
Streamlit応用編 第9回: 複雑なデータビジュアライゼーション
こんにちは、JS2IIUです。Streamlit応用編、9回目の記事更新です。よろしくお願いします。
はじめに
第9回目の今回は、Streamlitで高度なデータビジュアライゼーションということで、綺麗なグラフを作成する方法について解説します。特に、PlotlyやBokehを使用したインタラクティブなグラフや、PydeckやAltairを使った3Dビジュアライゼーションに焦点を当てます。これらのツールを活用することで、データの可視化をより魅力的で直感的なものにすることができます。
PlotlyやBokehの統合
Plotlyを使ったインタラクティブグラフ
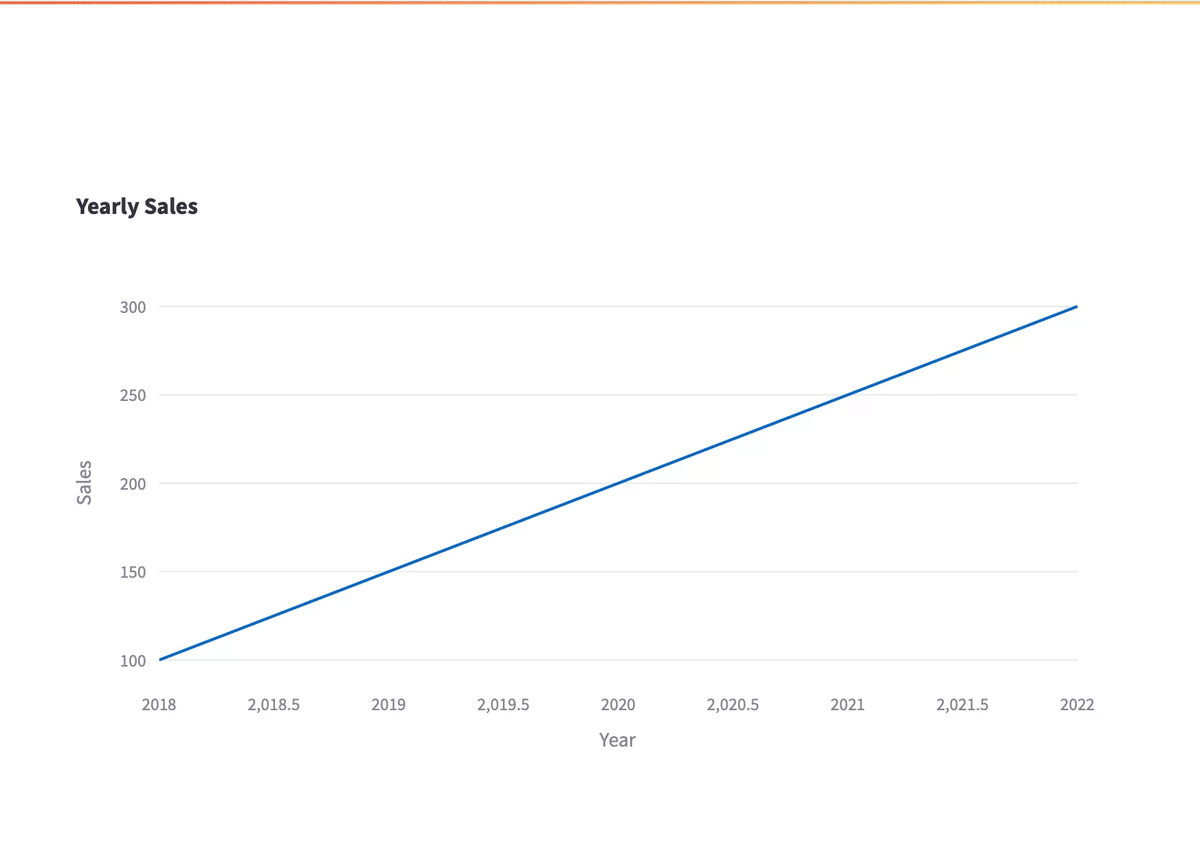
Plotlyは、インタラクティブなグラフを作成するための強力なライブラリです。以下のコードは、Plotlyを使ってシンプルな折れ線グラフを作成し、Streamlitに表示する例です。
Plotlyのインストールは $ pip install plotlyです。
import streamlit as st
import plotly.express as px
import pandas as pd
# サンプルデータの作成
df = pd.DataFrame({
"Year": [2018, 2019, 2020, 2021, 2022],
"Sales": [100, 150, 200, 250, 300]
})
# Plotlyで折れ線グラフを作成
fig = px.line(df, x="Year", y="Sales", title="Yearly Sales")
# Streamlitにグラフを表示
st.plotly_chart(fig)このコードでは、年ごとの売上データをPlotlyで折れ線グラフとして可視化しています。st.plotly_chartを使うことで、インタラクティブなグラフをStreamlitアプリケーションに簡単に統合できます。
この記事を書くまでPlotlyのことを知らなかったのですが、いい感じのグラフが書けるのでmatplotlib一辺倒から抜け出せそうです!

