
【データ分析×スプレッドシート】何が起きてる?NIPPONの人口推移☆vol.1~はじめてのスプレッドシートに慣れる!~
楽しみながらデータ分析をはじめませんか?
【数字から事実を発見💡することを楽しみながら、気が付けば、スプレッドシートが使えるようになる!というコース】となっています。
『数字をロジカルに分析する分析脳』と『スプレッドシートで自由に数字を扱えるスキル(基本)』を同時に手に入れちゃいましょう💗。
1⃣ はじめに
日頃、データを活用させている方やスプレッドシートを使っている方には当たり前の内容となっています。
お時間の無駄になりますので、ご注意ください。
こんな方にご覧頂きたいと思います。
‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐🐢🐢🐢
✅データ分析って何から始める?何がわかるん?おもしろいん?
→ 全体が見えて「なるほど~」ってなるのが、めっちゃオモシロイ!
✅スプレッドシートって何?ちょっとだけやってみたいかも…
→ 誰でも無料で使えるので、ちょっとだけやってみることも可能!
✅データ分析もスプレッドシートもよくわからん…仕事にも活かせる?
→ ビジネスのスキルアップにつながること間違いなし!
ちょっとデータを使えると、見えることがドンドン広がります。
🐢🐢🐢‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐
…と、データ分析にちょっぴり興味のある方!!!
どんな内容のコンテンツになっているのか、ご覧頂けると幸いです。
その前に。
「スプレッドシートって何❓使ったことあるけどよく分かってない…💦」って方は、ぜひ下記の記事をご覧ください。
「便利そう!!!」「ちょっとやってみたい!!!」ってなって頂けるとうれしいです♪
なーんて、ならんか…(・´з`・)
スプレッドシートの使い方をひと通り学んでから、「よーし。実際使ってみよう!」と思うと、学んだこと全部の引き出しから、「これを使えばいいんだったっけ…?」ってなって、"やりたいこと"と"手法"がつながらない…
そんなことにならないように、"やりたいこと"をやるために、必要な操作方法を身につける。
なので、簡単な順番にはなってません 笑!
最初はインプット量が多くて、もしかしたら、大変だと感じられる方もいらっしゃるかもしれません…。
でも、だいじょうぶ!
途中でつまづいて分からなくなっても、LINE(どうにもならない時は、オンラインで!)しっかりサポートさせて頂きます。

一緒にデータ分析を楽しみましょう!
*******
2⃣ 『シリーズ① 何が起きてる?NIPPONの人口推移!』の構成について
シリーズ①は、NEWSで時々流れている『日本の人口推移』について、5つのコンテンツに分けて、投稿する予定です。
超ベーシックな題材(笑!)ではありますが、断片的に流れるNEWSでは捉えられない全体像から事実を捉えてみましょう!
・出生と死亡からなる自然増減は都道府県別にどんな状態なのか❓
・日本に住んでいる人は、どの県を出て、どの県に集まっているのか❓
コロナ禍と比較してどう変化したのか❓
・社会的な人口増減はどうなっているのか❓
などなど。
さまざまな「❓」を紐解いていきます。
使用するデータについて
今回は一般公開されている政府統計のデータをお借りします。
いろんな統計データが使いやすい形で公開されているので、使いやすくてオススメです。
アイスクリームの物価統計調査まであるんです👀‼️
オモシロイ!←ヘンタイ!?
ご興味がある方は、下記のサイトを見てみてください。
日本の人口に対するさまざまなデータは毎年10月の実績を翌年の4月に公開しているようですので、現時点(2025年1月)では、2023年10月の実績までしか、公開されていません…中途半端🙄🙄🙄
では、ありますが、せっかくなので、コースの最後には、2024年10月の予測をしてみましょう!
そして、4月に実績が公開された時、「全然違っているのか」、「イイ線いってるのか」、答え合わせして楽しみたいなと思います。
コンテンツの構成について
『シリーズ① 何が起きてる?NIPPONの人口推移!』で配信する予定の5つのコンテンツはこんな感じを予定しています。

vol.1の内容について
vol.1は、はじめの一歩!最初の最初!の回となります。
本格的な分析は2回目からにして、vol.1では、
「スプレッドシートははじめてで、どこからやればいいのかわからない…」
「やり方が分からないし、とっつきにくい…」
「未知すぎてムリ…」
と思ってらっしゃる方に向けて、一番最初のGoogleアカウントの登録から、できるだけ細かくご説明いたします。
スプレッドシートを日常的に使う人からすると、息をするぐらい当たり前になってくる操作ばかりです。
繰り返し使う内容ばかりですので、覚えなくてもだいじょうぶ!
スプレッドシートの動きに慣れて、リズムがつかめたらOK👌です。
はじめてでもだいじょうぶ!
「はじめる」という大きな壁を軽々と乗り越えていきましょう。
スプレッドシートの基本的は操作に慣れながら、現時点(公開されている2023年10月現在)の都道府県別の人口をグラフで可視化します。
はじめてグラフができると、「おーーーー!!!」ってなりますよ。
一緒にはじめてみましょう!
3⃣ データ分析をはじめましょう!
さて。
最初はスプレッドシートの仕組みに慣れなくて、何をどう触ればいいのか、何を調べたらよいのか、わからないのが普通です。
わたしも新しい言語を学ぶ時、
「何時間も動かない…誰か助けて…」「もう諦めちゃうかも…」
「何ていうキーワードで調べたら、やりかたが分かるのか…」
と、ほぼ毎回途方に暮れます。
もし、分かりにくくて、前に進めなくなってしまったら、お気軽にLINEでお問合せください。
すぐにお返事できない時もありますが、できる範囲で早めにフォローさせて頂きます!
!!注意事項!!
・スプレッドシートを使用しますので、スマホではなく、パソコンをご使用ください。
・このコンテンツはWindowsを基本として作成しています。Macと操作性が異なる部分には注意して表現していますが、情報が不足することがあるかもしれませんので、ご容赦ください。
1.Googleアカウントを作成 ※アカウントをお持ちの方は「3」にお進みください!
Googleのアカウントがなくても、閲覧できたりしますが、アカウントの作成は、6⃣ STEPでカンタン無料です!
下記の手順でサクッと登録しちゃいましょう。
①下記のアドレスをクリック!
https://www.google.com/intl/ja/account/about/




