
おいしそう、を伝える特集のビジュアル制作
こんにちは。クックパッドマートでデザイナーをしているずんこです。
気がつけばもう2021年も終盤。今年を振り返るためにも、一昨年から担当してきているクックパッドマートアプリの「特集」について書いてみることにします。年末年始にこたつにあたりながらでも読んでもらえると嬉しいです。
色々と書き始めたら、2年半分の前段の話が長くなってしまったので、ビジュアル制作のところだけ読みたい!という方は飛ばし読みをおすすめします。
特集とその役割
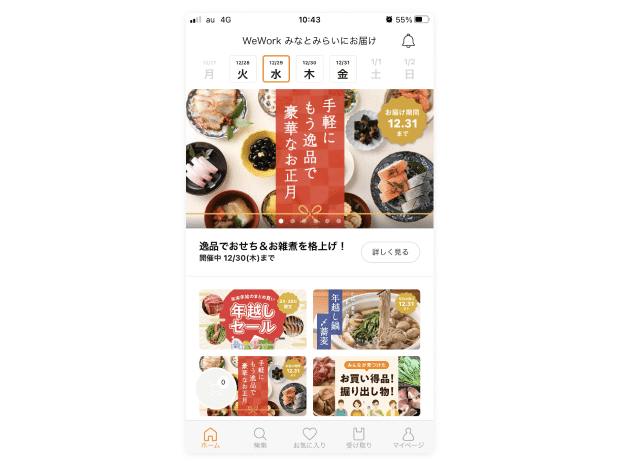
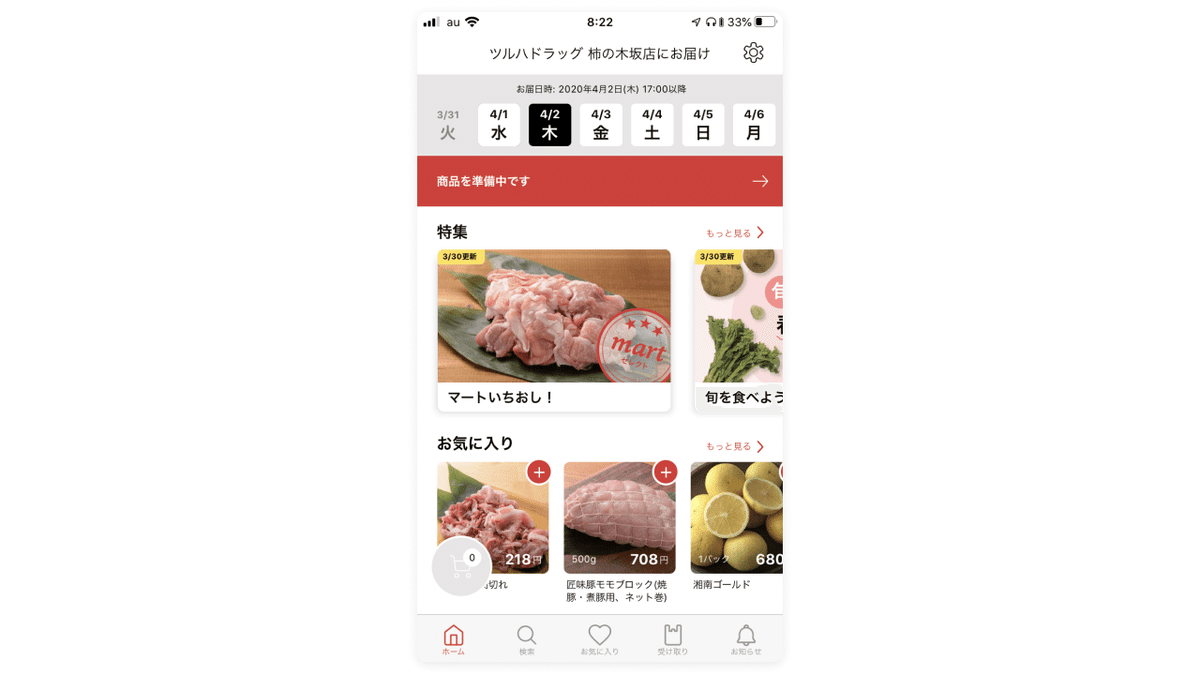
クックパッドマートアプリを開くとまず目に飛び込んで来る大きな画像、その下にも小さな画像が数枚。これらすべて特集のバナーです。

特集という物自体は、様々なサービスで制作されているため馴染みがあるかと思います。入り口となるバナーがあり、1ページ内に商品についての解説やポイントが書いてあり、そこから購入もできる読み物を中心に組み立てたのコンテンツ。
マート(以下、クックパッドマートを略してマートと書きます)でも、旬の食材やちょっとめずらしい食材を取り上げたり、食べ方を提案する形式で週に2~3本、大きなイベントごとがあるときにはそれ以上の頻度で特集を掲載しています。
そもそも、なぜ特集を掲載するに至ったのか?