PlotlyについてはPlotly本家のページを参照してください。いろいろなグラフの例が出ていて参考になります。
Bokehを使ったカスタムグラフ
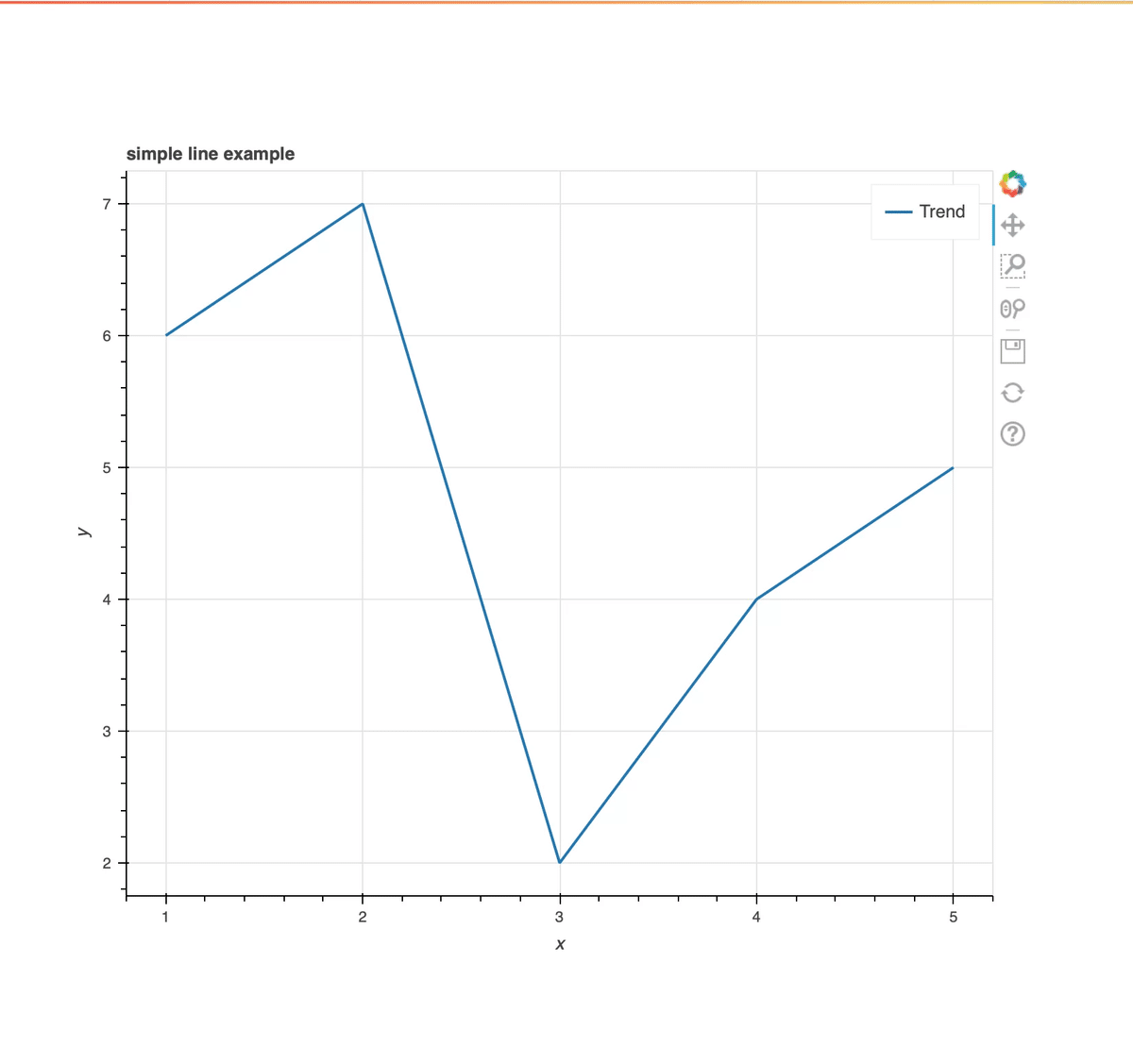
Bokehは、ウェブ上でインタラクティブなビジュアライゼーションを作成するためのライブラリです。以下のコードは、Bokehを使って棒グラフを作成し、Streamlitに表示する例です。
Bokehのインストールは $ pip install bokeh==2.4.3 です。Streamlitで対応しているバージョンがあるので、このように指定してください。
import streamlit as st
from bokeh.plotting import figure
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]
p = figure(title="simple line example", x_axis_label="x", y_axis_label="y")
p.line(x, y, legend_label="Trend", line_width=2)
st.bokeh_chart(p, use_container_width=True)このコードでは、Bokehを使用してシンプルな折れ線グラフを表示しています。

ここで、2つ注意点があります。
