
ダンベルチャートって知ってますか?
< ダンベルチャートについて >
ダンベルチャートとは、その名前の通り「ダンベル」のような見た目をしているチャートの事です。
主な名称
・ダンベル
・ダンベルプロット
・ダンベルチャート
・コネクテッドドットプロット
・ダンベルドットプロット
・DNAチャート
・バーベルチャート
主なシチュエーション
比較と対照:2つの異なる時点やカテゴリー間の関係を視覚的に比較するのに便利です。
進行状況の追跡:ある時点から別の時点までの進行状況を追跡するのに役立ちます。
比率やパーセンテージの表示::2つの数値の比率や割合を視覚的に表示するのに適しています。
タイムラインの表示:時間の経過に伴う変化を示すのに有効です。
< ダンベルチャートの完成図 >
ダンベルチャートの完成図
本記事では、下記チャートを完成図として、作り方について記載します。

< ダンベルチャートの作り方 >
0:前提
目的
… 各サブカテゴリの売り上げが2013年~2016年でどの様に変化したか。
使用するデータ
… データは「サンプル - スーパーストア」を使用します。
今回は上記の目的に対し、ダンベルチャートを用いて可視化していければと思います。
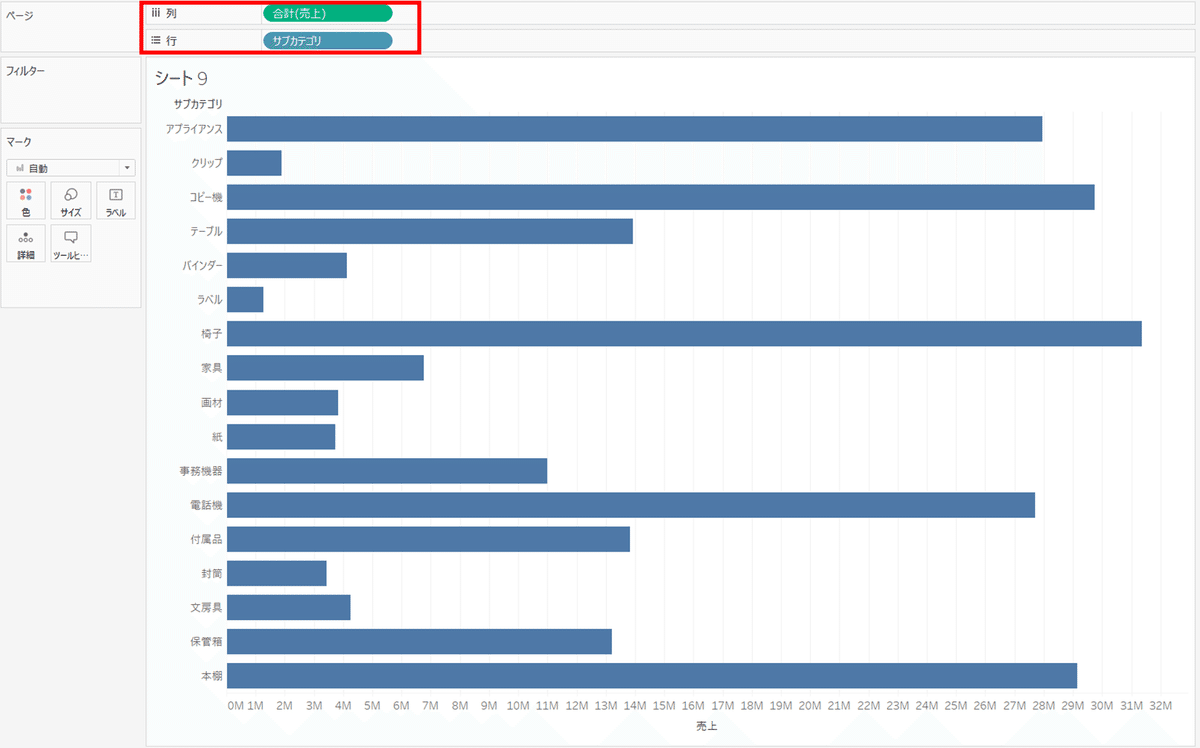
1:サブカテゴリ毎の売上を表示
・列:「売上」をドラッグ&ドロップ
・行:「サブカテゴリ」をドラッグ&ドロップ

