
Illustratorでフラーレンを描いてみた!
こんにちは、うえのです。
このnoteではIllustratorを使用した科学イラスト制作の練習を記録しております。どうぞよろしくお願いいたします。
今回は「フラーレン」のイラストに挑戦しました。
「フラーレン」とは歴史ある有名な超分子化合物で、現在も有機エレクトロニクス材料など幅広く研究されています。形が対照的で美しく、フラーレンをかたどったランプシェードなども売られていたりします。
「(フラーレンの)呼び名はバックミンスター・フラーの建築物であるジオデシック・ドームに似ていることから「フラーレン」と名づけられたとされる。」Wikipediaより
今回はそんな複雑で美しい構造の化合物フラーレンをIllustratorでイラスト化した記録を書いていきたいと思います。
また長くなってしまったのですが、ぜひ読んでいただけたらと思います。よろしくお願いいたします。
はじめに
半年程前にフラーレンをIllustratorで作れないかなと挑戦したことがありました。下のイラストを試行錯誤で作ったのですが、Illustratorに慣れていなかったこともあり、かなり時間がかかりました。

前回作ったフラーレン(下の球が…)
今回はより簡単に、より早く、そしてもっとイラレテクニックを盛り込んでシュッとしたフラーレンを作りたいと思います。さっそく始めます。
Step1 フラーレンの骨格を作る
前回作成した時はサッカーボールの描き方で検索し、いろいろと試し最終的にこちら↓の記事を参考にフラーレン骨格を組み立てました。
今回は構造式作画ソフトChemSketchを使いました。このソフトの構造式のテンプレートにフラーレンも登録されています。こちらをクリックすればあっという間にフラーレン骨格がゲットできます。

ChemSketchの「3D Rotation」ツールでフラーレンを回転させてちょうどいい角度を見つけ、前回noteのシクロデキストリンを作成した時のように、Illustratorにコピー&ペーストします。
フラーレンを好きな角度に描けるってオリジナル感がでていいですよね。

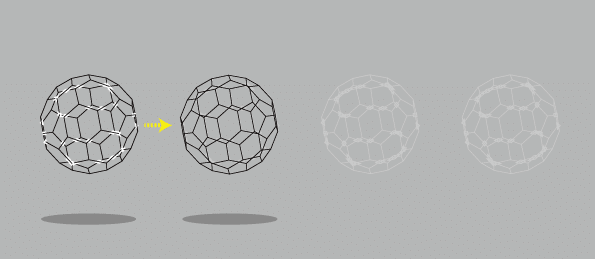
Illustratorにペーストしたところ、炭素結合の線が重なる部分に謎の白いひし形のオブジェクトがついてきてしまいまいした(下図左端)。これが何重にも重なってあちこちに付いていてやっかいです。以下の操作で消しました。
①すべて選択>グループ解除、②(白いひし形の一つを選択してから)選択>共通>カラー(塗り)>消去
以上の操作で白いひし形を一括で消しました。

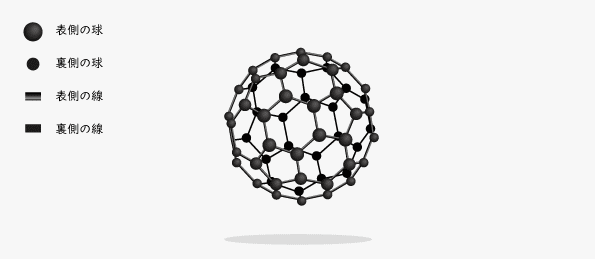
次に、編集しやすいようフラーレン骨格の表側と裏側をレイヤーで分けました(下図右中央:表側骨格/下図左端:裏側骨格)。なぜか炭素結合線が2、3重に重なっている部分があり、この操作も中々面倒でした。