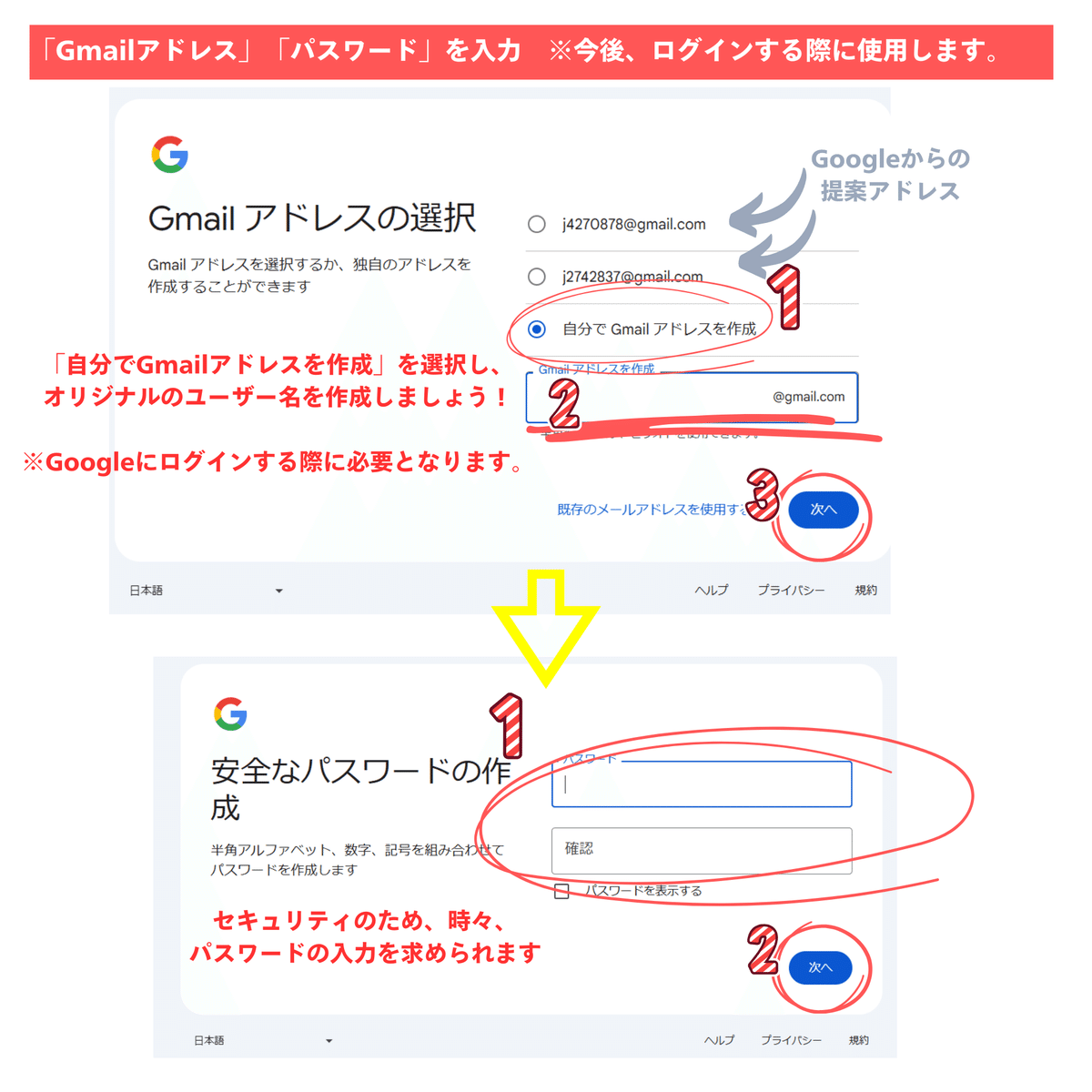
アカウント登録完了‼️
ログインの時には、"Gmailアドレス"と"パスワード"が必要となりますので、覚えておいてくださいね。
2.2回目以降のログインについて
今、お使いのPCのブラウザが"Google Chrome"ではなく、"Edge"や"Safari"などの場合、次回以降、Googleを立ち上げる方法は2つの方法があります。
①デスクトップにGooglechromeをダウンロードして、アイコンからGoogleを立ち上げる。
②お使いのブラウザの検索窓に直接、"Google"と入力して、TOPページを立ち上げる。