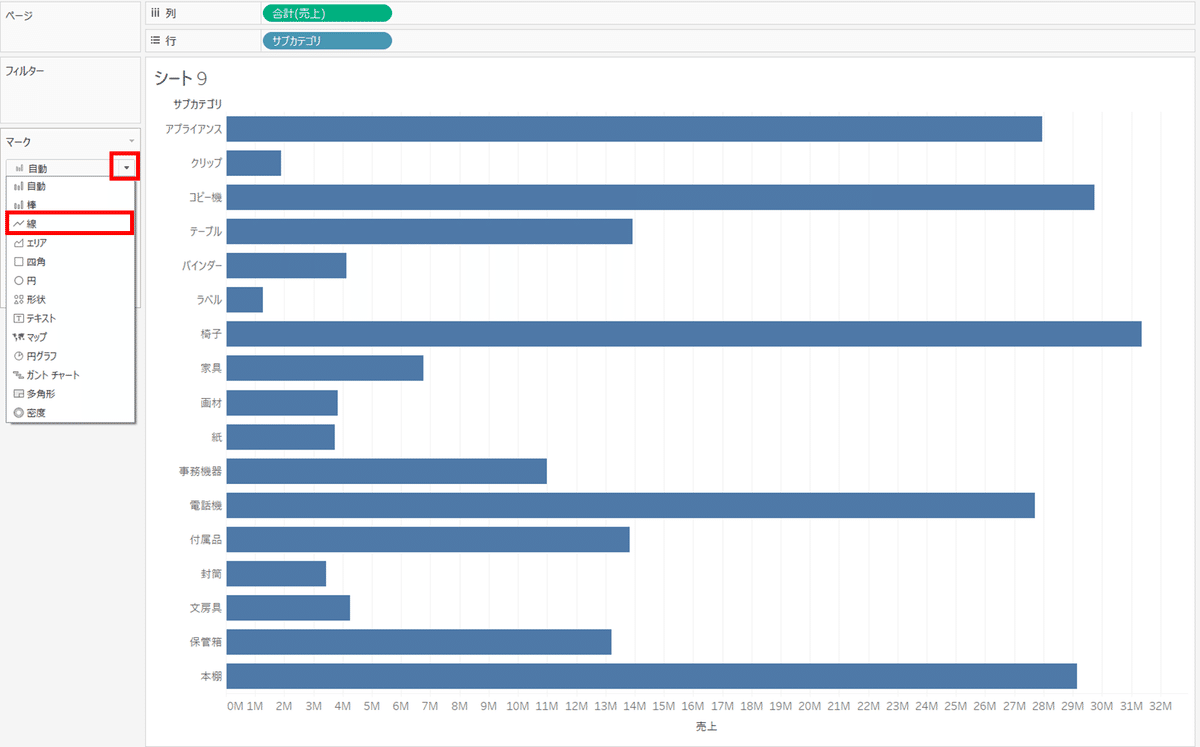
2:「線」グラフに変更
・グラフ:「自動」⇒「線」に変更
※マークカードのグラフ箇所のプルダウンをクリック
⇒ 「自動」から「線」に変更

