
「デバイスで保存したCookieを、ブラウザでも保存するんですか?」
どうも、エンジニアのgamiです。
「デバイスのフォルダに保存したCookieをブラウザでも保存しているんですか?」
1年前にYouTubeに上げたCookieの解説動画に、こんな質問コメントが付きました。この質問文、一見普通の質問に見えても、「デバイス」と「ブラウザ」という2つの言葉の意味や関係性がよくわかっている人が読むと割と違和感があります。
この例に限らず、デジタルテクノロジーの話題について概念の整理が頭の中でされてないなと感じる文章や発言に出会うことがよくあります。僕自身、不慣れな技術領域の言葉は最初どう使えばいいかわからないことも多いです。一方で、ある言葉を周辺の言葉との関係性の中で捉えることに成功すると、一気にその言葉の持つ意味や価値が腑に落ちたりします。
今回は、よくわからない言葉が溢れているデジタルテクノロジー界隈で溺れないために、言葉と言葉の関係性を意識することの大切さについて考えます。
「デバイス」と「ブラウザ」を "抽象的" に言い換えると?
先ほどの質問をもう一度見てみましょう。
「デバイスのフォルダに保存したCookieをブラウザでも保存しているんですか?」
この問いは、そのまま答えることが難しいです。なぜなら、Cookieを「デバイスに保存する」というのと「ブラウザに保存する」というのは、同じ事象を別の視点で言い換えただけだからです。
ひとまず、「デバイス」と「(Web)ブラウザ」を辞書で引いてみましょう。
デバイスとは、機器、装置、道具という意味の英単語。ITの分野では、比較的単純な特定の機能・用途を持った部品や装置という意味で用いられることが多い。
Webブラウザとは、Webページを閲覧するためのアプリケーションソフト。利用者の指定したWebページを管理するWebサーバへデータの送信を要求し、送られてきたHTMLファイルや画像ファイルなどを読み込んで指定されたレイアウトで表示する。
