
【Web AR】8th Wall WebでARマーカー認識を行う
こんにちは、ARスタートアップMESONでプロデューサー・ディレクターをやっているjujujun110です。
Web ARを実現するためのライブラリ8th Wall。これまでのバージョンではマーカーレスの空間認識のみの対応でしたが、2019/04/17にリリースされたver.11からマーカー認識機能がついたので使い方を見ていこうと思います。
公式のデモ映像
アカウントとデバイスのセットアップ
8th Wall はJavaScriptライブラリでありながら有償ソフトウェアであり、自身のサーバーにアプリケーションをアップロードして利用するには費用がかかります。(ローカルで試すだけなら無料)
また、利用にはユーザー登録とアプリケーションの作成が必要ですので、チュートリアルを読みながら済ませておきましょう。
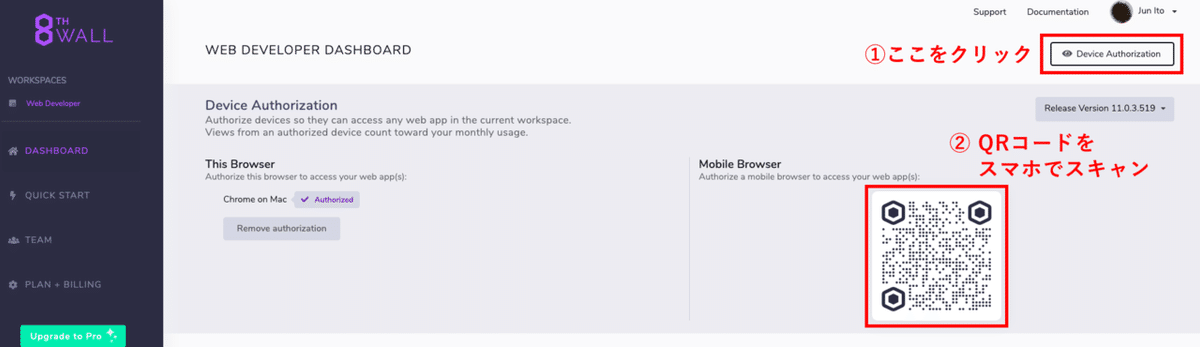
次に、ダッシュボードのトップページの右上から、Device Authorizationをクリックし、Web ARを体験するブラウザのCookieに鍵を焼きます。

DashBoardから発行されるQRコードを経由して、URLをスマートフォンのブラウザで踏めば、ブラウザ側の準備は完了です。
ローカルサーバーで動かす
公式のチュートリアルでは、8th WallのプロジェクトをCloneして使う説明がありますが、Webpackが使いたかったので、今回はこんな感じの構成にしてみました。前回のnote↓で書いたプロジェクトをベースにしています。
カメラの映像を利用するためにhttps接続が必須なので、こんなふうにPCのローカルIPを動的にhostに指定して、httpsで開発サーバーを立てるのがポイントです。(スマホと共通のWifiが最優先のネットワークになっている必要があるので注意)
// package.json のscripts内
"dev": "webpack-dev-server --hot --https --host $(ifconfig | grep -Eo 'inet (addr:)?([0-9]*\\.){3}[0-9]*' | grep -Eo '([0-9]*\\.){3}[0-9]*' | grep -v '127.0.0.1')",ソースコード書き始めるまでが大変ですね...💦
マーカー画像のアップロード
それでは、ここからアプリケーションを作っていきましょう!
まずはマーカー画像をアップロードします。今回は、たまたま手元にあったこの本をマーカーとして使ってみます。ARもある種ひみつ道具のようなものなので、ちょうどよさそうですね(?)
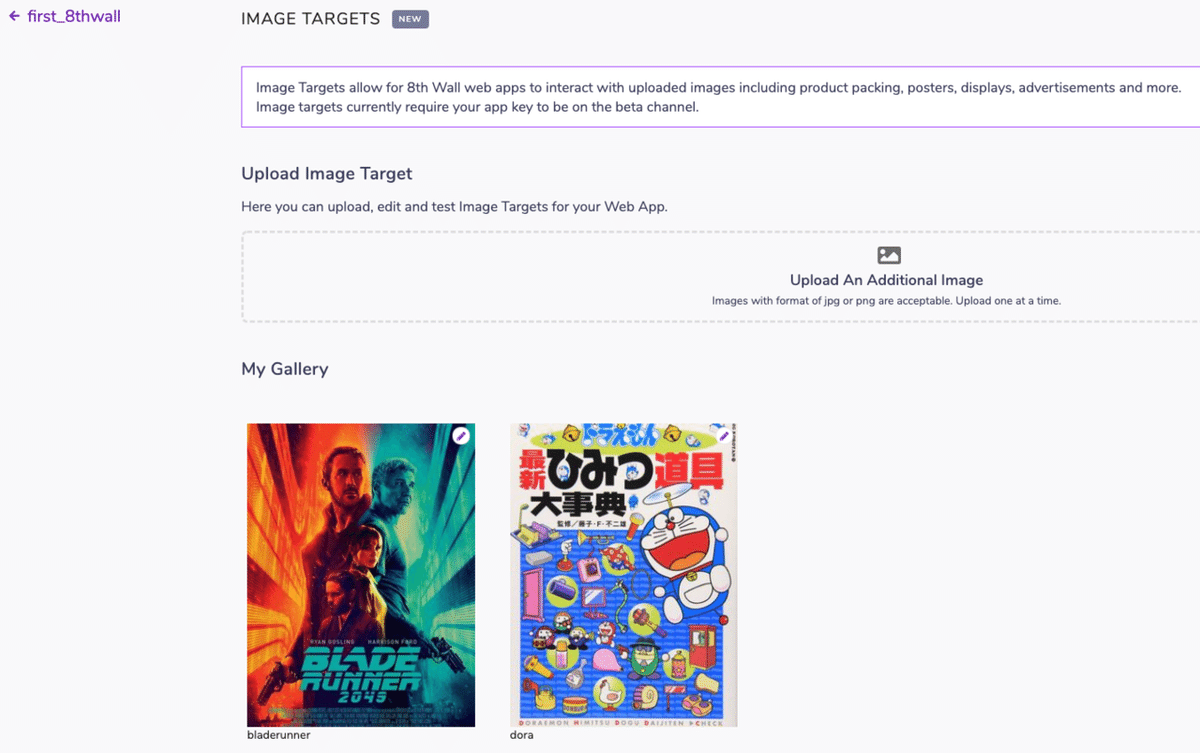
書影の画像をダウンロードし、DashBoardのMy Web Application 内の IMAGE TARGETSのコーナーから Manage image targets を選択し、