アカウントを登録されたパソコンであれば、Googleを立ち上げれば、ログインできている状態のはずです。

違うパソコンをご使用になられる場合、もしくは、Googleを立ち上げてもログインできていない状態の場合は、再度、ログインする必要があります。


「アカウント設定」と「ログイン」はカンペキ!
もし、分かりにくいところがあれば、メッセージくださいね。
準備ができたので、スプレッドシートを触ってみましょう!
3.スプレッドシートを準備する
新しいスプレッドシートを開く方法は、のちほど、ゆっくり解説することにして、ご用意した『データが入ったスプレッドシート』を開いてみましょう。
下記のURLをクリックしてみてください。
https://docs.google.com/spreadsheets/d/1fobFsFxemwsEp6vE7AtxTVhdlK4sC9fpeiVA_ZzqERo
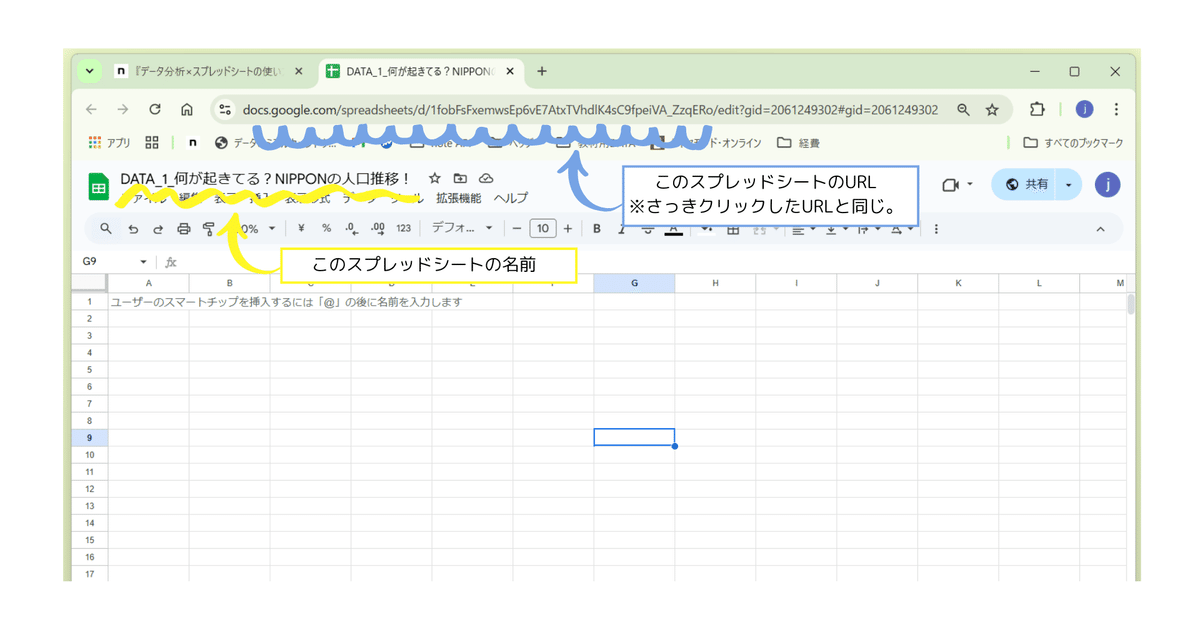
スプレッドシートが開きましたでしょうか?

スプレッドシートのファイルにはひとつずつURLが割り当てられています。
こちらのファイルは、この記事をご覧頂いている方、みんなで使用する「元ファイル」ですので、このファイルをコピーして頂きたいと思います。

