
AIで作るJ-Popミュージックビデオ番外編 ViduAIでループ動画を作ろう
こんにちは。J1Mです。今回は番外編です。
ViduAIを使用してのループ動画作成について解説します。
ViduAIのImage to Videoでループ動画を作ろう!
ループさせたい画像を1枚用意する
ループさせたい画像を1枚用意してください。
現在ViduAIではViduAIペット大作戦を開催中ですのでわんちゃん、ネコちゃんの画像を使用して応募してみるのもいいのではないでしょうか?
🐱🐰 #ViduAIペット大作戦 スタート!🎬
— Vidu Japan (@Vidu_JP) February 20, 2025
ViduAIを使って、ペットの可愛さを世界に届けよう! ✨ 5000クレジットゲットのチャンス!✨
📅 投稿期間:2/20(木)〜3/5(水)
🥳参加方法
1️⃣ Create!ViduAIでペット動画を作成しよう!ペット日常、感動ストーリーなど何でもOK!
2️⃣… pic.twitter.com/7bQLNVT1qU
今回わたしが用意したのはMidjourneyで生成したリラックスチャンネルで使えそうな下記の画像です。

ViduAIに登録する
まずはViduAIのサイトを訪れましょう。上記クリックでつながります。
そうするとこのような画面になります。

緑枠で囲った「Sign in」をクリックしましょう。
※「Try Vidu」を選択しても結局アカウント制作を求められるため、はじめから「Sign in」を選択しましょう。

Googleアカウントかメールアドレスで登録できます。
今回はGoogleアカウントで進めます。

使用したいアカウントを選択します。

注意文を読み同意するなら「次へ」を選択します。

そうするとエディター画面に移行します。2月23日時点では「APIがリリースされました」というポップアップが出ますが開発者向けの案内ですので、右上の×ボタンで閉じてください。
ViduAIを使ってみよう
ポップアップを閉じるとViduAIのエディタ画面があらわれます。
緑枠で囲った部分が現在のアカウントの状態です。
「フリー(無料)プランで80クレジット」あります。
※1ヶ月経過すると課金されるなどということは現状ありません。サブスクリプションしない限りフリープランのままです。月初めにフリークレジットが付与されます。
左側が設定画面、右側が生成結果の表示画面となります。

左側を説明します。
最上位に3つの生成方法のタブが並んでいます。
・Reference to Video
アップロードした画像とプロンプトを元に動画を生成します。アップロードをされた画像とプロンプトを参照してViduAIが独自に動画を生成します。画像は3ファイルまでアップロードできます。例えば、女の子、リンゴ、ケーキの家の画像をアップすると、ケーキの家を背景に女の子がリンゴを持っているような動画を生成することができます。
・Image to Video
生成する動画の最初のフレームと最終フレームを画像で指定できます。もちろんプロンプトも併用できます。
最初の画を指定できるのでもっともイメージに近く、制御しやすい動画を生成できます。現状の動画生成においってもっともポピュラーな生成方法かと思われます。
最終フレームを画像指定するとそのあいだにどのような変化を辿ろうとも最終的には指定した画像となります。
・Text to Video
テキストプロンプトで動画を生成します。細かく指定はできますが、どのような動画が生成されるかはAIまかせとなります。