下記に変更する事を確認

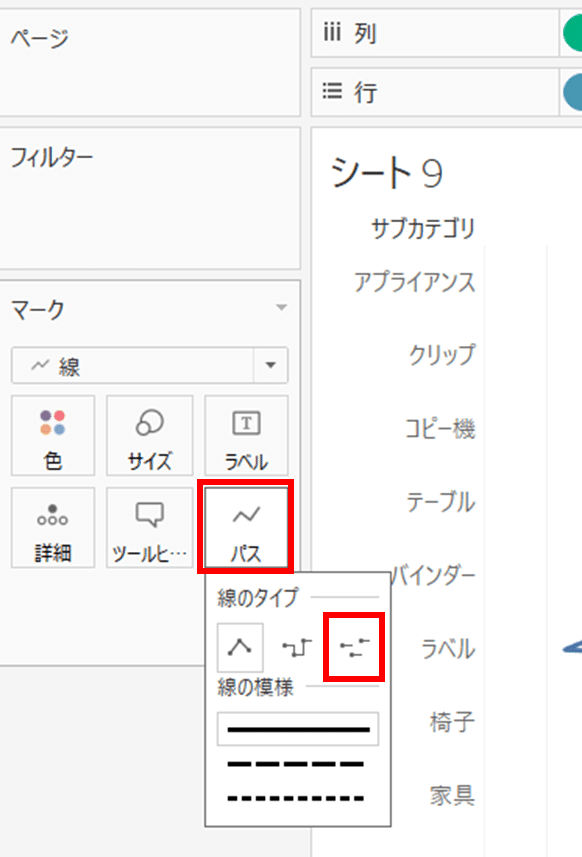
3:線のタイプを変更
・パス:一番右のタイプを選択
※マークカードのパスをクリック ⇒ 一番右のタイプを選択

下記に変更する事を確認

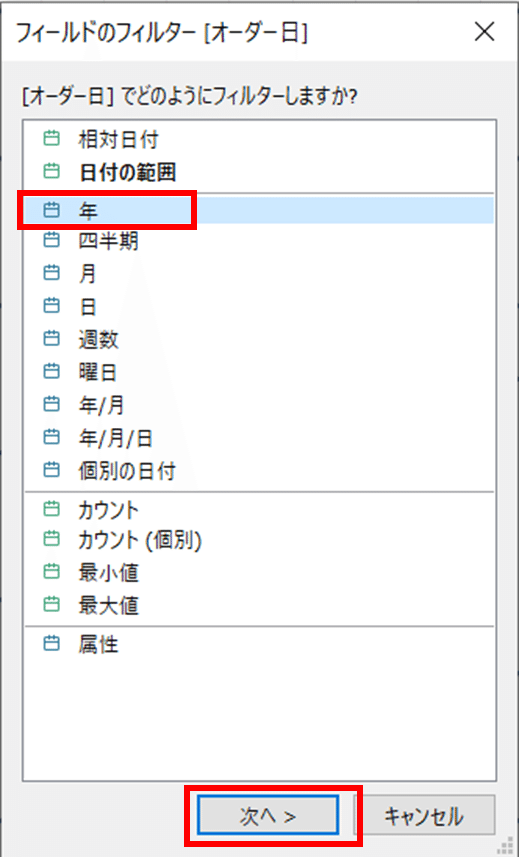
4:オーダー日でフィルタリング
・フィルター:年(オーダー日)
※オーダー日を今回の目的である2013,2016年でフィルタリングする
オーダー日をフィルターにドラッグ&ドロップ

年ディメンションに設定し、「OK」をクリック

2013年、2016年をチェックし、「OK」をクリック

5:「売上」を複製する
・列:「売上」を複製する
※「Ctrl」キーを押しながら、ドラッグ&ドロップして複製
※赤枠点線
・元のグラフの複製も一緒に複製されている事を確認
・マークカードに「合計(売上)(2)」が生成されている事を確認

6:「合計(売上)(2)」のグラフを「円」に変更
・合計(売上)(2)のグラフ:「線」⇒「円」に変更
※マークカードのグラフ箇所のプルダウンをクリック
⇒ 「線」から「円」に変更