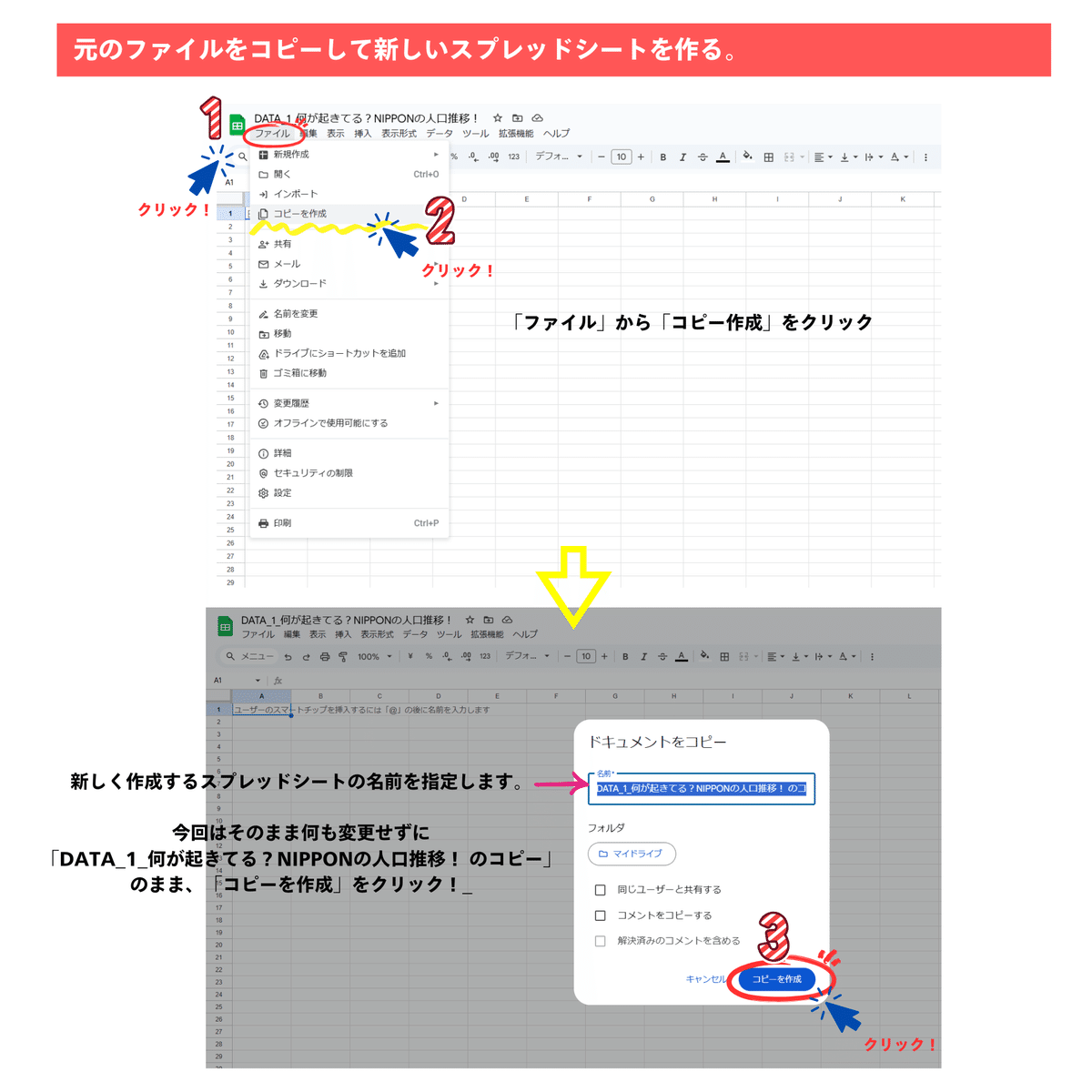
元ファイルをコピーして新しいスプレッドシートを作成します。
3⃣STEPでカンタン!

元のファイルから自分専用の新しいスプレッドシートがコピーされました!

今後は、新しいファイルで作業していくので、いらない元ファイルは「✖」で閉じてしまいましょう。

4.スプレッドシートの各部の名称
エクセルを使ったことがある方はほぼ一緒だと思いますので、飛ばして頂いてもだいじょうぶです!
それぞれの名称は下記の通りです。

エクセルと同様に「列」「行」で格子状になった表になっています。
「列」と「行」は"どっちが縦で、どっちが横だったけーーー?"ってなりやすいので、漢字の2本線が通っている方向だと覚えると覚えやすいですよ。

ひとつのマス目を「セル」と呼び、文字や数値を入力して表を作成します。
「セル」には列と行の組み合わせで"番地"がつき、その番地をもとに計算式などが動くようになっています。
自分が選択しているセルは青枠になり、アクティブなセルと呼ばれます。「シート」はページのようなものです。
「ツールバー」には、さまざまな機能のボタンが並んだバーです。
全部覚える必要はないし、使っているうちに自然と覚えるので、必要な時にご説明していきますね。
準備OK!それでは、実際にデータを触っていきましょう!
・・・と、その前に。
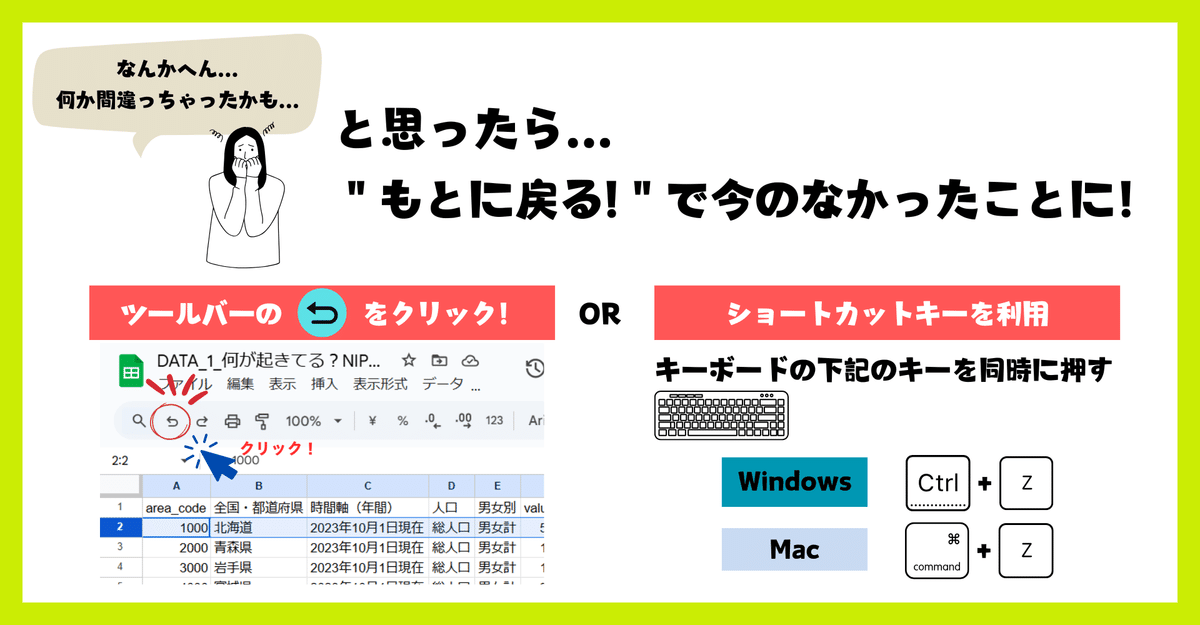
もしも、作業中に「何か間違えちゃったかも…」と思ったら、
"もとにもどる"で一度戻って、落ち着いてやり直ししてみてください。
もとにもどる方法は、下記図の2つの方法があります。
・ツールバーの"もとにもどす"のボタンをクリック
・ショートカットキーを利用する。
1回の"もとにもどる"で、1つ前の状態に戻ります。
2回の"もとにもどる"で、2つ前の状態に戻ります
いつでも、もとに戻れるので、安心してドンドン触ってみてください。