中段は画像ファイルをアップロードしたり、プロンプトを入力するエリアとなります。
今回は「Image to Video」を使用していきます。
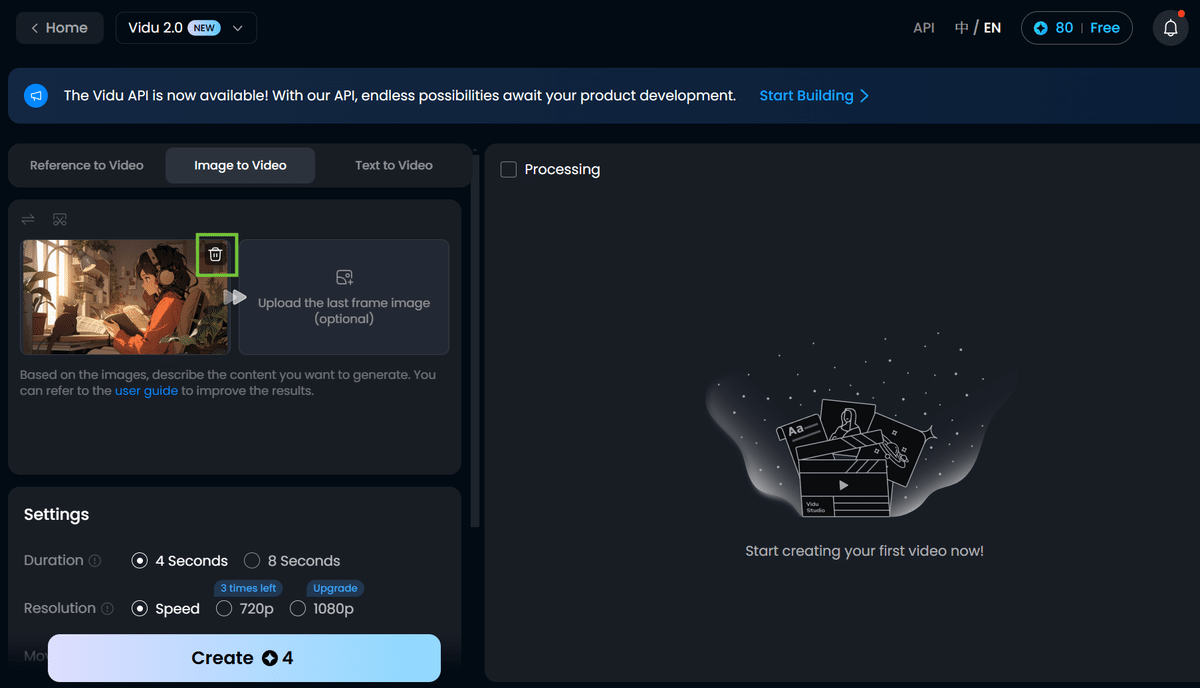
緑枠で囲った「Upload image」をクリックし、用意した画像をアップロードします。
左枠が最初のフレーム、右枠が最終フレームとなります。
はじめは左枠の最初のフレームだけ使用します。

