
そのWebサイト、Notionで良くない?
どうも、エンジニアのgamiです。
先日、個人Webサイトを運用するサービスをWebflowからNotionに移行しました。
自分のWebサイト、やっとWebflowからNotion+Anotionに移行できた。
— gami@デジタル教育系YouTuber兼エンジニア (@jumpei_ikegami) June 20, 2021
ついに、Notionで快適サイト更新生活が始まる!https://t.co/LWN9fzGAw4
Webflowは所謂NoCodeでWebサイト制作ができるSaaSです。自由度が高くて好きだったんですが、CMS機能に付いているリッチテキストエディタの挙動が辛くて移行先を探していました。
対してNotionは今をときめく社内ドキュメント管理用SaaSです。
「社内ドキュメント管理のサービスでなんでWebサイトが作れるの?」と思う人も多いかもですが、実は最近NotionをCMSとしてWebサイトの制作や運用に使うのが流行りつつあります。実際、自分で試してみても色々と最高でした。
そこで今回は、NotionによるWebサイト制作の何が最高なのか?について考えます。
CMSとしてのNotion
NotionにはもともとページのPublic AccessをONにする機能があります。Notion上で作成したドキュメントを組織外の人にシェアすることができます。しかし、Notion単体では「Webサイト制作に使えます」とまでは言えません。具体的には、独自ドメインの設定、独自スタイルの適用、GAなどの外部サービスとの連携などができません。
逆に言えば、Webサイト制作に必要なこれらの機能を別のサービスで補完することができれば、Notionで作ったドキュメントをWebサイトとして公開できるわけです。ということで、NotionをWebサイトのCMSとして利用するためのSaaSがいくつか登場しています。僕が使っているAnotionや、Superなど。
これらサービスの導入事例を見ていくと、実に色んなWebサイトがすでにNotionを使って作られていることがわかります。

(Anotion導入事例)
実際にNotionをWebサイトのコンテンツ管理に使ってみると、その体験の良さに驚きます。
まず、更新作業が圧倒的に楽になります。ただNotionでドキュメントを編集するだけで、数分後にはWebサイト側にもその変更が反映されます。
また、Notionの表現力をWebサイト制作にそのまま活かすことができます。Notion側で既存ページ内に新しいページを追加すれば、Webサイト側にもページが追加されます。Notionのdatabase機能を使えば、表やリストを表示したり、個々のアイテムをさらにページとして開いたりすることもできます。