この説明にある通り、デバイスとは機械装置のことです。前述の問いの文脈で言えば、スマートフォンやPCなどの端末自体を指します。そしてWebブラウザとは、その中で動く1つのアプリケーションです。
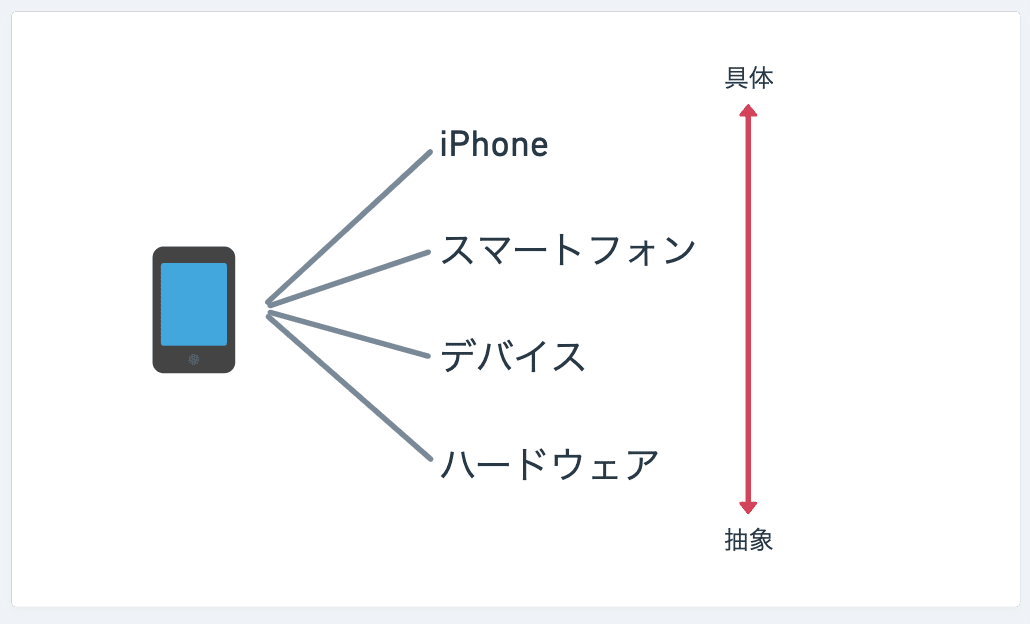
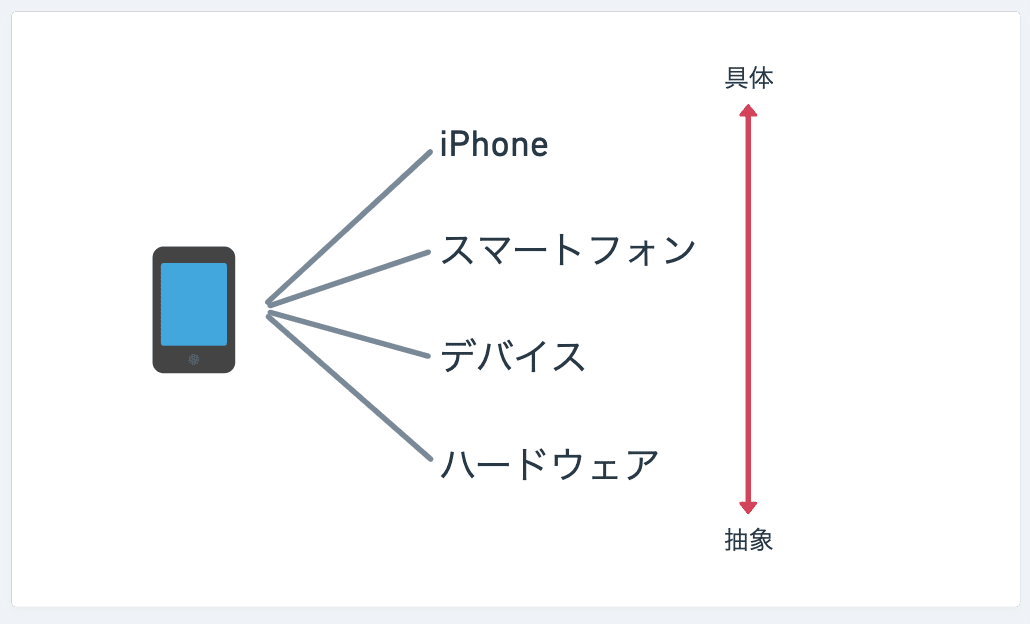
さらに抽象的に言い換えれば、デバイスとはハードウェア≒物理的な機械であり、Webブラウザとはソフトウェア≒プログラムです。ちなみにCookieはざっくり言えばデータの1種です。つまり元の質問を言い換えれば、こうなります。
「ハードウェアに保存したデータをソフトウェアでも保存しているんですか?」
「ソフトウェアがデータを保存する」と言った場合でも、基本的にはそのソフトウェアが動作しているハードウェアの記憶領域にデータを保存することになります。たとえばPC上で動くExcelがファイルを保存するとき、基本的にそのデータはPCに内蔵されたハードディスクやSSDに保存されます。要は「デバイスに保存する」というのと「ブラウザに保存する」というのは、同じ事象を別のレイヤーについて述べたものでしかありません。今回の問いは、ハードウェアとソフトウェアという別々のレイヤーのものを対等なものだと考えていたところに誤解があったといえます。
このように、ある言葉の意味が曖昧なとき、それを別の抽象度で言い換えてみることで他の言葉との関係性が見えやすくなることがあります。「デバイスってつまり何?」とか「デバイスって例えば何?」といった問いを常に自問しながら、抽象と具体のスケールの中で言葉を捉えることで、言葉を多角的に理解できます。

「ブラウザ」は何と "対比" されているか?
