
PHPによるZoom APIの実装例(第4回(全4回))
第4回:Zoomミーティングの登録
前回はZoom APIを利用して、現在ミーティング中のZoomの表示、今後予定しているZoomミーティングの一覧の表示をしました。
今回は、Zoom APIにてZoomミーティングを登録する実装を紹介します。
わざわざAPIを使わなくとも、サインインして予約すればいいのでは?とも思いますが、別でスケジュールアプリを使っている場合などは、スケジュールアプリにもZoomの予定を入れて、Zoomのサイトからもミーティングを登録して、と二度手間に感じることがあります。
その場合、スケジュールアプリに登録した情報でそのままZoomが登録できると便利です。
例えば、グループウェアとしてKintoneを使っている場合、
ミーティングの度にkintoneに予定入れて、zoomにログインしてURL発行、kintoneに戻ってURLを転記など、なかなか手間になります。
kintoneのプラグイン開発で、ZoomAPIを実装し、登録の手間を削減するというのが主なメリットかと思います。
ただし、今回はkintoneのプラグイン開発の解説をしていくというわけではありませんのでご了承ください。
仮の入力フォームを用意し、そこに入れた情報をAPIで登録します。
仮の入力フォームは、皆さんがお使いのグループウェアに置き換えてください。
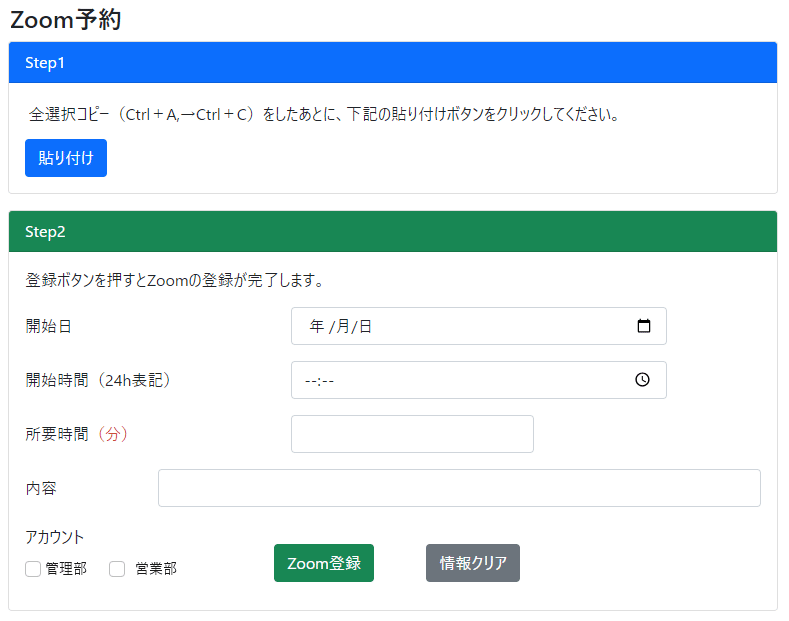
例えば、今回の入力フォームのデザインを下記のものとします。

今回の作りですが、普段使用しているグループウェアなり、スケジュールアプリなりに、プラグイン開発がなく、ZoomAPI連携ができないものを想定しています。
Step1 として、使用しているグループウェアのスケジュール画面を全選択コピーして、それを文字列処理して、Step2にペーストできる仕組みです。
Step1を省略し、コピペではなくStep2に直接情報を入力しても問題ありません。
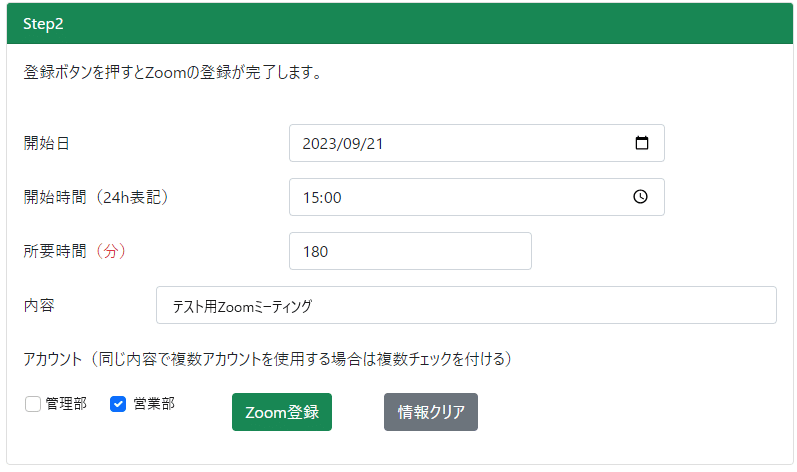
Step2の画面の下部にアカウントの選択がありますが、1名が複数のアカウントを持っている場合もありますので、登録に使用したいアカウントを選択するようにしています。


