
UIの情報設計を学ぶ
今年度中にUIUXデザイナーになりたいなっちです、こんにちは。
私は現在BonoというUIデザイナーを目指す人たちのためのコミュニティに入っていてそこで出される課題をやりながら、少しずつ勉強してます。
前に書いた記事では、「出張申請アプリ」の詳細ページを作るまでの話を書いたんですけど、今回はその続き!申請作成フローを作ってみました。
今回取り組んだ課題はこちらです↓
お題-申請作成フローをデザインしよう | BONO
そして、私が作ったプロトタイプがこちらになります↓
それでは、制作の過程を書いていきたいと思います。ただ制作から時間が経ちすぎて忘れてしまった部分もあります…。なので、記憶に残っているところを中心に記録していきたいと思います(・_・)
ユースケースと要件定義を考える
出張にあたり、事前に大体の出張費を決裁する必要があるため、どのような情報が必要かをリストアップしていきました。
今回の課題に取り組む前に、「申請後の詳細画面を作成する」という課題を行っていたので、そのときに作成した画面も参考にしながら申請画面の流れを検討しました。

申請の流れ
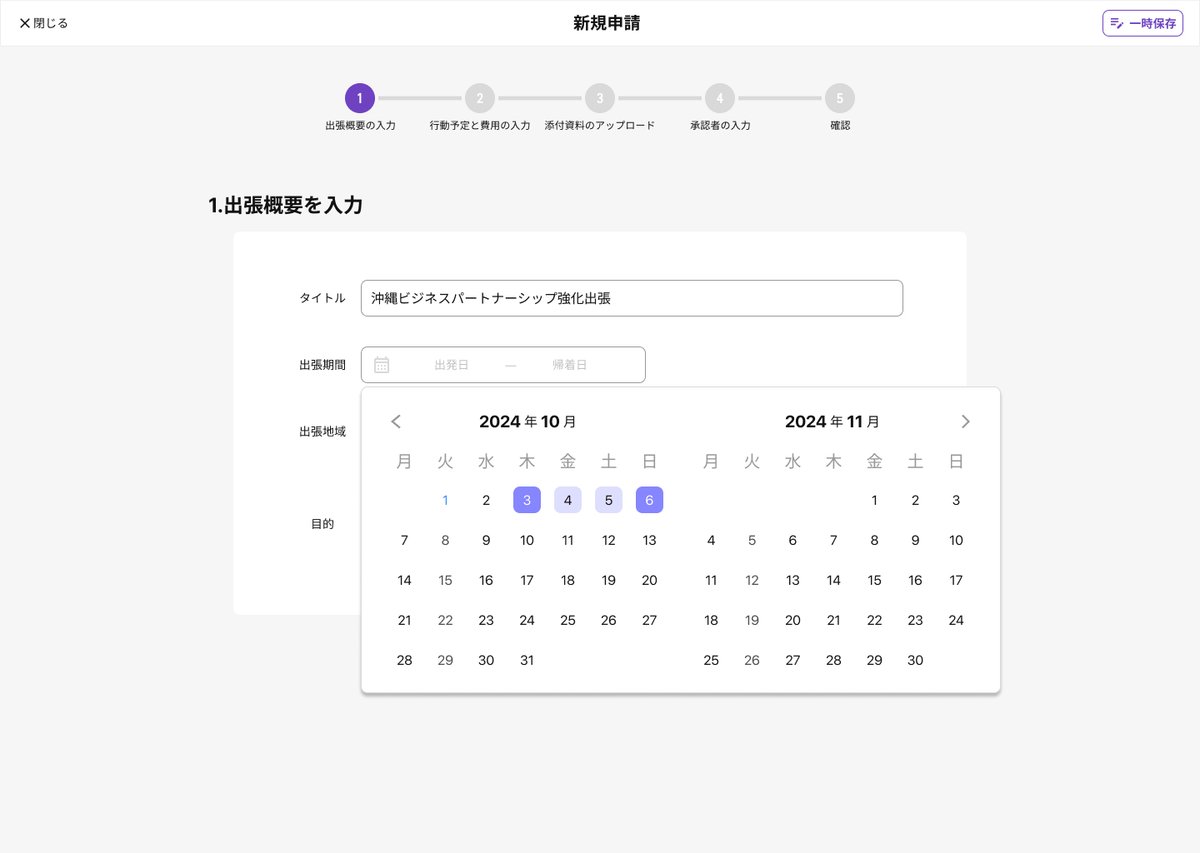
① 基本情報の入力
まずはタイトル・日付・行先・目的を入力します。
スケジュールの入力部分については、いくつかのホテル予約アプリやdrrribleの画像を参考にしました。