画像を変更したい場合は緑枠のゴミ箱アイコンをクリックすると取り消せます。

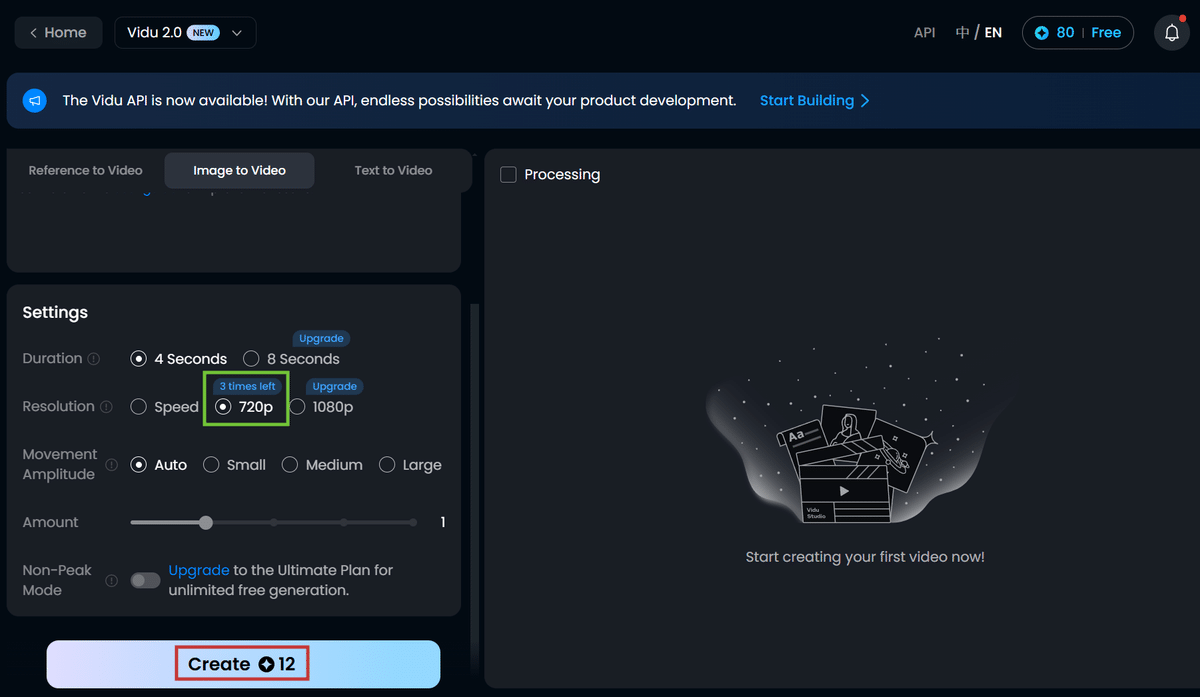
下段はセッティング項目となります。
・Duration:生成する動画の長さ
・Resolution:生成する動画の解像度
・Movement Amplitude:動画の動きの程度
・Amount:一度に生成する動画の数
・Non-Peak Mode:クレジットを消費しないが、生成に時間がかかるモード
※Non-Peak Modeは最上位プラン「Ultimate」でしか使用できません。
今回はResolutionを720Pに変更しました。
その他の項目はそのままです。
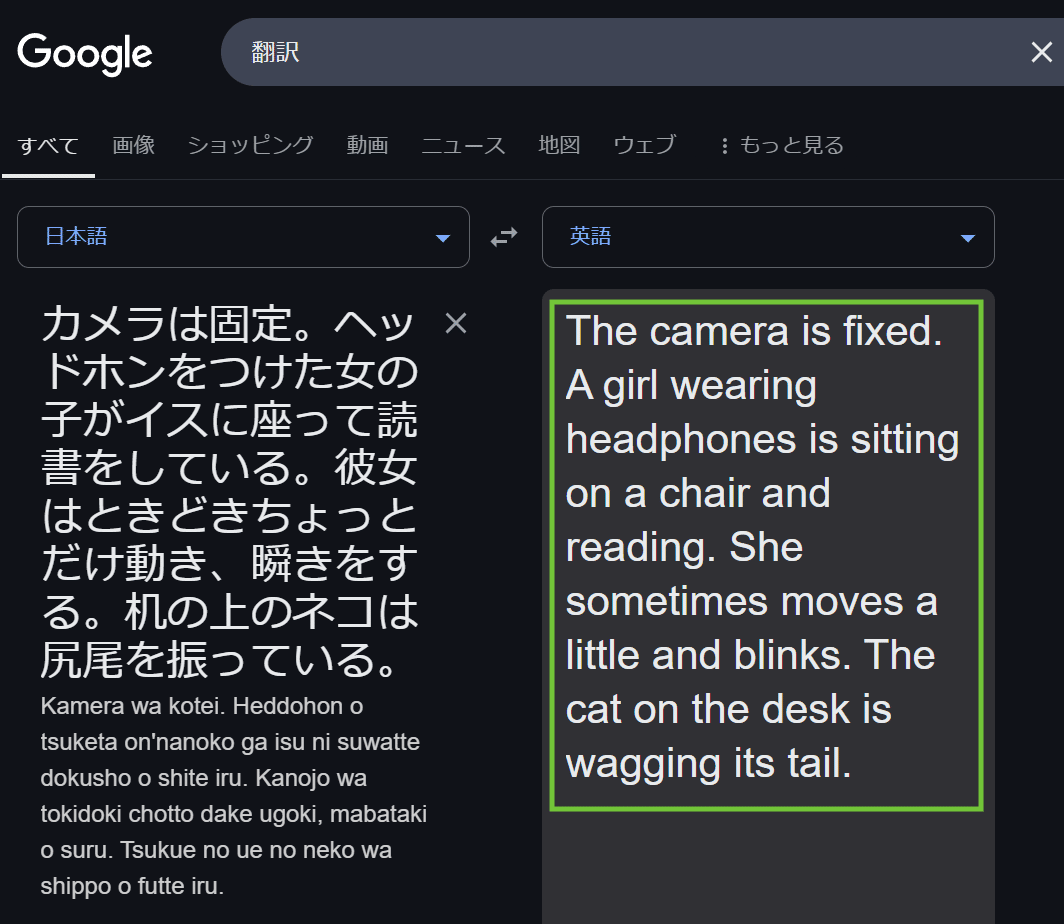
それではプロンプトを考えましょう。
プロンプトは英語または中国語となります。
今回は英語で入力していきます。Google翻訳を使用しました。

今回はカメラを固定したループ動画にします。カメラを固定したい場合はプロンプトの先頭で指定するのがオススメです。
あなたが画像の中で展開したいストーリーを考えて翻訳しましょう。
英語のプロンプトコピーします。