一つ目は、bokehのバージョンです。Streamlitで対応しているバージョンが bokeh==2.4.3 なので、もし最新版を入れてしまった場合は、エラーが表示されますので、エラー表示に従ってダウングレードをしてください。$ pip install bokeh==2.4.3 としてください。
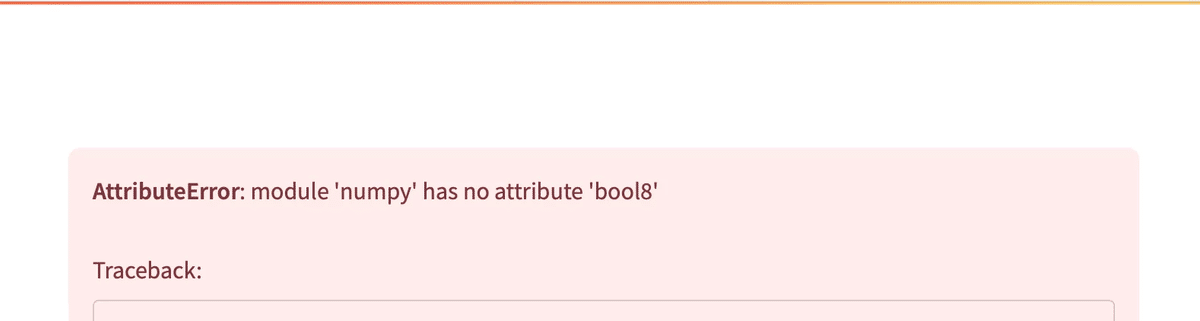
二つ目は、AttributeError: module 'numpy' has no attribute 'bool8' というエラーが出た場合です。エラーはこちらのようなものだと思います。

File "/Users/####/プロジェクトのカレントディレクトリ/venv/lib/python3.11/site-packages/bokeh/core/property/primitive.py", line 37, in <module>
bokeh_bool_types += (np.bool8,)
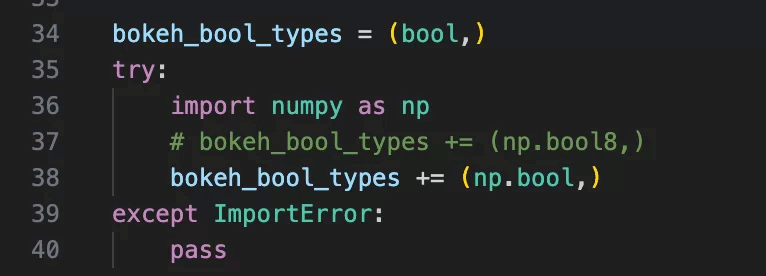
^^^^^^^^上記にあるとおり、フォルダをたどってprimitive.pyのソースを見つけてください。37行目を書き換えます。bool8をboolに書き換えます。
旧
bokeh_bool_types += (np.bool8,)新
bokeh_bool_types += (np.bool,)
Bokehも素晴らしいツールです。Bokehの本家ページをのぞいてみて下さい。