(https://100.exposed/failed-startups-2020)
脱Wordpress
さて、ここからはその他のWebサイト制作の方法とNotionを比べてみます。
ここ10年くらいのWebサイト制作における大きなテーマの一つは、いかに「Wordpress」の呪縛から逃れるかでした。Wordpressは世界で最も使われているCMSであり、世界のWebサイトの40%以上がWordpressで作られているといわれています。
一方で、新しくWebサイトを作るときにWordpressを使うというのは、時代遅れな選択肢とみなされ始めています。この辺りは、「Wordpress つらい」とか「Wordpress デメリット」とか調べると色々と出てきます。
Wordpressに代わる選択肢はいくつかありますが、Webサイトの用途によってはNotionはかなり有力な候補になります。Wordpressの最大の問題はそのメンテナンスコストの高さにありますが、Notionを使うことで運用を気にせずコンテンツ作りに集中できるようになります。
脱エンジニア依存
Wordpressの代替として、「ヘッドレスCMS」を使ったWebサイト制作が注目を集めています。
Wordpressはコンテンツ管理機能とWebサイト表示機能をセットで提供してくれます。逆に言えば、Webサイト表示側を最適化しようとしても限界がありました。ヘッドレスCMSはコンテンツ管理機能とそれを取得するAPIのみを提供してくれる軽量なCMSの総称です。CMSで管理するコンテンツをどのように利用するかは、Webサイト管理者が自由に決めることができます。
ちなみに最近のWebサイト制作のトレンドとして、「Webサイトを表示するときに自社が管理しているWebサーバーをなるべく介さないようにしよう」という流れがあります。その流れでJamstackと呼ばれるシステム構成が流行っており、Jamstack+ヘッドレスCMSで多くのWebサイトが開発されています。
ヘッドレスCMSはWebサイト制作に関わるエンジニアの自由な技術選択を可能にしました。しかしヘッドレスCMSを使う場合、Webサイトを表示するための仕組みを独自に開発する必要があるため、基本的にはエンジニアがいないとWebサイトを作ることはできません。
その点では、Notionを使ったWebサイト制作はエンジニアをアサインしなくても進めることができます。ご存知のように、Notion自体は様々な職種の人に使われています。AnotionやSuperの管理画面で簡単な設定をするだけで、NotionをWebサイトとして公開することができます。もしかしたらDNSの設定に苦戦するかもしれませんが、ほぼエンジニアに依存せずにWebサイト公開ができるというのはかなり魅力的です。
脱デザイナー依存
他方、Webサイト制作の世界にも「NoCode」の流れが押し寄せています。簡単なWebページ作成なら、Wix、Jimdo、ペライチなど。CMS付きのWebサイトについても、WebflowやSTUDIOなどがNoCodeを謳っています。
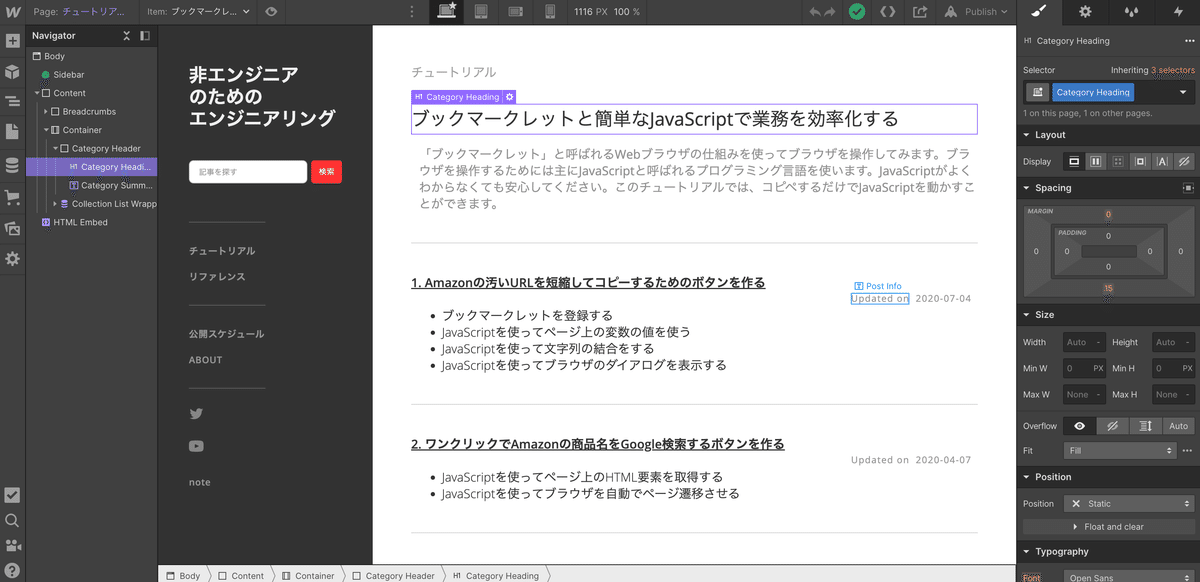
僕はWebflowを個人Webサイト運用で使っていました。確かにプログラムを1行も書かずに要素を配置したり、CMSとつなぎ込んだりすることができます。

(Webflowの管理画面)
WebflowやSTUDIOでは、かなり細かくWebサイトのスタイルを指定することができます。NoCodeと言われるだけあって、CSSを書かずに誰でも簡単に文字色の変更や余白の調整ができます。しかし、どんなにNoCodeになったところで、デザインができなければ望んだような素敵なWebサイトを作ることはできません。
もちろん、WebflowやSTUDIOでは豊富なテンプレート機能が提供され、それっぽいデザインのWebサイトをワンクリックで立ち上げることはできます。
一方で、ある程度作り込まれたテンプレートが多く、それをそのまま自社のWebサイトとして公開するにはそれなりに勇気が求められます。
Notionでは、デフォルトでもページや個々の要素にそれっぽいスタイルが当てられています。AnotionやSuperでスタイルの調整をすることはできますが、NotionのWebページ構成を変更するような改変はできないようになっています。悪く言えば自由度が低いということですが、できることが少ない方が割り切れることもあります。
Notionで表示されるページは、癖のないプレーンなデザインです。それもあってか、「どう見てもNotion!」なページが企業の公式Webサイトとして公開される事例もかなり増えています。