表面と裏面を重ねるとこのようになりました。線だけのフラーレンの完成です。

ChemSketchからコピー&ペーストすれば完了!ってわけにはいかなかったのですが、それでも様々なツールを使い簡単に描けるようになりました。
Step2 炭素の球を描く
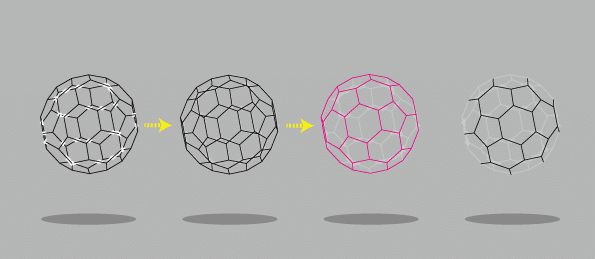
炭素の球をフラーレンの骨格に付けていく過程は下図の通りです。

レイヤーをフラーレンの①裏側の骨格⇒②裏側の球⇒③表側の骨格⇒④表側の球…の順にレイヤーを重ねて、”②裏側の球”から描画していきました。

球の大きさですが、裏側を表側より小さく描き遠近感を出しました。また表側の球は裏側の球を120~140%の拡大率で段階的に拡大し配置していきました。
球の中心が結合部分のアンカーポイントに乗るよう、ひとつひとつ丁寧に、無心に並べました。色を整え2Dフラーレンの完成です!

マットな感じがオシャレ
前回挑戦した時と比べて、骨格作成をコピペで短縮できたことや、選択ツールの使い方やAltキーコピー等のショートカットを覚えたおかげで、ここまでの作業が大分早くなってました。
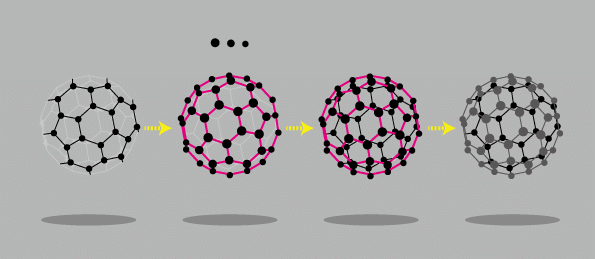
Step3 グラデーションをつける
さらに立体感を出すためにフラーレンの表側にグラデーションをつけていきました。
表側の炭素結合の線を上側から光が当たっているよう、一本一本グラデーションの方向を変えていきました。

表面の球も一つ一つ光の当たり方を変えていくべきなのですが、今回は全て同じにしました。

それっぽいフラーレンができました!「煤」のイメージを出すため、漆黒の艶のない色味にしました。

影を付けると3DCG味が増しましたが、それなら最初から3DCGや専用の構造式作成ソフトで作ったほうがいいよなとちょっと思いました(笑)
Step4 いろんなフラーレンを作ってみた!
フラーレンの型が綺麗にできたので、これを使って「フラーレン」の化学的な特徴を様々なイラレテクニックでビジュアル化してみました。
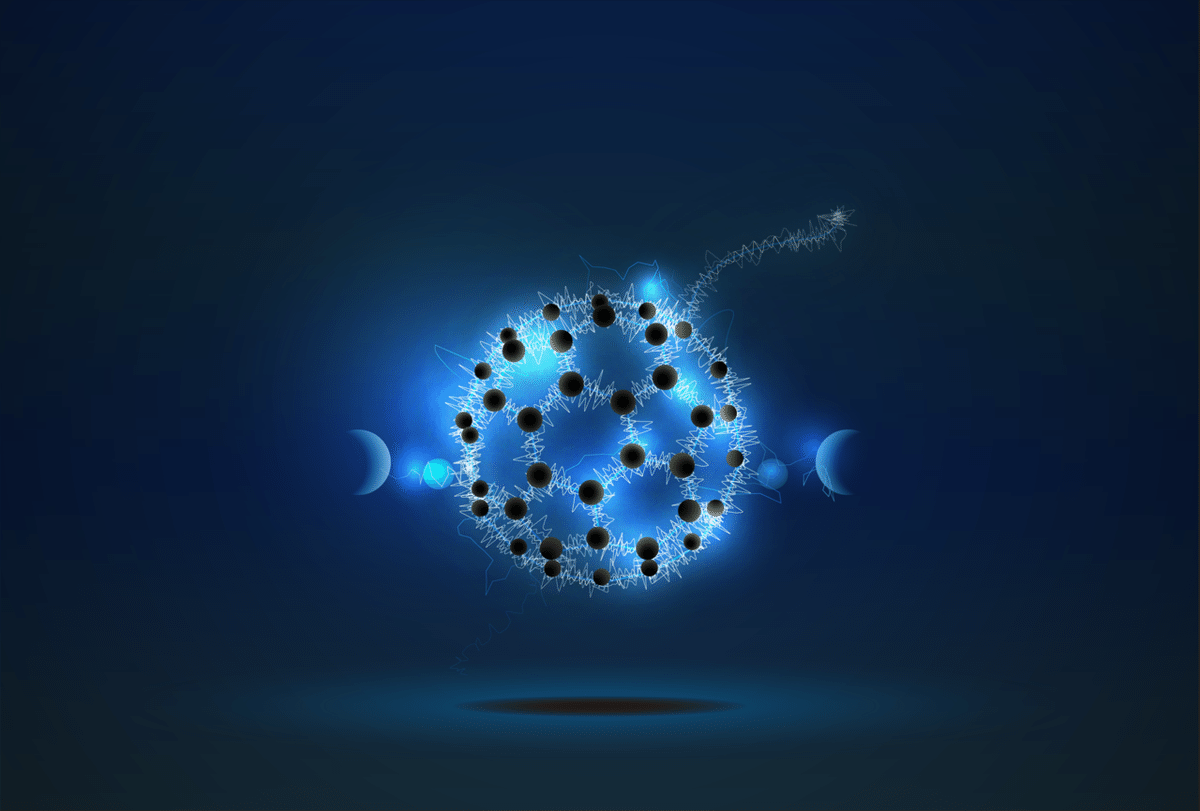
① ギラギラ光る超伝導体フラーレン

