Qt クックブック CollapseLayoutを作る
はじめに
こんにちは。Qtの時間です。今日はレイアウトについて書きたいことを書いていきます。
標準のレイアウトクラス
Qtには、頻繁に用いられる3種類のレイアウトクラスがあります。
QHBoxLayout

QVBoxLayout

QGridLayout

の3つです。
この3つのレイアウトはすでに出来上がっていますから、QWidget系のクラスを加えていくだけです。簡単に使えます。こんなのはいくらでもサンプルが載っていますから、ここではあえて書きません。
特殊な標準レイアウト
QStackedLayout
特殊なレイアウトに、QStackedLayoutがあります。これは、GUIを重畳するレイアウトです。重ね合わせるわけですから、下の方にあるGUIは、そのままだと見えません。しかし、ページの切り替えを行うことで、下のGUIを上に表示するよう切り替えることができます。
このクラスは、レイアウトの一つですから、QWidgetなど、他のウィジェットにセットして初めて利用することができます。
QStackedWidget
これに対して、QStackedWidgetというクラスがあります。これは、すでにQWidgetなので、そのまま表示することができます。こちらはすでにQStackedLayoutをQWidgetにセットした後のQWidgetクラスと同じであり、他に便利な関数も付けられているため、普通はこちらを使うことになるでしょう。
QTabWidget
QTabWidgetは、タブでページの切り替えを行うことができるようになったレイアウトです。QStackedLayoutが内部で使われているようです。

これらもいいですね。普通に調べれば使い方はすぐにわかりますので、コードなんかも割愛します。
カスタムレイアウト
今回の主題はこれです。例えば、上記で紹介した標準レイアウト以外のレイアウトを使いたいという場合、カスタムレイアウトを使う必要があります。
カスタムレイアウトは、QLayoutをサブクラス化することで実現できます。
しかし、どうやってサブクラス化すればいいのかわからないですよね?Qtは、カスタムレイアウトを使いたい人のために、いくつかのエグザンプルを用意してくれています。
1.フローレイアウト
2.アンカーレイアウト
3.カードレイアウト
この3つです。
フローレイアウトは、例えば、当初は

QVBoxLayoutの形と変わりません。
しかし、このGUIの横幅を広げていくと、


横幅が狭い時 QVBoxLayout
横幅が広がるにつれて QGridLayout
横幅が十分広いとき(全てのウィジェットの横幅とスペースの合計よりも長い時) QHBoxLayout
という感じで、配置されたウィジェットが流れるように変化していく、ということから名づけられたのであろうと思います。(多分)
このフローレイアウトは、既存のレイアウトとして用意されていません。しかし、エグザンプルとして用意されていますから、そこから引っ張ってきて使うことは可能です。
このように、QLayoutをサブクラス化して、独自の定義を施してやれば、独自のレイアウトを作ることができます。
アンカーレイアウトは、GUIとGUIの配置を、アンカーというルールで決定するレイアウトです。
カードレイアウトは、レイアウトマネジメントというページで紹介されています。GUIが、ちょっとずれた感じで重なり合うレイアウトです。ちょうど、ソリティアとかのトランプゲームで、トランプのカードが重なり合っている状態を表現するレイアウトになっています。GUIをカードのようにして配置したいな~と思ったら、このレイアウトがよさそうです。QStackedLayoutも同じですけど、ぴったりと一致しているのがQStackedLayoutで、ちょっとずらしているのが、カードレイアウトだと思います。ずらした部分をクリックすると、そのカードが前面に表示されるようになるのかどうかはわかりませんが、そうなるといいですね。(確か以前書いてみた時はならなかった気がします。)
独自レイアウト:コラプスレイアウト
では、独自のレイアウトを構築していきましょう。これは私が自分で考えて設計したレイアウトですが、同じようなレイアウトはすでに考案されています。私が使っているワードソフトにも、これと同じレイアウトが使われている部品があります。
Qtにはデフォルトで存在していませんが、このレイアウトは、あってもいい気がしています。
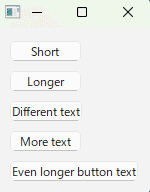
結論からお見せしますと、こういう感じになりました。

コラプスレイアウトとは、上記のように、レイアウトを畳むことができるものです。1つだけ、タイトルが表示されていて、そこをクリックすると、それに関連したGUIがささっと表示されます。また、それ以降にあるGUIも、その高さに押されて移動します。
このようなレイアウトを作成していきましょう。
QtCreatorを立ち上げて、プロジェクトを作ります。QtCreatorのインストール方法や、初期の導入については、
Windowsだけど・・・。MacやLinuxを使うくらいの人なら、これくらい余裕でできるよね。
CollapseLayoutという名前のプロジェクトにします。では行ってみましょう!
この記事が気に入ったらチップで応援してみませんか?