国語の授業みたいになってきましたが、さらにそれに拍車をかけるような話をします。
言葉は、ある文章や発言が立脚する「文脈」の中に位置付けられます。そして文脈を理解する上で最も重要なのは、「対比」の構造を掴むことです。
ここでクイズです。「Cookieはブラウザに保存される」という文の文脈において、ブラウザは何と対比させられているでしょうか?
A. Cookie
B. デバイス
C. 対比など無い
正解は、A〜Cのいずれでもありません。すいませんでした。。。
答えは、「サーバー」です。「Cookieはブラウザに保存される」という文には、「サーバー」という言葉は含まれません。しかし「サーバー」が暗にブラウザと対比させられています。
対比構造を掴むには、状況から他の登場人物を洗い出し、対等な関係に置くことができる存在を見つける必要があります。実際にやってみましょう。
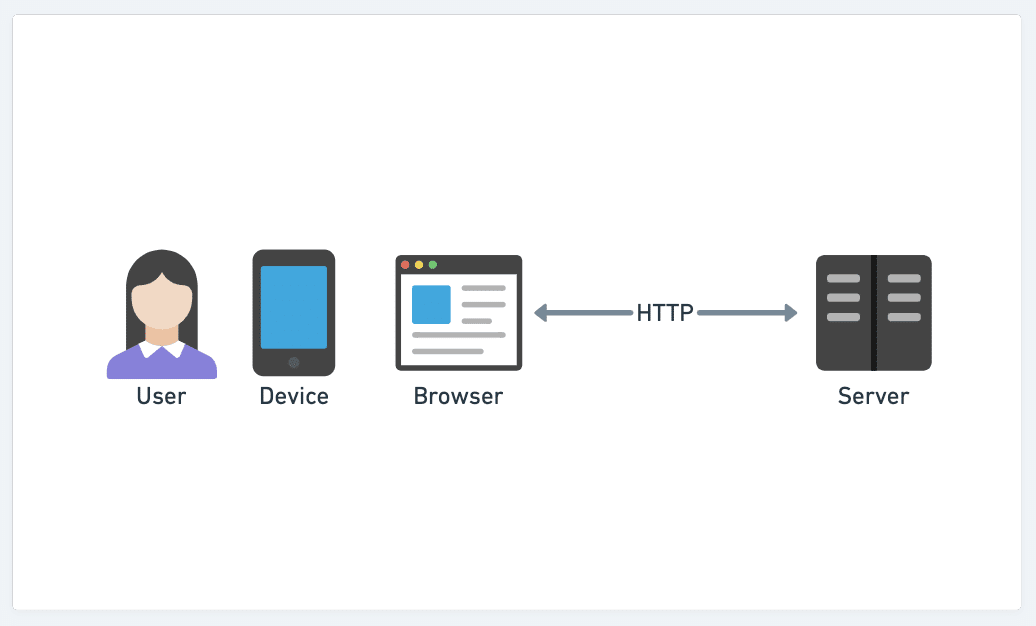
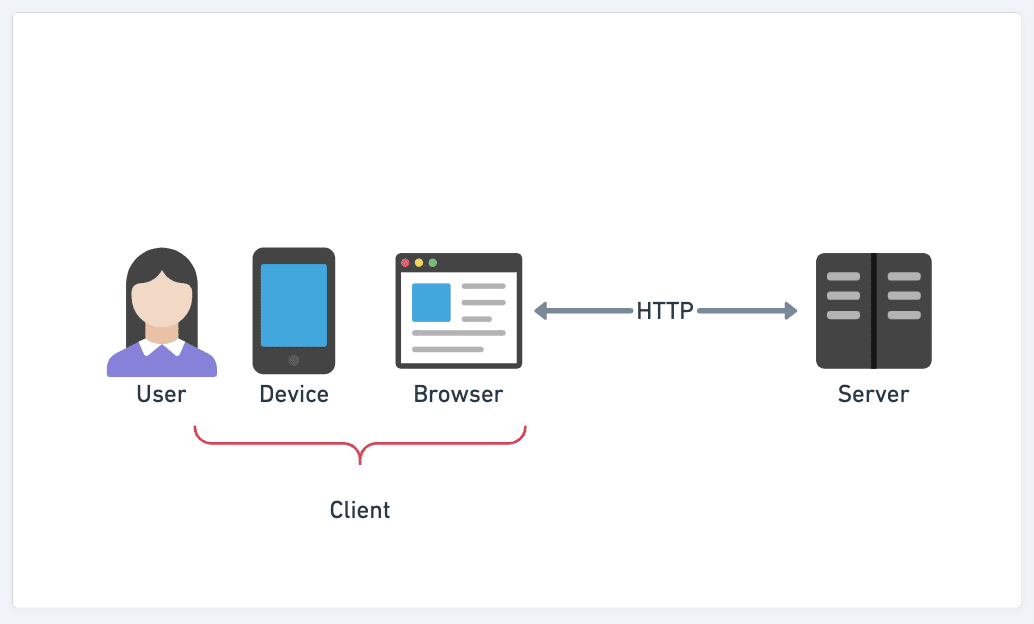
WebブラウザにCookieが保存されるという出来事は、「ユーザーがWebサイトにアクセスしている」という状況で発生します。これを図示して登場人物を洗い出してみたのが、次の画像です。

この図にあるように、WebブラウザはWebサイト管理者が管理するサーバーとHTTP通信をすることでWebサイトを表示します。通信相手という意味において、ブラウザとサーバーは対等な関係です。
さらにCookieについて調べると、CookieはHTTP通信を使って送受信されるということがわかります。