5.データをコピーする
開いたスプレッドシートは「シート1」と「data」の2つのシートが入っています。
そのまま「data」のシートを触ってもらってもいいのですが、今回は、「data」のシートに入っている文字や数字を「シート1」にコピーして使いましょう。
(1)対象のセルを選択して、コピーします。

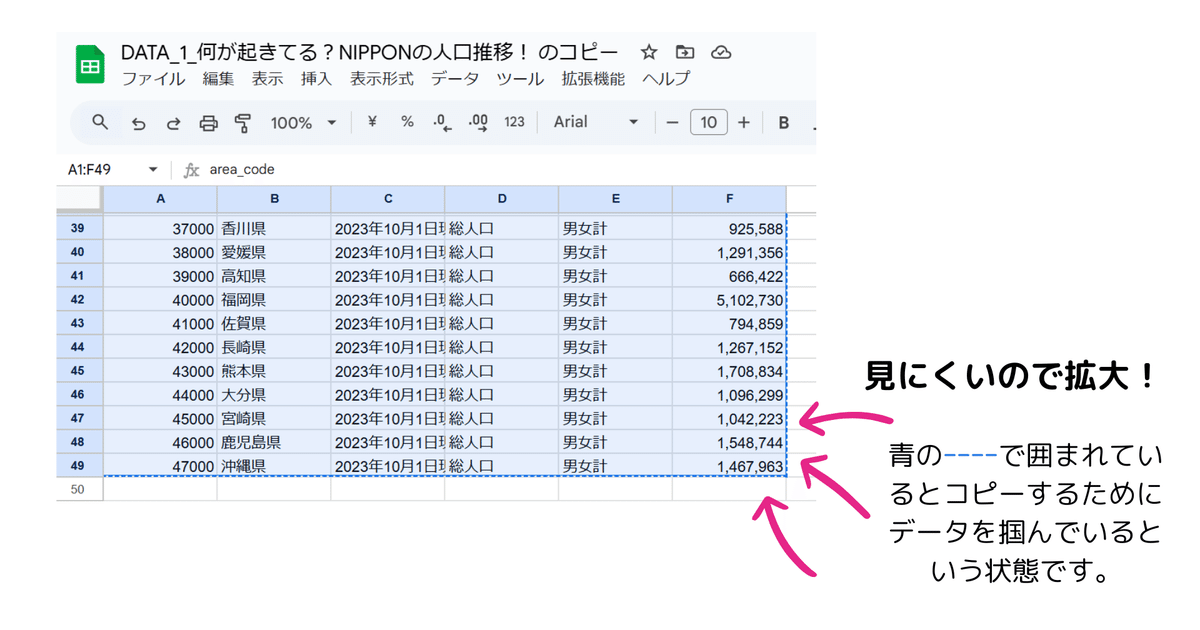
上記の図では15行目の東京都までを選択していますが、49行目の沖縄県まで選択してください。
選択してブルーの網掛けがかかっている状態で右クリック!

すると、操作の選択画面が表示されますので、コピーをクリックします。

コピーをクリックすると、選択した部分が青の点線で囲まれて、データを掴んでいる状態となります。

(2)貼り付けたい場所を選択して、ペースト!

さっきと同じく、操作の選択画面が表示されますので、ペーストをクリックします。

どーーーん!
コピー完了です!