マートのアプリ内に特集が出現したのは2020年の春頃でした。

クックパッドマートには日々、様々なつくり手のみなさんが参加してくださっています。出店者が増えればそれに伴い、扱う商品点数が増えるもの。検索機能があるとはいえ、たくさんの商品の中から「食べたい」と思える商品を探すのがだんだんと困難になっていきました。
また、検索機能で担保できるのは「トマトがほしい」という何が欲しいかがわかっている人のニーズです。「なにかはわからないけど美味しいものが食べたい」といったニーズに応えるには検索機能だけでは不十分でした。
そうした課題を解決するため、”埋もれてしまう商品のなかからいい商品を見つけやすくする”ひとつの機能として特集が誕生しました。
特集機能の進化
そんな経緯で誕生した特集は当初、月に3,4本程度の更新をしていました。ミニマム運用感。運営がおすすめする良品=手頃な価格で品質のよい商品をピックアップしてひとつの記事にまとめる、といった形の特集が主でした。
しかし次第に、「もっと食の楽しみを伝えたい」という気持ちが高まっていきました。
商品をピックアップすることで、「商品を見つけやすくしたい」という課題は確かに解決できたかもしれません。ですが、購入した先の食卓が豊かになったか?と問われると、疑問が残りました。料理を作る人も、食べる人にとっても、毎日の料理が楽しみになるためにはまだまだできることがある。
ちょうどコロナの影響で家でご飯を食べる機会が増えてきた頃でもありました。特集を通じて、もっと楽しみを提供するためにできることはないだろうか?
例えば
そのタイミングでしか食べられない旬の食材をピックアップして、食べ方やレシピまで提案する
まぐろの解体ショーなど食のイベントを実施する
鮮度が命の食材をマートの流通の力で自宅で食べられるようにする
上記の企画はどれもマートで掲載してきた特集の一部です。特集機能や管理画面のアップデートを都度実施し、特集のよりリッチな見せ方、打ち出しができるように進化させています。
特集の役割とは?
そうこうしていたら、機能を開発してからなんと2年半も経過していました…..!月3,4本の掲載から一番多いときで月20本の掲載をしてきました。総特集本数のべ600本超!
当初の目的であった「いい商品を見つけやすくする」ところから、今では様々な役割を担うようになりました。
クックパッドマートにおける特集の役割
埋もれている良品を引き出し、売りにつなげる
食、食材の楽しみを伝える
つくり手の思い、商品のこだわりを代弁する
うーん、広いですね。めちゃくちゃ広いですが、デザインする上で一番大切にしていることはなによりも、食材や料理がおいしそうに見えること。これに尽きます。
(やっとここからクリエイティブのお話です。)
おいしそう、と感じさせるバナーのために
バナーを構成する要素は、ざっくりと分けると、文字(タイトル)+写真+アイコンやバッジなどです。
デザインする際にはその3つの要素に下のような優先度で注力しています。
写真>タイトル>アイコンやバッジ
食材の写真・料理の写真が一番大きな役割を担っており、一番優先順位が高く、その次にタイトル。アイコンやバッジは入れる場合と入れない場合がありますが、入れる場合は目立たせつつ控えめに。
マートでは特集タイトルがバナー下に入るため、極論、いい写真があればバナー内に文字はいらないかもしれない、くらいに捉えています。(ホーム画面のアップデートに伴い、そうともいい切れなくなってきましたが)
そして、写真が活きるよう企画の雰囲気をタイトルとフォントで肉付けします。以下、写真と文字についてそれぞれ解説します。
おいしそうと感じさせる写真の追求
特集で使用する写真を新規に撮影する場合、方向性については関係者間ですり合わせをしています。基本的には特集は公開後に手を加えてアップデートすることはありません。(イベント系の特集など例外もありますが)。そのため、例えば寒ブリの撮影をする場合、次にもう一度撮影できるのは来年というのがほとんどです。失敗したことや成功したことを元に改善策を講じるのが翌年になってしまうため、そういう点でなかなかシビアです。とはいえ、同じカテゴリの食材、例えばいちごとみかんなどは知見を活かした改善が可能です。
例)くだものをみずみずしくおいしそうに見せたい!!