※実際は、初期作成時(ラフ段階)ではモノトーンで作成してます。
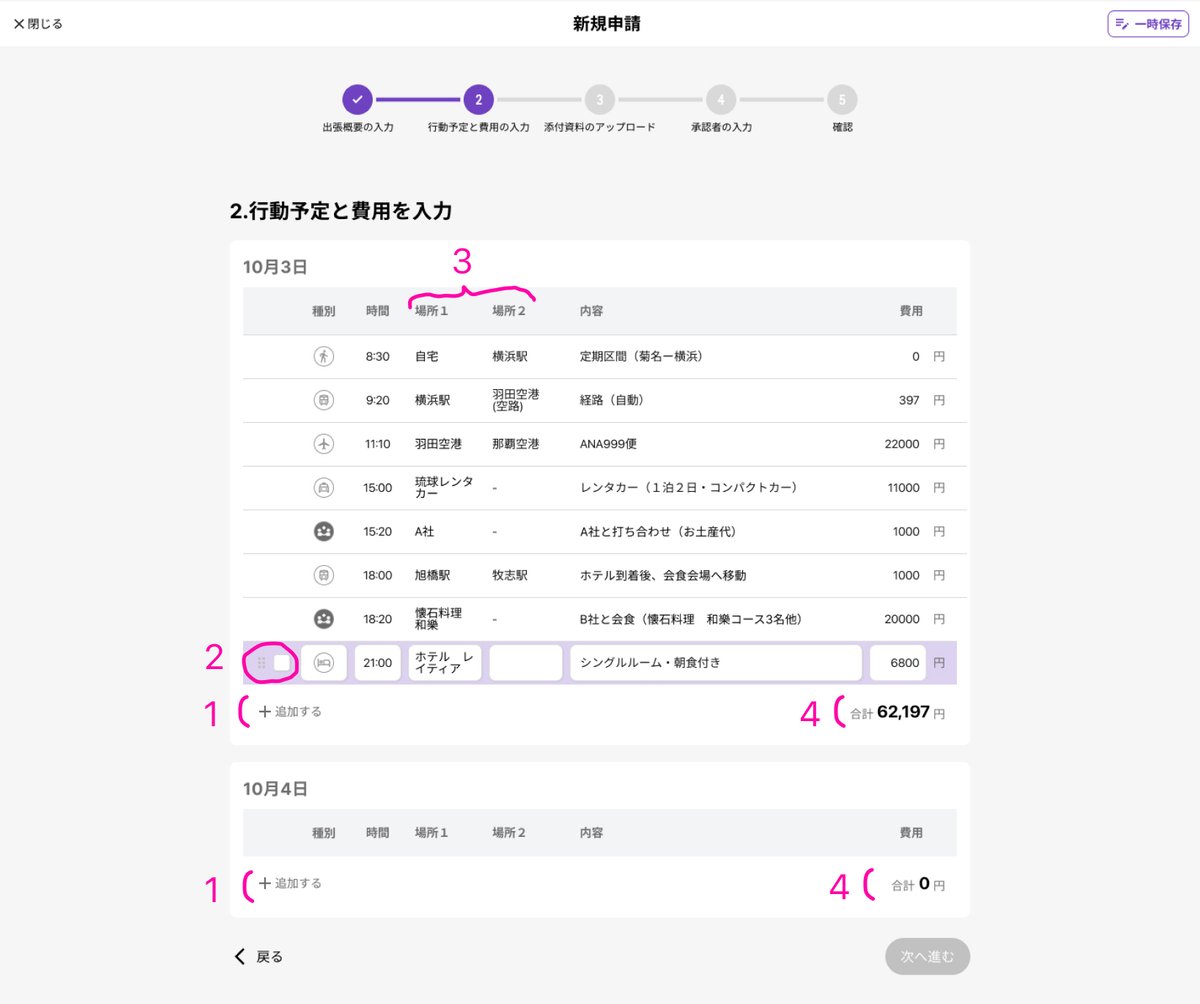
② 行動予定と費用の入力
日付毎にブロック化し、必要な分だけ列を追加します。
ホバーするとドラッグインジゲーターとチェックボックスが出て、列の並べ替えや削除が出来ます。
移動手段の項目では出発地と目的地があるため、場所入力を2か所設けました。
自動で入力される日々の合計金額欄を設けました。