3Dビジュアライゼーション
Pydeckを使った3Dマップの作成
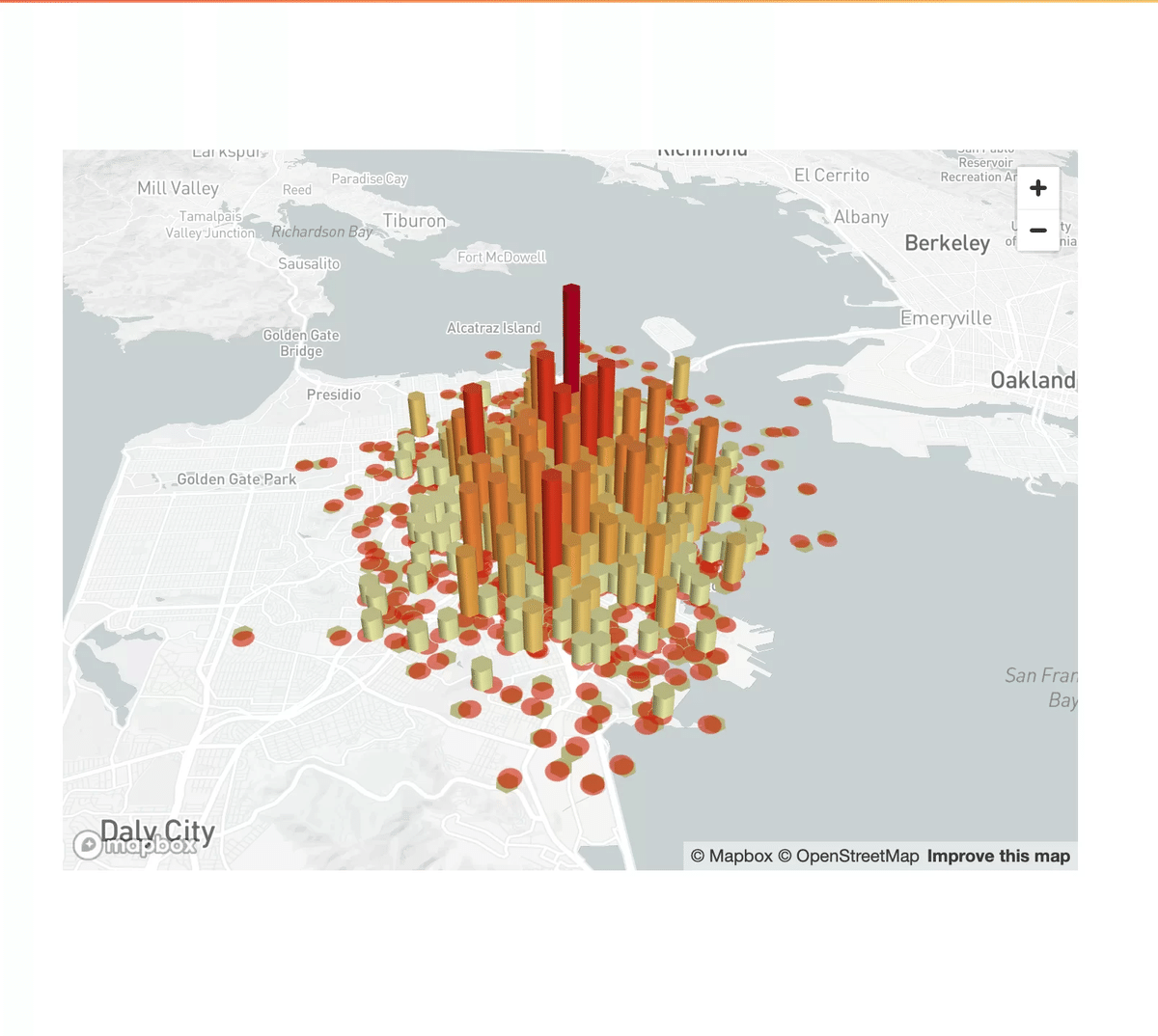
Pydeckは、地理データの3Dビジュアライゼーションに特化したライブラリです。以下のコードは、Pydeckを使って3Dマップを作成し、Streamlitに表示する例です。
import streamlit as st
import pandas as pd
import numpy as np
import pydeck as pdk
chart_data = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],
columns=["lat", "lon"],
)
st.pydeck_chart(
pdk.Deck(
map_style=None,
initial_view_state=pdk.ViewState(
latitude=37.76,
longitude=-122.4,
zoom=11,
pitch=50,
),
layers=[
pdk.Layer(
"HexagonLayer",
data=chart_data,
get_position="[lon, lat]",
radius=200,
elevation_scale=4,
elevation_range=[0, 1000],
pickable=True,
extruded=True,
),