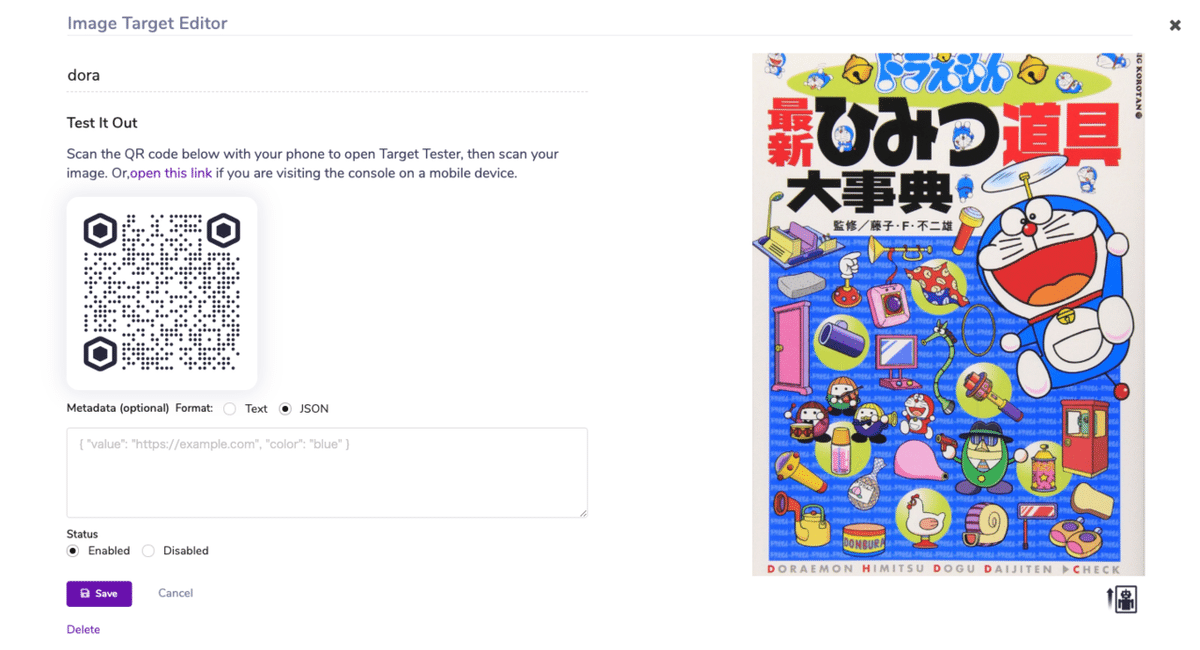
こんな感じでマーカーをアップロードします。(今回は"dora"という名前で保存しました。)
プロジェクトに紐づける形で、複数のARマーカーを登録できます。その場で認識の精度を確かめることもできるので便利!