Cookieの送受信はWebコンテンツの送受信に標準的に用いられるプロトコル(通信規約)であるHTTPにより行われる。ページ本体などとは異なり、通信に関する制御情報を記載するHTTPヘッダと呼ばれる領域に記載される。WebブラウザからWebサーバへの送信にはリクエストヘッダ中の「Cookie」フィールドを用い、「Cookie: クッキー名1=値1; クッキー名2=値2; …」という形式で複数の属性値の指定を一行に連結して送信する。サーバからブラウザへのCookieの送信はレスポンスヘッダ中の「Set-Cookie」フィールドを利用し、同じ書式で送信する。
つまり、Cookieはブラウザとサーバーの間でやり取りされるデータの一種です。
ブラウザとサーバーの対比の中で考えると、「Cookieはブラウザに保存される」という文をさらに深く理解できます。重要なのは、単に「Cookieがブラウザに保存される」ということではなく、「Cookieはサーバーではなくブラウザに保存される」ということだからです。
普通、Webサイトに関するデータは全てサーバー側で管理されます。たとえば掲示板サイトがあったとき、掲示板に書き込まれたコメントは基本的には全てサーバー側のデータベースに保存されます。そうしないと、他のユーザーにコメントを表示することができないからです。しかし、Cookieだけはサーバー側ではなくブラウザ側に保存されます。Cookieの仕組みを使ってサーバーがブラウザ側にIDを保存しておくことで、ログイン状態などを保持することができます。このCookieの特別な役割は、ブラウザとサーバーを対比的に捉えないとちゃんとは理解できません。
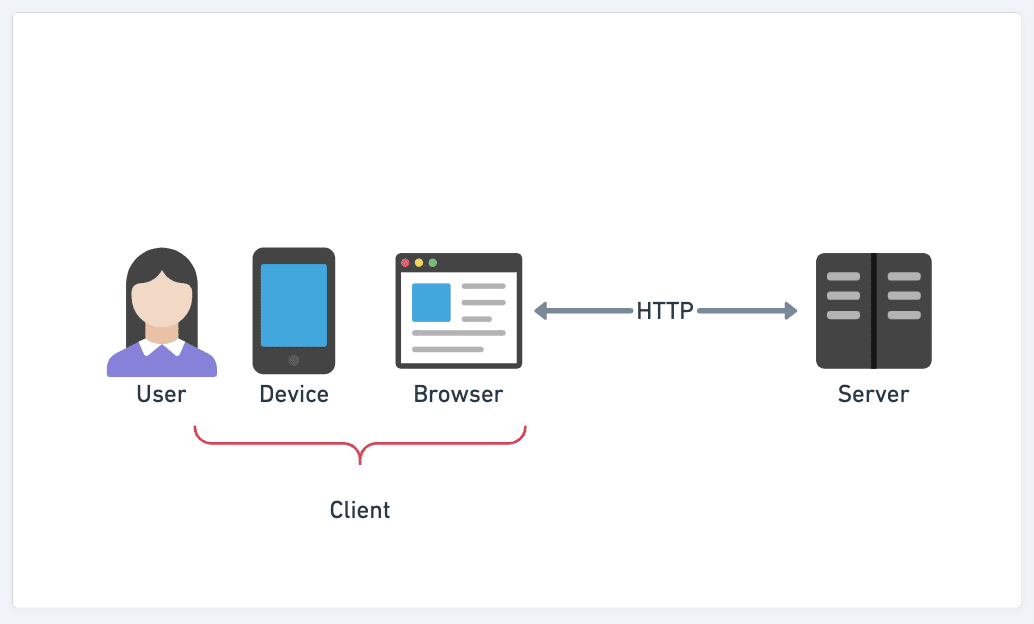
ちなみに、サーバーにアクセスする存在のことを抽象的に指す言葉が「クライアント」です。デバイスとブラウザは、それぞれをハードウェアとソフトウェアとして捉えると全くの別物でした。しかし、サーバーとの対比の中で捉えれば、同じ「クライアント」の中の一部といえます。

言葉を概念の地図にマッピングする
