
Streamlitで作るデータダッシュボード:column_configの活用完全ガイド
Streamlitは、データサイエンティストやエンジニアにとって、短時間でインタラクティブなデータアプリを構築できる強力なツールです。特に、st.data_editorとstreamlit.column_configモジュールを使うことで、カスタマイズ性に優れたデータダッシュボードを簡単に作成できます。
この記事では、JSON形式のデータを使って、Streamlitのcolumn_configモジュールの機能を最大限に活用したダッシュボードを作成する方法を解説します。

使用するサンプルプログラム
以下のプログラムでは、リモートのJSONデータを取得し、それを整形してダッシュボードとして表示します。column_configを利用して各列の表示形式を細かく指定し、視覚的に分かりやすいインターフェイスを作成します。
以下は、サンプルプログラムの概要です。
import json
import datetime
import re
import urllib.request
import streamlit as st
import pandas as pd
from streamlit.column_config import (
AreaChartColumn,
DateColumn,
TimeColumn,
ListColumn,
LinkColumn,
ImageColumn,
TextColumn,
)
def datestring_to_date(date_str):
"""'YYYY-MM-DD'形式の文字列を日付オブジェクトに変換"""
pattern = re.compile(r"(\d{4})-(\d{2})-(\d{2})")
match = pattern.match(date_str)
if match:
year, month, day = map(int, match.groups())
return datetime.date(year, month, day)
return None
def timestring_to_time(time_str):
"""'HH:MM AM/PM'形式の文字列を時間オブジェクトに変換"""
pattern = re.compile(r"(\d{2}):(\d{2}) ([AP]M)")
match = pattern.match(time_str)
if match:
hours, minutes, am_pm = match.groups()
hours = int(hours) % 12 + (12 if am_pm == "PM" else 0)
return datetime.time(hours, int(minutes))
return None
def first_three(strings):
"""文字列のリストから最初の3文字を取得"""
return [s[:3] for s in strings]
def read_json_from_url(url):
"""指定したURLからJSONデータを取得"""
try:
with urllib.request.urlopen(url) as response:
if response.status == 200:
data = json.loads(response.read().decode("utf-8"))
return data
except Exception:
return None
# 定数
JSON_FILE_URL = (
"https://raw.githubusercontent.com/JS2IIU-MH/Streamlit_sample_data/refs/"
"heads/main/data/shop_info.json"
)
# JSONデータの読み込み
data = read_json_from_url(JSON_FILE_URL)
if data is None:
st.error("データの読み込みに失敗しました。")
st.stop()
shop_data = {
"name": [shop["Shop Name"] for shop in data],
"open": [datestring_to_date(shop["Opening Date"]) for shop in data],
"picture": [shop["Picture"] for shop in data],
"address": [shop["Address"] for shop in data],
"phone": [shop["Phone Number"] for shop in data],
"url": [shop["URL"] for shop in data],
"open_at": [timestring_to_time(shop["Open Time"]) for shop in data],
"close_at": [timestring_to_time(shop["Close Time"]) for shop in data],