果物に関する特集を例にあげると、今年の春から夏にかけて複数本のくだもの特集を作成していましたが、写真にはかなり悩んでいました。果物はシルエットが可愛らしいので取り上げる果物をすべて並べて見せよう、とか、いちごの畑画像を使用して新鮮さをイメージさせよう、など。
しかし、いちご、ぶどう、梨といった人気の果物は比較的は売りにつながったものの、くだものカテゴリ全体で見ると売りにつながりにくかった。

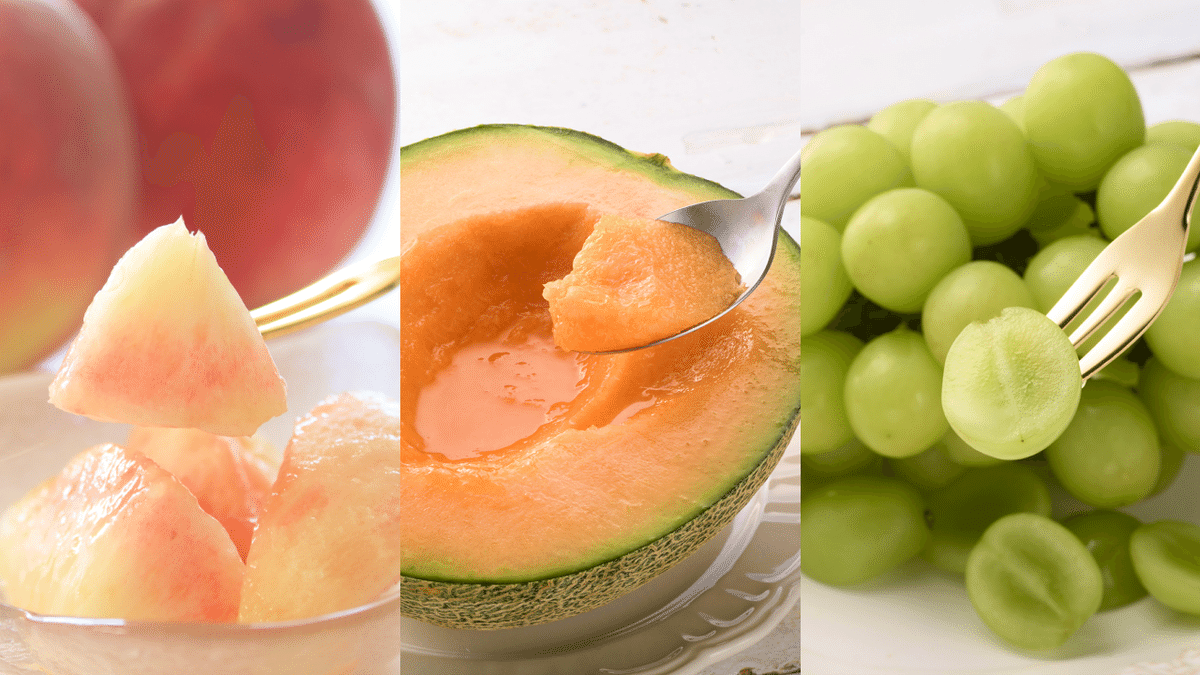
もっと見せ方で工夫できるのではないか?と企画担当と知恵を絞り、果汁がしたたっているようなみずみずしいシーンをバナーにしたら良いのではないか?というアイディアに行き着きました。
スプーンで掬っているメロン、かじったぶどうの断面、フォークでさした桃…..想像するだけで美味しそうですよね。実際に撮影してもらった画像はこんな感じです。ドン。

どうですか?他のバナー写真に比べると、だいぶ印象も違うし、何ならおいしそうで唾液がでてきそうじゃないですか?結果的には、それまでのくだもの特集と比較して一日あたりのPVUU数が約3倍に向上しました*。
*マートにはくだものの通常特集と定期便特集があり、定期便特集の中での数値です
*特集の掲載日数が異なるので、一日あたりの数値で比較しました
こんな風に、写真を新規撮影する際には、その企画に沿った魅力的な写真になるように工夫しています。
購入画像を選ぶ際の基準
一方、時間に余裕がない制作においてはストックフォトを使用することもあります。普段Adobe Stockを使用していますが、この写真選定が地味に時間がかかる…。