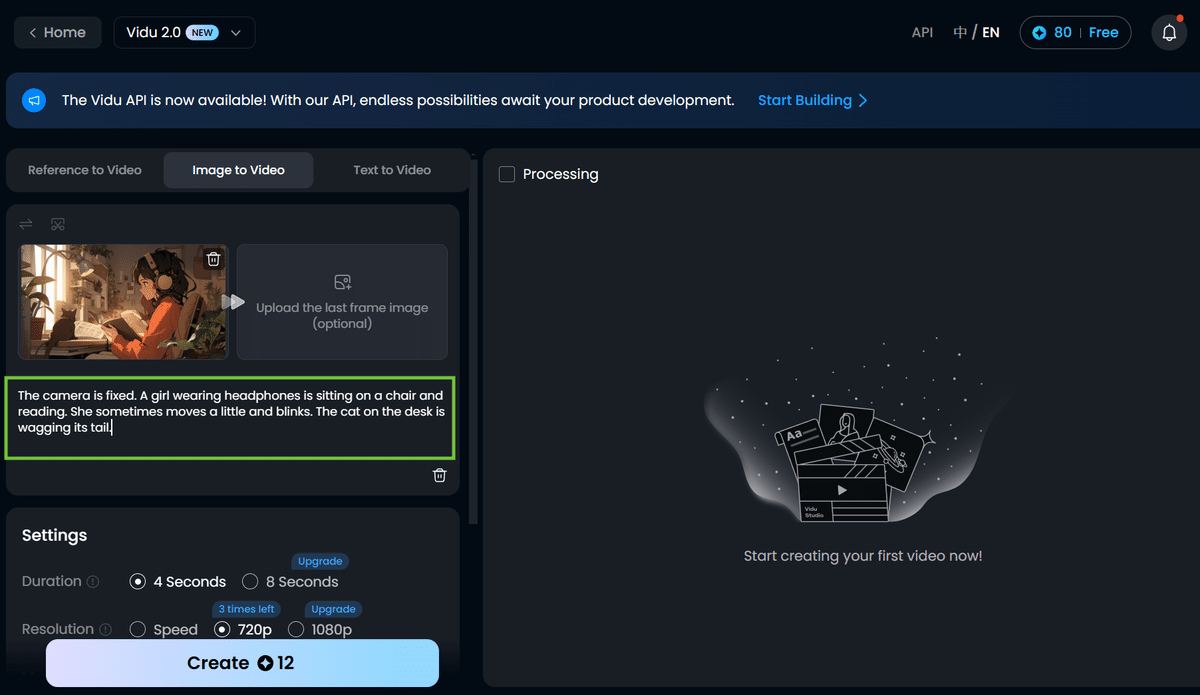
画像指定枠の下がプロンプト記入欄です。先ほどの英文をペーストします。
このプロンプトはこのエディタ上で編集できますし、削除したい場合は緑枠の右側下のゴミ箱アイコンをクリックします。

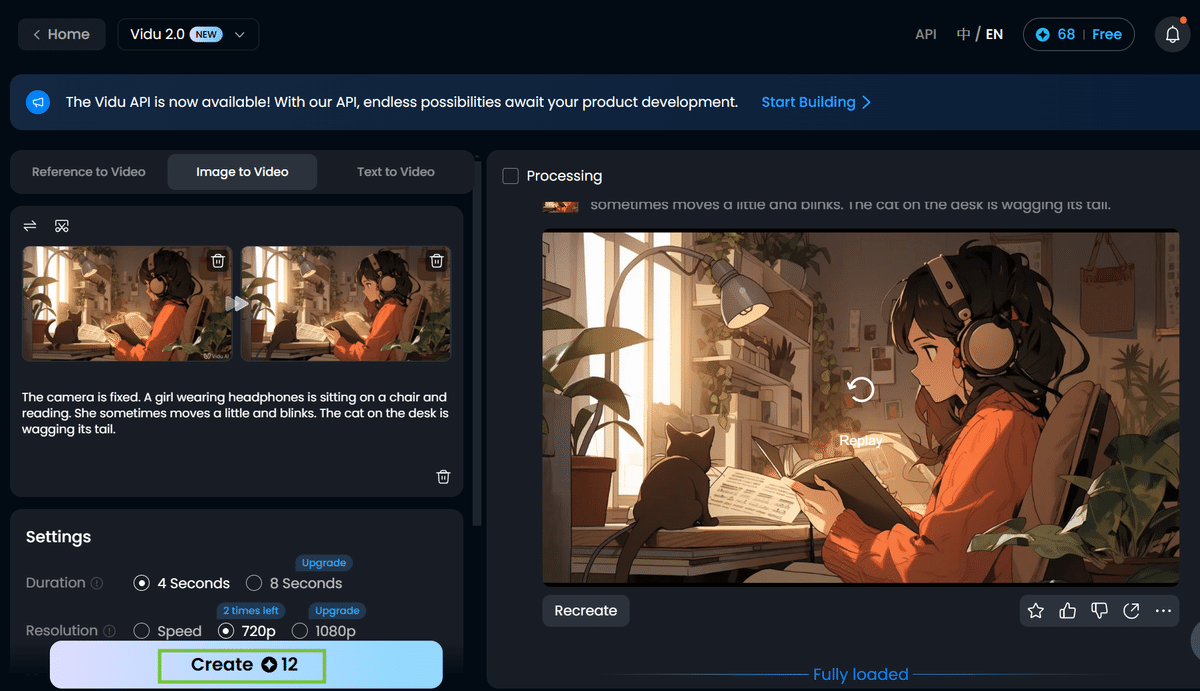
左側最下段が「クリエイト」ボタンです。星アイコンはクレジットを意味します。今回の生成では12クレジット消費します。
クリエイトボタンを押します。