「Cookie」や「デバイス」といった言葉1つを理解するためにも、その周辺にあるたくさんの言葉を知る必要があります。それもただ言葉の意味を覚えるだけではなく、言葉同士の関係性をメタ的に捉えて概念の地図を作ってその中に位置づけることが大切です。
概念の地図を作るための武器として、今回は「抽象と具体のスケール」と「対比構造」の2つを紹介しました。


僕自身、新しい言葉と出会う度にこうしたマッピング作業を繰り返しています。たとえば「ブロックチェーン」と「NFT」と「イーサリアム」についてよく知らない状態から、次のような理解ができたりします。
・「ブロックチェーン」とはP2Pで価値を取引するための特有の仕組みをもったシステムの総称
・「ビットコイン」や「イーサリアム」は、「ブロックチェーン」を実際に実装したシステムたち
・「NFT」は、「イーサリアム」などのブロックチェーン上で実現されるトークンであり、アプリケーション内で利用される
とまあ偉そうに言ってますが、実際は「NFTってなんだ??」とか唸りながら自分が納得できるマッピング方法が無いかあれこれ試しています。たとえば以前デブサミに登壇したときの資料も、「DXわかんねー。。。」というところから関連ワードを自分なりに整理してまとめあげたものです。
ぜひみなさんも、よくわからない言葉を正面から理解しようとせずに、他の言葉との関係性の中に位置付けてみてください。それを繰り返すと次第に自分だけの概念の地図が頭の中にできるので、次に新しい言葉と出会っても、単にその地図の中に配置すればいいことが増えます。そっちの方が楽だし、きっと楽しいので。
ここから先は

仕事を楽しくするデジタルリテラシー読本
【初月無料】デジタル時代の歩き方について考えたことを発信します。ソフトウェアの時代とは何か。エンジニアの頭の中はどうなっているのか。NoC…
サポートをいただけると、喜びドリブンで発信量が増えます!初月無料のマガジン『仕事を楽しくするデジタルリテラシー読本』もおすすめです!