pdk.Layer(
"ScatterplotLayer",
data=chart_data,
get_position="[lon, lat]",
get_color="[200, 30, 0, 160]",
get_radius=200,
),
],
)
)このコードでは、Pydeckを使って地図の上にデータを重畳させています。st.pydeck_chartを使用することで、インタラクティブな3Dマップを簡単に表示できます。

Pydeckについてはこちらの本家ギャラリーページを参照して下さい。
Altairを使った3Dグラフの作成
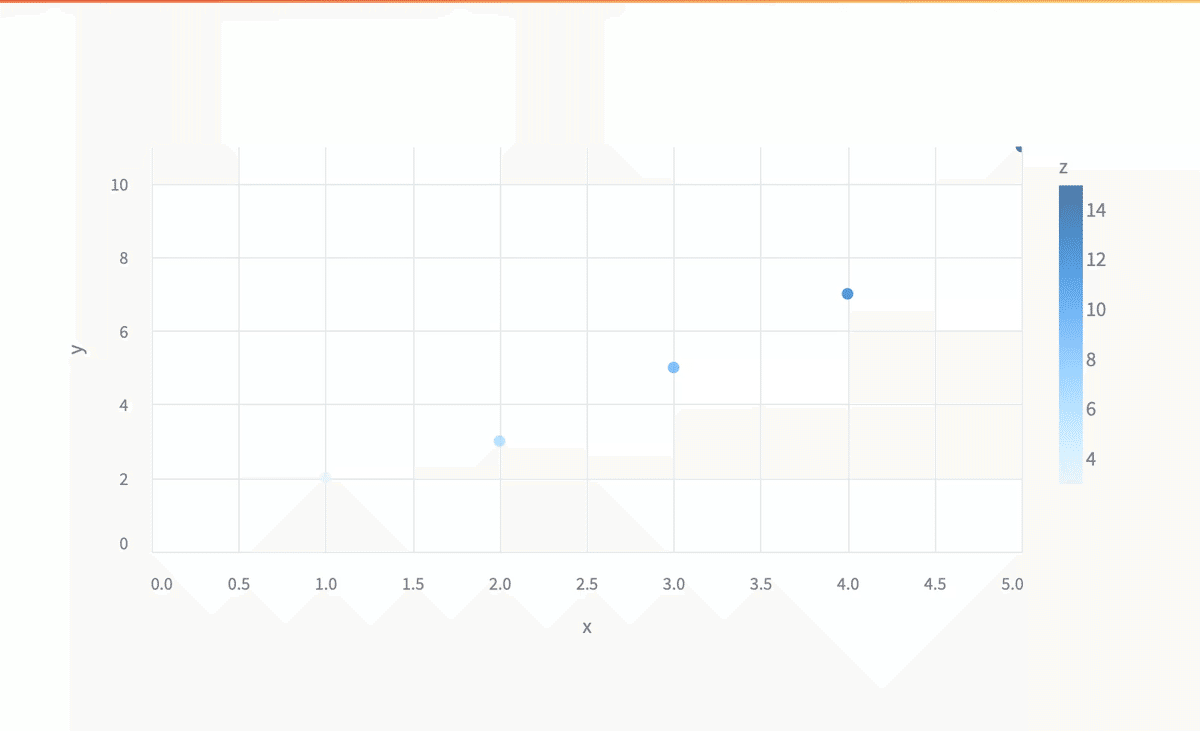
Altairは、宣言型のデータビジュアライゼーションライブラリで、シンプルかつ強力なグラフ作成が可能です。以下のコードは、Altairを使って3D散布図を作成し、Streamlitに表示する例です。
import streamlit as st
import altair as alt
import pandas as pd
# サンプルデータの作成
df = pd.DataFrame({
'x': [1, 2, 3, 4, 5],
'y': [2, 3, 5, 7, 11],
'z': [3, 6, 9, 12, 15]
})
# Altairで3D散布図を作成
chart = alt.Chart(df).mark_circle(size=60).encode(