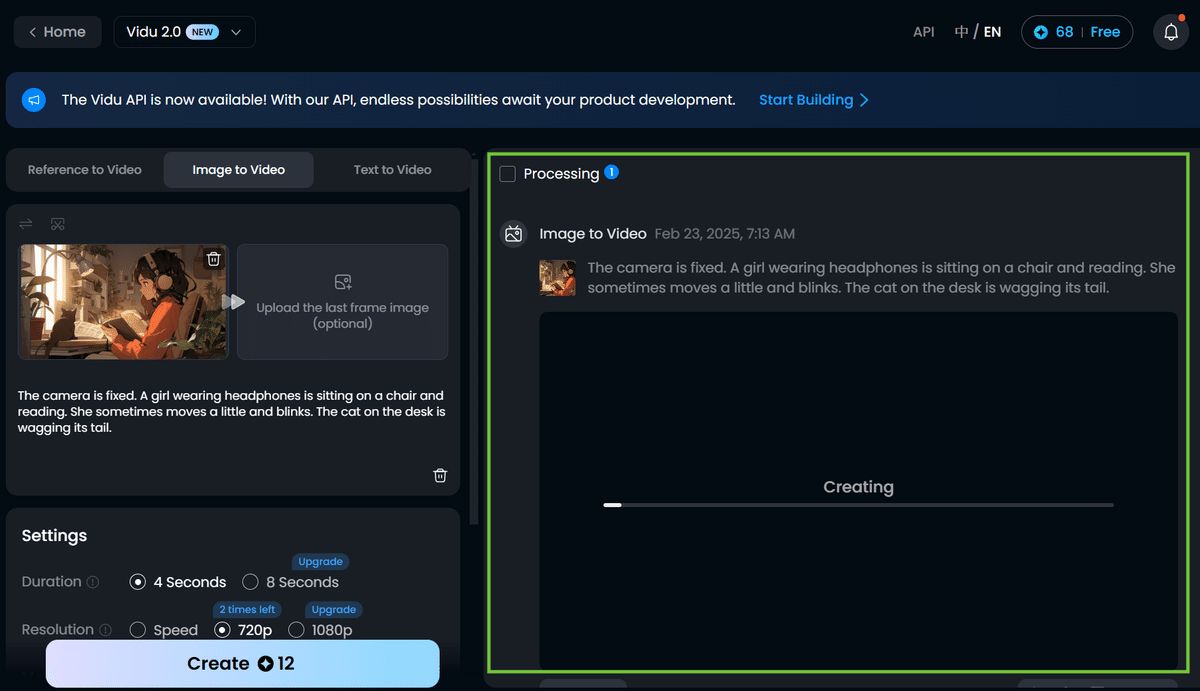
生成がはじまると右枠に動画の詳細が表示されます。
生成方法と日付、プロンプトが丈夫に表示されています。
中央のシークバーが生成状況を意味します。
なを生成時間はViduAIが他動画生成AIを圧倒する速さです。
Klingで5秒720P ItoV(クレジット35)で4分前後ですが
ViduAIは4秒720P ItoV(クレジット12)で1分前後でしょう。
ViduAIはタイパやコスパが現状群を抜いています。