例えばおでん特集でおでんの写真を探していたときに写真を見ていたポイントは下記の通り。
【おでん特集で使用するバナー用画像の条件】
あつあつ感、つゆだく感など今にも食べようとしているような雰囲気があるもの
鍋の中の具材(一般的でないものは避ける)
鍋の種類、色
天板の色や素材(黒や風合いの強すぎるものは避ける)
写り込むカトラリーやクロスが家にありそうなものかどうか(お店っぽいものは避ける)
カトラーの置き方のお行儀が良いか
盛り付けが自然できれいか
全体の雰囲気や色味
「おでん」と検索して出てきた画像が59ページ分。そこから、上記の条件をクリアするような画像を5〜8枚程度仮選定していきます。その後、バナーにはめながら制作し、最終的に企画内容に沿う写真を1枚に絞ります。素材点数が豊富なほど、選定には労力がかかります。
そうした選定を経て仕上がったバナーが、こちら。

最近では、「これいいバナーだね」と言われるものでも「実は購入画像で…」なんてこともよくあります。良質なストックフォトに助けられています。本当にありがとうございます。
文字とあしらい
写真の次に重視しているのが、文字情報です。

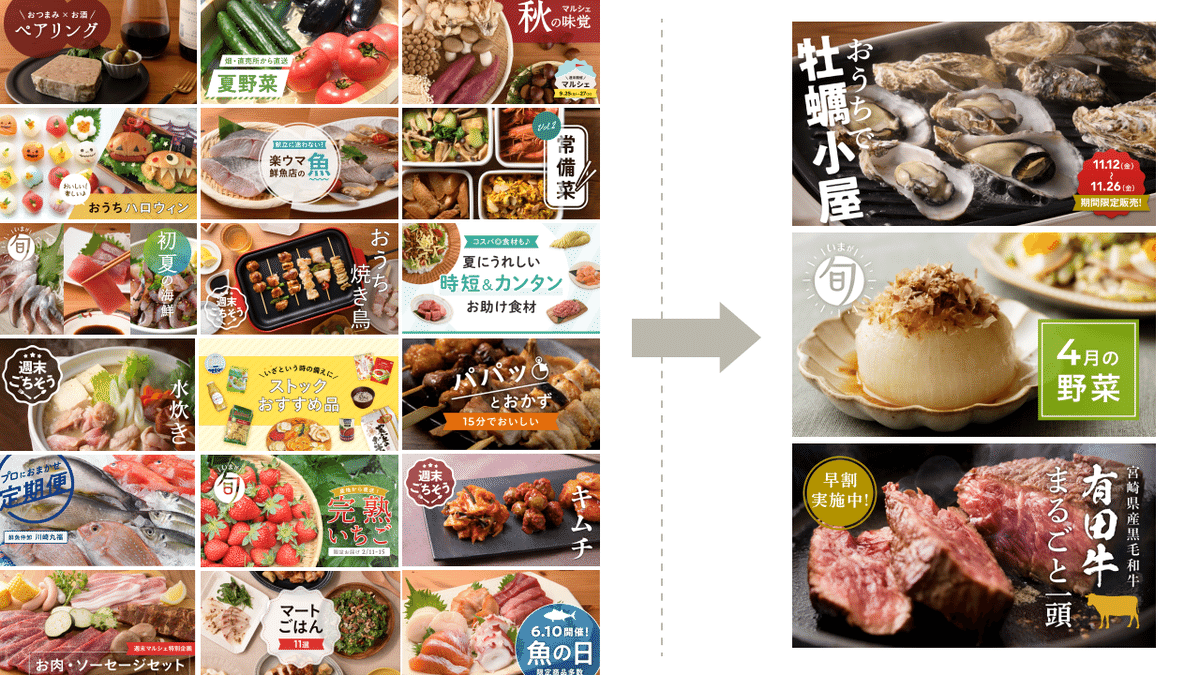
上に挙げたのはそれぞれ雰囲気の異なるバナー4枚です。右下以外のバナーは写真を邪魔せず、しかしきちんと企画の雰囲気を伝えています。反対に、右下のバナーはイベントごととして世界観を振り切って表現しています。
