
Qtを始めよう(スキルアップのためのプログラミング講座)第3回 Windows編
対象者
第1回の記事を読み、QtCreatorをインストールした方が対象です。第2回もありますが、話が小難しくなったし、読まなくても支障はありません。
目的
色を変えてみよう!
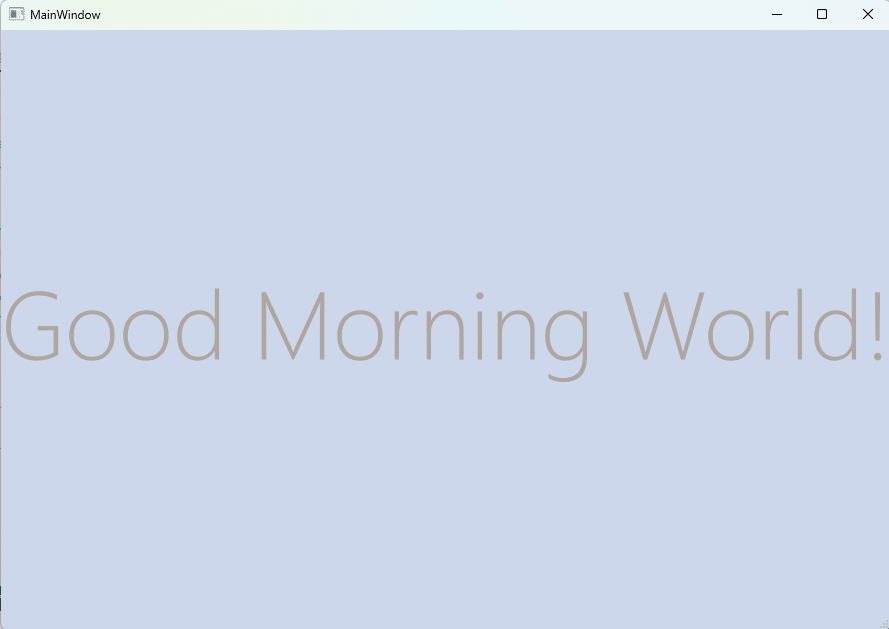
フォントを変えてみよう!
テキストを変えてみよう!


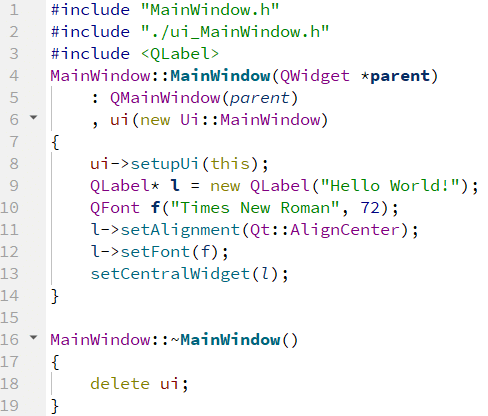
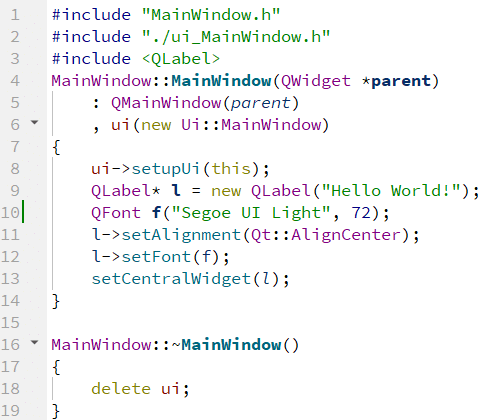
フォントの変更


色を変える
QMainWindowやQLabelというのはQtWidgetsと言うファイルに収められています。ケーキの土台とチョコレートプレートのようなものでした。色を変えてみましょう!
色を変えるにはQPaletteというクラスを使います。まだ何をやっているのかわからなくていいですよ。ただ脳死状態で打ち込むことです。

15行目から20行目に注目。最初に表示したGUIには色がついていましたよね。背景は灰色。文字の色は黒でした。どうしてこうなっているかというと、ズバリ、その色が指定されているからです。
今それをしているのがQPaletteと言うクラスです。
setColorの最初の引数には、「どの部分を塗りたいのか」を指定します。
次の引数には、具体的な色情報を渡します。
色は、RGB(red, green, blue)の3つを255を最大値とするものです。この3つのバランスで色を決定しています。
第2回の内容を踏まえて言うと、上のコードでは、「QPalette」が宣言。「QColor」も宣言。pは「変数(の名前)」で、SilkyBlue、BritainFogも、「変数(の名前)」です。setColor()は、QPalette型のクラスが持っている関数です。(クラスの関数を特にメンバ関数と呼びます)
最後にsetPalette関数に、p引数を渡してセット完了です。

テキストを変える
これは簡単ですね。


さて、楽しんでいただけたでしょうか?数字やテキスト文字を変化させて、楽しんでみてくださいね!小難しいことはちょびちょびと出しながら学んでいきましょう!
比較的新しい本です。
↓つい最近出ました。
PySide(QtのPython版)出身者が書いたC++のQt本
古い本です。Qt4の時代