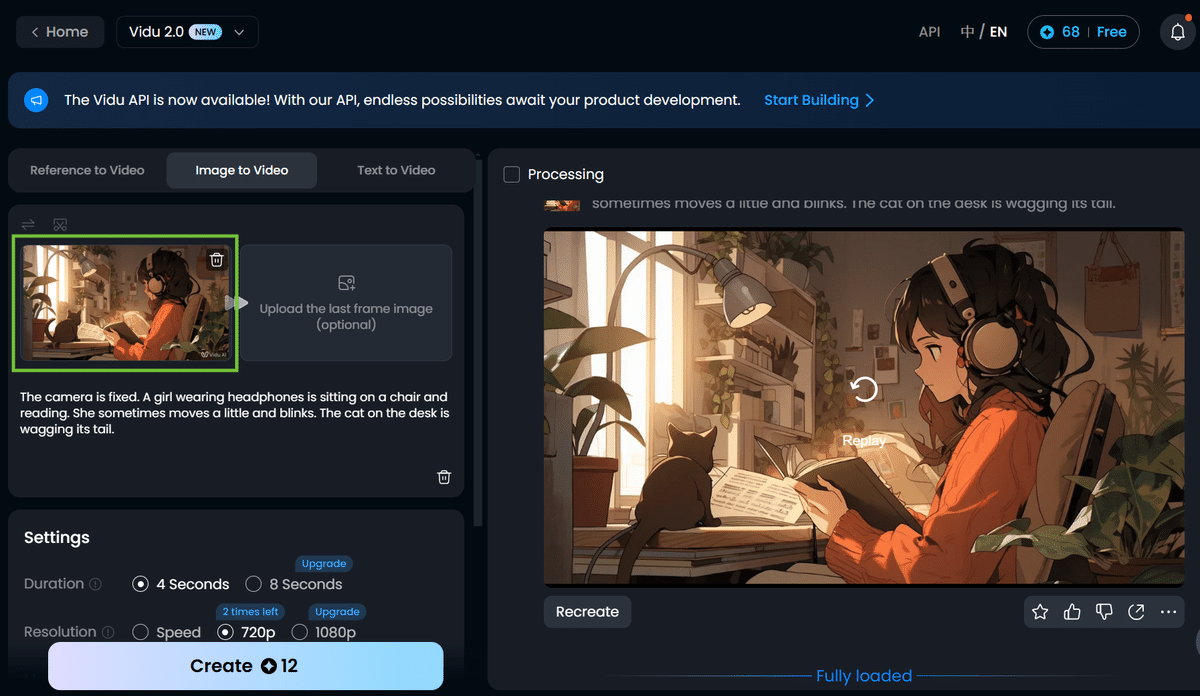
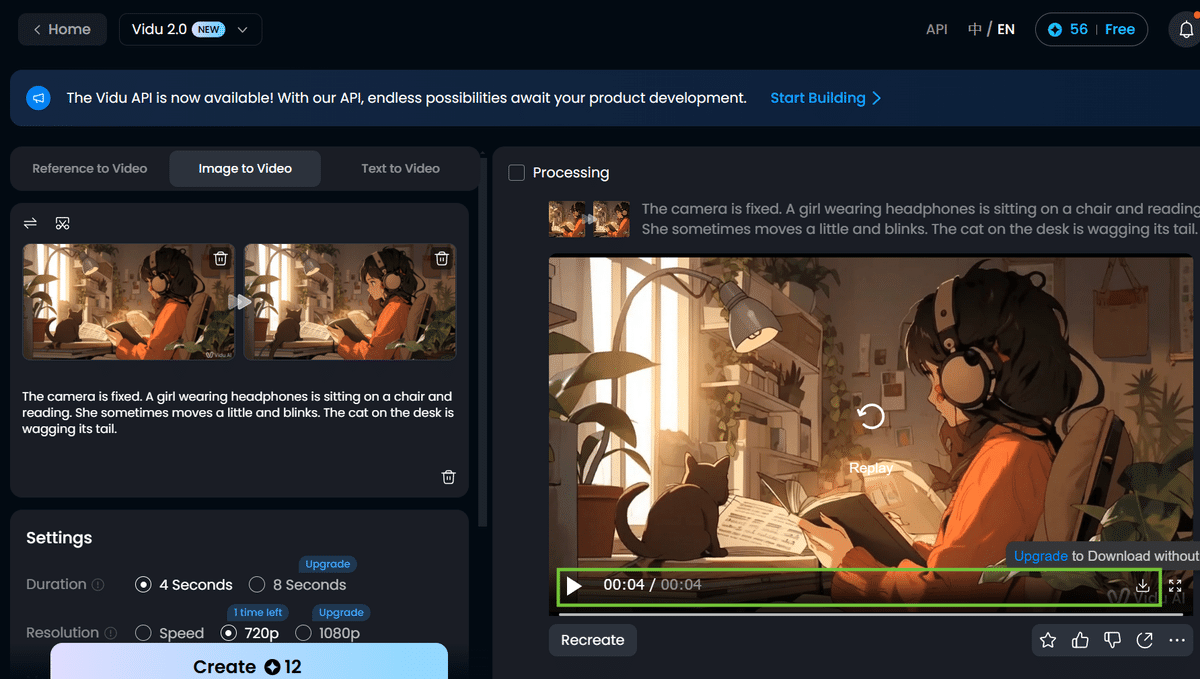
しばらくすると生成された動画が表示されます。
緑枠の「Play」ボタンで確認できます。

