
QML Book 第3章
第3章
Qt Creator IDE
Qt Creator IDEの説明が始まります。
・Qt CreatorはQtのための統合開発環境である
・Qt CreatorはQt開発者がQt開発者のために書いている
・WindowsやMac OS Linux等の主なプラットフォームで利用可能
・顧客が組み込み型デバイスでQt Creatorを使っているのを見たことがある。
・効率性を重視しており、生産性を向上させる。
・Qt Quickユーザーインターフェースを走らせるためにも使用可能だが、C++コードをコンパイルすることもでき、これを別のデバイスやあなたのホストコンピュータに対して行うこともできる。
The User Interface
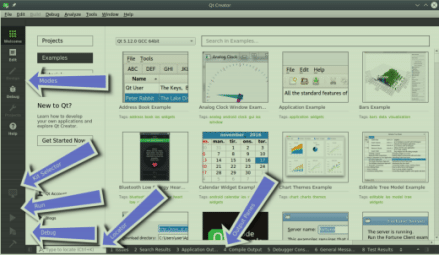
・Qt Creatorを開くと、ようこそ画面が現れる。
・Qt Creatorを使うためのガイドが整備されていたり、サンプルコードがある。
・左側にはモード選択がある。
Welcome mode: For your orientation.
Edit mode: Focus on the code
Design mode: Focus on the UI design
Debug mode: Retrieve information about a running application
Projects mode: Modify your projects run and build configuration
Analyze mode: For detecting memory leaks and profiling
Help mode: Easy access to the Qt documentation
Welcome modeが最初に立ち上げたところ
Edit modeがコードの編集に集中するところ
Design modeがUIデザインに集中するところ
Debug modeが実行しているアプリについての情報を取得するところ
Projects modeがプロジェクトの実行を修正し、構成を組み立てるところ
Analyze modeがメモリリークを発見したり、プロファイリングを行うところ
Help modeがQtドキュメンテーション(リファレンス)へ簡単にアクセスするところ

・あなたは編集モードに最も多くの時間を使う。
・たまにプロジェクトモードへ行って、構成の見直しを行う。
・下側にあるのは、問題点、アプリケーションメッセージ、コンパイルメッセージや、他のメッセージを出力する区画です。
Registering your Qt Kit
Qt Creatorを利用するときに、最も難しいとされる話題。
ここはいろいろと書かれていますが、Qt Creatorは、デスクトップかどうか、Qtのバージョンはいくらか、コンパイラは何か?と言った組み合わせでビルドを行う。
結局、ありきたりのことが書いてあるだけで、詳細までは踏み込まれていません。
願わくば、Qtのバージョン、デバイスの種類、コンパイラの種類やバージョン、そういった全ての開発可能な組み合わせを列挙していただけると、非常にありがたいですよね。
そういうのがない限り、私たちとしては、『ビルドができる構成を何とかして探し、実行する』ということが現実的な目標になります。1つ見つかれば、後はそれを使い続けるのが普通のオチになります。
Managing Projects
ここは、プロジェクトを立ち上げるところで、普通にわかると思います。
しかし、初心者の方には難しいので、3つのタイプに分けると言っています。
Other Project / QtQuick UI Prototype: Great for playing around with
QML as there is no C++ build step involved. Mostly suitable for
prototyping only.
QtQuick UI Prototypeです。これは、Other Project(その他のプロジェクトに属しています。)で、QML周りで遊ぶために適しており、関連するC++のビルドステップがありません。prototypeだけに適しています。(プロトタイプというのは、ここでは、純粋にQMLのコードだけで表示を行いたい場合ということ。どういうアプリになるのかという展示を目的として、実際の運用はしない。)
第1章のコードを書いた時も、これが基本でした。
Applications (Qt Quick) / Qt Quick Application (Empty): Creates a
bare C++ project with cmake support and a QML main document to
render an empty window. This is the typical default starting point for all
native QML application.
Qt Quick Application prototypeのと違い、C++の部分がむき出しになっている。空のウィンドウにQMLのメインドキュメントを載せる。CMakeもサポートしている。これが本来のQMLアプリケーション全てのための、スタート地点です。
Libraries / Qt Quick 2.0 Extension Plug-in: Use this wizard to create a
stub for a plug-in for your Qt Quick UI. A plug-in is used to extend Qt
Quick with native elements. This is ideally to create a re-usable Qt Quick
library.
Qt Quick 2.0 Extension Plug-in Qt Quick UIで使うプラグインのためのスタブ(コンピュータに内蔵されるプログラム;主にテスト用)を作るためのウィザード。プラグインはQt Quickをネイティブの要素で拡張するために使う。これは理想的には、再利用可能なQt Quickライブラリを作る。
ネイティブの要素っていうのは、要はC++のコードのことだと思います。
Applications (Qt) / Qt Widgets Application: Creates a starting point for
a desktop application using Qt Widgets. This would be your starting point
if you plan to create a traditional C++ widgets based application.
Qt Widgets Application 一番基本的なものです。デスクトップアプリケーションを作るための選択肢。伝統的なC++ウィジェットを作りたい場合。
Applications (Qt) / Qt Console Application: Creates a starting point for
a desktop application without any user interface. This would be your
starting point if you plan to create a traditional C++ command line tool
using Qt C++
Qt Core Application ユーザーインターフェースなしで、デスクトップアプリケーションのスターティングポイントを作る。 Qt C++を使ってC++のコマンドラインツールを作る計画があるならば、ここがスターティングポイントになります。
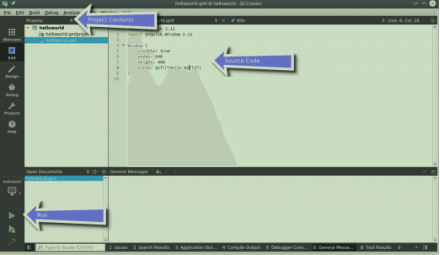
Using the Editor