【行動予定部分のコンセプト】
普段、旅行計画を立てる際に使っているアプリの操作性が良く、そこから「操作性の良さとは何だろう?」と考えました。その結果、気軽にスポットの追加や削除ができることや、思いついた順に項目を入力しても後で順番を並べ替えられることが重要だと感じ、それを今回の仕様に取り入れたいと思いました。
ただ、旅行系アプリは通常スマホでの使用を想定しているものが多く、ブラウザで開いてもビジネスにはあまり適しません。そこで、入力の自由度が高く、直感的に操作できるブラウザ主体のUIを持ったサービスをいくつか比較し、最終的にAirtableが自分の理想に最も近いと感じたため、参考にしました。

③承認経路
承認経路を追加する際に、どのようなUIにするかいくつかパターンを検討しました。「第〇承認者 - 部署 - 名前」という3つの要素をひとまとまりに見せたかったため、承認者ごとにブロックで区切る形式を採用しました。

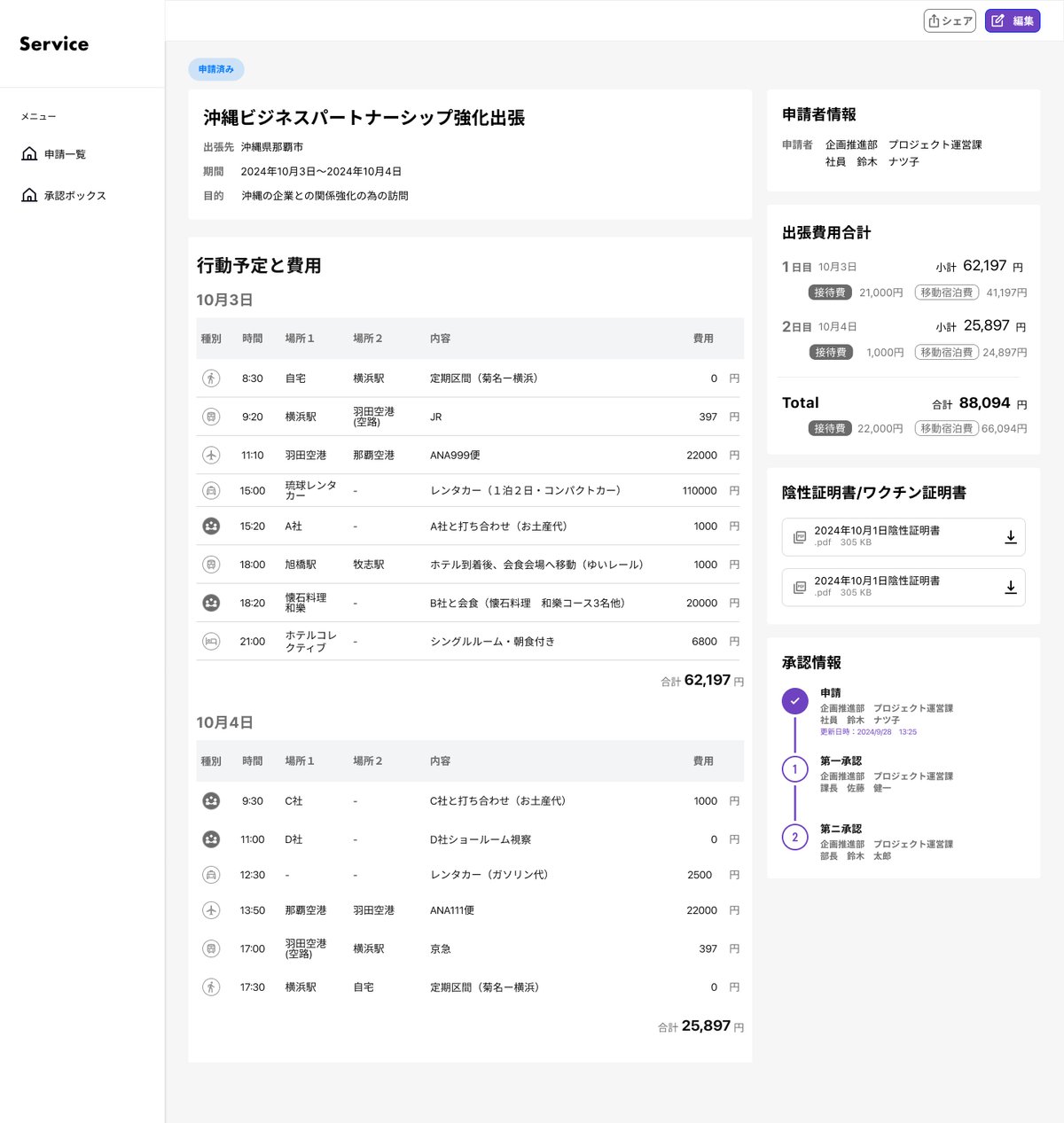
④申請終了後の画面(詳細画面)
前回記事に取り上げた詳細画面ですが、今回申請画面を作成したことで少し変更しました。行動予定の中身も多少変更していますが、主には承認状況が分かるようステップバーを追加しました。