x='x',
y='y',
color='z',
tooltip=['x', 'y', 'z']
).interactive()
# AltairグラフをStreamlitに表示
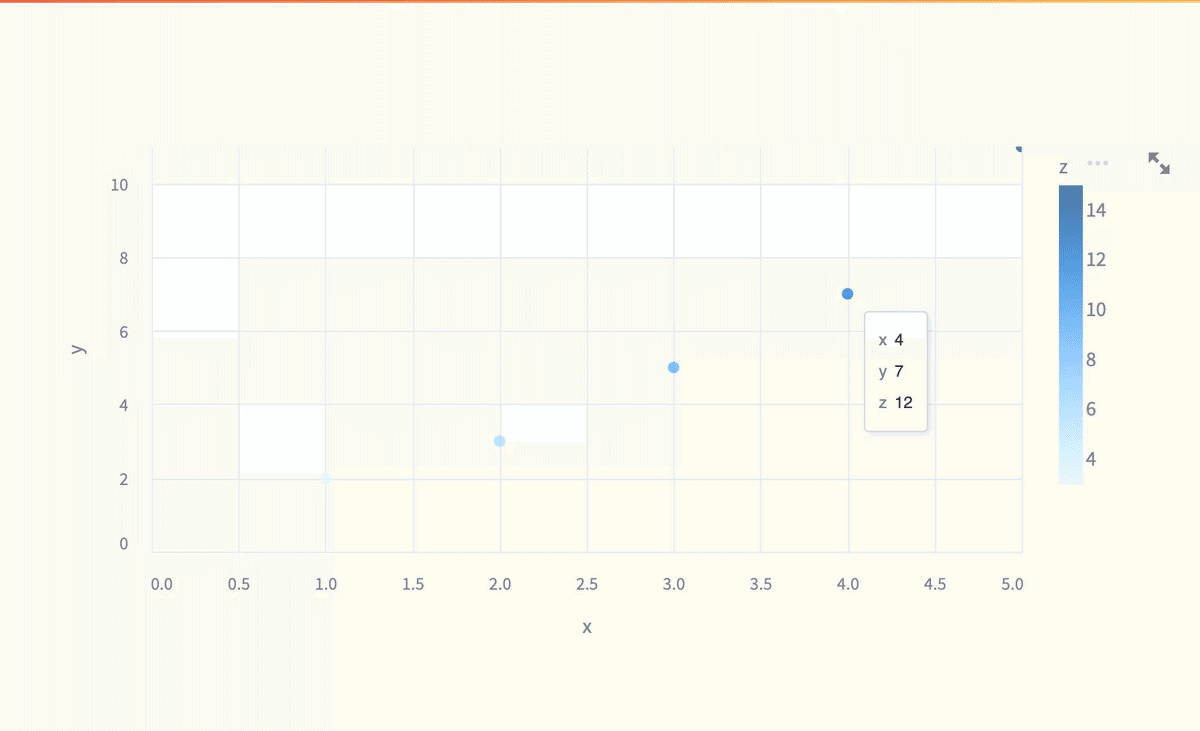
st.altair_chart(chart, use_container_width=True)このコードでは、Altairを使って3D散布図を作成し、st.altair_chartで表示しています。グラフはインタラクティブで、データポイントにカーソルを合わせるとツールチップが表示されます。

ツールチップが出ているところ。

こちらが本家Altairのギャラリーページです。見た目はmatplotlibに近いかな、という印象ですがプロットの種類が豊富です。
まとめ
第9回目では、Streamlitで高度なデータビジュアライゼーションを作成するための手法について学びました。PlotlyやBokehを使ったインタラクティブグラフの作成や、PydeckやAltairを使った3Dビジュアライゼーションの実装方法を紹介しました。これらのツールを使いこなせば、データの可視化がさらに充実し、視覚的に魅力的なアプリケーションを構築できます。
次回は、複数ページのアプリケーションを作成する方法について学びます。マルチページアプリの構造や状態管理について詳しく解説しますので、お楽しみに!
最後まで読んでいただきありがとうございました。73