左上の矢印は、プロジェクトの内容をツリーで表示しています。
真ん中の矢印は、ソースコードが書かれている場所です。
下の矢印は、コードを実行するボタンです。
原著では他にもいろいろ言われていますが、言われんでもわかる、という内容です。
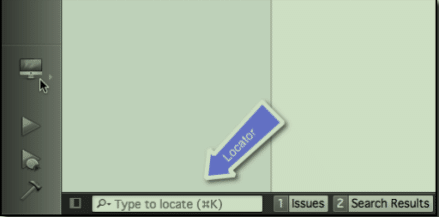
Locator

このLocatorはCtrl+Kでフォーカスを当てることができます。大変便利なファイル検索システムです。ファイル名を入れると、候補が上がります。その中から適当なファイルを選ぶと、中央のソースコードが、そのファイルの内容に切り替わります。
プロジェクト内のファイルを検索したいだけならば、プロジェクト内のファイルの最初の文字だけを入れてみてください。そこから段々文字を追加して、候補を絞って行くことができます。
ワイルドカードも使うことができます。\*main.qmlだとすれば、このmain.qmlの前にどんな文字列が来ても、検索できます。
· main.qml
· appmain.qml
· my_main.qml
· prefix-main.qml
· anystringmain.qml

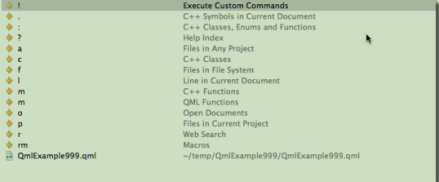
Locatorに最初に現れる画面です。ここは、例えば、QML TypeのRectangleについて知りたい、と思った場合、
? Rectangleと打つと、Rectangleについてのヘルプを表示できるようになります。そのような便利な機能があることを知らせています。
Debugging
ここは大したことが書かれていません。
なので私の好きなことを書きます。
qDebug()、qWarning(), qFatal()と言ったデバッグ用のコードがありますね。
qDebug()はコードの内容を出力するためのもの。
qWarning()は、警告で、重要度が高いコード
qFatal()は、アプリを強制的に落とす作用を持ちます。
qinfo()というのもあります。
重要度に応じて使い分けます。
Shortcuts
ここは非常に重要です。Qt Creatorを使うには、マウスよりも、キーボードショートカットを多用し、それに慣れたほうがいいです。
Ctrl+B - Build project
Ctrl+R - Run Project
Ctrl+Tab - Switch between open documents
Ctrl+K - Open Locator
Esc - Go back (hit several times and you are back in the editor)
F2 - Follow Symbol under cursor
F4 - Switch between header and source (only useful for c++ code)
Ctrl+Bはプロジェクトをビルドします。
Ctrl+Rはプロジェクトを実行します。
Ctrl+Tabはドキュメント間で切り替えを行います
(使用したところ、一回開いたことのあるドキュメントがリストに上げられ、選択したファイルが開かれるようになります。)
Ctrl+Kは、先ほどLocatorのところで紹介しましたね。
Esc 戻る
(使用したところ、例えば検索ダイアログが消える。デバッグ用のGUIが消える等、便利です。GUIが重なり、画面が狭くなると、Escを何度かおして、編集画面を広げることができます。)
F2 例えば、ヘッダファイルで class ClassName: public QObjectと書いてあるとします。class ClassNameは、新しく作られたクラス名なので、ここが初めて定義された場所です。ですから、ClassNameの位置にカーソルを当てて、F2を押しても、Cの前にカーソルが移動するだけです。一方、QObjectのところでカーソルを置き、F2を押すと、QObjectが定義されたQtのファイルが開きます。つまり、そのシンボルが定義されている場所へ一気に移動することができます。Qtの内部コードを探索したい場合に便利です。
F4 ヘッダーファイルとソースファイルを切り替えます。C++でのみ利用可能だと書いてあります。
例えは、SampleCode.hとSampleCode.cppがあればその2つのファイルを切り替えることができます。これも大変便利です。
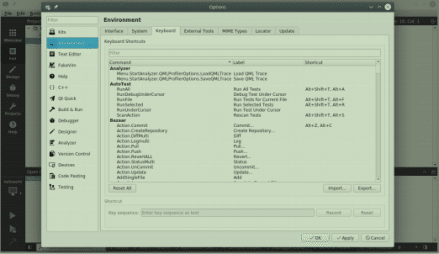
Configure Shortcuts

ショートカットを自分で編集できるぞ、という話です。私はやったことはありません。QtCreator13だと、『編集』⇒『Preferences』⇒『環境』⇒『キーボード』から行けます。
