
MQLでLINE通知を実装する方法とソースコード(テキスト+キャプチャ画像付き)【有料記事】
🔽以下、記事内容について。
①【テキスト通知】WebRequestを使用した実装方法(無料)
②【画像付き通知】実装方法について(無料)
③【画像付き通知】ソースコード(有料)
更新履歴:
2022/7/19:サンプルコードのダウンロードを可能にしました。
サンプルコードの全量を公開しました。
2023/7/12:有料部部分に関しまして、値上げしました。
MQL4、MQL5を独学で身に付けてからと言うものの、オリジナルのインジケータやオリジナルのサインツール、自動売買ツール(EA:エキスパートアドバイザ)などなど、自分で作成しながら販売などしていたのですが、とある壁にぶつかりました。
それは「LINE通知(画像付き)」機能の実装です。

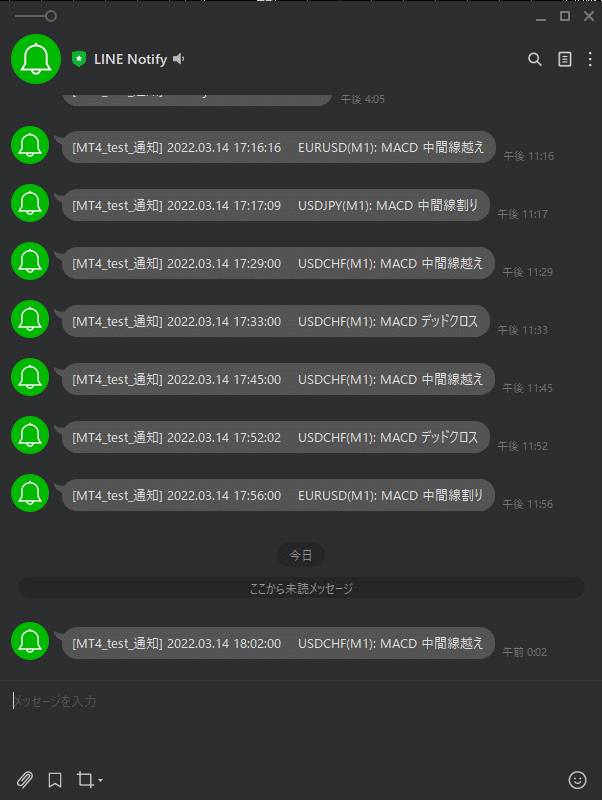
↑のような感じですね。この機能をインジケータから実装したかったのですが、これが中々に難しかったです。
オリジナルのツールって、MQLの基礎知識だけでどうにかなることが多いんですが、「LINE通知」って残念ながらMQLのみの知識では実装できないんですよね。
テキストだけの「LINE通知」機能なら、Web上で探せば無料で方法を公開している方がいらっしゃるので、テキストだけの通知機能であれば調べながら頑張って実装できます。
ですが。
チャートのキャプチャ画像も一緒に送るとなると、難易度が飛躍的に上がります。テキストだけの通知機能とは、訳が違うんです。。。
しかも、これを無料で方法を公開している方がほとんどいないです。というか、自分は見つけられませんでした。
というのも、MQLの知識だけではカバーできない範囲になってしまうため、自力で探すにしてもキーワードが解らなかったり、動作環境の兼ね合いもあるため、無料で公開すること自体も難しいです。
特にLINEは日本で使われることの多いツールですので、あったとしても情報は国内の情報になると思います。英語のWebサイトを探しに行ったところで有益な情報は無いんじゃないかと思います。
今回の記事では実装方法とソースコードについて公開します。
画像付きのLINE通知に関するソースコードについては申し訳ないのですが、有料とさせてください。実装方法については特別に無料で公開しています。有料部分に関しては十分な価値があると思います。
WebRequest関数を使ったテキスト通知の方法
まず、テキストだけの通知機能ですと、「スクリプト」と「エキスパートアドバイザ」に関しては「WebRequest」関数を用いることで簡単に実装可能です。
「WebRequest」関数を使った方法についてはサンプルコードは以下のようになってます。
(参考元の記事:【MQL】LINE Notifyを活用してLINEに通知を送るEA【上級編】)
↓のコードをコピペして、「引数1:LINEトークン」「引数2:テキスト通知メッセージ内容」を指定して、「LineNotify」関数を呼び出すことでテキストだけの通知機能を実装できます。
//--- 「WebRequest」関数を用いたサンプルコード
//--- 引数1:LINEトークン 引数2:テキスト通知メッセージ内容
void LineNotify(string Token,string Massage)
{
string headers;//ヘッダー
char data[], result[], img[];//データ、結果
headers="Authorization: Bearer "+Token+"\r\n application/x-www-form-urlencoded\r\n";
ArrayResize(data,StringToCharArray("message="+Massage,data,0,WHOLE_ARRAY,CP_UTF8)-1);
int res = WebRequest("POST", "https://notify-api.line.me/api/notify", headers, 0, data, data, headers);
if(res==-1) //エラーの場合
{
Print("Error in WebRequest. Error code =",GetLastError());
MessageBox("Add the address 'https://notify-api.line.me' in the list of allowed URLs on tab 'Expert Advisors'","Error",MB_ICONINFORMATION);
}
}↑のサンプルコードはMQL4・MQL5両方ともコピペで使用可能です。
上記のサンプルコードを実行すると下の画像のような通知を行うことができます。

調べによると画像についても「WebRequest」関数で送れるらしいのですが、残念ながら成功した試しがありません。
その代わりと言っては何ですが、↓のサンプルコードのような「curl」コマンドを使うことができればLINE通知機能は、簡単に実装できます。
//--- curl sample code
curl -X POST -H "Authorization: Bearer ${TOKEN}" -F "message=${MSG}" https://notify-api.line.me/api/notifycURLとは、主にUNIX系OSでよく利用されるコマンドおよびプログラムの一つで、様々なプロトコル(通信手順)を用いてURLで示されるネットワーク上の場所との間でデータの送受信を行うもの。(引用元:IT用語辞典)
「curl」コマンドは、「コマンドプロンプト」で使うようなコマンドですので、MQLを使って実行するわけにはいきません。
じゃぁ、どうするか。
別の方法として挙げられるのが外部プログラム「.dll」を使ったやり方になります。
DLLファイルとは、Windowsのプログラムファイルの種類の一つで、様々なプログラムから利用される汎用性の高い機能を収録した、部品化されたプログラムのこと。(引用元:IT用語辞典)
引用元に記載の通り、Windowsに搭載されているプログラムファイルに頼ってしまおうって話です。なので、動作環境としては「Windows」が必須環境になります。
「.dll」を用いた実装方法について
以下、実装方法になります。
①MQL4/MQL5より、「.dll」ファイルを呼び出す(インポート)。
②「.dll」ファイルより「.bat」ファイルを起動する。
③「.bat」ファイルにて「curl」コマンドを使用する。
この①~③がLINE通知を画像付きで実装する方法になります。
以下、有料記事になります。
調べるのに非常に苦労したので、有料とさせてください。
ちなみに、ここまでの記事内容でも十分有料にできるだけの価値はあると思います。
ここから先は
¥ 1,250
この記事が気に入ったらサポートをしてみませんか?
