
UIトレース ~LINE MUSIC編~
気が付けばいつの間にか年度末、近所の河津桜はもう葉桜になりかけているけど目なんかつぶっててもがっつりと”春” を感じる私の花・・・もとい鼻。
あ“ーーー!!!
こんにちは、アラフォー×子持ち主婦×未経験 無謀にも今からUIUXデザイナーを目指して勉強中のなっちです。
さて前回の投稿から数か月経ち、わたしの状況も大きく変化、
3月末までは会社に所属しているものの既に仕事を納め、家でUIUXの勉強に本腰を入れて取り組めるようになりました。
年末年始に一旦は勉強習慣が途切れてしまったけれど今はなんとか平常運転。
毎日が日曜日な今日この頃だけれど、とりあえずはそこまでダラダラせずに毎日PCの前に向かうことが何とかできてます。
始めに
とりあえずは勉強の記録として、昨年くらいから取り組んでいたUIトレースについてまとめてみようと思います。
スマホに入っていたアプリ+類似アプリを2、3個ずつトレースする…という方法で行っているのですが今回はその中で「LINE MUSIC」を取り上げます。
■ホーム画面
■曲詳細画面
を作成しました。
ツールはFigma。
IOSのフォントはSan Franciscoという書体ですが、
私のPCはWindowsなので下記のサイトを見てダウンロードしました。
WindowsでSan Franciscoフォントを使用するには? (qastack.jp)
ホーム画面
ホーム画面はこんな感じになりました。


■ビジュアル(カラー、余白etc)
配色は無彩色+アクセントカラーの緑。
青いバナーは周りと調和しつつも目を惹き、
「LINE MUSICのサブスクに入ってね!」というメッセージがよく響きます。
ただ、ステータスバーの文字が白くないのでちょっと見づらいかな。
文字はLINE MUSUICのロゴが一番大きくて、落ち着いた配色の「自分の再生履歴」よりもトップオブ座トップの位置にLINEイチオシコンテンツが3つ、スクロール方式でドーンと鎮座。
「推しが強い!」という印象です。
めっちゃ勧めて来る友達、みたいな距離感でグイグイせめてくる。でも私はそういうの受け入れちゃうタイプ・・・あら?案外気が合うかもね。
そして音楽再生アプリなのに右上にアイコンが配置されてるのも特徴的です。(何に使うのかは後に判明しました)
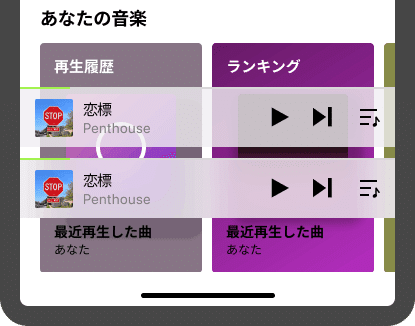
また、再生barは透明度を上げるだけでなく、エフェクトとしてbackground blur が設定されていそうです。
再生バーのエフェクト有無の比較↓

このエフェクト設定は他の画面でも使用されいていました。
次は余白について

※正確に測ると奇数になる場合もありますが、現場では偶数で組んで事が多いそうなので全部偶数にしてます。
画像と文字の余白は14px,異なるカテゴリ間は46px(場合によっては48px)で構成されています。
各サムネの間は12px。
全体の画面は下に長~いスクロールが続きますが、各コンテンツは横にスクロール出来ます。
ですので、左の余白しか見えませんが右の余白も均等に20px。
横スクロール出来ないタイプのアプリだと、左右の余白は16pxが多い印象(appleも推奨してるし)ですが、こちらは横スクロール出来るので20pxでもたくさんコンテンツを配置できます。
ここで一つの仮説が浮かびました。
「横スクロールを促すにはある程度余白幅を確保するのがポイントなのかも!?」
というわけで余白を狭くした場合と比較してみました。

極端に狭くした8pxバージョンと比較してみました。
見た感じ安心感があるのは8px。
一方左側だけ20pxの余白があるのは一見バランスが悪く見えます。
でも、だからこそ潜在意識的に引っ張りたくなる気がします。
じゃあ、36pxくらいにしたらもっともっーと引っ張りたくなる!?

