
DApps開発の学習
SolidityとEthereumによる実践スマートコントラクト開発 ―Truffle Suiteを用いた開発の基礎からデプロイまで を使っての学習に変更。
3.1.1 Parity インストール(Ubuntu 20.04)
https://snapcraft.io/install/parity/ubuntu にある通りでOK。Snaps というApplication package を使うという。初体験だと思う。ubuntu 20.04なので、すでにインストール済みで、以下のコマンドのみ
$ sudo snap install parity3.3.1 Node.js インストール(Ubuntu 20.04)
2021年2月に出版だが・・・バージョンが古いとエラーがでる。recommended となっている 14 でインストールしてみた。あとから本書と違うところがでるかもしれないが・・・。
$ curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -3.4.1 Truffleインストール
Truffle は バージョン指定せず入れてみる
$ sudo npm install -g truffletruffle -v とすると バージョンは 5.3.11 (本書は5.1.31)
3.4.2 Ganache インストール(Ubuntu 20.04)
これが一番やっかいだったかな・・・ ココを参考に
$ git clone https://github.com/trufflesuite/ganache.git
$ cd ganache
$ npm install
$ npm startローカルアカウントで実行。 npm install のところでエラーがでるけど・・・ 「This is probably not a problem with npm」とか言ってるから無視してみる・・・。
とか言っているのでそのまま実行。最後は、わかりにくいけど yes/no を聞いているので、yes と 次の npm start でめでたく画面がでてくる Google analytics と連携して? とかでてくるのでOKとすると

めでたしめでたし。
4.5 Greeter を Ownable にする
openzeppelin を入れるところでエラー
いろいろやったので、以下で良いかはちょっと自信がないです。参考ページ
$ npm init これやらないと package.jason ないと言われます。いろいろ聞かれるけど yes 連打でOKかな・・・
$ npm install openzeppelin-solidity@3.4.1普通に openzeppelin-solidity とやると This package has been deprecated (非推奨)と出ます。なので、それらしいバージョンを調べて、指定してインストールしました。 (この前後、2021年6月時点です)
本書にも記載がありますが… test が solidity のバージョンでエラーになります。Truffleで使用しているものが、 0.5.16 で、 openzeppelin-solidity の 3.*** は、0.6.0 使用と…ちょっとこんがらがらる…
ルートにある truffle-config.js でTruffleの方を合わせます。
$ vi ./truffle-config.js(vim使ってないならgeditあたりで・・・)
85行目付近
// Configure your compilers
compilers: {
solc: {
// version: "0.5.1", // Fetch exact version from solc-bin (default: truffle's version)
version: "0.6.0",openzeppelin を継承する ./contract/Greeter.sol の方は
pragma solidity >= 0.4.0 < 0.7.0;となっているので、範囲に収まっていてエラーは起きないです。
また、本書注釈にありますが・・・
import "openzeppelin-solidity/contracts/access/Ownable.sol";に書き換えが必要でした。
5.3 Ganache へのデプロイ
Ganache 起動があっさり書いてるけどww 前出だけどね
$ cd ./ganache // ./greet 以下にあるはず
$ npm startでスタートしてくれる。注釈にあるけど、ポートを 8545に変更しなくちゃだめ。
Metamaskの秘密Keyは、Ganache の鍵マークから取得できる

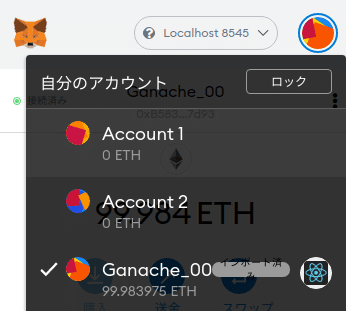
Metamaskの接続は、↓な感じ。ネットワークを Localhost 8545 に変えるところで軽くハマった。本書ではそこの注意点あったかな・・・。

これがホントのETH なら、二千万円 くらいかw

接続成功 めでたし めでたし
5.4 Parity を使った Goerli へのデプロイ
Parity でデプロイするには、Ganacheではなく、Goerliの認証になるということだと理解。かなり迷走したので、以下はほんと備忘だから。
「Ganache アカウントからログアウトし、3 章で作成した MetaMask アカウントに再びログイン」が曲者。 その後、ニーモニックを環境変数に設定するのだけど、MetaMaskの本番アカウントからしたくないな・・・。
結論的には、Ganacheでつくったアカウントでいけると思う・・・。なので、Ganacheアカウントから、GoETHはもらう。

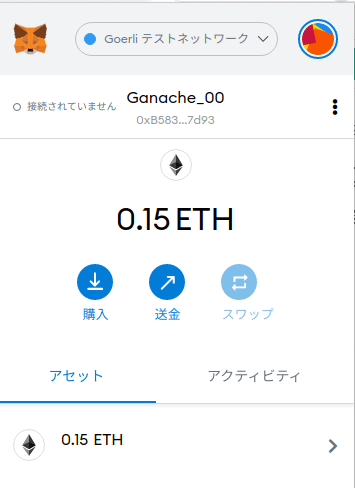
Goerliテストネットワークにする必要あり(この同じ)
3回もらうと、0.15ETH なんかおもろいw
$ npm install truffle-hdwallet-provider --save-devについては、Warning でる。
$ npm install @truffle/hdwallet-provider --save-dev↑ にする必要があるかは未だに不明。(もっかいやる気力はなし)
加えて、それでも Waningでまくる。
$ npm audit fixとやったら、少しはまし。これで一応 その後も行けたのでまずはOKかな…
$ export MNEMONIC="< あなたのニーモニックフレーズ >"とある。環境変数を知らないと、どこのディレクトリでするのとか <> はいれるの? とか、MetaMaskのニーモニックフレーズ入れるの?? とかほんと迷う。
<> は、不要。環境変数は、PC上のどこからでも呼び出せる変数のようなもの。だからどのディレクトリから実行しても問題ない。
ニーモニックフレーズは、本書だと、本番のアカウントで入れる設定だと思うけど、PC上に平文で残しておくのが怖いので、Ganacheでつくったアカウントを使う。Ganache のアカウント画面の上の方に並んでいるのがニーモニックフレーズ(MNEMONIC)。↓ は拾い画。

