missing arms,miss finglegs,mutated hands ,fused fingers,too many fingers,long neck,bad finglegs, cropped, bad feet, bad anatomy disfigured, malformed mutated, missing limbs, malformed hands, nsfw, watermark, ((((3D)))),(face mask:1.4),(mask:1.4)
長いですね、ここでお気づきの方もいらっしゃるかもしれませんが、今回はテキストEmmbedを使っていません。EasyNegativeとか使うと嫌でもパキっとした絵柄になってしまうので、今回はあえて使っていません。ゆるゆるふわふわな絵柄にするときは私はこんな風に適用しています。

🏁その他設定
Steps: 20,
Sampler: Euler,
CFG scale: 7,
Seed: 3745781237,
Size: 768x512
ほぼ基本です。横長の画像にしたかったので768x512で作成しました。普段より大きめで生成したら良さげなシードにあたったのでこちら採用しました。

🏁ControlNet
今回は使っていません。

🧁Step1生成

ほぼ完ぺきと言ってもいいほどの絵具のにじみ具合&構図です。bloomに反応してお花の方が出てきてしまったのは想定の範囲内です。アクセントになってくれてるのでOKです。

第二段階i2i-画像を大きくする

🧁設定とか説明とか
SendtoImage2Imageのボタンでi2iに生成された画像を送ります。
特に変更したい所もないので画像をアップスケールしていきます。絵具のにじんでいる雰囲気など変えたくないので、そこを気にしながらControlnetTileを使ってアップスケールします。

🏁Model・VAE
同じです、ここでModelを変えて絵柄を変えることもできます。

🏁Prompt
同じままです

🏁NegativePrompt
同じままです

🏁その他設定
Steps: 20,
Sampler: Euler,
CFG scale: 7,
Seed: 3745781237,
Size: 1152x768,
Denoising strength: 0.6,

🏁ControlNet
使ってます、i2iなので画像を放り込む必要はないみたいです。Enableと低スぺの方はLowVRAMにチェックを入れるのを忘れないでください。
ControlNet 0: model: control_v11f1e_sd15_tile ,
weight: 0.5, starting/ending: ( 0.5),
mode: ControlNet is more important,

🏁Upscaler
いつものアップスケーラーです。
Ultimate SD upscale upscaler: 4x-AnimeSharp,
Ultimate SD upscale tile_width: 640,
Ultimate SD upscale tile_height: 448,

🧁Step2生成

ControlnetTileのおかげで小人が発生するでもなく絵具のにじみ具合も残っていて奇麗なグラデーションのままになってますね。気になるのは足ですかね。

第三段階i2i-細かい修正

ついに最後です。女の子の細かい修正をInpaintでしていきます。Inpaintに転送のボタンでInpaintに生成された画像を送ります。

🧁設定とか説明とか
女の子を黒く塗りつぶしてマスクをします。
🏁Model・VAE
同じです、ここでModelを変えて絵柄を変えることもできます。

🏁Prompt
,1girl chibi,open mouth,brown hair,grey eyes,dreamy color palette,pastel colors,white background,cozy,edge lighting,, gouache,light gouache,blooming watercolor techniques,wet on dry,whimsical background, clip art,centered,
女の子はぼやっと水彩ふうでなくても良いかなと思ってDelicate watercolor illustrationをはずしました。あと口を開いて欲しくてOpen mouthを追加、あと色を変えたくて書き加えましたが、反映されてませんね。

🏁NegativePrompt
同じです。

🏁その他設定
サイズ変更の方式:変形
マスクの範囲をinpaint・元の画像・マスクのみ
サイズ:784x784
Denoising strength: 0.4
Inpaintは良くできていて、マスクの範囲だけを784x784に小さく切り出して修正してうまくなじませてくれるんです。AIは512×512が一番得意なのでそのくらいの大きさで切り取って修正すると、例えば顔が小さくて潰れていてもInpaintで顔を512×512のサイズで修正すれば奇麗にととのいます。
大きなサイズの画像でも顔だけなら低スぺでも奇麗にできるので重宝します。調整はDenoising strengthを増やしたり減らしたりすると良いです。

🏁ControlNet
使ってません

🏁Script
使ってません

🧁Step3生成

Inpaintで足も整い、口もあけてくれたので上出来です。このままハガキにできそうな構図のイラストですよね、結構気に入ってます。

最後に

ちなみにnoteの扉絵は大きくないとハッキリした線がでないので、扉絵に適用する画像だけStep3で生成できた画像をその他に送って、さらに2倍にしています。その他で拡大すると追加の描きこみはどは無く、ただ単純に拡大されるだけなので、時間はかかりません。
次回のネタはi2iから始めるちょっと今までとは違うやりかたでカラフルなイラストにしようと思ってます。楽しみにしててください。

いいなと思ったら応援しよう!