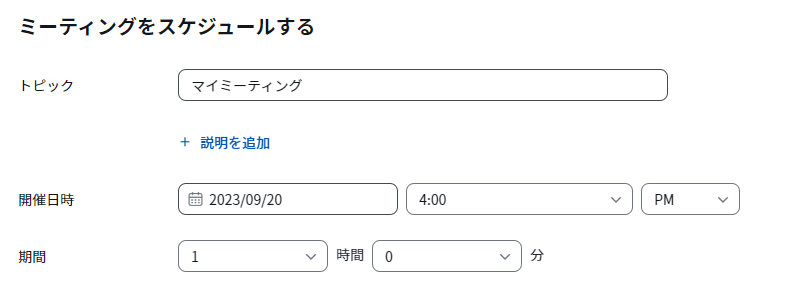
Zoomにサインインして入れる情報と若干入れ方を変えています。
開始時間を、AMPM表記から24時間表記に変えています。個人的にAM,PMを選択するのが面倒だと感じましたので。
また、所要時間はAPIの受け取り側が ’分’のため、分表記に変えました。
<form id="zoom" name="zoom" method="post" action="meetingCreate.php">
<div class="card w-100 mt-3">
<div class="card-header bg-success text-white">Step2</div>
<div class="card-body">
<div class="card-text">登録ボタンを押すとZoomの登録が完了します。</div>
<div class="mb-3 row">
<label for="Password" class="col-sm-2 col-form-label">開始日</label>
<div class="col-sm-3">
<input type="date" class="form-control start-day" placeholder="" name="vdate" required />
</div>
</div>
<div class="mb-3 row">
<label for="Password" class="col-sm-2 col-form-label">開始時間(24h表記)</label>
<div class="col-sm-3">
<input type="time" class="form-control start-time" placeholder="" name="vtime" required />
</div>
</div>
<div class="mb-3 row">
<label for="Password" class="col-sm-2 col-form-label">所要時間<span class="text-danger">(分)</span></label>
<div class="col-sm-2"><input type="number" min="5" step="5" class="form-control minute" placeholder="" name="vminute" required /></div>
</div>
<div class="mb-3 row">
<label for="Password" class="col-sm-1 col-form-label">内容</label>
<div class="col-sm-11"><input type="text" class="form-control content" placeholder="" name="vcontent" required /></div>
</div>
<div class="mb-2">
<label for="Password" class="col-form-label">アカウント</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="checka" value="kanri" name="apple" />
<label class="form-check-label" for="checka">管理部</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="checkb" value="eigyo" name="banana" />
<label class="form-check-label" for="checkb">営業部</label>
</div>
<input type="submit" class="ms-5 btn btn-success" value="Zoom登録" />
<input type="button" class="mx-5 btn btn-secondary clear" value="情報クリア" />
</div>
</div>
</form>Step2の部分のhtmlです。
formの情報をpostで送って、meetingCreate.phpで処理をします。
さて、htmlフォームは簡単に説明を終え、いよいよ本題のAPI実装に入ります。今回使用するAPIは、
Create a meeting
POST /users/{userId}/meetings
となります。

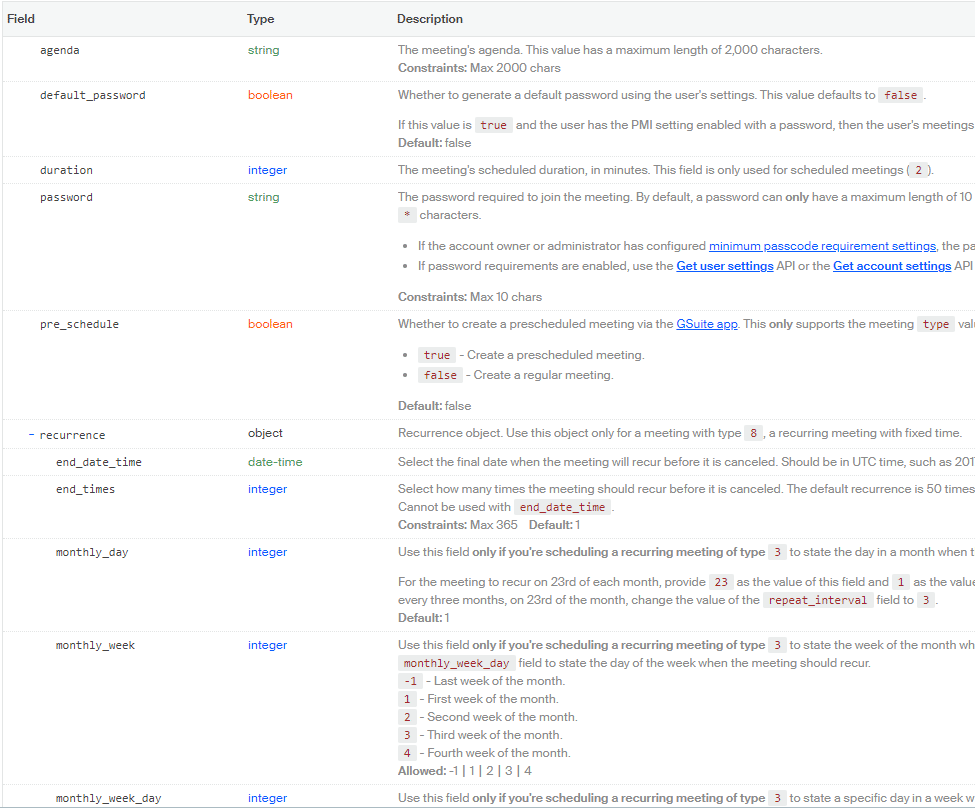
カメラの設定や、ブレイクアウトルームの設定など、多くの設定をAPIで指定できます。
今回は、下記のあたりを指定してきます。
"topic" →内容(フォームで入れた情報)
"type" →Meeting TypeDefault: 2のため、あえて指定しなくてもよいかもしれません
"start_time" →開始時刻(フォームで入れた情報)
"timezone" => "Asia/Tokyo" →タイムゾーン一応指定しておく
"duration" →所要時間(フォームで入れた情報)
"password" →Zoomを予約すると、URLのほかにIDとパスワードが発行されますが、APIで登録するとそのパスワードはこちらで指定することになりますので、passwordも設定していきます。
それでは、下記からphpソースです。
API用のトークン取得方法は過去の記事を参照してください。
この記事が気に入ったらチップで応援してみませんか?