6.列の幅をセルの文字数に合わせる
今、列の幅が最初の設定の幅になっていて、「C列:時間軸」の列の文字が途中で切れてしまっています。
セルの中に入力されている文字の長さに合わせて、ちょうどよいセルの幅に変更していきましょう。
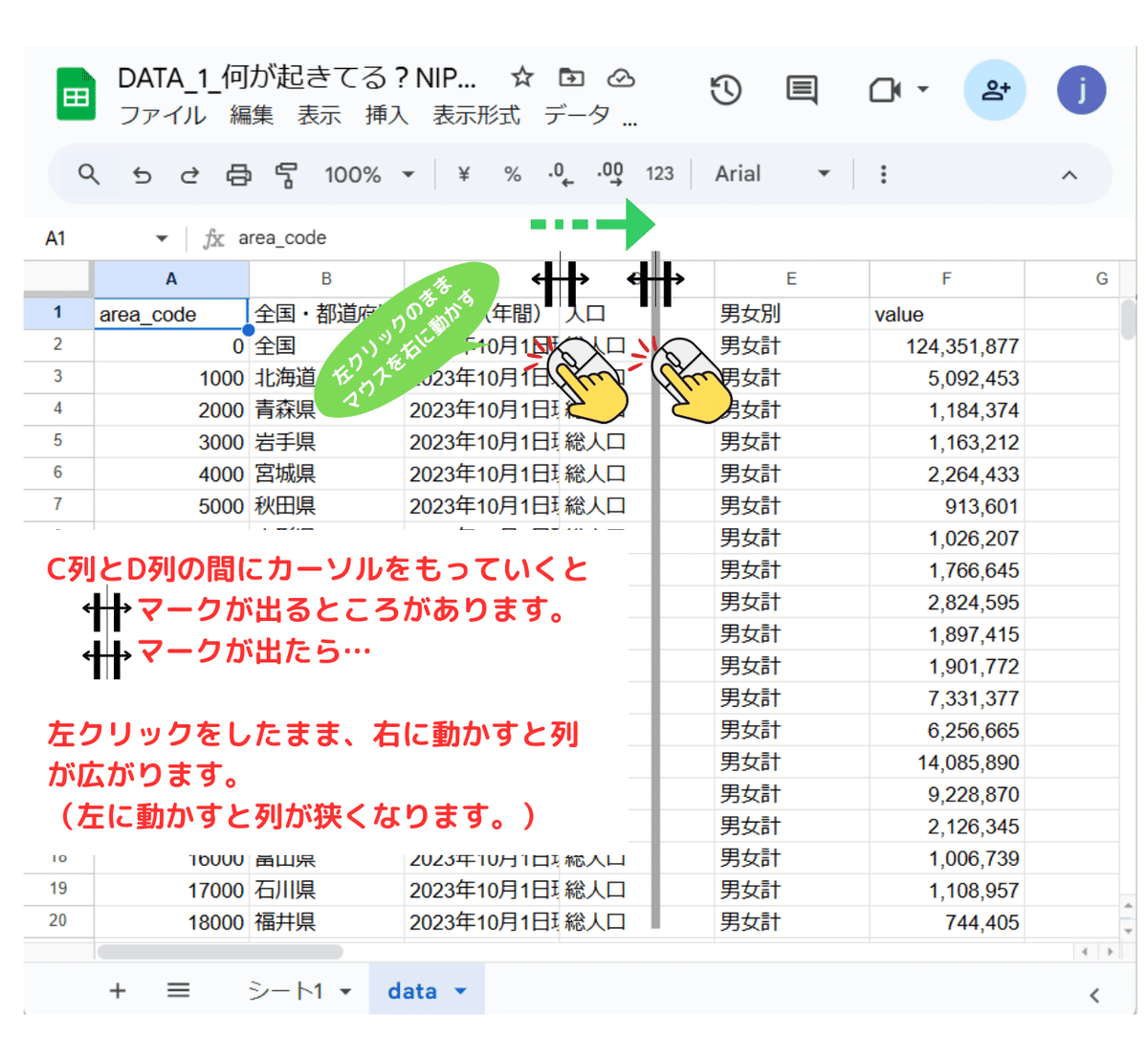
文字が切れているC列の列幅を広げます。
C列とD列の間にカーソルをもっていくと、矢印のマークから下図のようなマークに変わるところがあります。
マークが変わったら、左クリックしたままマウスを右に動かします。

今、C列には、同じ"2023年10月1日現在"という文字が入っているので、列の幅を調整しやすいのですが、F列のように入っている文字の長さがマチマチだった場合、ちょうどよい列幅がわかりにくいと思います。
そういう場合は、左のダブルクリックすると、1番長い文字数のセルの幅に自動で合わせてくれます。

そして、A~F列まで1列ずつ6回作業するのはメンドクサイ!
なので、A~F列まで一気に自動でセル幅を調整します!
まずは、「A~Fの列」を選択します。

青の網掛けになっている部分であれば、どの列の間でもだいじょうぶです。
カーソルの矢印マークが変わるところで、左のダブルクリック!

A~Fの各列が、入力されている文字の一番長い文字数に合わせて、列幅を変更してくれました。
ラクチン!

7.データの構成を確認する
ではでは、データの中身を見ていきましょう。
まず、「A列:area_code」と「B列:全国・都道府県」の内容を確認します。
A列もB列も重複するデータはありませんので、「area_code」は「全国・都道府県」に割り当てられたコードだということが直感的にわかるかと思います。
"北海道=1000"が対になっています。
「C~E列」を見てみましょう。
データが入っている2行目から49行目まで、すべて同じテキストが入力されています。
C列→2023年10月1日現在
D列→総人口
E列→男女計
「F列:value」はどうでしょう?
1行ずつ違う数値のデータが入力されています。
今回、ご用意したデータは日本の人口のデータですので、この「F列:value」が人口を表していることが分かると思います。
"value"というのは、"値"という意味ですね!
このデータは下記図のような構成で作られたデータであるということをイメージしてください。