確認したら右端にある「ダウンロードボタン」をクリックしてダウンロードします。

現状フリープランではウォーターマークが必ず刻印されます。ウォーターマークなしでダウンロードしたい場合はアップグレードしてねとポップアップが表示されます。
生成した動画の最終フレームを画像として保存する

次のステップですが、生成した動画がダウンロードフォルダなどにあると思います。
それをご使用の動画編集ソフトまたは画像編集ソフトで開き、最終フレームを画像として出力します。
わたしの場合はPhotoshopを使用しています。

スムーズにループするように生成に使用した画像と同じ解像度にそろえます。

ViduAIに戻りましょう。最初のフレームから現状の画像を削除します。ゴミ箱アイコンをクリックしてください。

さきほど編集ソフトで切り出した最終フレーム画像を左枠部分にアップロードします。

はい、緑枠部分に入りました。次に右枠をクリックし、あなたが最初に用意したオリジナルの画像をアップロードします。

はい赤枠部分に入りました。
プロンプトやセッティングはそのままでOKです。
これで先ほど生成した動画の終わりからはじまり、はじめへ戻る動画が生成できます。

クリエイトボタンを押して生成します。

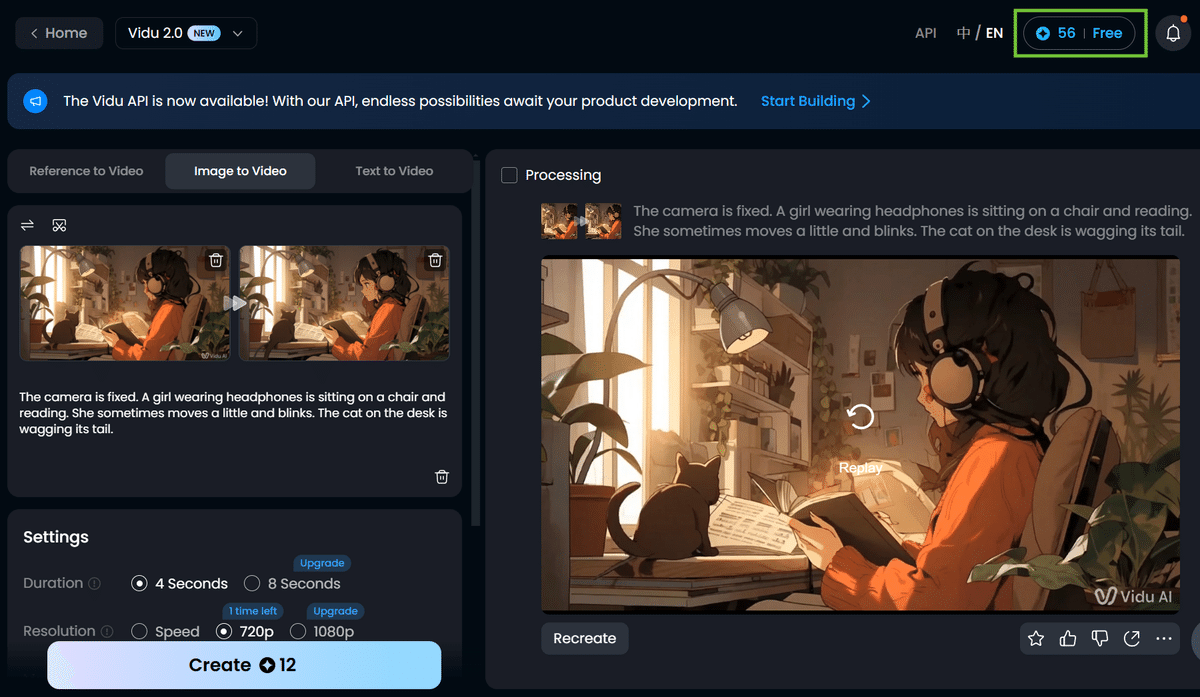
右枠では新しい生成結果が上位に表示されます。