あ…右にあったちょい見せが消えてただのアンバランスな画面が完成。
欲張りすぎは良くない。
ということで
少し広めの余白+隠れているコンテンツのちょい見せ
が横スクロール画面にはいい感じということが分かりました。
こういう効果をもっと勉強してみたいです。
■ワイヤーフレーム
次にワイヤーフレームについて。
スクロールなっが!そんな感想しか出てこない。
そんなときは類似アプリと比較するに限ります。

Spotify、Amazon Musicと比較してみました。
3つともそんなに長さは変わりません。音楽配信サービスは大体このくらいのスクロール分の画面で構成されているようです。
LINE MUSUICと比べると他二つは途中からオブジェクトの配置が繰り返しになっていますが、LINE MUSUICは色々と配置を変えリズムがあります。
変化があるとこのコンテンツはなんだろな、と比較的目を留めやすい気がします。
またコンテンツ自体も特徴的なものがありました。

・ユーザ同士のコミュニティの場「ルーム 」
おそらくここが自分のアイコンの出番
趣味の似た人同士が集まるユーザー体験
・アーティストがプロデュースしたプレイリスト
そのほかにLINEプロデュースのプレイリストもありますが
「説明文」は今回比較した他の2つのアプリには無いです。
この部分も推しの強さを感じます。
・スポンサー付きプレイリスト
占いも出来るのかと思ったら違うんかーい(笑)
スポンサーの名前を全体に押し出したサムネに
中身は普通のプレイリストの組み合わせになっています。
競馬のレース名みたいな感じかと。
こういった部分でも収益化に繋げているのですね。
音楽やラジオなどを聞くのに特化したサービスに比べ、
様々な切り口で展開しています。
悪く言えば雑多な印象もありますがこれは目指している姿が違うのでしょうね。一概に良し悪しは判断できません。
音楽配信をメインコンテンツと据え置きながらも、何をターゲットにするかでサービスの在り方・UIが違ってくるという事も比較する事で見えてきました。
曲の詳細画面
続いては曲の詳細画面。
再生バーをタップすると開きます。


ビジュアル面において、背景は「サムネイルを大きくした画像」+「フィルター」で作成しました。
フィルターは、画面と同サイズの長方形に
カラー:090909
塗り方:Linear
エフェクト:background blur (blur100)
の設定で作成してみました。
薄く見える文字については、上の方は確実に透明度の高い白ですが、
下のアイコンは背景が黒に近いので、白なのかグレーなのかは不明です。
実はこの画面、元に戻る方法が分からなくて一瞬迷子になりました。
モーダルのように下げるのが正解で、この「全面の画面を下げる方式」はiphoneのデフォルトのミュージックアプリと同じ手法なので使った事はあるはずですが迷いましたね。
中央のバーが背景に溶け込みすぎてるのでしょうか。
それか私個人の問題で、SNSの影響で左上(もしくは右)のアイコンを操作する方式が脳に浸透してるだけかもしれません…
では少し手を加えてモーダル形式か左上のアイコンにしたどうでしょうか。

一番右の 「左上アイコン」優勝!(自分的に)
モーダルにしても操作上は良いですが、この詳細画面は曲に対する没入感を大事にしていると個人的には思うので下の画面が見えるとそれを阻害してしまっています。
左上アイコンは今回の比較対象のSpotifyやAmazon music などが採用しています。
目線は左から注意が向くので、戻りたいと思った瞬間にアイコンが目に入るとストレスが少ないと感じました。
アイコンといえば、この画面はアイコンが沢山並んでる印象。
もっと少なく出来ないかなーと思いますがそれを検討するのはまた今度にします。
この中にはぱっと見、何が出来るのかわからない見慣れないアイコンもいくつかあります。
もし自分がデザインする時にはアイコンについても勉強をしていきたいと思います。
と同時に今の勉強前の「直観的に分かる、分からない」の感覚も忘れないようにしてきたいです。
このUIトレースについては最後に余白をメモして終わりにします。

終わりに
今回のトレースを通して、余白の使い方やアイコンの配置について学べました。
検討違いの推測になっているかもしれませんが、自分なりに疑問点を抽出することで、UIについてより理解が深まったと思います。
また、エフェクトの使い方も元画面を再現する事で新たな技をゲット出来ました。
次回の課題としては、Figmaでバリアントをマスターして
ボタン一つで再生・一時停止を操作出来るように設定したいと思います。