「低温下で超伝導を発現しているフラーレン」
フラーレンにアルカリ金属を少量不純物として混ぜて結晶化させると超伝導体になると知られているのですが(下方に参考資料のリンクを貼っています)、その特徴をビジュアル化してみました。セシウムドープフラーレン(Cs3C60)をモデルにしています。
「セシウム原子」に囲まれた「フラーレン」が「-200℃位の低温」の下(「圧力」をかけられて)、「電気抵抗がゼロ」になり「電流」が流れる様子です。フラーレンを四方から囲む球はセシウム原子です。セシウムとフラーレンの間で電子が移動している様子を青の雷ラインで表しています。

参考資料
後々フラーレン間の電子の行き来まで描き加えていきたいと思っています。
あとは…電気ビリビリ感を全面に出したせいで、”電気抵抗ゼロ”感がでていないかも、、、もう少し手直ししていこうと思います。
こちらのイラレチュートリアルを参考に描いたのですが、テクニックが結構複雑で…あれこれ試行錯誤して3週間かかりました。イラレ職人さんてすごいよな。
学びが多すぎて、ちょっと今、細かな制作手順を書く気力が残ってないのですが、この上記二つのチュートリアルから奥行きのある発光テクニックを習得できました。
その他、余力で簡単なIllustratorらしいテイストでも描いてみました
② 金属内包のフラーレンC70

③ 煤・フラーレン
こちらは渋い煤フラーレンです。フラーレンは化粧品に入れちゃったりしてるけど、グラファイト電極に電流を流した時に出てくる煤なんですよね。

挑戦して思ったこと
前回の色塗りでも感じたことなのですが、Illustratorという高機能&多機能な道具を使ってもやっぱりデッサンの基礎知識は必須だなと思いました。あと配色も。グラデーションをかける角度ひとつで全然雰囲気が変わってしまうんです。CGだから何となくそれっぽくなるだろなんて考えていた不届き者でしたが、Illustratorもあくまで絵の具や色鉛筆と同じ絵画の道具の一つなんだなと思いました。
もうひとつ、「科学的事実に忠実」なイラストを、かわいさとかかっこよさみたいなイメージを保ったまま描けるスキルも高めていきたいです 。

今回は以上となります!
作った作品はtumblerに投稿しています。開設したばかりですがぜひフォローいただけたらと思います。
ここまで読んでいただいて、ありがとうございました!!