マートではイベントごとの特集も多いため、こんな風にデザインに幅があります。
そういったどのバナーに関しても、意識しているのは文字の組み方と、ワンポイントなどのあしらい方です。
私たちのサービスは食材を扱うサービスです。そのため、食材に対するリスペクトが感じられないデザインは絶対にしないようにしています。
例えば、料理や食材写真が見えなくなるくらい他の要素を置く、切り抜いた食材を天地関係なく配置する、などなど。
その分、フォントの種類で雰囲気に幅をもたせたり、文字の組み方で動きが出るように工夫しています。
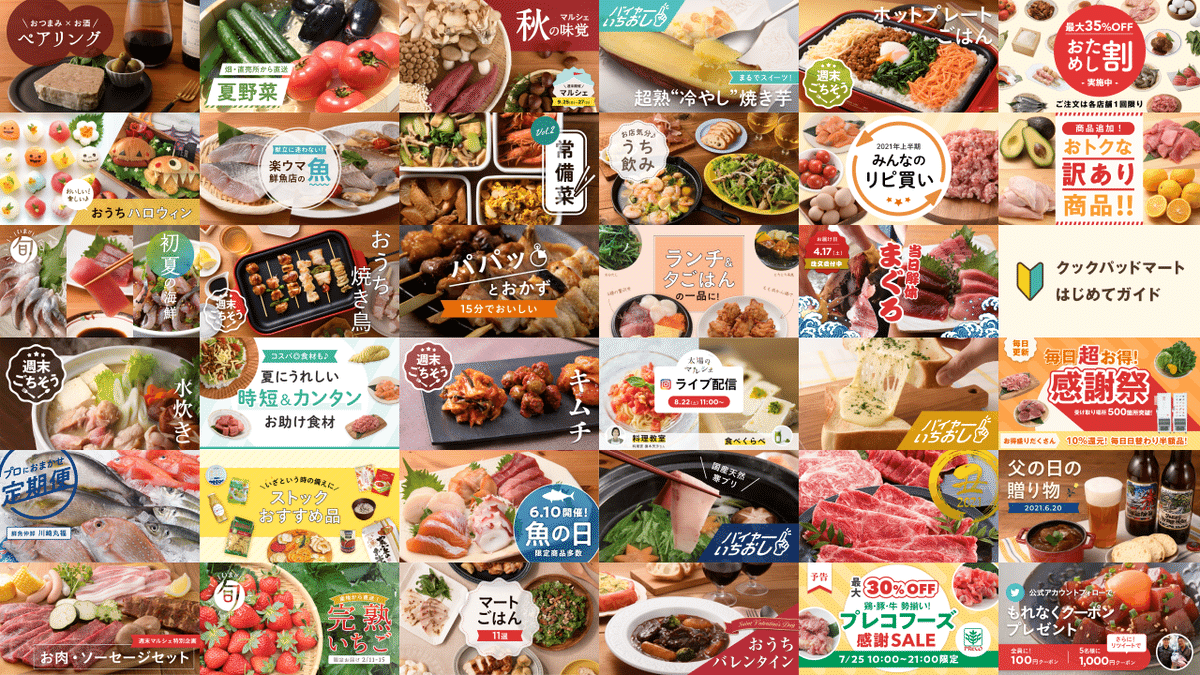
また、アプリのホーム画面に、写真+白文字を載せたバナーばかりが並ぶと、ちょっと寂しく感じてしまいます。逆に、色面積を大きく使用したバナーばかりが並ぶとガチャガチャして見えてしまう。というジレンマにも悩まされてきました。

そこで、今まで作成したバナーを一覧してみて、その中からバランスよく見えるバナーを選別したところ、白を基本として+1~2色程度の色を使用すると、複数枚並んでいる際にも目立ちつつうるさすぎないバナーに仕上がるということを発見しました。
現在は、そうした色数等も意識して制作しています。
バナーを作るからには、どの企画も目を引いて欲しいし売上にも貢献して欲しい。けれど、食材に対するリスペクトやマートの世界観は失わないようにしたい。大きな方向性や解を持ちつつ、日々試行錯誤しています。
コンテンツ内の画像の話