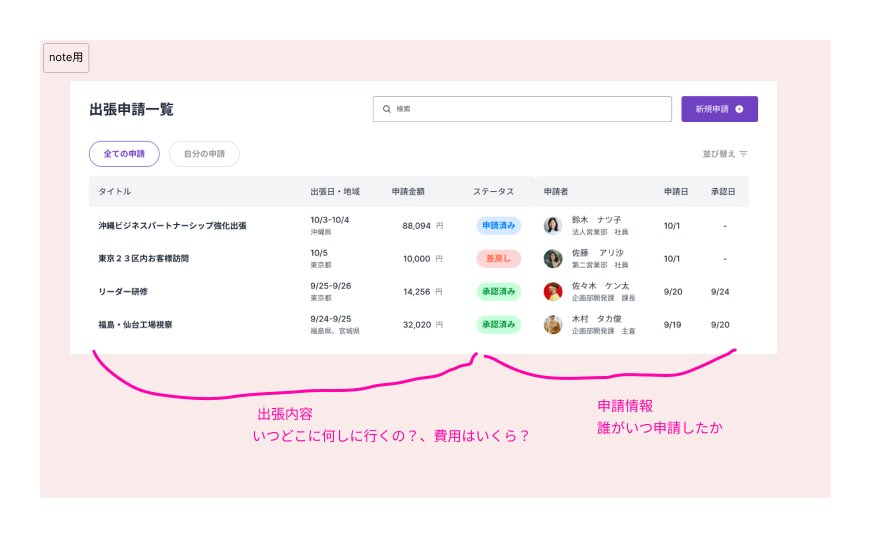
⑤申請リスト
本来一番最初に目に入るはずのリストですが、今回一番最後に作成しました。
情報の順番ですが、「出張内容」と「申請者情報」をまとめるように配置しました。

情報設計がテーマの課題だったため、できるだけさまざまな情報をグルーピングして整理することを意識して作成しました。現時点では添削などを受けていないので、これはまだver.1といえる段階で、完ぺきとは言えないかもしれません。
ですが、これからもユースケースに基づき、見た目のデザインに惑わされることなく、必要な情報をいかに分かりやすく整理するかを意識しながら改善を重ねていきたいと思います。