作りたいWebサイトによっては、下手にWebflowなどを使ってノンデザイナーがデザインを頑張るよりは、潔くNotionのデザインに乗っかってしまう方が良いかもしれません。ひとまず見やすいサイトは作れますし、文体や画像だけでも意外と個性は滲み出るものです。
そのWebサイト、Notionで良くない?
もちろん、全てのWebサイト制作がNotionで実現できるとはとても思っていません。独自の機能を実装したり、自由にデザインしたかったり。Notionでは実現できないこともたくさんあります。
しかし、「とりあえずWebサイトで気軽に情報公開したい」というニーズは想像以上に多くあります。個人ポートフォリオ、イベントの情報発信、採用サイト、サポートドキュメント、などなど。こうしたニーズの全てにエンジニアやデザイナーをアサインするのは、現実的ではありません。
Notion使うと、誰でも簡単にそれっぽいWebサイトを公開できます。表現力も十分にあり、メンテナンスフリーで、更新も簡単です。まさにWebサイト制作分野におけるエンジニアリングの民主化で、かなり革命的なことだと僕は考えます。みなさんも「そのWebサイト、Notionで良くない?」と思ったらぜひNotionによるWebサイト制作を試してみてください。
Notion魔改造への道
ここまで説明したように、NotionをCMS化して作ったWebサイトは、その自由度の低さがネックでした。しかし、Anotionなどを使って独自のCSSやJSを設置できるだけでも、実に様々なことが実現可能です。最後にマガジン購読者の方向けに、Notionサイトの魔改造に関する妄想を垂れ流しておきます。
ここから先は、Notion+AnotionによるWebサイトを前提に書きます。
まず前提として、AnotionではNotionページを共通フッターとして読み込んだり、全ページにカスタムCSSを設置できたり。CSS力が高ければ、Notionっぽさをかなり軽減することができます。

(https://www.io-craftstudio.net/)
また、headやbodyで任意のJavaScriptを実行することができます。

(Anotion管理画面)
このスクショでは、Googleタグマネージャーのタグを設定しています。JSに詳しくない人はピンと来ないかもしれませんが、要はWebサイトを訪れた人のWebブラウザ上で任意のJavaScriptを実行できることを意味します。それによって、様々なサービスと連携することができます。
この手の「scriptタグで連携する系のサービス」には、かなりの種類があります。(そして僕は仕事柄、そういうサービスにとても詳しいです。)
最もよく使われるのは、GAなどのアナリティクス系サービスです。流入元やページ毎のPV数などはGAを入れるだけで簡単に計測、可視化できます。
コンテンツ書き換え系であれば、A/Bテストツール、LPOツール、BMSと呼ばれるようなサービスがあります。たとえばKARTE Blocksを使うと、サイト上の要素を書き換えたり、新しく要素を挿入したりすることができます。書き換えも同期的に行われるので、表示の遅延もほとんどありません。静的なコンテンツはNotionで配信しつつ、キャンペーンバナーなど期間やユーザーに応じて変更したいコンテンツはこうしたサービスで挿入する、といったことも可能です。
また、エンドユーザーとのコミュニケーション周りも、チャットツールやWeb接客サービスとの連携で実現できます。Notionで構築したサイト上にWebチャットを表示したり、初回来訪ユーザーだけにポップアップを表示したりといったことは簡単に実現できます。
さらに、Shopifyを使えばNotionサイト上でモノを売ることもできます。Shopifyの神機能の1つとして、ECサイト自体をShopifyで管理していなくても、購入ボタンだけを任意のWebページに設置することができます。この購入ボタンが設置されたページ上で、なんと商品購入手続きが最後までできます。Shopifyすごい。
このように、自由度が低いNotionサイトでも、外部サービスをフルに使えばかなりのことが実現できます。(一部の実装はエンジニアの協力が必要になるかもですが。)
逆にこうした外部サービスを使っても難しいのが、ログイン機能や権限管理です。「ログインしたユーザーだけが特定のページにアクセスできるようにする」といった機能は、さすがに独自開発をしないと厳しいかなーという印象です。
ということで、僕もNotion+Anotion環境を使って色々と魔改造を楽しみたいと思っています。真似できる事例ばかりではないと思いますが、Twitterでたまに発信しますね。
ここから先は

仕事を楽しくするデジタルリテラシー読本
【初月無料】デジタル時代の歩き方について考えたことを発信します。ソフトウェアの時代とは何か。エンジニアの頭の中はどうなっているのか。NoC…
サポートをいただけると、喜びドリブンで発信量が増えます!初月無料のマガジン『仕事を楽しくするデジタルリテラシー読本』もおすすめです!