今回は利用していませんが、マーカーに紐づけてJSON形式でメタデータを保存できるので、この商品のAmazonページに飛ばすなどの、Web ARらしい機能も簡単に実現できそうです。
3Dモデルの準備

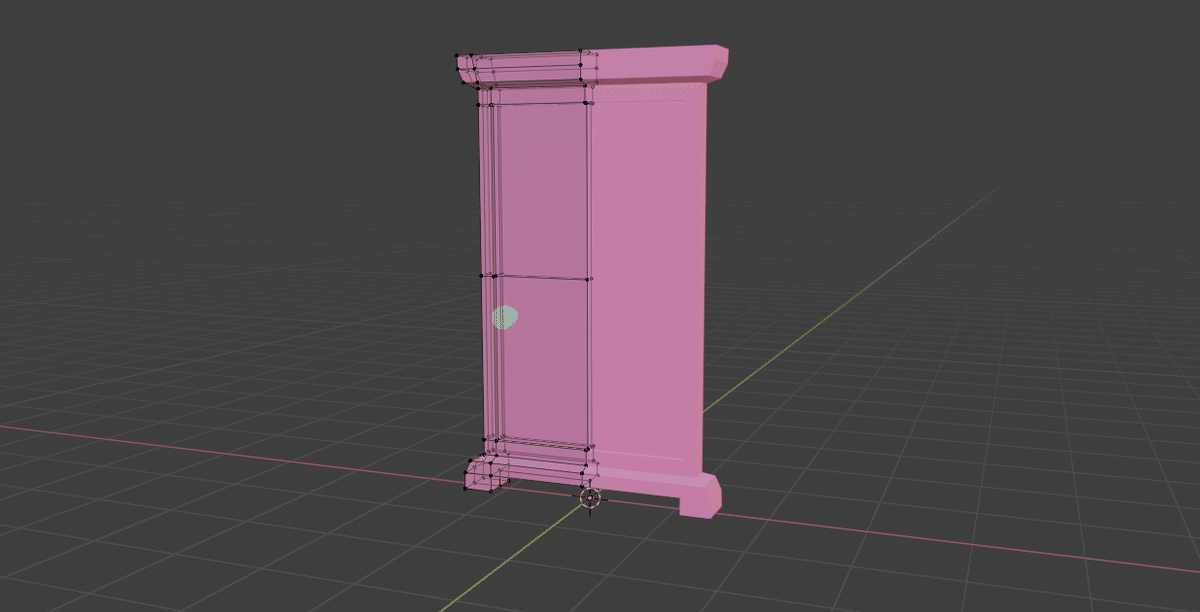
ひみつ道具といえばどこでもドア!ということで今回はBlenderでモデリングをしていきます。(もちろんひろってきたものでもOK)
現時点ではまだベータ版ですが、blender 2.8.0以降であればデフォルトでglTF(.glb)で出力できて、テクスチャの取り回しを意識する必要がないのでおすすめです。
なお、登録したマーカー平面の中心が原点になるようなので、モデル側で原点をうまく設定しておく(この場合はどこでもドアが床に接する点にする)と、表示したときに調整の手間が少なくて良いです。
HTMLを書く
次に、HTMLを書いていきます。
<a-scene xrweb="disableWorldTracking: true" xrextras-gesture-detector xrextras-almost-there xrextras-loading
xrextras-runtime-error>
<a-assets>
<a-asset-item id="door-model" src="door.glb"></a-asset-item>
</a-assets>
<a-entity xrextras-named-image-target="name: dora">
<a-entity gltf-model="#door-model" scale="0.2 0.2 0.2" rotation="90 0 0">
</a-entity>
</a-entity>
</a-scene>重要な部分だけを抜き出すとこんな感じですね。
a-assets 内で事前に3Dモデルを呼び出しておいて、
<a-entity xrextras-named-image-target="name: dora">
<a-entity gltf-model="#door-model" scale="0.2 0.2 0.2" rotation="90 0 0">
</a-entity>
</a-entity>こんな感じで、先程アップロードしたマーカーの識別子(今回の場合は"dora")を指定して、子要素に表示したいオブジェクトを配置すると...

やったー!表示されました🎉🎉🎉

こんな感じでめくってみてもしっかり追随するので、精度はかなり安心できそう!
所感
これまでマーカーレスARを売りにしてきていた8th Wallですが、今回のアップデートで、ユーザーからの要望に答える形でマーカー認識も可能になりました。
マーカーレスの空間認識は周囲の環境に依存し、正直なかなか精度的に厳しいと感じることも多かったですが、今回試したマーカーベースの認識は精度がかなりよく、十分な実用性があると感じました。
また、これまでもAR.jsなどでマーカー認識は可能でしたが、マーカーの周りに太い黒枠が必ず必要であるなど、デザインの自由度が低いという問題がありました。
今回の8th Wallの対応によって、名刺やファッションなどデザイン性が必要なものや、商品のパッケージなどすでに存在しているアイテムをマーカーとして利用できるようになり、実活用の幅がだいぶ広がったのではないかと思います。
MESONでは、これからもWeb ARの可能性を信じて開発をしていきます。
一緒に取り組みをしてみたい、デモを見てみたいなどございましたら、ぜひご連絡ください🙌