下記に変更する事を確認

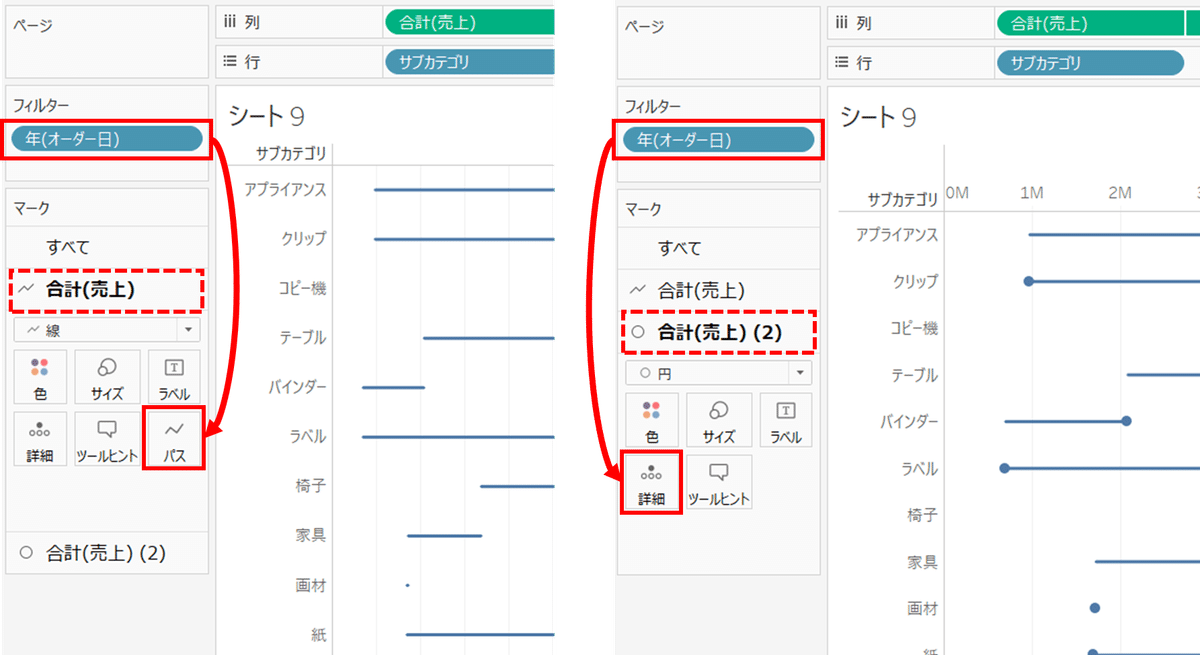
7:各グラフに「オーダー日」を適応
・マーク(売上)のパス:オーダー日をドラッグ&ドロップ
・マーク(売上(2))の詳細:オーダー日をドラッグ&ドロップ
※「Ctrl」キーを押しながら、ドラッグ&ドロップ