今回はシンプルなデータになっていますが、複雑になってくるとデータの構成をイメージすることがとても重要になってきます。
8.SUM関数を使って合計を計算する
「F列:value」の人口の合計を関数を使って計算してみましょう。
…とその前に、今回使用している2つの『データの種類』をご紹介します。
①文字列:記号として"文字"が連なったもの。計算できない。
ex)北海道 ※基本的に左詰めで配置される。
②数値:半角の数字で構成され、計算できる。
ex)1000 ※基本的に右詰めで配置される。
例えば、
大文字で構成された数字「5000」は、「5(全角)」「0(全角)」の記号とみなされ、文字列と認識されます。
また、ゼロ0から始まる数字の連なり「03000」なんていう数値は存在しないため、こちらも文字列と認識されます。
数値ではない、文字列はただ"文字"という記号が連なった単語なので、計算はできません。
他にもデータの種類があるのですが、また出てきた時にご説明させて頂きますね。
今回のデータを見てみましょう。

合計を計算しようと思っている「F列:value」は数値型なので、計算できますね!
沖縄の下の"50行目"に合計を計算していきます。
まず、"セルB50"に"合計"と入力します。

次に、"セルF50"に合計を計算する関数を挿入します。
合計を計算する関数はSUM関数といいます。

ツールバーの関数「Σ」から「SUM」をクリックすると、
F50に「=SUM( )」と自動で記入されます。
"( )の中に合計するセルを入れてください"という意味です。
また、書き方例が表示されます。
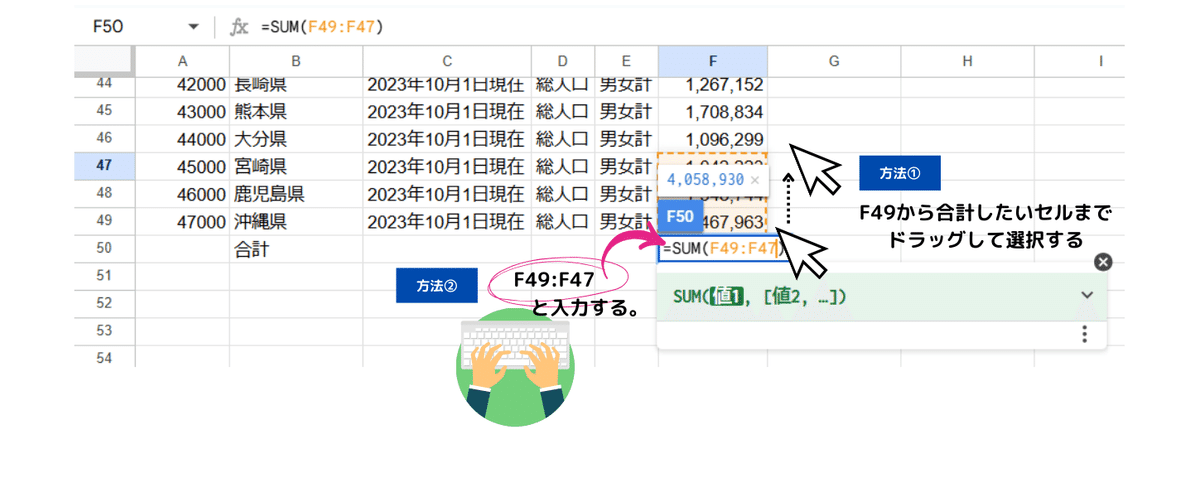
書き方は2種類ありますが、合計を計算する場合は範囲で示すケースのほうが多いので、今回は、
"=SUM(セル①:セル②):セル①~セル②を合計する"
という一般的な書き方で進めましょう。

=SUM( )の( )の中への入力は、直接キーボードで
「F」「4」「7」「:」「F」「4」「9」と入力してもOKですし、
F49から合計したいセルまでドラッグして選択してもOKです。

直接キーボードで入力する場合は、日本語入力ではなく、直接入力で入力しないとエラーになります。


今回は、2行目から49行目までの合計を出したいので、
" = SUM(F2:F49) " と入力します。

Enter‼️

9.不要なデータ行を削除する
ん?
日本の人口はこんなに多いんでしたっけ?
よく見てみると、2行目に「全国」の数値が入っているので、「全国」も合わせて合計してしまうと、2倍になってしまいます…。
なので、2行目を削除しちゃいます!
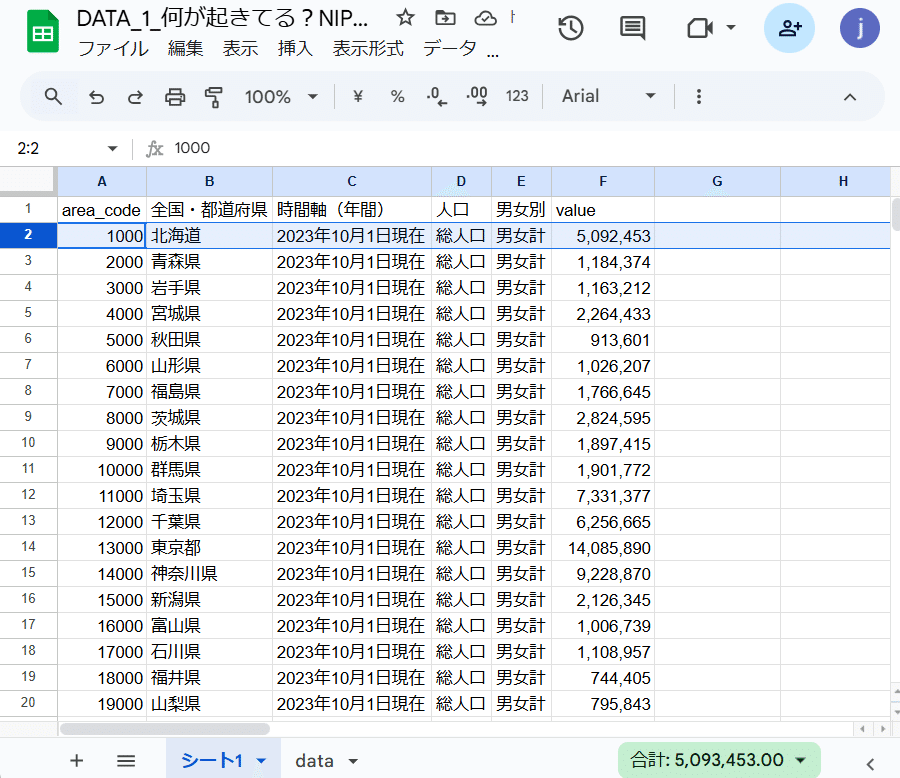
まず、2行目を選択し、青の網掛け状態にします。