$ export -pで、全部の環境変数を確認できる。= の前後に空欄がはいっていると 「有効な識別子」がないと怒られる。
truffle-config.js を書き換えたら Ganache を落として、サーバー立ち上げ直しになる。プロセス残っていたりもするので、よくわからないから 電源入れ直ししたよw
$ parity --chain=goerliテスト環境でマイニングするということだと理解。どこのディレクトリからでも良さそうだけど… /greeting から実施 他のコマンド打てないので、Terminalはもう一つ立てる。
$ cd ./greeting
$ truffle migrate --network goerliサーバー立ち上げるので、もう一個 Terminal を起動して
$ cd client
$ npm run startMetaMaskが連動しないのは、多分 Goerliテストネットワーク にしていないからかな。(Goerliは、Goerliネットワーク、Ganacheは、localhost8454 ということなんだろう)

ちょっとガッツポーズだなw
parity は、デプロイするだけのマイニングだと思われるので、サーバー立ち上がったら、止めても良いと思う。(Ctrl+C ページは動く)
第6章 資金調達アプリケーション
ちょいちょいでてくる Web画面は、「マイグレーションを省略・・・次章で・・詳しく説明する」とあるから ひたすら test していくでよいかな・・・
以下は必要かな
$ npm initこれやらないと package.jason ないと言われます。いろいろ聞かれるけど yes 連打でOKかな・・・
$ npm install openzeppelin-solidity@3.4.1これもエラーでるので、↑ のコマンドになると思う。
truffle-config.js はDefault で記述がされていない。(なぜだろ・・・)なので、前章を参考にして以下のように記述
const path = require("path");
module.exports = {
// See <http://truffleframework.com/docs/advanced/configuration>
// to customize your Truffle configuration!
contracts_build_directory: path.join(__dirname, "client/src/contracts"),
networks: {
develop: {
port: 8545
}
},
compilers: {
solc: {
// version: "0.5.1", // Fetch exact version from solc-bin (default: truffle's version)
version: "0.6.0",
// docker: true, // Use "0.5.1" you've installed locally with docker (default: false)
// settings: { // See the solidity docs for advice about optimization and evmVersion
// optimizer: {
// enabled: false,
// runs: 200
// },
// evmVersion: "byzantium"
// }
}
},
};あとは、本書通りで、この章は進むかな。
6.7 フォールバック関数
フォールバック関数は、注釈にあるように fallback もしくは、receive のいずれかを明示的に示すように変更すると。function のままだとエラーになり、fallback の方に記述をすると、This contract has a payable fallback function, but no receive ether function. Consider adding a receive ether function. とエラーになる。
fallback () external payable {
}
receive () external payable {
totalDonations = totalDonations.add(msg.value);
donationsCount++;
}とするとエラーが消える。
第7章 FundraiserFactory
Warning: Unused function parameter. Remove or comment out the variable name to silence this warning.
function fundraisers(uint256 limit, uint256 offset)
^------------^と出るところは、Functionの中に offsetが指定されていない( limitも その前に同じエラーになる)と言われているだけで、あとから解消するので問題なし。
その後、offset の test でエラーが消えなくなる。進んだら消えるのかなとおもったけど・・・・。 めっちゃハマった(・_・;)
AssertionError: ${name} did not include the offset: expected false to be truthy原因は、
`${name} ${i}`,
`${lowerCaseName}${i}.com`,
`${lowerCaseName}${i}.png`,
`Description for ${name} ${i}`,
の ` (グレイブアクセントというらしい 日本語キーだと Shift+@ で出る)を ' (シングルクォーテーション)にしていたから。
assert.ok(await name.includes(0), `${name} did not include the offset`);と
assert.ok(await name.includes(7), `${name} did not include the offset`);の部分も同様に ` (グレイブアクセントにする必要がある。)
第9章 UIをコントラクトに接続する
9.2 Truffle
App.js 書き換えて localhost:3000 リロードすると・・・
This contract object doesn't have address set yet,
please set an address first.とエラー。MetaMaskが連動されていないだけなのだけど・・・再起動しないと直らなかった。
9.2.4 誤記 その後にちゃんとした文があるからわかるけど・・・軽くハマる
<lable>
New Greeting:
<input type="text" value={this.state.greeting}
onChange={this.handleGreetingChange} /> <!-- この /> が必要 -->
</lable>最後のところ・・・こんどはMetaMaskがエラー起こす。(Submitしても値を変えてくれない=ブロックチェーンに書き込まない)
tx doesn't have the correct nonceとなんだこりゃ?
ココで、テスト環境での既知の問題とでてくる。で 再度Chromeのアプリを入れ直すと直った。
第10章 さらに大希望なDApp
10.1 またも大ハマリ・・・。
This contract object doesn't have address set yet, please set an address first.問題再発! MetaMask再起動じゃ だめ。10.1.1の App.jsの書き換えまで直らない。SimpleStorage.json を使っているところを全部いれかえないとだめだと思われる。