"open_day": [first_three(shop["Open Day"]) for shop in data],
"sales": [list(shop["Monthly Sales in 2024"].values()) for shop in data],
}
custom_config = {
"name": TextColumn(label="Shop"),
"open": DateColumn(label="Opening Date", format="MMM Mo, YYYY"),
"picture": ImageColumn(label="Picture", width="small"),
"address": TextColumn(label="Address", width="small"),
"phone": TextColumn(label="Phone", width="small"),
"url": LinkColumn(label="Shop Website", max_chars=30, width="small"),
"open_at": TimeColumn(label="Open", format="H:mm A"),
"close_at": TimeColumn(label="Close", format="H:mm A"),
"open_day": ListColumn(label="Open"),
"sales": AreaChartColumn(label="Sales in 2024"),
}
df = pd.DataFrame(shop_data)
# Streamlitの設定
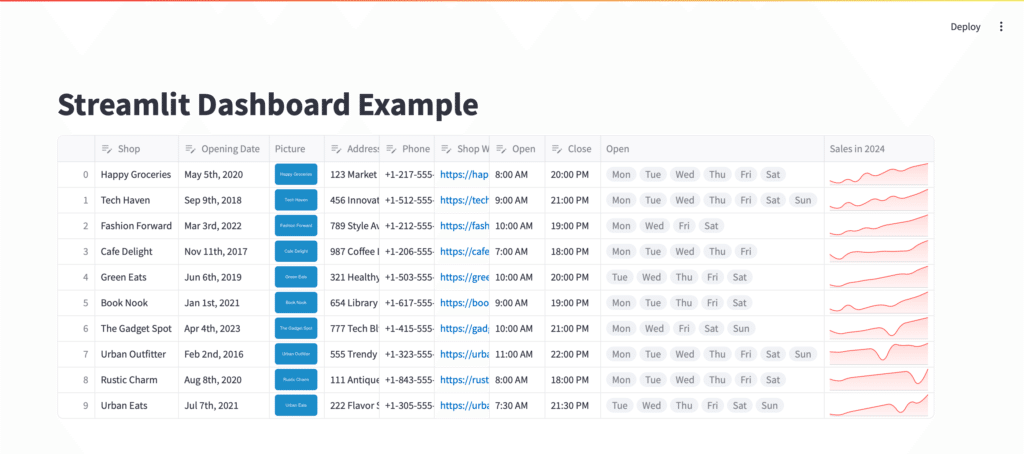
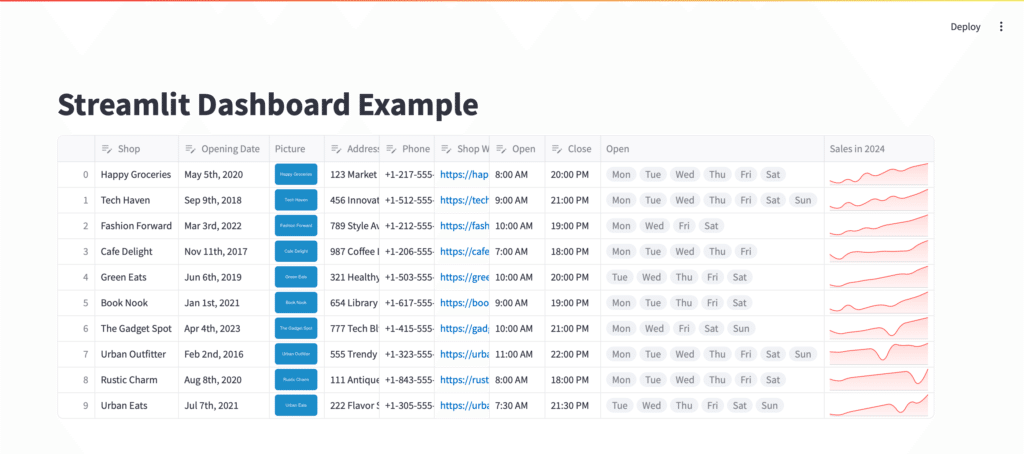
st.set_page_config(layout="wide")
st.title("Streamlit Dashboard Example")
st.data_editor(df, column_config=custom_config)column_configの各種設定オプションの詳細
以下では、プログラム内で使用したcolumn_configの各オプションについて簡単に解説します。詳しくは、それぞれリンク先のブログ記事を参照して下さい。
1. TextColumn
テキストを表示する列を設定します。ラベルや最大文字数、列幅などをカスタマイズ可能です。
使用例:
"name": TextColumn(label="Shop", width="medium")2. DateColumn
日付を表示する列をフォーマット付きで設定します。
使用例:
"open": DateColumn(label="Opening Date", format="MMM Mo, YYYY")3. TimeColumn
時間を表示する列を設定します。
使用例:
"open_at": TimeColumn(label="Open", format="H:mm A")4. ImageColumn
画像を表示する列を設定します。
使用例:
"picture": ImageColumn(label="Picture", width="small")5. LinkColumn
URLリンクを表示する列を設定します。
使用例:
"url": LinkColumn(label="Shop Website", max_chars=30)6. ListColumn
リスト形式のデータを表示する列を設定します。
使用例:
"open_day": ListColumn(label="Open")7. AreaChartColumn
数値データをエリアチャートとして表示します。
使用例:
"sales": AreaChartColumn(label="Sales in 2024")Streamlitアプリの動作確認
プログラムを実行するために必要なライブラリをインストールします。
pip install streamlit pandasサンプルプログラムを保存し、以下のコマンドで起動します。
streamlit run program_name.pyローカルブラウザでアプリを開き、カスタマイズされたデータダッシュボードを確認してください。

ダッシュボードの元データ
今回のサンプルの元となるデータはJSONファイルです。GitHubにあげていますので、必要に応じてダウンロードして使ってみて下さい。なお、中身はChatGPTが生成したもので、架空のものです。
データの中で、各ショップの写真データへのリンクがあります。実際にはプレースホルダの画像が表示されています。このプレースホルダの画像はplacehold.jpのAPIを活用しています。
まとめ
この記事では、Streamlitのcolumn_configを活用してデータダッシュボードを作成する方法を解説しました。この機能を使うことで、見やすくインタラクティブなアプリケーションを簡単に構築できます。ぜひ、自身のプロジェクトに応用してみてください。
参考リンク
最後まで読んでいただきありがとうございました。