下記に変更される事を確認

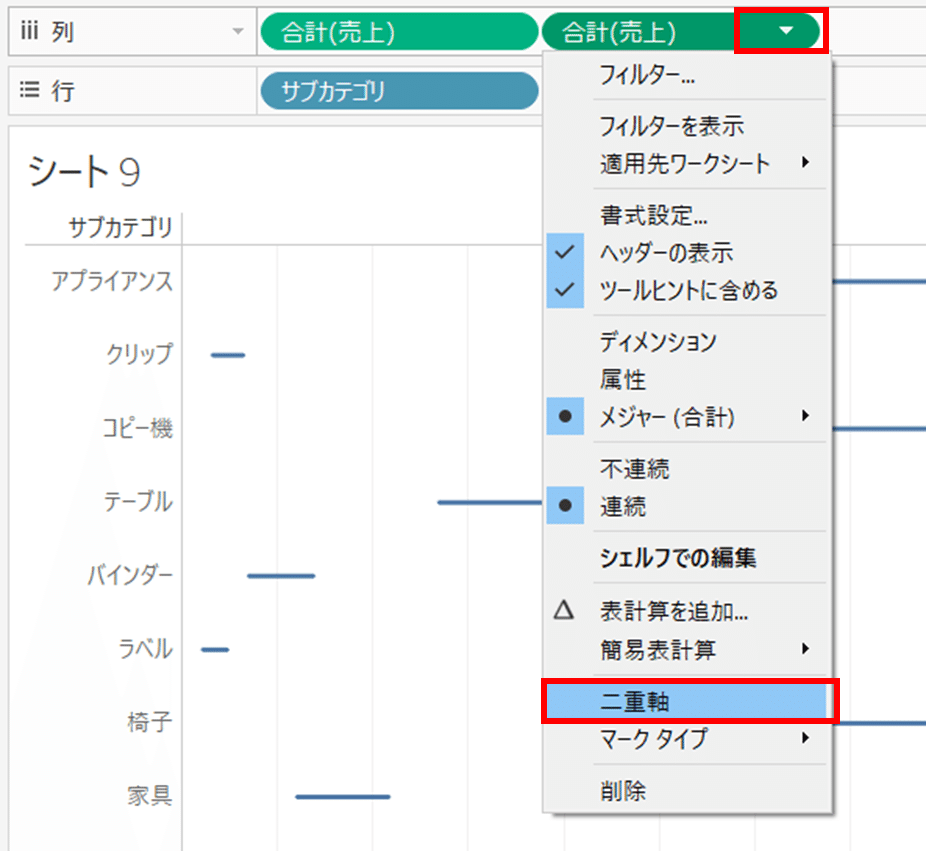
8:二重軸を設定
・「売上」:「二重軸」を設定
※「売上」フィールドの上でクリックし、プルダウンを表示
⇒ 「二重軸」をクリック

下記に変更される事を確認

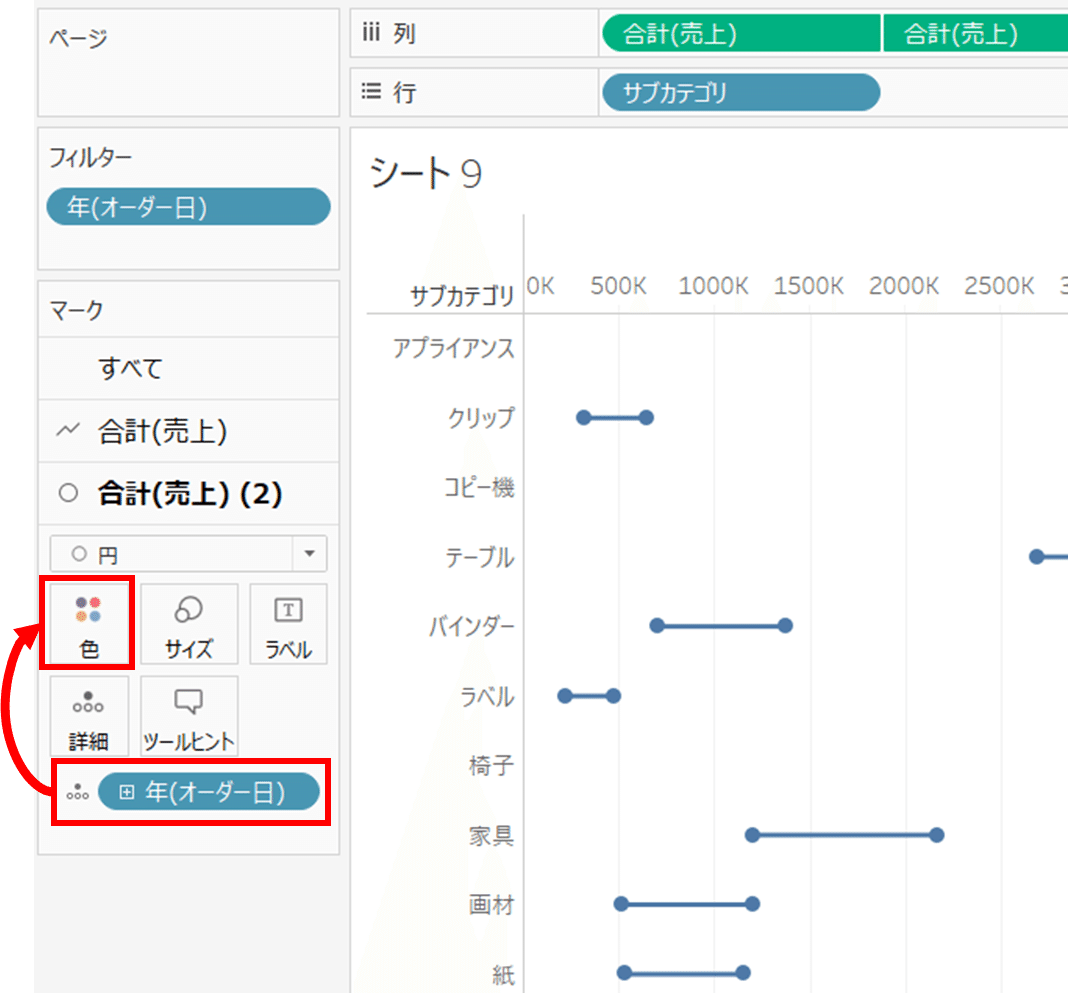
9:色付けを行う
・円グラフの色:「年(オーダー日)」をドラッグ&ドロップ
※「Ctrl」キーを押しながら、ドラッグ&ドロップ