その状態で右クリックすると、操作の選択画面が表示されますので、「行の削除」をクリックします。

2行目にあった「全国の行」が1行削除されて、3行目にあった「北海道」が2行目に繰り上がります。

2行目の全国を削除したので、合計値は「全国」分を抜いた47都道府県の合計値(さっきの半分)に再計算されました。
SUM関数の計算式を確認すると、自動的に「F2:F48」に書きかえてくれていることがわかります。

10.グラフを作成する
思い通りのグラフを作成するのは、いろいろ設定が必要なので、vol.2以降でちゃんとやるとして、今日はあまり作りこまずに、数字をグラフにすると規模感がイメージしやすくなることを体験して頂きたいと思います。
今、「A1~F49」のセルの中に連続した文字と数値が入っています。
そのデータのかたまりの中のどこでもいいので、クリックしてアクティブなセルを配置します。

その状態で、ツールバーの上の「挿入」をクリックすると、何を挿入するのかの一覧が出てくるので、「グラフ」をクリック。

タイトルも変な名前だし、ちょっとブサイクだけど、
「棒グラフ」とグラフの詳細を設定するための「グラフエディタ」がバーンと出てきます!
おーーーー👏👏👏。
なんか、できちゃった感あります!

スプレッドシートはおりこうなので、データの範囲「A1~F49」の中で、横軸にする項目と縦軸に表示する数値をどれにするのか自動で選んでくれます。
今回は、「B列:全国・都道府県」を横軸に、縦軸の数値に「F列:value」を選択し、グラフにしてくれました。正解!
グラフが青線で囲まれている状態は、グラフが選択されている状態です。
グラフを掴んで移動したり、

グラフを拡大したりできます。

なのですが、なのですが、沖縄県の右横に合計が入っていて、数値が大きすぎるため、よくわからないグラフになってしまっています。
なので、グラフから「合計」を削除しちゃいましょう。
グラフエディタのデータ範囲を見ると、B列もF列も、合計の行「49行目」までが設定されています。
このデータ範囲を48行目の沖縄県までに変更します。

じゃーん。
とても見やすくなりました!

11.大きいモン順に並べ替える
グラフまで作成できました👏👏👏
でも、このままではちょっと見にくいので、データとグラフを大きいもん順に並べ替えましょう。
並べ替えたいのは、「見出し行」と「合計行」を除く、北海道から沖縄までのデータなので、「A2からF48」を選択します。
そして、ツールバーの上の「データ」をクリックし、「範囲を並べ替え」、「範囲の並べ替え詳細オプション」を選択します。

並べ替える条件を設定する画面が出ますので、並べ替えたい列を「F列」に変更し、大きいもの順なので、「降順」を選択します。

完成ーーーーー🎊🎊🎊

数字を見ているだけでは、数字の大きさの規模感がつかめるようで、つかみにくい…。
グラフ化することで、数字の規模感のイメージを直感的につかみやすくなります。
2023年10月時点では、上記のグラフの通りですが、1位の東京都、2位の大阪の人口の差は広がっているのか❓縮まっているのか❓なんてことも気になります🤔
「❓」の事実を調べる=データ分析を楽しんで頂けたら、うれしいなと思います。
*******
4⃣ 最後に
プヒィィィィーーーーーー💨💨💨
おつかれさまでしたーーーー。
いかがでしたでしょうか?
なんとなく、スプレッドシートのリズムがつかめましたでしょうか?
数値やスプレッドシートがキライになっていないか、めっちゃ心配です💦
今回の操作は覚えなくても、これから、何度も何度も使う操作ばかりです。
気が付いたら、当たり前になっているはずです。
だけど、知らなければ、前に進めません。
何か完成しないとおもしろくないかな❓と思って、グラフまでいっちゃったので、少々大変だったかもしれません。
vol.2では、もう少し、データから事実を可視化していきます。
もうちょっとおもしろくなると思いますので、よろしければ、またご覧ください!
最後に予定している2024年10月の人口予想まで、一緒に楽しめるとうれしく思います。
*****
つまずいて前に進めなくなった時だけでなく、わかりづらい表現や説明が不足している部分やご感想などがありましたら、LINEやコメントでお知らせ頂けるとありがたいです。
もっと、わかりやすい記事にしていきたいと思っています。

長いブログを最後まで読んで頂き、ありがとうございました。
本当に感謝です!!
ココロヨリ。