生成されたらプレイして確認し、ダウンロードしましょう。
生成した動画を編集ソフトでつなぐ

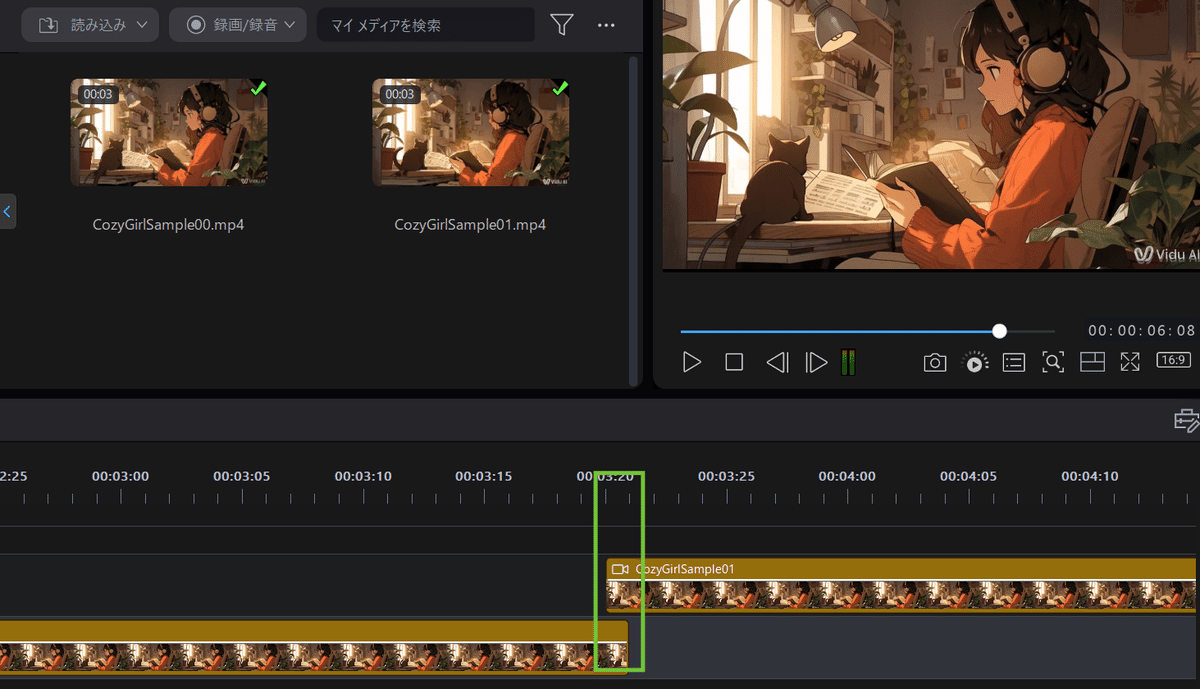
生成した2つの動画を編集ソフトに読み込みます。
「最初に生成した動画」「次に生成した動画」の順にタイムラインに配置します。
このさい、最初の動画の最終フレームと次の動画の最初のフレームは同じ画像なので緑枠のように1フレーム重ねるか切るかの処理が必要となります。
これらの処理を行わないと動画がカクつく要因となります。

次の動画の最終フレームは最初の動画の最初の画像と同一なのでこちらも1フレーム分カットします。
これらの処理を行ったら出力してみましょう。
ループ動画の完成です!
上記のような処理を繰り返して制作したサンプル例が下記となります。
いかがでしょうか?
同様の処理を繰り返すことで上記のような長尺の動画も制作することができます。
なお上記の動画は先述のViduAIのペット動画イベントに参加しておりますので「いいね」とチャンネル登録していただけると助かります!
もっと動画制作してみたいならサブスクリプションを検討してみては?

ここ数ヶ月で様々な動画生成AIを試してきたわたしですが
ViduAIはコスパ、タイパが圧倒的です!
もしもっと動画生成沼にはまってみたいなら緑枠部分からサブスクに加入することができます。

以上、ViduAIでループ動画を作ってみようでした!
記:J1M