長くなりましたが、最後に特集中面に掲載している画像についても触れさせてください。
特集制作では、バナー以外に中面の画像も作成しています。

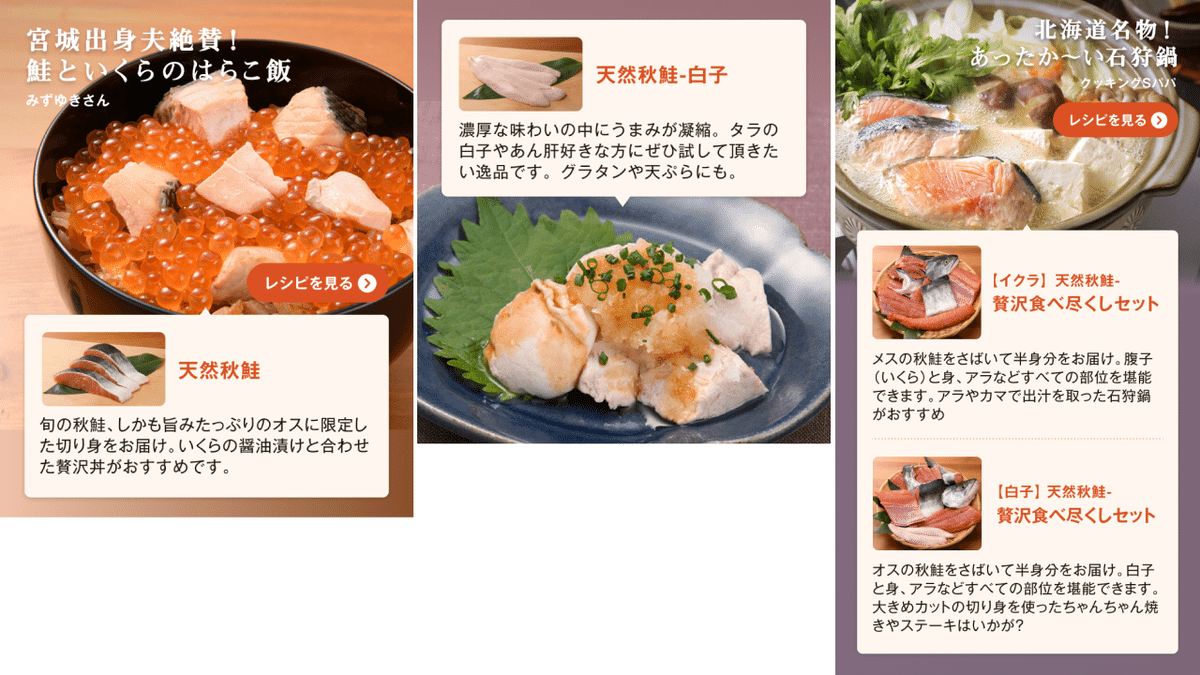
具体的には、特集で取り上げる目玉商品についての画像や、商品の食べ方を解説した画像、商品を出品している店舗の説明画像などです。画像は入稿システムの都合から別々の1枚画像として作成することが多く、どうしてもページ内での情報の一体感が足りないように見えていました。そんな中、より食材と食べ方が一体化した見せ方を追求する特集となったのが、昨年の秋鮭特集でした。
「おいしそう」だから「食べたい/買ってみたい」と思わせるレイアウトへ
秋鮭企画は、マートに出店してくださっている川崎丸福さんとタッグを組んだ企画で、旬の鮭を切り身はもちろん、半身単位での販売や、白子や腹子まで鮭をまるごと販売しようというチャレンジングなものでした。
普段の食卓において、切り身は調理イメージが湧くと思いますが、鮭の白子の食べ方や、腹子を醤油漬けにする方法、更にはアラまで食べ切るにはどうしたらいいのか?ちょっとイメージが湧きづらいですよね。そのため、この企画では商品単位でその商品の食べ方を大きく取り上げながら、実際の調理工程も紹介するようなリッチな構成にすることになりました。そうした際に、上で挙げたような各画像がバラバラなレイアウトでは情報が直感的にわかりにくい。
もっと脊髄反射的に、「この食べ方美味しそう」「この食材を買えばできるのか」「食べたい、買いたい」と思ってもうためにどうしたらいいか?