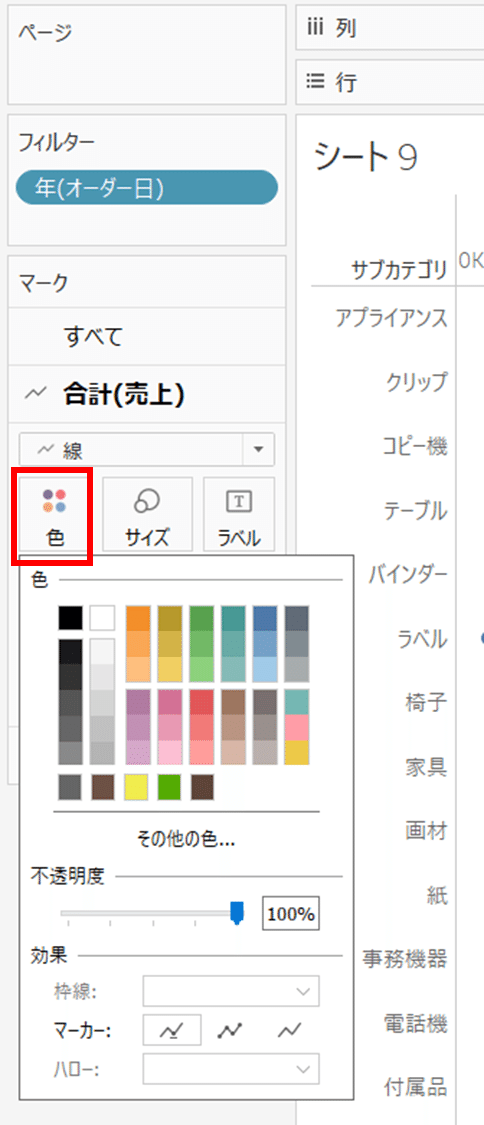
・線グラフの色:任意の色に設定
※マークカード「合計(売上)」の色をクリック
⇒ 任意の色を選択

10:完成
これで、
「各サブカテゴリの売り上げが2013年~2016年でどの様に変化したか」
をダンベルチャートで表現出来ましたね!

最後までご覧いただきありがとうございました!
お疲れ様でした!!
