
STUDIOでサイトトレース_Vol.01
こんにちは、デザイナーの安藤です。
2023年になったので新しいことでも始めますかということで、昔少し触って挫折したノーコードツール「STUDIO」の勉強を始めました。
タイトルにサイトトレースとありますが、要は世の中にある優れたサイトを再現してデザインもSTUDIO実装も両方学んじゃおうという取り組みです。
で、例の如く何かのプラットフォームにアウトプットしていかないと継続できそうに無いので、noteに記録していこうと思った次第です。
どうぞよろしくお願いします🙏
01_山田組
以前少し触ったときに、FVくらいまで着手していたもの。なのではっきりと覚えていないのですが、領域が区切られているので作りやすそうだったから選んだような気がします。

-トレースしたもの(PCのみ)
https://preview.studio.site/live/VGOK8pGNqn
-現行サイト
https://www.yamada-gumi.co.jp/
チュートリアルもそこそこに、初めてSTUDIOで実装してみたサイトです(実戦的な練習しないと意味ないからね)
ボックスレイアウトの仕組みや、STUDIO独特のクセを学びながらの制作でした。分からないことだらけなので、いちいち調べながら長い道のりでした。
レスポンシブになってないけど、とりあえず形にできたから次に行きます。
これやってみて思ったのは、最初のほうは実際にSTUDIOで構築されたサイトのトレースから始めたほうが良いなということです。
02_グッドパッチデザインパートナーシップ
近年のWebサイトに使用されている表現や見せ方が多く使用されていることと、なによりSTUDIOで作られたサイトの為、再現性があり勉強になるだろうと思い選定しました。

-トレースしたもの
https://preview.studio.site/live/RQqJQ7ZwOg
-現行サイト
https://design-partnership.goodpatch.com/
これはかなり勉強になりました。背景動画は何故かうまく表示ができなくて断念。あと背景の自動スクロールもやり方が分かりませんでした。
STUDIO標準のやり方ではできないところを空のボックスを置いて再現している部分とか、裏技っぽくて面白かったです。
ここで初めてレスポンシブに挑戦しました。最初、デバイスごとの表示と非表示の仕組みを知らずに作ったパーツを何個も消す羽目に。
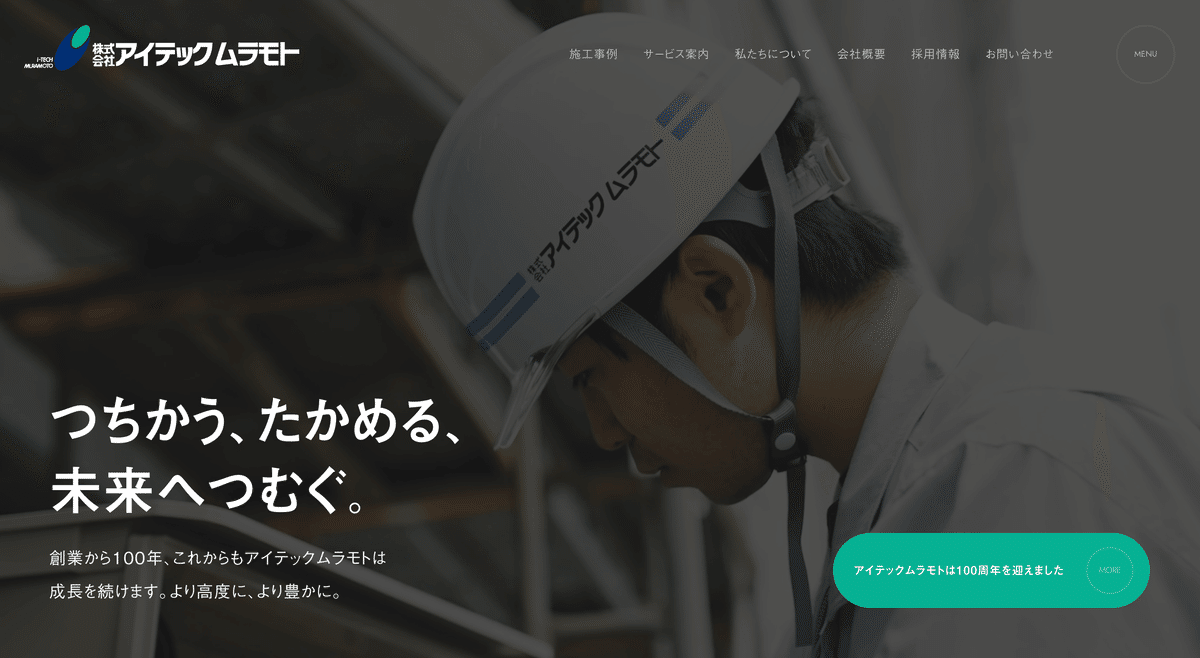
03_株式会社アイテックムラモト
こちらもSTUDIOで作られたシンプルなデザインのサイト。まずはシンプルなものを何回もやることで、基本的な作り方や方法を身体に染み込ませていきたいです。

-トレースしたもの
https://preview.studio.site/live/Z9qpL4MlqP
-現行サイト
https://i-tech-muramoto.co.jp/
CMSカルーセルを入れた時のボタンのデザインや位置の変更ができることや、背景のテキストのボックスの大きさの設定なんかが勉強になりました。
ボックスの中にボックスがうまく入らない対処法も自分なりに編み出しました。レイヤーパネルをうまく使うと良いですね。
今回は以上になります。
それぞれのクオリティはさておき、1か月で3つのサイトのトップページの実装練習を行いました(改めて実機で見たら崩れまくってた)
今月は主にレイアウトの再現に重きを置いていたので、来月以降はアニメーションやエフェクトなども再現していきたいです。下層も。
大体毎日仕事から帰って子どもを寝かしつけたあとに、寝る前1時間程度やるようにしてます。
昨年はグラフィックの習作をインスタに毎日アップしていたので、何かを続ける習慣は少しはついた気がしております。
あとこのクオリティの低さで公開していくメンタルも💪
ただ、2月は私生活の環境がガラッと変わりそうなので無理なく継続していきたいです。
Instagram(今は更新していません)はこちら👇
@junando.study