考えた結果行き着いたのが下のレイアウトです。

食べ方写真に目玉商品の説明ブロックを乗せることで、ふたつの情報をぐっと近づけました。これによって、「おいしそう」をフックに、「買ってみようかな、作ってみようかな」という思いになってもらうことが実現できるようになりました。
数値で見ると、8日間掲載で12,000PV、購入率7%超となりました。取り上げた商品自体の力はもちろんですが、特集での見せ方も少し数字に貢献できたのではないかなと思っています。
このレイアウトは、以降の特集でも頻繁に使用することでアップデートも重ねています。

レイアウトの変更という小さな改善ではありますが、料理の楽しみ、食の楽しみを伝えるためにこれからも地道にアップデートしていきます。
あっという間の2年間….

そんな2年間に渡る特集制作の奮闘をかいつまんで書かせていただきましたが、細かいことを語るとまだまだ話はつきません笑
特集制作を担当するデザイナーも、当初私1人だったところから、今では外部パートナーさんにも恵まれ、総勢5名程となっています。

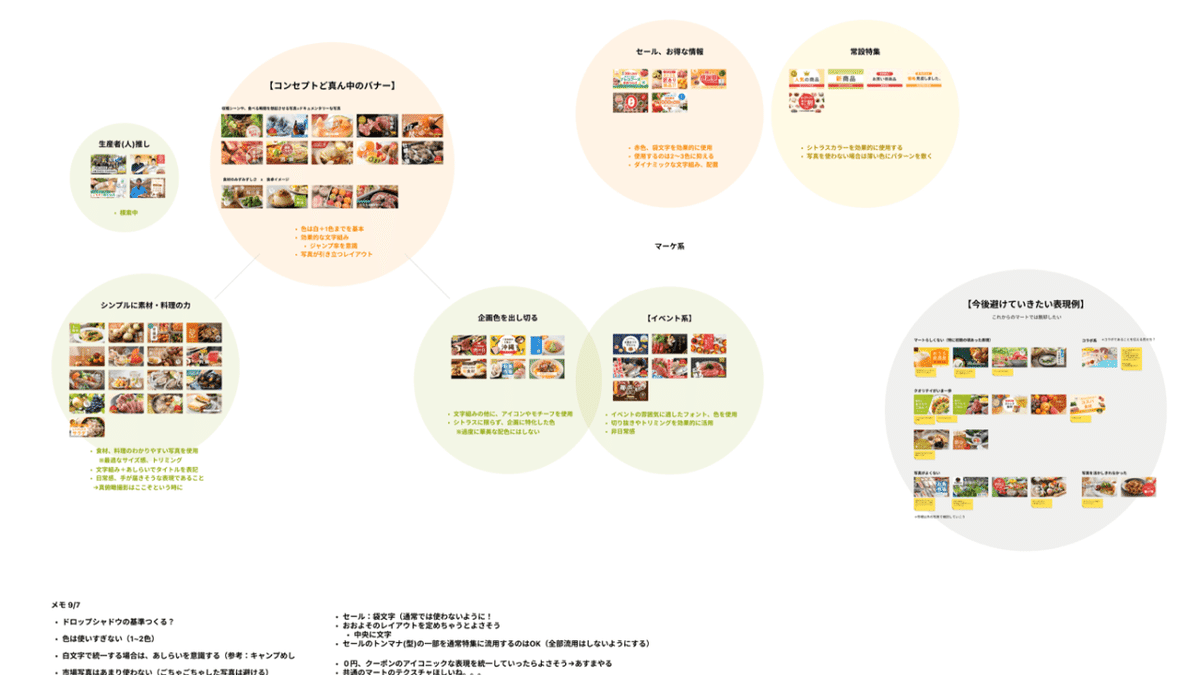
直近では、誰がバナーを作ってもおいしそうに見えるための共通認識を持てるように、デザインの幅やNG例を見える化したりもしています。
そんなこんなでうっかり大長編になってしまいましたが、こんな風に日々の特集を制作しています。少しでも伝わっていたら嬉しいです。
来年以降も、食の楽しみをお届けできるよう積み上げていこうと思います。
最後まで読んでいただきありがとうございました。
それではみなさま、よいお年をお迎えください。
この記事が気に入ったらサポートをしてみませんか?
